Progettare le pagine di registrazione
Le pagine di registrazione OEM presentano molte opportunità di personalizzazione. Le indicazioni contenute in questo argomento consentono di implementare queste opportunità di personalizzazione mantenendo anche un aspetto coerente in OOBE. Le linee guida includono consigli di stile (colori, tipi di carattere, intestazioni e così via) per i file HTML collegati dalle pagine di registrazione e un esempio HTML completo.
Questo argomento descrive tutti gli elementi in ognuna delle due pagine di registrazione OEM, che indica le opzioni di personalizzazione per ogni elemento. Questo argomento fornisce anche indicazioni sullo stile e esempi di codice che è possibile usare per progettare le pagine a comparsa HTML.
Il layout di entrambe le pagine di registrazione OEM è bloccato, quindi gli elementi della pagina stessi non possono essere riorganiati.
Nota
Per visualizzare le pagine di registrazione è necessaria una quantità minima di informazioni. È necessario specificare un titolo di pagina, un sottotitolo di pagina, l'elemento, almeno una casella di controllo aggiuntiva o un collegamento e una chiave pubblica per la customerinfo crittografia della chiave pubblica/privata.
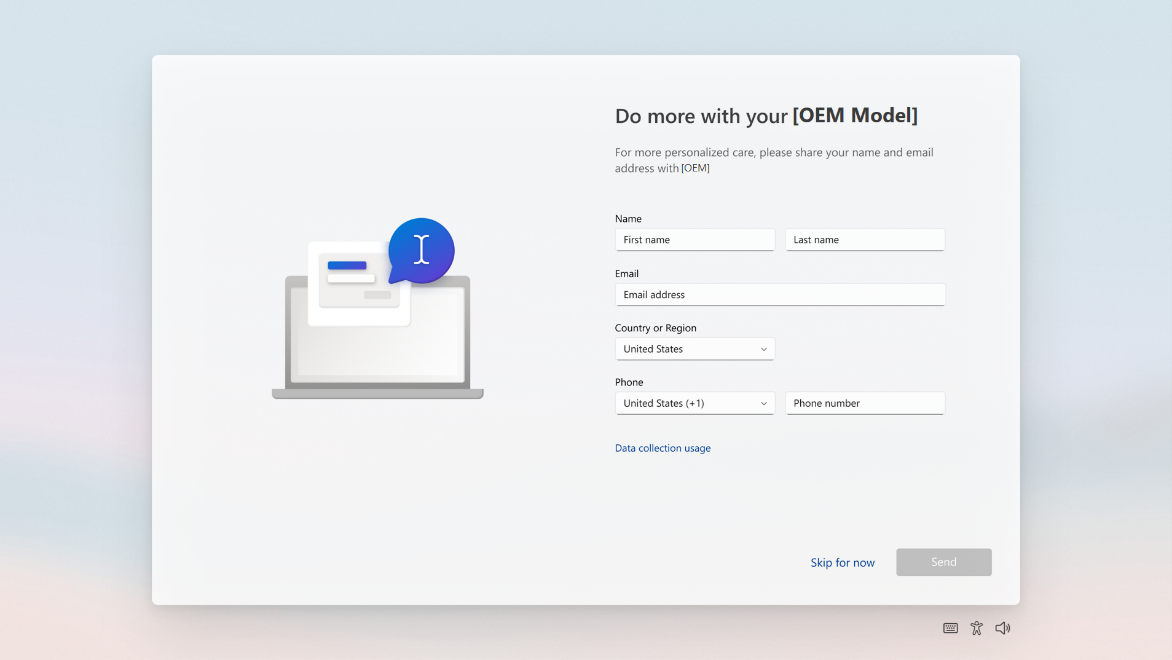
Pagina di registrazione OEM una
La prima pagina di registrazione OEM include gli elementi seguenti, alcuni dei quali è possibile personalizzare.

- Titolo pagina. Creare un titolo che ha senso per l'uso della pagina. Questo titolo viene visualizzato anche nella pagina di registrazione due.
-
Sottotitolo pagina. Aggiungere un sottotitolo per aiutare i clienti a comprendere le attività nella pagina o in un altro modo guidarle per completare il modulo. Questo sottotitolo viene visualizzato anche nella pagina di registrazione due. Il titolo della pagina e il sottotitolo possono essere personalizzati usando l'elemento
registrationdiOobe.xml. - Campi informazioni dei clienti. Questi campi non sono personalizzabili. Le informazioni sui clienti sono costituite da quattro campi di input: Nome, Cognome, Area, Email e Numero di telefono. Se il campo Email viene compilato, verrà convalidato anche prima di consentire al cliente di procedere. Il campo di input Paese/area geografica è un elenco a discesa. Il valore associato di ogni paese/area geografica è il codice paese/area geografica associato in base a ISO 3166-1 Alfa-2.
-
Un collegamento. Personalizzare il titolo e il percorso di , un file HTML usando l'elemento
link1di Oobe.xml. Quando si usa questo collegamento per visualizzare un criterio di privacy, assicurarsi che il criterio sia corrente. -
Pulsante Ignora. Il pulsante Skip è visibile per impostazione predefinita, ma è possibile configurare l'elemento
hideSkipdi Oobe.xml per nasconderlo. Non vengono forniti dati di registrazione di qualsiasi tipo se il cliente sceglie Ignora. Il testo del pulsante non è personalizzabile. - Pulsante successivo. Il pulsante Avanti sposta il cliente in avanti in OOBE. Questo pulsante non è personalizzabile.
Informazioni sui clienti pre-popolate
Quando un utente accede o effettua l'iscrizione a un MSA in OOBE, fornisce alcune delle informazioni del cliente richieste nelle pagine di registrazione OEM. Per semplificare il processo di configurazione per gli utenti, Windows 11 pre-popola alcuni dei campi delle informazioni dei clienti nella pagina di registrazione OEM uno, se il cliente ha usato un MSA in precedenza in OOBE.
A seconda dell'edizione, un utente può scegliere di configurare diverse scelte di account che influiscono sul fatto che le informazioni sull'account siano precompilato.
| Percorso account | Pagina OEM precompilata |
|---|---|
| Iscrizione all'account Microsoft | Nome, cognome, posta elettronica |
| Accesso all'account Microsoft | Nome, cognome, posta elettronica |
| Accesso all'account Azure AD | Niente di precompilato |
| Creazione dell'account locale | Niente di precompilato |
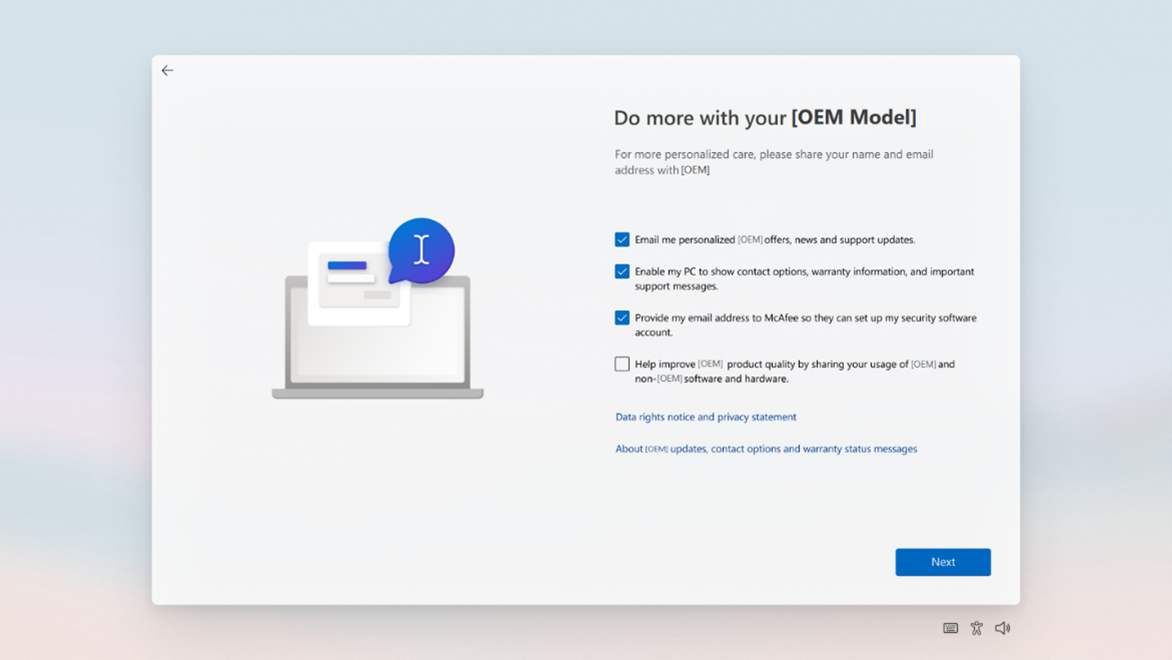
Pagina di registrazione OEM due
La seconda pagina di registrazione OEM include gli elementi seguenti, alcuni dei quali è possibile personalizzare.

- Titolo pagina. Creare un titolo che ha senso per l'uso della pagina. Questo titolo viene visualizzato anche nella pagina di registrazione 1.
-
Sottotitolo pagina. Aggiungere un sottotitolo per aiutare i clienti a comprendere le attività nella pagina o in un altro modo guidarle per completare il modulo. Questo sottotitolo viene visualizzato anche nella pagina di registrazione 1. Il titolo della pagina e il sottotitolo possono essere personalizzati usando l'elemento
registrationdiOobe.xml. -
Quattro caselle di controllo. Fino a quattro caselle di controllo con etichette possono essere visualizzate nella pagina di registrazione due. È possibile impostare le etichette descrittive per le caselle di controllo e i relativi stati predefiniti, usando gli
customerinfoelementi ,checkbox1checkbox2, echeckbox3di Oobe.xml. -
Due collegamenti. È possibile visualizzare fino a due collegamenti sotto le caselle di controllo. È possibile specificare le etichette di collegamento e i percorsi di file usando gli
link2elementi elink3di Oobe.xml. Qualsiasi testo associato a questi collegamenti deve essere in file HTML archiviati localmente nella%systemroot%\system32\Oobe\Infodirectory. - Pulsante successivo. Il pulsante Avanti sposta il cliente in avanti in OOBE. Questo pulsante non è personalizzabile.
Nota
Non è possibile ignorare la visualizzazione di un collegamento nella pagina di registrazione 1 specificando solo link2 e link3 elementi in Oobe.xml. Un elemento mancante link1 causerà la visualizzazione dell'elemento link2 nella prima pagina di registrazione anziché nella seconda.
Progettare file HTML per i collegamenti
Quando un cliente fa clic su qualsiasi collegamento aggiunto alle pagine di registrazione, viene aperto un file HTML archiviato nella cartella nel %systemroot%\system32\Oobe\Info dispositivo. Microsoft fornisce un esempio HTML completo che definisce il colore di sfondo, il colore del carattere, il ridimensionamento del carattere, il peso del carattere, il riempimento, i margini e le intestazioni (tra gli altri elementi) per i file HTML. È consigliabile usare questo esempio senza alcuna modifica degli elementi di progettazione.
Windows OOBE ha uno sfondo blu scuro con testo chiaro. Il contenuto finale del contratto di licenza utente (EULA) usa uno sfondo blu scuro e un testo chiaro. Il contenuto a comparsa usa uno sfondo scuro con testo chiaro. Per allinearsi alla progettazione di Windows OOBE e per creare un'esperienza utente coerente, usare le convenzioni di markup e stile disposte nell'esempio HTML seguente durante la creazione di file HTML.
Nota
Gli stili CSS inline sono necessari in modo che gli elementi host iFrame vengano visualizzati correttamente nelle pagine di registrazione.
Colori
I colori di testo e sfondo sono definiti nell'esempio di codice CSS.
- Colore di sfondo: #2b2b2b
- Colore carattere: #FFF
Usare questi colori per garantire un'esperienza utente coerente in tutta OOBE.
Carattere
Il tipo di carattere standard usato in tutta L'interfaccia utente di OOBE è Segoe UI. Usare Il Webfont dell'interfaccia utente di Segoe per i documenti HTML per assicurarsi che il tipo di carattere corrisponda al resto di OOBE.
Dimensioni e spaziatura
Usare due stili diversi per intestazioni e contenuto del corpo.
- Intestazioni: deve essere eseguito il rendering usando il
<h4>tag. - Testo corpo: deve essere eseguito il rendering usando il
<p>tag. - Testo grassetto: deve essere eseguito il rendering usando il
<b>tag. - Gerarchia delle informazioni: è possibile visualizzare sezioni o gruppi di elementi puntati con il tag, obbligatorio per il
<DIR>modello di contenuto EULA, facoltativo per i riquadro a comparsa.
È necessario che i file per i collegamenti sul posto siano HTML. Il rendering di questi file viene eseguito in un riquadro a comparsa. I documenti nel riquadro a comparsa sono in modalità sandbox, in modo che i collegamenti a risorse esterne e online non funzionino.
Importante
I tag seguenti non sono consentiti e non devono essere inclusi nei file:
<script><iframe><input><img><a>
Esempio di codice CSS
Usare il codice CSS inline seguente nell'intestazione dei documenti HTML.
<style type="text/css">
[dir='rtl'] dir {
padding: 0 12px;
}
[dir='ltr'] dir {
padding: 0 12px;
}
[dir='ltr'] [align=right] {
text-align: right;
}
[dir='ltr'] [align=left] {
text-align: left;
}
[dir='rtl'] [align=right] {
text-align: left;
}
[dir='rtl'] [align=left] {
text-align: right;
}
[dir='rtl'] body {
padding: 0 12px;
}
[dir='ltr'] body {
padding: 0 12px;
}
body {
-ms-overflow-style: scrollbar;
background: #2b2b2b;
color: #FFF;
font-family: "Segoe UI", "Segoe UI Webfont", "Ebrima", "Nirmala UI", "Gadugi", "Segoe Xbox Symbol", "Segoe UI Symbol", "Meiryo UI", "Khmer UI", "Tunga", "Lao UI", "Raavi", "Iskoola Pota", "Latha", "Leelawadee", "Microsoft YaHei UI", "Microsoft JhengHei UI", "Malgun Gothic", "Estrangelo Edessa", "Microsoft Himalaya", "Microsoft New Tai Lue", "Microsoft PhagsPa", "Microsoft Tai Le", "Microsoft Yi Baiti", "Mongolian Baiti", "MV Boli", "Myanmar Text", "Cambria Math", Selawik, Tahoma, Verdana, Arial, sans-serif;
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
margin: 0;
max-width: 100%;
overflow: auto;
padding-bottom: 0;
padding-top: 0;
}
body b * {
font-weight: 700;
}
html {
font-size: 100%;
}
p {
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
max-width: 100%;
padding-bottom: .0141875rem;
padding-top: .0141875rem;
}
h4 {
font-size: 1.25rem;
font-weight: 400;
line-height: 100%;
max-width: 100%;
padding-top: 12px;
margin: 0;
}
</style>
Esempio HTML completo
Ecco un esempio completo di un riquadro a comparsa HTML per le pagine di registrazione OEM. Usare questo esempio come linea di base per le pagine a comparsa HTML, senza alcuna modifica degli elementi di progettazione.
> <!DOCTYPE html>
<html dir="ltr">
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width">
<title></title>
<style type="text/css">
[dir='rtl'] dir {
padding: 0 12px;
}
[dir='ltr'] dir {
padding: 0 12px;
}
[dir='ltr'] [align=right] {
text-align: right;
}
[dir='ltr'] [align=left] {
text-align: left;
}
[dir='rtl'] [align=right] {
text-align: left;
}
[dir='rtl'] [align=left] {
text-align: right;
}
[dir='rtl'] body {
padding: 0 12px;
}
[dir='ltr'] body {
padding: 0 12px;
}
body {
-ms-overflow-style: scrollbar;
background: #2b2b2b;
color: #FFF;
font-family: "Segoe UI", "Segoe UI Webfont", "Ebrima", "Nirmala UI", "Gadugi", "Segoe Xbox Symbol", "Segoe UI Symbol", "Meiryo UI", "Khmer UI", "Tunga", "Lao UI", "Raavi", "Iskoola Pota", "Latha", "Leelawadee", "Microsoft YaHei UI", "Microsoft JhengHei UI", "Malgun Gothic", "Estrangelo Edessa", "Microsoft Himalaya", "Microsoft New Tai Lue", "Microsoft PhagsPa", "Microsoft Tai Le", "Microsoft Yi Baiti", "Mongolian Baiti", "MV Boli", "Myanmar Text", "Cambria Math", Selawik, Tahoma, Verdana, Arial, sans-serif;
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
margin: 0;
max-width: 100%;
overflow: auto;
padding-bottom: 0;
padding-top: 0;
}
body b * {
font-weight: 700;
}
html {
font-size: 100%;
}
p {
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
max-width: 100%;
padding-bottom: .0141875rem;
padding-top: .0141875rem;
}
h4 {
font-size: 1.25rem;
font-weight: 400;
line-height: 100%;
max-width: 100%;
padding-top: 12px;
margin: 0;
}
</style>
</head>
<body>
<H4>Learn more about the sample</H4>
<P>Quisque efficitur lorem nec mauris semper consequat. Aliquam sollicitudin rhoncus sollicitudin. Integer ligula mauris, euismod ac lacus et, cursus pulvinar mauris. Aliquam sollicitudin blandit vehicula. Morbi ac arcu vitae mi placerat facilisis eu sed enim. Ut ornare aliquet tincidunt. Maecenas posuere et nisi in tempor.</P>
<B><P>Donec malesuada bibendum nibh, in semper nunc efficitur sit amet. Vestibulum vehicula hendrerit elit et congue.</P>
<DIR>
<DIR>
<P>1.	Pellentesque mollis cursus ultrices.</P>
<DIR>
<P>a.	Vivamus ut suscipit arcu.
</B> Donec viverra tortor lacus, eu aliquam dolor auctor quis. Praesent eget tincidunt metus, non pellentesque metus. </P>
<B><P>b.	Nulla tincidunt urna et tortor gravida, id dictum ligula lacinia.</B> Vivamus libero mauris, fermentum et pharetra id, ultricies quis urna.</P>
<DIR>
<DIR>
<P>(i)	Suspendisse porta vestibulum risus, et molestie est egestas ut.</P>
<P>(ii)	 Nullam feugiat, odio vel convallis fringilla, libero nibh volutpat metus, a ultrices justo est id nisl.</P>
<P>(iii)	Nunc vulputate turpis at eleifend malesuada.</P>
<P>(iv)	Cras maximus mi porta arcu vehicula elementum.</P></DIR>
</DIR>
</DIR>
<B><P>2.	Nullam ullamcorper placerat finibus.</B> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vitae tincidunt quam, viverra vehicula urna. Sed sit amet volutpat ex, id egestas odio.
Aliquam at urna mollis, commodo ex sit amet, auctor erat. Proin elit neque, pretium ut lorem eget, cursus condimentum ante. Quisque placerat tempor nunc, a pulvinar augue interdum sit amet. Sed eget sem quis tellus rutrum rhoncus. Suspendisse potenti. Vestibulum sem ipsum, volutpat ac condimentum ut, porttitor ac nulla. Quisque rhoncus sapien eu dolor posuere, ac auctor mi dapibus. Aenean egestas mauris sed tellus dapibus, sed sagittis velit volutpat:</P>
<DIR>
<DIR>
<DIR>
<P>·	Sed mattis varius libero.</P>
<P>·	Maecenas eget ultrices risus.</P>
<P>·	Maecenas venenatis tellus id euismod venenatis.</P>
<P> </P></DIR>
</DIR>
</DIR>
</DIR>
</DIR>
</body>
</html>