Visualizzazione calendario
La visualizzazione calendario consente a un utente di visualizzare e interagire con un calendario che può spostarsi per mese, anno o decennio. Un utente può selezionare una singola data o un intervallo di date. Non ha una superficie di selezione e il calendario è sempre visibile.
È il controllo giusto?
Utilizza una visualizzazione calendario per consentire a un utente di scegliere una singola data o un intervallo di date da un calendario sempre visibile.
Se è necessario consentire a un utente di selezionare più date contemporaneamente, è necessario usare una visualizzazione calendario. Se devi consentire all'utente di selezionare una sola data e non è necessario che sia sempre visibile un calendario, valuta se usare un controllo di selezione data del calendario o selezione data.
Per ulteriori informazioni su come scegliere il controllo più appropriato, vedere l'articolo Controlli di data e ora.
Esempi
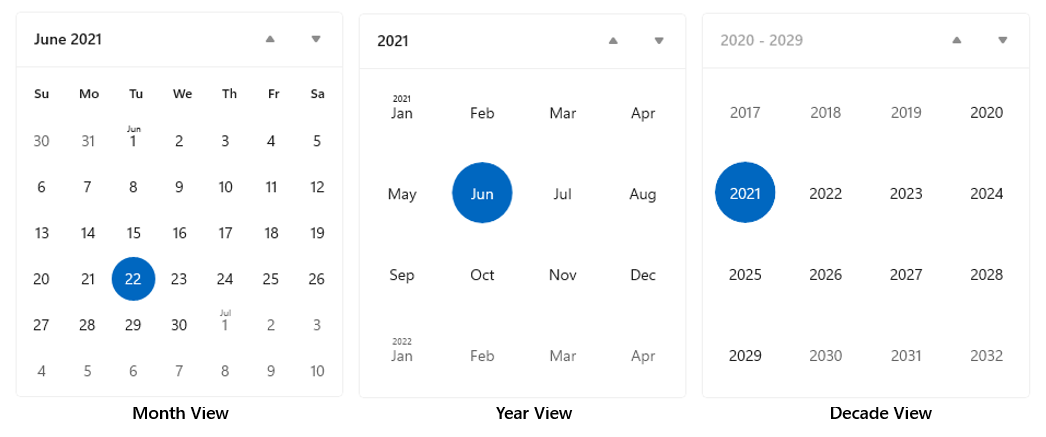
La visualizzazione calendario è costituita da 3 visualizzazioni separate: visualizzazione mese, visualizzazione anno e visualizzazione decennio. Per impostazione predefinita, inizia con la visualizzazione mensile aperta. È possibile specificare una visualizzazione di avvio impostando la proprietà DisplayMode .

Gli utenti fare clic sull'intestazione nella visualizzazione mensile per aprire la visualizzazione dell'anno e fare clic sull'intestazione nella visualizzazione dell'anno per aprire la visualizzazione decennio. Gli utenti selezionano un anno nella visualizzazione decennio per tornare alla visualizzazione dell'anno e selezionare un mese nella visualizzazione anno per tornare alla visualizzazione mese. Le due frecce sul lato dell'intestazione si spostano avanti o indietro per mese, per anno o per decennio.
Piattaforma UWP e WinUI 2
Importante
Le informazioni e gli esempi in questo articolo sono ottimizzati per le app che usano Windows App SDK e WinUI 3, ma sono generalmente applicabili alle app UWP che usano WinUI 2. Per informazioni ed esempi specifici della piattaforma, consultare le indicazioni di riferimento sulle API UWP.
Questa sezione contiene informazioni necessarie per usare il controllo in un'app UWP o WinUI 2.
Le API per questo controllo sono presenti nello spazio dei nomi Windows.UI.Xaml.Controls.
- API UWP: classe CalendarView, evento SelectedDatesChanged
- Aprire l'app Raccolta WinUI 2 e visualizzare CalendarView in azione. L'app Raccolta WinUI 2 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 2. Ottenere l'app da Microsoft Store o visualizzare il codice sorgente in GitHub.
È consigliabile usare la versione più recente di WinUI 2 per ottenere gli stili e i modelli più recenti per tutti i controlli. WinUI 2.2 o versioni successive include un nuovo modello per questo controllo che usa angoli arrotondati. Per altre informazioni, vedere Raggio dell'angolo.
Creare una visualizzazione calendario
- API importanti: classe CalendarView, evento SelectedDatesChanged
L'app Raccolta WinUI 3 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 3. Scaricare l'app da Microsoft Store od ottenere il codice sorgente su GitHub
In questo esempio viene illustrato come creare una visualizzazione calendario semplice.
<CalendarView/>
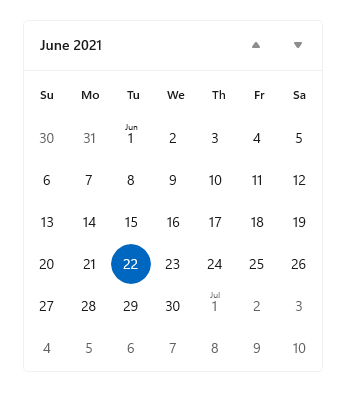
La visualizzazione calendario risultante è simile alla seguente:

Selezione date
Per impostazione predefinita, la proprietà SelectionMode è impostata su Single. Ciò consente a un utente di selezionare una singola data nel calendario. Impostare SelectionMode su Nessuno per disabilitare la selezione della data.
Impostare SelectionMode su Multiple per consentire a un utente di selezionare più date. Puoi selezionare più date a livello di codice aggiungendo gli oggetti DateTime/DateTimeOffset alla raccolta SelectedDates, come illustrato qui:
calendarView1.SelectedDates.Add(DateTimeOffset.Now);
calendarView1.SelectedDates.Add(new DateTime(1977, 1, 5));
Un utente può deselezionare una data selezionata facendo clic o toccandola nella griglia del calendario.
È possibile gestire l'evento SelectedDatesChanged per ricevere una notifica quando l'insieme SelectedDates è stato modificato.
Nota
NotaPer info importanti sui valori di data, vedi la sezione Valori DateTime e Calendar nell'articolo sui controlli di data e ora.
Personalizzazione dell'aspetto della visualizzazione calendario
La visualizzazione calendario è costituita da entrambi gli elementi XAML definiti in ControlTemplate ed elementi visivi di cui viene eseguito il rendering direttamente dal controllo.
- Gli elementi XAML definiti nel modello di controllo includono il bordo che racchiude il controllo, l'intestazione, i pulsanti precedenti e successivi e gli elementi DayOfWeek. È possibile modificare lo stile e il modello di questi elementi come qualsiasi controllo XAML.
- La griglia del calendario è costituita da oggetti CalendarViewDayItem . Non è possibile applicare stili o modificare il modello di questi elementi, ma sono disponibili varie proprietà per personalizzarne l'aspetto.
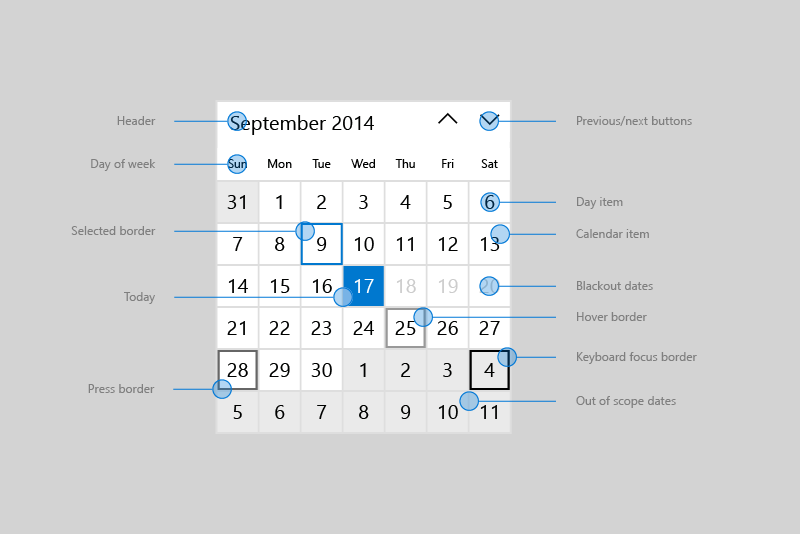
Questo diagramma mostra gli elementi che costituiscono la visualizzazione mensile del calendario. Per altre info, vedi la sezione Osservazioni nella pagina della Classe CalendarViewDayItem.

Questa tabella elenca le proprietà che è possibile modificare per modificare l'aspetto degli elementi del calendario.
Per impostazione predefinita, la visualizzazione del mese mostra 6 settimane alla volta. È possibile modificare il numero di settimane visualizzate impostando la proprietà NumberOfWeeksInView . Il numero minimo di settimane da mostrare è 2; il valore massimo è 8.
Per impostazione predefinita, le visualizzazioni anno e decennio sono visualizzate in una griglia 4x4. Per modificare il numero di righe o colonne, chiamare SetYearDecadeDisplayDimensions con il numero desiderato di righe e colonne. In questo modo la griglia verrà modificata sia per le visualizzazioni dell'anno che per il decennio.
Qui, le visualizzazioni anno e decennio sono impostate per essere visualizzate in una griglia 3x4.
calendarView1.SetYearDecadeDisplayDimensions(3, 4);
Per impostazione predefinita, la data minima visualizzata nella visualizzazione calendario è 100 anni prima della data corrente e la data massima mostrata è 100 anni oltre la data corrente. È possibile modificare le date minime e massime visualizzate dal calendario impostando le proprietà MinDate e MaxDate .
calendarView1.MinDate = new DateTime(2000, 1, 1);
calendarView1.MaxDate = new DateTime(2099, 12, 31);
Aggiornamento degli elementi del giorno del calendario
Ogni giorno del calendario è rappresentato da un oggetto CalendarViewDayItem . Per accedere a un singolo elemento giorno e utilizzare le relative proprietà e metodi, gestire l'evento CalendarViewDayItemChanging e utilizzare la proprietà Item degli argomenti dell'evento per accedere a CalendarViewDayItem.
È possibile rendere non selezionabile un giorno nella visualizzazione calendario impostandone la proprietà CalendarViewDayItem.IsBlackout su true.
È possibile visualizzare informazioni contestuali sulla densità degli eventi in un giorno chiamando il metodo CalendarViewDayItem.SetDensityColors . È possibile visualizzare da 0 a 10 barre di densità per ogni giorno e impostare il colore di ogni barra.
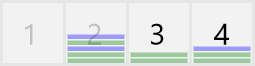
Ecco alcuni elementi del giorno in un calendario. I giorni 1 e 2 sono neri. I giorni 2, 3 e 4 hanno diverse barre di densità impostate.

Rendering in più fasi
Una visualizzazione calendario può contenere un numero elevato di oggetti CalendarViewDayItem. Per mantenere reattiva l'interfaccia utente e abilitare lo spostamento uniforme attraverso il calendario, la visualizzazione calendario supporta il rendering in più fasi. In questo modo è possibile suddividere l'elaborazione di un elemento giorno in fasi. Se un giorno viene spostato fuori dalla visualizzazione prima del completamento di tutte le fasi, non viene usato più tempo per elaborare ed eseguire il rendering dell'elemento.
In questo esempio viene illustrato il rendering in più fasi di una visualizzazione calendario per la pianificazione degli appuntamenti.
- Nella fase 0 viene eseguito il rendering dell'elemento giorno predefinito.
- Nella fase 1, non è possibile prenotare date di black-out. Sono incluse le date precedenti, le domenica e le date già completate.
- Nella fase 2, si controlla ogni appuntamento prenotato per il giorno. Viene visualizzata una barra di densità verde per ogni appuntamento confermato e una barra di densità blu per ogni appuntamento provvisorio.
La Bookings classe in questo esempio proviene da un'app fittizia per la prenotazione di appuntamenti e non viene visualizzata.
<CalendarView CalendarViewDayItemChanging="CalendarView_CalendarViewDayItemChanging"/>
private void CalendarView_CalendarViewDayItemChanging(CalendarView sender,
CalendarViewDayItemChangingEventArgs args)
{
// Render basic day items.
if (args.Phase == 0)
{
// Register callback for next phase.
args.RegisterUpdateCallback(CalendarView_CalendarViewDayItemChanging);
}
// Set blackout dates.
else if (args.Phase == 1)
{
// Blackout dates in the past, Sundays, and dates that are fully booked.
if (args.Item.Date < DateTimeOffset.Now ||
args.Item.Date.DayOfWeek == DayOfWeek.Sunday ||
Bookings.HasOpenings(args.Item.Date) == false)
{
args.Item.IsBlackout = true;
}
// Register callback for next phase.
args.RegisterUpdateCallback(CalendarView_CalendarViewDayItemChanging);
}
// Set density bars.
else if (args.Phase == 2)
{
// Avoid unnecessary processing.
// You don't need to set bars on past dates or Sundays.
if (args.Item.Date > DateTimeOffset.Now &&
args.Item.Date.DayOfWeek != DayOfWeek.Sunday)
{
// Get bookings for the date being rendered.
var currentBookings = Bookings.GetBookings(args.Item.Date);
List<Color> densityColors = new List<Color>();
// Set a density bar color for each of the days bookings.
// It's assumed that there can't be more than 10 bookings in a day. Otherwise,
// further processing is needed to fit within the max of 10 density bars.
foreach (booking in currentBookings)
{
if (booking.IsConfirmed == true)
{
densityColors.Add(Colors.Green);
}
else
{
densityColors.Add(Colors.Blue);
}
}
args.Item.SetDensityColors(densityColors);
}
}
}
Scaricare il codice di esempio
- Esempio di Raccolta WinUI: visualizza tutti i controlli XAML in un formato interattivo.
