Expander
Il controllo Expander consente di visualizzare o nascondere contenuti meno importanti correlati a una parte di contenuto primario sempre visibile. Gli elementi contenuti nell'intestazione sono sempre visibili. L'utente può espandere e comprimere l'area Contenuto , in cui viene visualizzato il contenuto secondario, interagendo con l'intestazione. Quando l'area del contenuto viene espansa, esegue il push di altri elementi dell'interfaccia utente fuori strada; non si sovrappone ad altre interfacce utente. Può espandersi verso l'alto Expander o verso il basso.
Entrambe le Header aree e Content possono contenere qualsiasi contenuto, dal testo semplice ai layout complessi dell'interfaccia utente. Ad esempio, è possibile usare il controllo per visualizzare opzioni aggiuntive per un elemento.

È il controllo giusto?
Usare un oggetto Expander quando alcuni contenuti primari devono essere sempre visibili, ma il contenuto secondario correlato può essere nascosto fino a quando necessario. Questa interfaccia utente viene comunemente usata quando lo spazio di visualizzazione è limitato e quando le informazioni o le opzioni possono essere raggruppate. Nascondere il contenuto secondario fino a quando non è necessario può anche aiutare a concentrare l'utente sulle parti più importanti dell'app.
Piattaforma UWP e WinUI 2
Importante
Le informazioni e gli esempi in questo articolo sono ottimizzati per le app che usano Windows App SDK e WinUI 3, ma sono generalmente applicabili alle app UWP che usano WinUI 2. Per informazioni ed esempi specifici della piattaforma, consultare le indicazioni di riferimento sulle API UWP.
Questa sezione contiene informazioni necessarie per usare il controllo in un'app UWP o WinUI 2.
Expander per le app UWP richiede WinUI 2. Per maggiori informazioni, incluse le istruzioni per l'installazione, vedere WinUI 2. Le API per questo controllo esistono nello spazio dei nomi Microsoft.UI.Xaml.Controls.
- Api WinUI 2: classe Expander, proprietà Header, proprietà Content
- Aprire l'app Raccolta WinUI 2 e vedere Expander in azione. L'app Raccolta WinUI 2 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 2. Ottenere l'app da Microsoft Store o visualizzare il codice sorgente in GitHub.
Per usare il codice in questo articolo con WinUI 2, usare un alias in XAML (si usa muxc) per rappresentare le API della libreria dell'interfaccia utente di Windows incluse nel progetto. Per altre informazioni, vedere Attività iniziali di WinUI 2.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:Expander />
Creazione di un'espansione
- API importanti: classe Expander, proprietà Header, proprietà Content
L'app Raccolta WinUI 3 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 3. Scaricare l'app da Microsoft Store od ottenere il codice sorgente su GitHub
In questo esempio viene illustrato come creare un semplice expander con lo stile predefinito. La proprietà Header definisce l'elemento sempre visibile. La proprietà Content definisce l'elemento che può essere compresso ed espanso. In questo esempio viene creato un oggetto Expander simile all'illustrazione precedente.
<Expander Header="This text is in the header"
Content="This is in the content"/>
Contenuto Expander
La proprietà Content di un Expander oggetto può essere qualsiasi tipo di oggetto, ma in genere è una stringa o UIElement. Per altre informazioni sull'impostazione della Content proprietà, vedere la sezione Osservazioni della classe ContentControl .
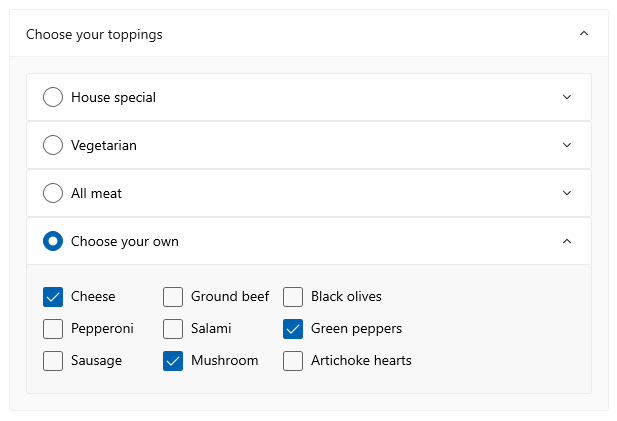
È possibile utilizzare un'interfaccia utente complessa e interattiva come contenuto del Expander file, inclusi i controlli nidificati Expander nel contenuto di un elemento padre Expander , come illustrato di seguito.

Allineamento contenuto
È possibile allineare il contenuto impostando le proprietà HorizontalContentAlignment e VerticalContentAlignment nel Expander controllo. Quando imposti queste proprietà, l'allineamento si applica solo al contenuto espanso, non all'intestazione.
Controllare le dimensioni di un expander
Per impostazione predefinita, le aree Intestazione e Contenuto vengono ridimensionate automaticamente per adattarne il contenuto. È importante usare le tecniche corrette per controllare le dimensioni di Expander per evitare l'aspetto o il comportamento indesiderato.
Larghezza
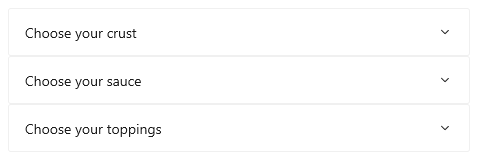
Se il contenuto è più ampio dell'intestazione, la larghezza dell'intestazione aumenta in base all'area del contenuto quando viene espansa e si riduce quando l'area del contenuto viene compressa. Per evitare che la larghezza del controllo venga modificata quando viene espansa o compressa, è possibile impostare una larghezza esplicita oppure, se il controllo è figlio di un pannello, impostare HorizontalAlignment su Stretch e lasciare che il pannello di layout controlli il ridimensionamento.
In questo caso, una serie di controlli correlati Expander viene inserita in un oggetto StackPanel. L'oggetto HorizontalAlignment di ogni Expander in StackPanel è impostato su Stretch utilizzando uno stile nelle StackPanel risorse e la larghezza di StackPanel determina la larghezza dei Expander controlli.
<StackPanel x:Name="ExpanderStack" MaxWidth="600">
<StackPanel.Resources>
<Style TargetType="Expander">
<Setter Property="HorizontalAlignment" Value="Stretch"/>
<Setter Property="HorizontalContentAlignment" Value="Stretch"/>
</Style>
</StackPanel.Resources>
<Expander Header="Choose your crust"> ... </Expander>
<Expander Header="Choose your sauce"> ... </Expander>
<Expander Header="Choose your toppings"> ... </Expander>
</StackPanel>

Altezza
Non specificare un valore Height in Expander. In tal caso, il controllo riserva lo spazio anche quando l'area del contenuto viene compressa, che sconfigge lo scopo dell'oggetto Expander. Per specificare le dimensioni dell'area del contenuto espanso, impostare le dimensioni sul contenuto di Expander. Se è necessario, è possibile vincolare l'oggetto Height del contenuto e rendere il contenuto scorrevole.
Contenuto scorrevole
Se il contenuto è troppo grande per le dimensioni dell'area del contenuto, è possibile eseguire il wrapping del contenuto di scrollViewer per rendere scorrevole l'area del contenuto. Il Expander controllo non fornisce automaticamente funzionalità di scorrimento.
Quando si posiziona un oggetto ScrollViewer nel Expander contenuto, impostare l'altezza sul ScrollViewer controllo sull'altezza necessaria per l'area del contenuto. Se invece si imposta la dimensione altezza sul contenuto all'interno di ScrollViewer, ScrollViewer non riconosce questa impostazione e pertanto non fornisce contenuto scorrevole.
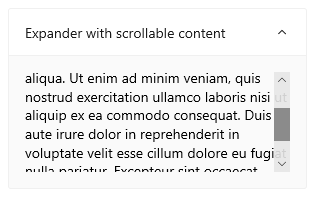
Nell'esempio seguente viene illustrato come creare un Expander controllo contenente testo scorrevole come contenuto.
<Expander Header="Expander with scrollable content">
<ScrollViewer MaxHeight="200">
<Grid>
<TextBlock TextWrapping="Wrap">
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit
esse cillum dolore eu fugiat nulla pariatur. Excepteur sint
occaecat cupidatat non proident, sunt in culpa qui officia
deserunt mollit anim id est laborum.
</TextBlock>
</Grid>
</ScrollViewer>
</Expander>

Espansione e compressione dell'area del contenuto
Per impostazione predefinita, expander viene compresso ed espanso verso il basso.
- Impostare la proprietà IsExpanded su
trueper fare in modo che l'area del contenuto venga inizialmente espansa. - Impostare la proprietà ExpandDirection su Up per espandere il contenuto verso l'alto.
<Expander IsExpanded="True" ExpandDirection="Up">
Un Expander oggetto viene espanso o compresso a livello di codice impostando la IsExpanded proprietà oppure interagendo con . HeaderNon può essere ignorato.
Suggerimento
L'interfaccia utente temporanea, ad esempio un Flyout oggetto o l'elenco a discesa aperto di un ComboBoxoggetto , si chiude quando si fa clic o si tocca al di fuori di esso. In questo caso, si parla di elemento che scompare quando si tocca lo schermo. L'area di contenuto di un Expander oggetto non è considerata temporanea e non si sovrappone ad altre interfacce utente, quindi non supporta la chiusura della luce.
È anche possibile gestire gli eventi Expanding e Collapsed per eseguire un'azione quando il contenuto viene visualizzato o nascosto. Di seguito sono riportati alcuni esempi di eventi:
Evento di espansione
In questo esempio si dispone di un gruppo di espansori e si vuole avere un solo oggetto aperto alla volta. Quando l'utente apre un Expanderoggetto , si gestisce l'evento Expanding e si comprimono tutti i Expander controlli nel gruppo diverso da quello su cui l'utente ha fatto clic.
Attenzione
A seconda dell'app e dell'esperienza utente, potrebbe essere utile comprimere Expander automaticamente i controlli quando l'utente espande uno diverso. Tuttavia, questo prende anche il controllo dall'utente. Se il comportamento potrebbe essere utile, è consigliabile impostarlo come opzione che l'utente può impostare facilmente.
<StackPanel x:Name="ExpanderStack">
<Expander Header="Choose your crust"
Expanding="Expander_Expanding"> ... </Expander>
<Expander Header="Choose your sauce"
Expanding="Expander_Expanding"> ... </Expander>
<Expander Header="Choose your toppings"
Expanding="Expander_Expanding"> ... </Expander>
</StackPanel>
// Let the user opt out of custom behavior.
private bool _autoCollapse = true;
private void Expander_Expanding(muxc.Expander sender,
muxc.ExpanderExpandingEventArgs args)
{
if (_autoCollapse == true)
{
foreach (muxc.Expander ex in ExpanderStack.Children)
{
if (ex != sender && ex.IsExpanded)
ex.IsExpanded = false;
}
}
}
Evento collapsed
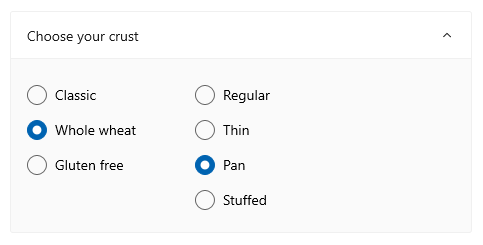
In questo esempio si gestisce l'evento Collapsed e si popola Header con un riepilogo delle opzioni selezionate in Content.
Questa immagine mostra con Expander il contenuto espanso e le opzioni selezionate.

In caso di compressione, le opzioni selezionate vengono riepilogate nell'intestazione in modo che l'utente possa comunque visualizzarle senza aprire Expander.

<Expander IsExpanded="True"
Expanding="Expander_Expanding"
Collapsed="Expander_Collapsed">
<Expander.Header>
<Grid>
<TextBlock Text="Choose your crust"/>
<TextBlock x:Name="tbCrustSelections"
HorizontalAlignment="Right"
Style="{StaticResource CaptionTextBlockStyle}"/>
</Grid>
</Expander.Header>
<StackPanel Orientation="Horizontal">
<RadioButtons x:Name="rbCrustType" SelectedIndex="0">
<x:String>Classic</x:String>
<x:String>Whole wheat</x:String>
<x:String>Gluten free</x:String>
</RadioButtons>
<RadioButtons x:Name="rbCrustStyle" SelectedIndex="0"
Margin="48,0,0,0">
<x:String>Regular</x:String>
<x:String>Thin</x:String>
<x:String>Pan</x:String>
<x:String>Stuffed</x:String>
</RadioButtons>
</StackPanel>
</Expander>
private void Expander_Collapsed(muxc.Expander sender,
muxc.ExpanderCollapsedEventArgs args)
{
// Update the header with options selected in the content.
tbCrustSelections.Text = rbCrustType.SelectedItem.ToString() +
", " + rbCrustStyle.SelectedItem.ToString();
}
Lightweight styling
È possibile modificare le proprietà Style e ControlTemplate per assegnare al controllo un aspetto esclusivo. Per un elenco delle risorse dei temi disponibili, vedere la sezione Stile e modello di un controllo della documentazione relativa all'API Expander. Per altre informazioni, vedere la sezione Applicazione di stili leggeri dell'articolo Controlli di stile.
Consigli
- Usare un oggetto
Expanderquando lo spazio visualizzato è limitato e alcuni contenuti secondari potrebbero essere nascosti fino a quando l'utente non lo richiede.
Esempi di codice
Questo codice XAML crea il gruppo di Expander controlli visualizzati in altre parti di questo articolo. Il codice per i Expanding gestori eventi e Collapsed viene illustrato anche nelle sezioni precedenti.
<StackPanel x:Name="ExpanderStack" MaxWidth="600">
<StackPanel.Resources>
<Style TargetType="Expander">
<Setter Property="HorizontalAlignment" Value="Stretch"/>
<Setter Property="HorizontalContentAlignment" Value="Stretch"/>
</Style>
</StackPanel.Resources>
<Expander IsExpanded="True"
Expanding="Expander_Expanding"
Collapsed="Expander_Collapsed">
<Expander.Header>
<Grid>
<TextBlock Text="Choose your crust"/>
<TextBlock x:Name="tbCrustSelections"
HorizontalAlignment="Right"
Style="{StaticResource CaptionTextBlockStyle}"/>
</Grid>
</Expander.Header>
<StackPanel Orientation="Horizontal">
<RadioButtons x:Name="rbCrustType" SelectedIndex="0">
<x:String>Classic</x:String>
<x:String>Whole wheat</x:String>
<x:String>Gluten free</x:String>
</RadioButtons>
<RadioButtons x:Name="rbCrustStyle" SelectedIndex="0"
Margin="48,0,0,0">
<x:String>Regular</x:String>
<x:String>Thin</x:String>
<x:String>Pan</x:String>
<x:String>Stuffed</x:String>
</RadioButtons>
</StackPanel>
</Expander>
<Expander Header="Choose your sauce" Margin="24"
Expanding="Expander_Expanding">
<RadioButtons SelectedIndex="0" MaxColumns="2">
<x:String>Classic red</x:String>
<x:String>Garlic</x:String>
<x:String>Pesto</x:String>
<x:String>Barbecue</x:String>
</RadioButtons>
</Expander>
<Expander Header="Choose your toppings"
Expanding="Expander_Expanding">
<StackPanel>
<Expander>
<Expander.Header>
<RadioButton GroupName="Toppings" Content="House special"/>
</Expander.Header>
<TextBlock Text="Cheese, pepperoni, sausage, black olives, mushrooms"
TextWrapping="WrapWholeWords"/>
</Expander>
<Expander>
<Expander.Header>
<RadioButton GroupName="Toppings" Content="Vegetarian"/>
</Expander.Header>
<TextBlock Text="Cheese, mushrooms, black olives, green peppers, artichoke hearts"
TextWrapping="WrapWholeWords"/>
</Expander>
<Expander>
<Expander.Header>
<RadioButton GroupName="Toppings" Content="All meat"/>
</Expander.Header>
<TextBlock Text="Cheese, pepperoni, sausage, ground beef, salami"
TextWrapping="WrapWholeWords"/>
</Expander>
<Expander>
<Expander.Header>
<RadioButton GroupName="Toppings" Content="Choose your own"/>
</Expander.Header>
<StackPanel Orientation="Horizontal">
<StackPanel>
<CheckBox Content="Cheese"/>
<CheckBox Content="Pepperoni"/>
<CheckBox Content="Sausage"/>
</StackPanel>
<StackPanel>
<CheckBox Content="Ground beef"/>
<CheckBox Content="Salami"/>
<CheckBox Content="Mushroom"/>
</StackPanel>
<StackPanel>
<CheckBox Content="Black olives"/>
<CheckBox Content="Green peppers"/>
<CheckBox Content="Artichoke hearts"/>
</StackPanel>
</StackPanel>
</Expander>
</StackPanel>
</Expander>
</StackPanel>
