Visualizzazione elenco e visualizzazione griglia
La maggior parte delle applicazioni modifica e visualizza set di dati, ad esempio una raccolta di immagini o un set di messaggi di posta elettronica. Il framework dell'interfaccia utente XAML fornisce controlli ListView e GridView che semplificano la visualizzazione e la modifica dei dati nell'app.
Nota
ListView e GridView derivano entrambi dalla classe ListViewBase, pertanto hanno le stesse funzionalità, ma visualizzano i dati in modo diverso. Quando in questo articolo si fa riferimento alla visualizzazione elenco, le informazioni sono valide per entrambi i controlli ListView e GridView, se non diversamente specificato. In qualsiasi riferimento a classi come ListView o ListViewItem, il prefisso List può essere sostituito con Grid per ottenere l'equivalente per la griglia (GridView o GridViewItem).
È possibile supportare le richieste di risposta fornite dal sistema dall'hardware Sono entrambi facili da implementare e forniscono un'interfaccia utente di base e funzionalità di interazione e scorrimento, oltre a essere facilmente personalizzabili. ListView e GridView possono essere associati a origini dati dinamiche esistenti o a dati hardcoded forniti nel codice XAML stesso o nel code-behind.
Entrambi i controlli sono flessibili da usare in diversi scenari, ma, in generale, funzionano meglio con le raccolte in cui tutti gli elementi hanno la stessa struttura e aspetto di base, nonché lo stesso comportamento di interazione. Ovvero, tutti devono eseguire la stessa azione quando si fa clic (ad esempio, per aprire un collegamento o sfogliare).
Comparare ListView e GridView
ListView
Il controllo ListView visualizza i dati in pila verticalmente in una singola colonna. ListView è particolarmente adatto agli elementi costituiti principalmente da testo e alle raccolte di elementi che devono essere letti dall'alto verso il basso (ad esempio disposti in ordine alfabetico). Tra i casi d'uso comuni di ListView sono inclusi gli elenchi di messaggi e i risultati delle ricerche. Se è necessario visualizzare raccolte in più colonne o in un formato simile a una tabella, non è consigliabile usare ListView. Prendere invece in considerazione l'uso di un controllo DataGrid .

GridView
Il controllo GridView presenta una raccolta di elementi in righe e colonne che è possibile scorrere verticalmente. I dati vengono impilati orizzontalmente finché non riempiono una colonna e quindi continuano con la riga successiva nella colonna. GridView è particolarmente adatto agli elementi costituiti principalmente da immagini e alle raccolte di elementi che devono essere letti uno accanto all'altro o che non sono disposti in un ordine specifico. Un caso d'uso comune di GridView consiste in una raccolta di foto o prodotti.

Quale controllo di raccolta usare? Un confronto con ItemsRepeater
È importante comprendere le differenze tra questi tipi di controlli prima di decidere quale usare.
ListView e GridView
I controlli ListView e GridView avanzati funzionano per impostazione predefinita. Non richiedono personalizzazioni, ma possono essere personalizzate facilmente. Ognuno ha un'interfaccia utente e un'esperienza utente predefinita ed è progettato per visualizzare quasi qualsiasi tipo di raccolta così come è.
ItemsRepeater
Il controllo ItemsRepeater viene utilizzato per visualizzare le raccolte, ma è progettato come elemento costitutivo per la creazione di un controllo personalizzato adatto ai requisiti particolari dell'interfaccia utente. Non ha le stesse funzionalità e funzionalità predefinite di ListView e GridView, quindi dovrai implementare le funzionalità o le interazioni necessarie. Utilizza ItemsRepeater se disponi di un'interfaccia utente altamente personalizzata che non puoi creare utilizzando ListView o GridView o se l'origine dati richiede un comportamento diverso per ogni elemento.
Per altre informazioni su ItemsRepeater, vedi le linee guida e le pagine della documentazione dell'API.
Piattaforma UWP e WinUI 2
Importante
Le informazioni e gli esempi in questo articolo sono ottimizzati per le app che usano Windows App SDK e WinUI 3, ma sono generalmente applicabili alle app UWP che usano WinUI 2. Per informazioni ed esempi specifici della piattaforma, consultare le indicazioni di riferimento sulle API UWP.
Questa sezione contiene informazioni necessarie per usare il controllo in un'app UWP o WinUI 2.
Le API per questi controlli esistono nello spazio dei nomi Windows.UI.Xaml.Controls.
- API UWP: classe ListView, classe GridView, proprietà ItemsSource, proprietà Items
- Aprire l'app Raccolta WinUI 2 e visualizzare ListView o GridView in azione. L'app Raccolta WinUI 2 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 2. Ottenere l'app da Microsoft Store o visualizzare il codice sorgente in GitHub.
È consigliabile usare la versione più recente di WinUI 2 per ottenere gli stili e i modelli più recenti per tutti i controlli.
Creare una visualizzazione elenco o una visualizzazione griglia
- API importanti: Classe ListView, Classe GridView, Proprietà ItemsSource, Proprietà Items
L'app Raccolta WinUI 3 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 3. Scaricare l'app da Microsoft Store od ottenere il codice sorgente su GitHub
Entrambi i controlli ListView e GridView sono tipi ItemsControl e possono quindi contenere una raccolta di elementi di qualsiasi tipo. Prima di poter visualizzare qualcosa sullo schermo, ListView o GridView deve includere elementi nella relativa raccolta Items. Per popolare la visualizzazione, aggiungere elementi all'insieme oppure impostare la proprietà ItemsSource su un'origine dati.
Attenzione
Puoi utilizzare la proprietà Items o ItemsSource per popolare l'elenco, ma non puoi utilizzarle entrambe contemporaneamente. Se imposti la proprietà ItemsSource e aggiungi un elemento in XAML, l'elemento aggiunto viene ignorato. Se si imposta la proprietà ItemsSource e si aggiunge un elemento all'insieme Items nel codice, viene generata un'eccezione.
Molti degli esempi in questo articolo popolano la raccolta Items direttamente, per semplicità. Tuttavia, è più comune che gli elementi di un elenco provengano da un'origine dinamica, ad esempio un elenco di libri da un database online. A questo scopo, puoi usare la proprietà ItemsSource.
Aggiungere elementi a un controllo ListView o GridView
Per aggiungere elementi alla raccolta Items di ListView o GridView puoi usare XAML o il codice. XAML viene in genere usato se sono presenti pochi elementi che rimangono invariati e sono facilmente definiti oppure se gli elementi vengono generati nel codice in fase di esecuzione.
Metodo 1: aggiungere elementi alla raccolta Items
Opzione 1: Aggiungere elementi tramite XAML
<!-- No corresponding C# code is needed for this example. --> <ListView x:Name="Fruits"> <x:String>Apricot</x:String> <x:String>Banana</x:String> <x:String>Cherry</x:String> <x:String>Orange</x:String> <x:String>Strawberry</x:String> </ListView>Opzione 2: Aggiungere elementi tramite codice
<StackPanel Name="FruitsPanel"></StackPanel>// Create a new ListView and add content. ListView Fruits = new ListView(); Fruits.Items.Add("Apricot"); Fruits.Items.Add("Banana"); Fruits.Items.Add("Cherry"); Fruits.Items.Add("Orange"); Fruits.Items.Add("Strawberry"); // Add the ListView to a parent container in the visual tree (which you created in the corresponding XAML file). FruitsPanel.Children.Add(Fruits);
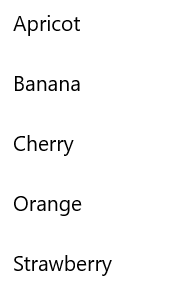
Entrambe queste opzioni producono la stessa visualizzazione elenco, come illustrato di seguito:

Metodo 2: Aggiungere elementi impostando la proprietà ItemsSource
Un controllo ListView or GridView viene in genere usato per visualizzare i dati provenienti da un'origine, ad esempio un database o Internet. Per popolare un controllo ListView o GridView a partire da un'origine dati, devi impostare la proprietà ItemsSource su una raccolta di elementi dati. Questo metodo è più efficace se ListView o GridView deve contenere oggetti classe personalizzati, come illustrato negli esempi seguenti.
Opzione 1: Impostare ItemsSource nel codice
In questo caso la proprietà ListView ItemsSource è impostata nel codice direttamente su un'istanza di una raccolta.
<StackPanel x:Name="ContactPanel"></StackPanel>// Class definition should be provided within the namespace being used, outside of any other classes. this.InitializeComponent(); // Instead of adding hard coded items to an ObservableCollection as shown here, //the data could be pulled asynchronously from a database or the internet. ObservableCollection<Contact> Contacts = new ObservableCollection<Contact>(); // You create Contact objects by providing a first name, last name, and company for the Contact constructor. // They are then added to the ObservableCollection Contacts. Contacts.Add(new Contact("John", "Doe", "Contoso, LTD.")); Contacts.Add(new Contact("Jane", "Doe", "Fabrikam, Inc.")); Contacts.Add(new Contact("Santa", "Claus", "Alpine Ski House")); // Create a new ListView (or GridView) for the UI, and add content by setting ItemsSource ListView ContactsLV = new ListView(); ContactsLV.ItemsSource = Contacts; // Add the ListView to a parent container in the visual tree (which you created in the corresponding XAML file) ContactPanel.Children.Add(ContactsLV);Opzione 2: Impostare ItemsSource in XAML
Puoi anche associare la proprietà ItemsSource a una raccolta in XAML. In questo caso ItemsSource è associato a una proprietà pubblica denominata Contatti, che espone la raccolta di dati privati della pagina, denominata _contacts.
<ListView x:Name="ContactsLV" ItemsSource="{x:Bind Contacts}"/>// Provide a class definition within the namespace being used, outside of any other classes. // These two declarations belong outside the main page class. private ObservableCollection<Contact> _contacts = new ObservableCollection<Contact>(); public ObservableCollection<Contact> Contacts { get { return this._contacts; } } // Define this method within your main page class. protected override void OnNavigatedTo(NavigationEventArgs e) { base.OnNavigatedTo(e); // Instead of hard coded items, the data could be pulled // asynchronously from a database or the internet. Contacts.Add(new Contact("John", "Doe", "Contoso, LTD.")); Contacts.Add(new Contact("Jane", "Doe", "Fabrikam, Inc.")); Contacts.Add(new Contact("Santa", "Claus", "Alpine Ski House")); }
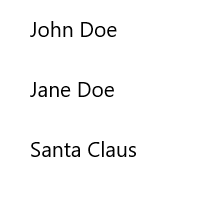
Entrambe queste opzioni produrranno la stessa visualizzazione elenco, come illustrato nello screenshot seguente. La visualizzazione elenco mostra la rappresentazione di stringa di ogni elemento, perché un modello di dati non è definito per questo esercizio.

Importante
Senza un modello di dati definito, gli oggetti della classe personalizzata verranno visualizzati nella visualizzazione elenco con il relativo valore stringa solo se hanno un modello di dati definito metodo ToString().
La sezione successiva fornisce maggiori dettagli su come rappresentare visivamente correttamente gli elementi di classe semplici e personalizzati in un modello ListView o GridView.
Per altre informazioni sul data binding, vedi Panoramica del data binding.
Nota
Se vuoi visualizzare dati raggruppati nel controllo visualizzazione elenco, devi eseguire il binding alla classe CollectionViewSource. CollectionViewSource funge da proxy per la classe di raccolta in XAML e abilita il supporto per il raggruppamento. Per altre informazioni, vedere CollectionViewSource.
Personalizzare l'aspetto con un modello di dati
Usando un modello di dati in un controllo ListView o GridView, è possibile definire il modo in cui visualizzare gli elementi e i dati. Per impostazione predefinita, un elemento di dati viene mostrato nella visualizzazione elenco come rappresentazione in forma di stringa dell'oggetto dati a cui è associato. Puoi mostrare la rappresentazione in forma di stringa di una particolare proprietà dell'elemento di dati impostando DisplayMemberPath su tale proprietà.
Tuttavia, è possibile che in genere si voglia visualizzare una presentazione più completa dei dati. Per specificare come devono essere visualizzati gli elementi nella visualizzazione elenco o nella visualizzazione griglia, creare un file classe DataTemplate. Il codice XAML in DataTemplate definisce il layout e l'aspetto dei controlli usati per visualizzare un singolo elemento. I controlli nel layout possono essere associati alle proprietà di un oggetto dati oppure può essere definito contenuto statico inline.
Importante
Quando usi l'estensione di markup x:Bind in un oggetto DataTemplate, devi specificare il tipo di dati (x:DataType) in nel template dati.
Un semplice template di dati ListView
In questo esempio l'elemento dati è una stringa semplice. Per aggiungere un'immagine a sinistra della stringa e visualizzare la stringa in verde acqua, definisci DataTemplate in linea all'interno della definizione ListView. Si tratta dello stesso controllo ListView creato in precedenza usando l'opzione 1 nel metodo 1.
<!--No corresponding code is needed for this example.-->
<ListView x:Name="FruitsList">
<ListView.ItemTemplate>
<DataTemplate x:DataType="x:String">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="47"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Image Source="Assets/placeholder.png" Width="32" Height="32"
HorizontalAlignment="Left" VerticalAlignment="Center"/>
<TextBlock Text="{x:Bind}" Foreground="Teal" FontSize="14"
Grid.Column="1" VerticalAlignment="Center"/>
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
<x:String>Apricot</x:String>
<x:String>Banana</x:String>
<x:String>Cherry</x:String>
<x:String>Orange</x:String>
<x:String>Strawberry</x:String>
</ListView>
Ecco come vengono visualizzati gli elementi di dati quando si applica un modello di dati ListView semplice:

Un modello di dati ListView per oggetti di classe personalizzati
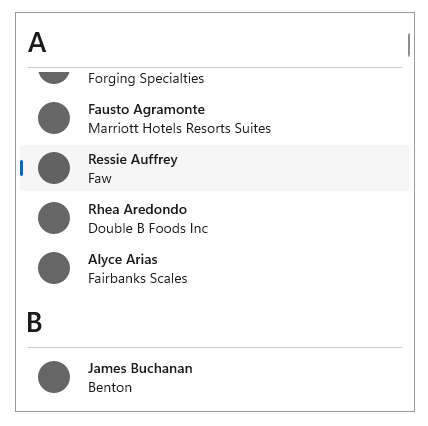
In questo esempio, l'elemento dati è un oggetto Contact. Per aggiungere l'immagine del contatto a sinistra del nome del contatto e dell'azienda, definisci DataTemplate in linea all'interno della definizione ListView. Questo modello di dati ListView è stato creato nell'opzione 2 nel metodo 2, come illustrato in precedenza.
<ListView x:Name="ContactsLV" ItemsSource="{x:Bind Contacts}">
<ListView.ItemTemplate>
<DataTemplate x:DataType="local:Contact">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Image Grid.Column="0" Grid.RowSpan="2" Source="Assets/grey-placeholder.png" Width="32"
Height="32" HorizontalAlignment="Center" VerticalAlignment="Center"></Image>
<TextBlock Grid.Column="1" Text="{x:Bind Name}" Margin="12,6,0,0"
Style="{ThemeResource BaseTextBlockStyle}"/>
<TextBlock Grid.Column="1" Grid.Row="1" Text="{x:Bind Company}" Margin="12,0,0,6"
Style="{ThemeResource BodyTextBlockStyle}"/>
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
Ecco come vengono visualizzati gli elementi di dati quando si applica un modello di dati ListView per oggetti classe personalizzati:

I modelli di dati rappresentano il modo principale per definire l'aspetto del controllo ListView. Possono anche avere un impatto notevole sulle prestazioni se l'elenco include un numero elevato di elementi.
Puoi definire il modello di dati in linea all'interno della definizione ListView o GridView, come mostrato nel codice precedente, o separatamente in una sezione Risorse. Se lo definisci all'esterno della definizione ListView o GridView, devi fornire al modello di dati un file x:Key e deve essere assegnato alla proprietà ItemTemplate del controllo ListView o GridView con tale chiave.
Per altre info ed esempi su come usare modelli di dati e contenitori di elementi per definire l'aspetto degli elementi nell'elenco o nella griglia, vedi Modelli e contenitori di elementi.
Modificare il layout degli elementi
Quando aggiungi elementi a ListView o GridView, il controllo inserisce automaticamente ogni elemento in un contenitore di elementi e quindi definisce il layout di tutti i contenitori di elementi. La disposizione di questi contenitori di elementi dipende dalla proprietà ItemsPanel del controllo .
Per impostazione predefinita, ListView usa ItemsStackPanel, che produce un elenco verticale, simile al seguente:

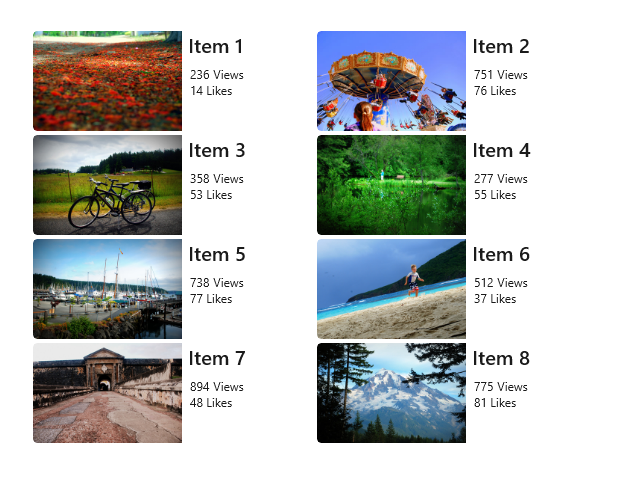
GridView usa ItemsWrapGrid, che aggiunge gli elementi orizzontalmente. Gli elementi vanno poi a capo e scorrono in verticale, come nella figura seguente.

È possibile modificare il layout degli elementi modificando le proprietà nel pannello elementi oppure è possibile sostituire il pannello predefinito con un altro pannello.
Nota
Se si modifica ItemsPanel, non disabilitare la virtualizzazione. Sia ItemsStackPanel che ItemsWrapGrid supportano la virtualizzazione, quindi queste classi sono sicure da usare. Se si usa un altro pannello, è possibile disabilitare la virtualizzazione e rallentare le prestazioni della visualizzazione elenco. Per altre info, vedi gli articoli della visualizzazione elenco in Prestazioni.
Questo esempio mostra come fare in modo che un controllo ListView disponga i relativi contenitori di elementi in un elenco orizzontale modificando la proprietà Orientation di ItemsStackPanel.
Poiché la visualizzazione elenco scorre verticalmente, per impostazione predefinita, è anche necessario modificare alcune proprietà nell'oggetto ScrollViewer interno della visualizzazione elenco per renderlo scorrere orizzontalmente.
- Modificare ScrollViewer.HorizontalScrollMode su Abilitato o Automatico.
- Modificare ScrollViewer.HorizontalScrollBarVisibility su Auto.
- Impostare ScrollViewer.VerticalScrollMode su Disabilitato.
- Impostare ScrollViewer.VerticalScrollBarVisibility su Nascosto.
Importante
Gli esempi seguenti vengono visualizzati con la larghezza della visualizzazione elenco non vincolata, quindi le barre di scorrimento orizzontali non vengono visualizzate. Se si esegue questo codice, è possibile impostare Width="180" per ListView per visualizzare le barre di scorrimento.
<ListView Height="60"
ScrollViewer.HorizontalScrollMode="Enabled"
ScrollViewer.HorizontalScrollBarVisibility="Auto"
ScrollViewer.VerticalScrollMode="Disabled"
ScrollViewer.VerticalScrollBarVisibility="Hidden">
<ListView.ItemsPanel>
<ItemsPanelTemplate>
<ItemsStackPanel Orientation="Horizontal"/>
</ItemsPanelTemplate>
</ListView.ItemsPanel>
<x:String>Apricot</x:String>
<x:String>Banana</x:String>
<x:String>Cherry</x:String>
<x:String>Orange</x:String>
<x:String>Strawberry</x:String>
</ListView>
Ecco come viene visualizzato l'elenco:

Nell'esempio seguente ListView dispone gli elementi in un elenco a capo verticale usando ItemsWrapGrid anziché ItemsStackPanel.
Importante
L'altezza della visualizzazione elenco deve essere limitata in modo da forzare l'inclusione dei contenitori nel controllo.
<ListView Height="100"
ScrollViewer.HorizontalScrollMode="Enabled"
ScrollViewer.HorizontalScrollBarVisibility="Auto"
ScrollViewer.VerticalScrollMode="Disabled"
ScrollViewer.VerticalScrollBarVisibility="Hidden">
<ListView.ItemsPanel>
<ItemsPanelTemplate>
<ItemsWrapGrid/>
</ItemsPanelTemplate>
</ListView.ItemsPanel>
<x:String>Apricot</x:String>
<x:String>Banana</x:String>
<x:String>Cherry</x:String>
<x:String>Orange</x:String>
<x:String>Strawberry</x:String>
</ListView>
Ecco come viene visualizzato l'elenco:

Se visualizzi i dati raggruppati nella visualizzazione elenco, ItemsPanel determina la disposizione dei gruppi di elementi, non il modo in cui vengono disposti i singoli elementi. Ad esempio, se si usa itemsStackPanel orizzontale mostrato in precedenza per visualizzare i dati raggruppati, i gruppi vengono disposti orizzontalmente, ma gli elementi di ogni gruppo sono ancora impilati verticalmente, come illustrato di seguito:
 .
.
Selezione e interazioni degli elementi
È possibile scegliere tra diversi modi per consentire agli utenti di interagire con una visualizzazione elenco. Per impostazione predefinita, gli utenti possono selezionare un singolo elemento. È possibile modificare la proprietà SelectionMode per abilitare la selezione multipla o disabilitare la selezione. È possibile impostare la proprietà IsItemClickEnabled in modo che gli utenti facciano clic su un elemento (ad esempio, un pulsante) per richiamare un'azione anziché selezionare l'elemento.
Nota
NotaSia ListView che GridView usano l'enumerazione ListViewSelectionMode per le proprietà SelectionMode. IsItemClickEnabled è impostato su False per impostazione predefinita, quindi è sufficiente impostarlo per abilitare la modalità clic.
Questa tabella illustra i modi in cui un utente può interagire con una visualizzazione elenco e come rispondere all'interazione.
| Per abilitare questa interazione: | Usare queste impostazioni: | Gestire questo evento: | Utilizzare questa proprietà per ottenere l'elemento selezionato: |
|---|---|---|---|
| Nessuna interazione | SelectionMode="None" IsItemClickEnabled="False" |
N/D | N/D |
| Selezione singola | SelectionMode="Single" IsItemClickEnabled="False" |
SelectionChanged | SelectedItem SelectedIndex |
| Selezione multipla | SelectionMode="Multiple" IsItemClickEnabled="False" |
SelectionChanged | SelectedItems |
| Selezione estesa | SelectionMode="Extended" IsItemClickEnabled="False" |
SelectionChanged | SelectedItems |
| Clic | SelectionMode="None" IsItemClickEnabled="True" |
ItemClick | N/D |
Nota
Puoi abilitare IsItemClickEnabled per la generazione di un evento ItemClick mentre il valore di SelectionMode è impostato su Single, Multiple o Extended. In questo caso, viene generato prima l'evento ItemClick e quindi viene generato l'evento SelectionChanged. In alcuni casi( ad esempio, se si passa a un'altra pagina nel gestore eventi ItemClick), l'evento SelectionChanged non viene generato e l'elemento non è selezionato.
È possibile impostare queste proprietà in XAML o nel codice, come illustrato di seguito:
<ListView x:Name="myListView" SelectionMode="Multiple"/>
<GridView x:Name="myGridView" SelectionMode="None" IsItemClickEnabled="True"/>
myListView.SelectionMode = ListViewSelectionMode.Multiple;
myGridView.SelectionMode = ListViewSelectionMode.None;
myGridView.IsItemClickEnabled = true;
Sola lettura
È possibile impostare la proprietà SelectionMode su ListViewSelectionMode.None per disabilitare la selezione degli elementi. In questo modo il controllo viene applicato in modalità di sola lettura, in modo che venga usato per la visualizzazione dei dati, ma non per interagire con esso. In poche parole, la selezione dell'elemento è disabilitata, mentre il controllo è ancora attivo.
Selezione singola
«»Questa tabella descrive le interazioni tramite tastiera, mouse e tocco quando SelectionMode è impostato su Single.
| Tasto di modifica | Interazione |
|---|---|
| None | |
| CTRL |
Quando SelectionMode è impostato su Single, puoi ottenere l'elemento dati selezionato dalla proprietà SelectedItem. È possibile ottenere l'indice nell'insieme dell'elemento selezionato usando la proprietà SelectedIndex . Se non è selezionato alcun elemento, SelectedItem è null e SelectedIndex è -1.
Se si tenta di impostare un elemento che non si trova nella raccolta di elementi come SelectedItem, l'operazione viene ignorata e SelectedItem è null. Tuttavia, se si tenta di impostare SelectedIndex su un indice non compreso nell'intervallo degli elementi nell'elenco, si verifica un'eccezione System.ArgumentException.
Selezione multipla
Questa tabella descrive le interazioni tramite tastiera, mouse e tocco quando SelectionMode è impostato su Multiple.
| Tasto di modifica | Interazione |
|---|---|
| None | |
| Shift |
Selezione estesa
Questa tabella descrive le interazioni tramite tastiera, mouse e tocco quando SelectionMode è impostato su Extended.
| Tasto di modifica | Interazione |
|---|---|
| None | |
| CTRL | |
| Shift |
Quando SelectionMode è impostato su Multiple o Extended, puoi ottenere gli elementi dati selezionati dalla proprietà SelectedItems.
Le proprietà SelectedIndex, SelectedItem e SelectedItems vengono sincronizzate. Ad esempio, se si imposta SelectedIndex su -1, SelectedItem è impostato su null e SelectedItems è vuoto. Se si imposta SelectedItem su null, SelectedIndex è impostato su -1 e SelectedItems è vuoto.
In modalità di selezione multipla SelectedItem contiene l'elemento selezionato per primo e Selectedindex contiene l'indice dell'elemento selezionato per primo.
Rispondere alle modifiche di selezione
Per rispondere alle modifiche di selezione in una visualizzazione elenco, gestire l'evento SelectionChanged . Nel codice del gestore dell'evento puoi ottenere un elenco di elementi dalla proprietà SelectionChangedEventArgs.AddedItems Si 'elemento eventualmente selezionato in precedenza dalla proprietà SelectionChangedEventArgs.RemovedItems. Le raccolte AddedItems e RemovedItems contengono al massimo un elemento, a meno che gli utenti non selezionino un intervallo di elementi tenendo premuto MAIUSC.
Nell'esempio seguente viene illustrato come gestire l'evento SelectionChanged e accedere alle varie raccolte Item:
<StackPanel HorizontalAlignment="Right">
<ListView x:Name="listView1" SelectionMode="Multiple"
SelectionChanged="ListView1_SelectionChanged">
<x:String>Apricot</x:String>
<x:String>Banana</x:String>
<x:String>Cherry</x:String>
<x:String>Orange</x:String>
<x:String>Strawberry</x:String>
</ListView>
<TextBlock x:Name="selectedItem"/>
<TextBlock x:Name="selectedIndex"/>
<TextBlock x:Name="selectedItemCount"/>
<TextBlock x:Name="addedItems"/>
<TextBlock x:Name="removedItems"/>
</StackPanel>
private void ListView1_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
if (listView1.SelectedItem != null)
{
selectedItem.Text =
"Selected item: " + listView1.SelectedItem.ToString();
}
else
{
selectedItem.Text =
"Selected item: null";
}
selectedIndex.Text =
"Selected index: " + listView1.SelectedIndex.ToString();
selectedItemCount.Text =
"Items selected: " + listView1.SelectedItems.Count.ToString();
addedItems.Text =
"Added: " + e.AddedItems.Count.ToString();
removedItems.Text =
"Removed: " + e.RemovedItems.Count.ToString();
}
Modalità clic
È possibile modificare una visualizzazione elenco in modo che gli utenti facciano clic su pulsanti e altri elementi anziché selezionarli. Ad esempio, questo è utile se l'app apre una nuova pagina quando gli utenti fa clic su un elemento in un elenco o in una griglia.
Per abilitare questo comportamento:
- Impostare SelectionMode su Nessuno.
- Impostare IsItemClickEnabled su True.
- Gestire l'evento ItemClick per eseguire operazioni quando gli utenti fanno clic su un elemento.
Ecco una visualizzazione elenco con elementi selezionabili. Il codice nel gestore eventi ItemClick apre una nuova pagina nell'app.
<ListView SelectionMode="None"
IsItemClickEnabled="True"
ItemClick="ListView1_ItemClick">
<x:String>Page 1</x:String>
<x:String>Page 2</x:String>
<x:String>Page 3</x:String>
<x:String>Page 4</x:String>
<x:String>Page 5</x:String>
</ListView>
private void ListView1_ItemClick(object sender, ItemClickEventArgs e)
{
switch (e.ClickedItem.ToString())
{
case "Page 1":
this.Frame.Navigate(typeof(Page1));
break;
case "Page 2":
this.Frame.Navigate(typeof(Page2));
break;
case "Page 3":
this.Frame.Navigate(typeof(Page3));
break;
case "Page 4":
this.Frame.Navigate(typeof(Page4));
break;
case "Page 5":
this.Frame.Navigate(typeof(Page5));
break;
default:
break;
}
}
Selezionare un intervallo di elementi a livello di codice
In alcuni casi, potrebbe essere necessario modificare la selezione dell'elemento ListView a livello di codice. Ad esempio, è possibile visualizzare un pulsante Seleziona tutto per consentire agli utenti di selezionare tutti gli elementi in un elenco. In questo caso, in genere non è molto efficiente aggiungere e rimuovere elementi dall'insieme SelectedItems uno alla sola. Ogni modifica dell'elemento causa un evento SelectionChanged e quando si lavora direttamente con gli elementi anziché utilizzare i valori di indice, l'elemento viene de virtualizzato.
È più efficiente usare i metodi SelectAll, SelectRange, e DeselectRange per modificare la selezione anziché utilizzare la proprietà SelectedItems. Questi metodi selezionano (o deselezionano) gli elementi usando intervalli di indici di elementi. Gli elementi virtualizzati rimangono virtualizzati, perché viene utilizzato solo l'indice. Tutti gli elementi nell'intervallo specificato vengono selezionati (o deselezionati), indipendentemente dal relativo stato di selezione originale. L'evento SelectionChanged si verifica una sola volta per ogni chiamata a questi metodi.
Importante
Dovresti chiamare questi metodi solo quando la proprietà SelectionMode è impostata su Multiple o Extended. Se si chiama SelectRange quando SelectionMode è Single o None, viene generata un'eccezione.
Quando si selezionano elementi usando intervalli di indice, utilizzare la proprietà SelectedRanges per ottenere tutti gli intervalli selezionati nell'elenco.
Se la proprietà ItemsSource implementa IItemsRangeInfo e usi questi metodi per modificare la selezione, le proprietà AddedItems e RemovedItems non vengono impostate in SelectionChangedEventArgs. L'impostazione di queste proprietà richiede la devirtualizzazione dell'oggetto elemento. Utilizzare la proprietà SelectedRanges per ottenere gli elementi.
È possibile selezionare tutti gli elementi di una raccolta chiamando il metodo SelectAll. Tuttavia, non esiste alcun metodo corrispondente per deselezionare tutti gli elementi. È possibile deselezionare tutti gli elementi chiamando DeselectRange e passando un elemento ItemIndexRange con un valore FirstIndex pari a 0 e un valore Length uguale al numero di elementi nell'insieme. Questa impostazione è illustrata nell'esempio seguente, insieme a un'opzione per selezionare tutti gli elementi.
<StackPanel Width="160">
<Button Content="Select all" Click="SelectAllButton_Click"/>
<Button Content="Deselect all" Click="DeselectAllButton_Click"/>
<ListView x:Name="listView1" SelectionMode="Multiple">
<x:String>Apricot</x:String>
<x:String>Banana</x:String>
<x:String>Cherry</x:String>
<x:String>Orange</x:String>
<x:String>Strawberry</x:String>
</ListView>
</StackPanel>
private void SelectAllButton_Click(object sender, RoutedEventArgs e)
{
if (listView1.SelectionMode == ListViewSelectionMode.Multiple ||
listView1.SelectionMode == ListViewSelectionMode.Extended)
{
listView1.SelectAll();
}
}
private void DeselectAllButton_Click(object sender, RoutedEventArgs e)
{
if (listView1.SelectionMode == ListViewSelectionMode.Multiple ||
listView1.SelectionMode == ListViewSelectionMode.Extended)
{
listView1.DeselectRange(new ItemIndexRange(0, (uint)listView1.Items.Count));
}
}
Per informazioni su come modificare l'aspetto degli elementi selezionati, vedi Modelli e contenitori di elementi.
Trascinamento della selezione
I controlli ListView e GridView supportano il trascinamento e l'eliminazione di elementi all'interno dei propri controlli e tra se stessi e altri controlli ListView e GridView. Per altre informazioni sull'implementazione della funzionalità di trascinamento della selezione, vedere Drag and Drop.
Scaricare il codice di esempio
- Esempio di ListView e GridView XAML: mostra i controlli ListView e GridView.
- Esempio di trascinamento della selezione XAML: mostra il trascinamento della selezione con il controllo ListView.
- Esempio di Raccolta WinUI: visualizza tutti i controlli XAML in un formato interattivo.
