Casella numero
Rappresenta un controllo che può essere usato per visualizzare e modificare i numeri. Supporta la convalida, l'esecuzione di incrementi e l'elaborazione di calcoli inline di equazioni di base, ad esempio moltiplicazioni, divisioni, addizioni e sottrazioni.

È il controllo giusto?
Puoi usare un controllo NumberBox per acquisire e visualizzare input di tipo matematico. Se ti serve una casella di testo modificabile in grado di accettare altri elementi oltre ai numeri, usa il controllo TextBox. Se ti serve una casella di testo modificabile in grado di accettare password o altro input sensibile, vedi PasswordBox. Se ti serve una casella di testo per immettere termini di ricerca, vedi AutoSuggestBox. Se devi immettere o modificare testo formattato, vedi RichEditBox.
Consigli
TexteValuefacilitano l'acquisizione del valore di un controllo NumberBox come String o Double senza dover convertire il valore da un tipo a un altro. Quando si modifica il valore di un controllo NumberBox a livello di codice, è consigliabile eseguire questa operazione tramite la proprietàValue.ValuesovrascriveTextnella configurazione iniziale. Dopo la configurazione iniziale, le modifiche apportate a una proprietà verranno propagate all'altra. Tuttavia, apportate modifiche a livello di codice tramiteValueconsente di evitare equivoci concettuali in base ai quali NumberBox accetterebbe caratteri non numerici tramiteText.- Usa
HeaderoPlaceholderTextper informare gli utenti che NumberBox può accettare come input solo caratteri numerici. La rappresentazione di numeri in lettere, ad esempio "uno", non viene risolta in un valore accettato.
Piattaforma UWP e WinUI 2
Importante
Le informazioni e gli esempi in questo articolo sono ottimizzati per le app che usano Windows App SDK e WinUI 3, ma sono generalmente applicabili alle app UWP che usano WinUI 2. Per informazioni ed esempi specifici della piattaforma, consultare le indicazioni di riferimento sulle API UWP.
Questa sezione contiene informazioni necessarie per usare il controllo in un'app UWP o WinUI 2.
NumberBox per le app UWP richiede WinUI 2. Per maggiori informazioni, incluse le istruzioni per l'installazione, vedere WinUI 2. Le API per questo controllo esistono nello spazio dei nomi Microsoft.UI.Xaml.Controls.
- Api WinUI 2: classe NumberBox
- Aprire l'app Raccolta WinUI 2 e visualizzare NumberBox in azione. L'app Raccolta WinUI 2 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 2. Ottenere l'app da Microsoft Store o visualizzare il codice sorgente in GitHub.
Per usare il codice in questo articolo con WinUI 2, usare un alias in XAML (si usa muxc) per rappresentare le API della libreria dell'interfaccia utente di Windows incluse nel progetto. Per altre informazioni, vedere Attività iniziali di WinUI 2.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:NumberBox />
Creare NumberBox
- API importanti: classe NumberBox
L'app Raccolta WinUI 3 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 3. Scaricare l'app da Microsoft Store od ottenere il codice sorgente su GitHub
Ecco il codice XAML che mostra un controllo NumberBox di base con aspetto predefinito. Usa x:Bind per assicurare che i dati visualizzati per l'utente rimangano sincronizzati con i dati archiviati nell'app.
<NumberBox Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}" />

Assegnazione di etichette a NumberBox
Usa Header o PlaceholderText se non è chiaro l'utilizzo di NumberBox. Header è visibile indipendentemente dal fatto che NumberBox contenga o meno un valore.
<NumberBox Header="Enter a number:"
Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}" />

PlaceholderText viene visualizzato all'interno del controllo NumberBox ed è visibile solo quando Value è impostato su NaN o quando l'input viene cancellato dall'utente.
<NumberBox PlaceholderText="1+2^2"
Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}" />

Abilitare il supporto per il calcolo
Se si imposta la proprietà AcceptsExpression su true, NumberBox può valutare le espressioni inline di base, ad esempio moltiplicazioni, divisioni, addizioni e sottrazioni, usando l'ordine standard delle operazioni. La valutazione viene attivata in caso di perdita dello stato attivo o quando l'utente preme il tasto Invio. Dopo la valutazione di un'espressione, il formato originale dell'espressione non viene mantenuto.
<NumberBox Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}"
AcceptsExpression="True" />
Esecuzione di incrementi e decrementi
Usa la proprietà SmallChange per configurare l'entità delle modifiche apportate al valore in un controllo NumberBox quando quest'ultimo è in stato attivo e l'utente:
- esegue operazioni di scorrimento
- preme il tasto freccia SU
- preme il tasto freccia GIÙ
Usa la proprietà LargeChange per configurare l'entità delle modifiche apportate al valore in un controllo NumberBox quando quest'ultimo è in stato attivo e l'utente preme il tasto PGSU o PGGIÙ.
Usa la proprietà SpinButtonPlacementMode per abilitare i pulsanti su cui è possibile fare clic per incrementare o decrementare il valore di NumberBox in base alla quantità specificata nella proprietà SmallChange. Questi pulsanti vengono disabilitati se un valore massimo o minimo viene superato da un altro passaggio.
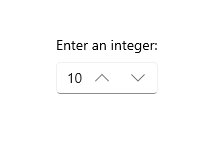
Imposta SpinButtonPlacementMode su Inline per consentire la visualizzazione dei pulsanti accanto al controllo.
<NumberBox Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}"
SmallChange="10"
LargeChange="100"
SpinButtonPlacementMode="Inline" />

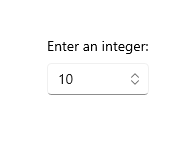
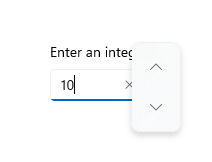
Imposta SpinButtonPlacementMode su Compact per consentire la visualizzazione dei pulsanti come riquadro a comparsa solo quando NumberBox è in stato attivo.
<NumberBox Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}"
SmallChange="10"
LargeChange="100"
SpinButtonPlacementMode="Compact" />


Abilitazione della convalida dell'input
Se si imposta ValidationMode su InvalidInputOverwritten, NumberBox viene abilitato a sovrascrivere un input non valido che non è né numerico né correttamente formulato con l'ultimo valore valido quando la valutazione viene attivata in caso di perdita dello stato attivo o di pressione del tasto Invio.
<NumberBox Header="Quantity"
Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}"
ValidationMode="InvalidInputOverwritten" />
Se si imposta ValidationMode su Disabled, è possibile configurare la convalida dell'input personalizzata.
Per quanto riguarda le virgole e i punti decimali, la formattazione usata da un utente viene sostituita dalla formattazione configurata per NumberBox. Non viene generato un errore di convalida dell'input.
Formattazione dell'input
La formattazione dei numeri consente di formattare il valore di un controllo NumberBox configurando un'istanza di una classe di formattazione e assegnandola alla proprietà NumberFormatter. Decimale, valuta, percentuale e cifre significative sono alcune delle classi disponibili per la formattazione dei numeri. Si noti che anche l'arrotondamento è definito dalle proprietà di formattazione dei numeri.
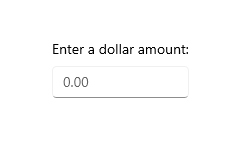
Ecco un esempio dell'uso di DecimalFormatter per formattare un valore di NumberBox in modo da ottenere una cifra intera, due cifre frazionarie e arrotondare per eccesso allo 0,25 più vicino:
<NumberBox x:Name="FormattedNumberBox"
Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}" />
private void SetNumberBoxNumberFormatter()
{
IncrementNumberRounder rounder = new IncrementNumberRounder();
rounder.Increment = 0.25;
rounder.RoundingAlgorithm = RoundingAlgorithm.RoundUp;
DecimalFormatter formatter = new DecimalFormatter();
formatter.IntegerDigits = 1;
formatter.FractionDigits = 2;
formatter.NumberRounder = rounder;
FormattedNumberBox.NumberFormatter = formatter;
}

Per quanto riguarda le virgole e i punti decimali, la formattazione usata da un utente viene sostituita dalla formattazione configurata per NumberBox. Non viene generato un errore di convalida dell'input.
Osservazioni:
Ambito di input
Number viene usato per l'ambito di input. L'ambito di input è destinato a funzionare con cifre comprese tra 0 e 9. Può essere sovrascritto, ma i tipi alternativi di InputScope non sono supportati in modo esplicito.
Non un numero (NaN)
Quando NumberBox non contiene input, Value viene impostato su NaN per indicare che non è presente alcun valore numerico.
Valutazione di espressioni
NumberBox usa la notazione infissa per valutare le espressioni. In ordine di precedenza, gli operatori ammessi sono:
- ^
- */
- +-
Si noti che è possibile usare le parentesi per sostituire le regole di precedenza.
