Barra di stato dell'avviso popup e data binding
L'uso di un indicatore di stato all'interno della notifica di tipo avviso popup consente di comunicare lo stato delle operazioni a esecuzione prolungata all'utente, ad esempio download, rendering video, obiettivi di esercizio e altro ancora.
Importante
Richiede Creators Update e la versione 1.4.0 della libreria delle notifiche: è necessario specificare l'SDK 15063 di destinazione ed eseguire la build 15063 o successiva per usare le barre di stato per gli avvisi popup. Devi usare la versione 1.4.0 o successiva della libreria NuGet UWP Community Toolkit Notifications per costruire la barra di avanzamento nel contenuto dell'avviso popup.
Un indicatore di stato all'interno di un avviso popup può essere "indeterminato" (nessun valore specifico, punti animati indica che si sta verificando un'operazione) o "determinato" (una percentuale specifica della barra viene riempita, ad esempio il 60%).
API importanti: classe NotificationData, metodo ToastNotifier.Update, classe ToastNotification
Nota
Solo Desktop supporta le barre di avanzamento nelle notifiche di tipo avviso popup. In altri dispositivi, l'indicatore di stato verrà eliminato dalla notifica.
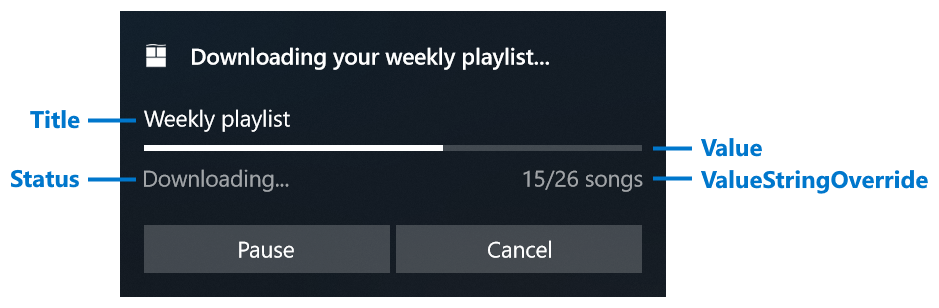
L'immagine seguente mostra un indicatore di stato determinato con tutte le proprietà corrispondenti etichettate.

| Proprietà | Type | Obbligatorio | Description |
|---|---|---|---|
| Title | string o BindableString | false | Ottiene o imposta una stringa del titolo facoltativa. Supporta data binding. |
| valore | double o AdaptiveProgressBarValue o BindableProgressBarValue | false | Ottiene o imposta il valore della barra di avanzamento. Supporta data binding. Il valore predefinito è 0. Può essere un valore double compreso tra 0,0 e 1,0, AdaptiveProgressBarValue.Indeterminateo new BindableProgressBarValue("myProgressValue"). |
| ValueStringOverride | string o BindableString | false | Ottiene o imposta una stringa facoltativa da visualizzare anziché la stringa percentuale predefinita. Se non viene specificato, verrà visualizzato un messaggio simile a "70%". |
| Stato | string o BindableString | true | Ottiene o imposta una stringa di stato (obbligatoria), visualizzata sotto la barra di stato a sinistra. Questa stringa deve riflettere lo stato dell'operazione, ad esempio "Download..." o "Installazione..." |
Ecco come generare la notifica visualizzata in precedenza...
new ToastContentBuilder()
.AddText("Downloading your weekly playlist...")
.AddVisualChild(new AdaptiveProgressBar()
{
Title = "Weekly playlist",
Value = 0.6,
ValueStringOverride = "15/26 songs",
Status = "Downloading..."
});
Tuttavia, è necessario aggiornare dinamicamente i valori dell'indicatore di stato in modo che sia effettivamente "live". A tale scopo, puoi usare il data binding per aggiornare l'avviso popup.
Uso del data binding per aggiornare un avviso popup
L'uso del data binding prevede i passaggi seguenti...
- Costruzione del contenuto di tipo avviso popup che utilizza campi associati a dati
- Assegnazione di un tag (e facoltativamente un gruppo) a ToastNotification
- Definizione dei valori dei dati iniziali in ToastNotification
- Invio dell'avviso popup
- Utilizzo di tag e gruppo per aggiornare i valori dei dati con nuovi valori
Il frammento di codice seguente illustra i passaggi da 1 a 4. Il frammento di codice successivo mostrerà come aggiornare i valori dei dati di tipo avviso popup.
using Windows.UI.Notifications;
using Microsoft.Toolkit.Uwp.Notifications;
public void SendUpdatableToastWithProgress()
{
// Define a tag (and optionally a group) to uniquely identify the notification, in order update the notification data later;
string tag = "weekly-playlist";
string group = "downloads";
// Construct the toast content with data bound fields
var content = new ToastContentBuilder()
.AddText("Downloading your weekly playlist...")
.AddVisualChild(new AdaptiveProgressBar()
{
Title = "Weekly playlist",
Value = new BindableProgressBarValue("progressValue"),
ValueStringOverride = new BindableString("progressValueString"),
Status = new BindableString("progressStatus")
})
.GetToastContent();
// Generate the toast notification
var toast = new ToastNotification(content.GetXml());
// Assign the tag and group
toast.Tag = tag;
toast.Group = group;
// Assign initial NotificationData values
// Values must be of type string
toast.Data = new NotificationData();
toast.Data.Values["progressValue"] = "0.6";
toast.Data.Values["progressValueString"] = "15/26 songs";
toast.Data.Values["progressStatus"] = "Downloading...";
// Provide sequence number to prevent out-of-order updates, or assign 0 to indicate "always update"
toast.Data.SequenceNumber = 1;
// Show the toast notification to the user
ToastNotificationManager.CreateToastNotifier().Show(toast);
}
Quindi, quando desideri modificare i valori di Dati , usa il metodo Update per fornire i nuovi dati senza ri-costruire l'intero payload dell'avviso popup.
using Windows.UI.Notifications;
public void UpdateProgress()
{
// Construct a NotificationData object;
string tag = "weekly-playlist";
string group = "downloads";
// Create NotificationData and make sure the sequence number is incremented
// since last update, or assign 0 for updating regardless of order
var data = new NotificationData
{
SequenceNumber = 2
};
// Assign new values
// Note that you only need to assign values that changed. In this example
// we don't assign progressStatus since we don't need to change it
data.Values["progressValue"] = "0.7";
data.Values["progressValueString"] = "18/26 songs";
// Update the existing notification's data by using tag/group
ToastNotificationManager.CreateToastNotifier().Update(data, tag, group);
}
L'uso del metodo Update anziché sostituire l'intero avviso popup garantisce anche che la notifica di tipo avviso popup rimanga nella stessa posizione nel Centro notifiche e non si sposta verso l'alto o verso il basso. Sarebbe abbastanza confuso per l'utente se l'avviso popup continuava a saltare all'inizio del Centro notifiche ogni pochi secondi mentre la barra di stato riempita!
Il metodo Update restituisce un'enumerazione NotificationUpdateResult, che consente di sapere se l'aggiornamento è riuscito o se non è stato possibile trovare la notifica ( il che significa che l'utente ha probabilmente ignorato la notifica ed è consigliabile interrompere l'invio di aggiornamenti). Non è consigliabile visualizzare un altro avviso popup finché l'operazione di stato non è stata completata(ad esempio al termine del download).
Elementi che supportano il data binding
Gli elementi seguenti nelle notifiche di tipo avviso popup supportano il data binding
- Tutte le proprietà in AdaptiveProgress
- La proprietà Text negli elementi AdaptiveText di primo livello
Aggiornare o sostituire una notifica
A partire da Windows 10, puoi sempre sostituire una notifica inviando un nuovo avviso popup con lo stesso tag e gruppo. Qual è la differenza tra la sostituzione dell'avviso popup e l'aggiornamento dei dati dell'avviso popup?
| Sostituzione | Aggiornamento | |
|---|---|---|
| Posizione nel centro notifiche | Sposta la notifica nella parte superiore del Centro notifiche. | Lascia la notifica sul posto all'interno del Centro notifiche. |
| Modifica del contenuto | Può modificare completamente tutto il contenuto/layout dell'avviso popup | Può modificare solo le proprietà che supportano il data binding (indicatore di stato e testo di primo livello) |
| Riaprire come popup | Può essere visualizzato nuovamente come popup di tipo avviso popup se si lascia SuppressPopup impostato su false (o impostato su true per inviarlo automaticamente al Centro notifiche) |
Non riapparirà come popup; I dati dell'avviso popup vengono aggiornati automaticamente all'interno del Centro notifiche |
| Utente ignorato | Indipendentemente dal fatto che l'utente abbia ignorato la notifica precedente, l'avviso popup sostitutivo verrà sempre inviato | Se l'utente ha ignorato l'avviso popup, l'aggiornamento dell'avviso popup avrà esito negativo |
In generale, l'aggiornamento è utile per...
- Informazioni che cambiano frequentemente in un breve periodo di tempo e non richiedono che vengano portate all'inizio dell'attenzione dell'utente
- Modifiche minime al contenuto dell'avviso popup, ad esempio la modifica del 50% al 65%
Spesso, dopo il completamento della sequenza di aggiornamenti (come il file è stato scaricato), è consigliabile sostituire per il passaggio finale, perché...
- È probabile che la notifica finale abbia modifiche drastiche al layout, ad esempio la rimozione della barra di stato, l'aggiunta di nuovi pulsanti e così via
- L'utente potrebbe aver ignorato la notifica sullo stato di avanzamento in sospeso perché non è importante controllarlo, ma vuole comunque ricevere una notifica con un avviso popup quando l'operazione è stata completata
