Supporto dei layout di ancoraggio per le app desktop in Windows 11
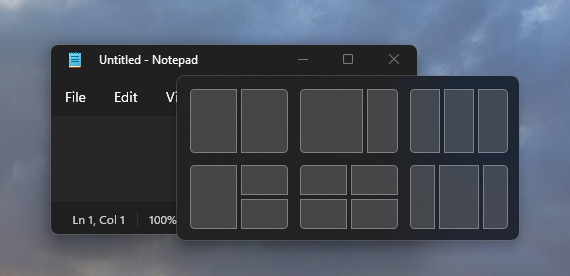
I layout di ancoraggio sono una nuova funzionalità di Windows 11 che consente di introdurre gli utenti alla potenza dell’ancoraggio delle finestre. I layout di ancoraggio sono facilmente accessibili passando il puntatore del mouse sul pulsante di ingrandimento di una finestra o premendo Win + Z. Dopo aver richiamato il menu che mostra i layout disponibili, gli utenti possono fare clic su una zona in un layout per bloccare una finestra in tale zona e quindi usare Snap Assist per completare la creazione di un intero layout di finestre. I layout di ancoraggio sono personalizzati in base alle dimensioni e all'orientamento attuali dello schermo, incluso il supporto per tre finestre affiancate su schermi orizzontali di grandi dimensioni e finestre superiori/inferiori raggruppate su schermi verticali.

Se nella finestra dell'app è disponibile il pulsante ingrandisci la didascalia, il sistema mostrerà automaticamente i layout di ancoraggio se un utente passa il mouse sul pulsante di ingrandimento della finestra. I layout di snap verranno visualizzati automaticamente per la maggior parte delle app, ma alcune app desktop potrebbero non mostrare layout di ancoraggio. Questo argomento descrive come assicurarsi che l'app mostri il menu con layout di ancoraggio se il sistema non lo mostra automaticamente.
Perché l'app non mostra il menu dei layout di ancoraggio?
Se la finestra principale dell'app ha il pulsante ingrandisci la didascalia disponibile ma non mostra layout di ancoraggio, potrebbe essere perché si sono personalizzati i pulsanti della didascalia o la barra del titolo in modo da impedirlo.
Come si risolve il problema?
Se si dispone di una barra del titolo personalizzata, è possibile:
Usare le API di finestra di Windows App SDK (vedere Gestire le finestre delle app) e creare e implementare i pulsanti di didascalia per l'utente.
Per le app Win32, assicurarsi di rispondere in modo appropriato alle WM_NCHITTEST (con un valore restituito di
HTMAXBUTTONper il pulsante ingrandisci/ripristina).LRESULT CALLBACK TestWndProc(HWND window, UINT msg, WPARAM wParam, LPARAM lParam) { switch (msg) { case WM_NCHITTEST: { // Get the point in screen coordinates. // GET_X_LPARAM and GET_Y_LPARAM are defined in windowsx.h POINT point = { GET_X_LPARAM(lParam), GET_Y_LPARAM(lParam) }; // Map the point to client coordinates. ::MapWindowPoints(nullptr, window, &point, 1); // If the point is in your maximize button then return HTMAXBUTTON if (::PtInRect(&m_maximizeButtonRect, point)) { return HTMAXBUTTON; } } break; } return ::DefWindowProcW(window, msg, wParam, lParam); }Se l'app usa Electron, eseguire l'aggiornamento alla versione stabile v13 di Electron per abilitare i layout di ancoraggio.
Cosa accade se la finestra dell'app mostra layout di ancoraggio ma non è ancorata correttamente?
Se l'app può richiamare il menu con layout di ancoraggio, ma non è in grado di agganciarsi correttamente alle dimensioni della zona, è probabile che le dimensioni minime della finestra dell'app siano troppo grandi per adattarsi alla zona selezionata.
La tua app deve supportare una larghezza minima di oltre 500 pixel effettivi (epx) per supportare layout di ancoraggio tra le dimensioni più comuni dello schermo. Tuttavia, è consigliabile di supportare una larghezza minima ancora più piccola (330 epx o minore) in modo che sia compatibile con un set più ampio di dispositivi e layout di ancoraggio.
