Tutorial: creazione di un'app MAUI .NET con Markup C# e Community Toolkit
Creazione di un'app .NET MAUI con un'interfaccia utente creata senza XAML usando il Markup C# dal .NET MAUI Community Toolkit.
Introduzione
Il .NET MAUI Community Toolkit è un set di estensioni, comportamenti, animazioni e altri helper. Una delle funzionalità, Markup C#, offre la possibilità di creare un'interfaccia utente interamente nel codice C#. In questa esercitazione si apprenderà come creare un'app MAUI .NET per Windows che usa markup C# per creare l'interfaccia utente.
Impostazione dell'ambiente
Se non è già stato configurato l'ambiente per lo sviluppo MAUI .NET, seguire la procedura per Introduzione a .NET MAUI in Windows.
Creazione del progetto .NET MAUI
Nota
Se si ha già familiarità con la configurazione di un progetto .NET MAUI, è possibile passare alla sezione successiva.
Avviare Visual Studio e nella finestra iniziale fare clic su Crea un nuovo progetto per creare un nuovo progetto.
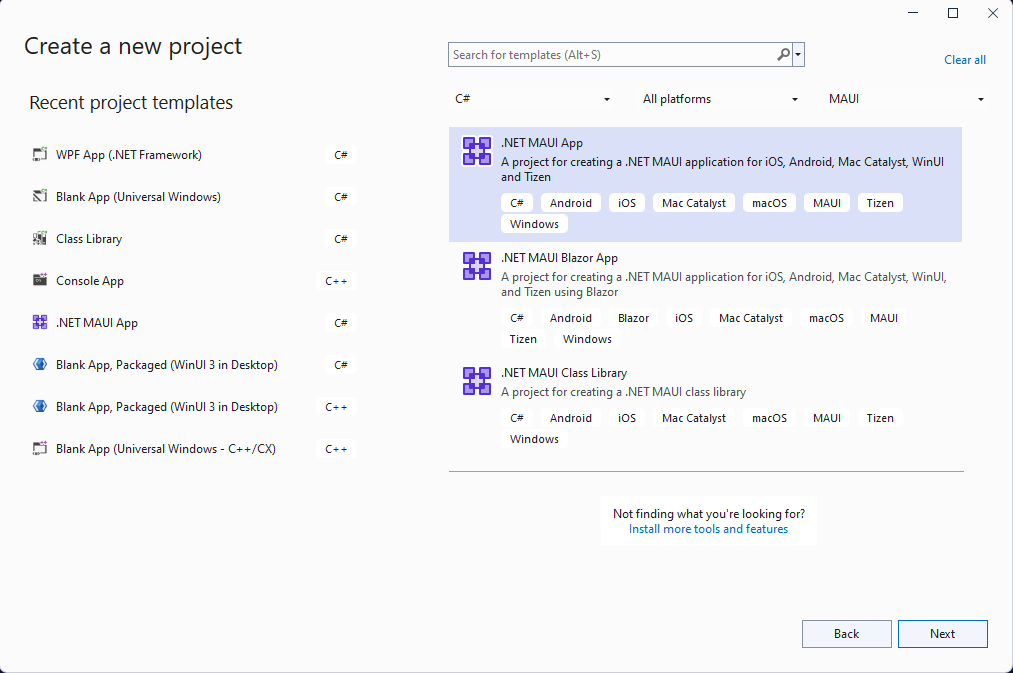
Dalla finestra Crea un nuovo progetto selezionare MAUI nell'elenco a discesa Tipo di progetto, selezionare il modello App .NET MAUI, quindi fare clic sul pulsante Avanti:

Dalla finestra Configura il nuovo progetto assegnare un nome al progetto, scegliere un percorso e fare clic sul pulsante Avanti:
Nella schermata finale, Informazioni aggiuntive, fare clic sul pulsante Crea.
Attendere la creazione del progetto e il ripristino delle relative dipendenze:
Nella barra degli strumenti di Visual Studio premere il pulsante Computer Windows per compilare ed eseguire l'app. Selezionare Fai clic su di me e verificare che il contenuto del pulsante si aggiorni con il numero di clic.
Dopo aver verificato che l'app MAUI .NET in Windows funzioni come previsto, è possibile integrare i pacchetti MVVM Toolkit e Markup C#. Nella sezione successiva questi pacchetti verranno aggiunti al nuovo progetto.
Aggiungere Markup C# da .NET MAUI Community Toolkit
Ora che l'app MAUI .NET è in esecuzione in Windows, è possibile aggiungere un paio di pacchetti NuGet al progetto per l'integrazione con MVVM Toolkit e Markup C# di .NET MAUI Community Toolkit.
Fare clic con il pulsante destro del mouse su Esplora soluzioni e selezionare Gestisci pacchetti NuGet... dal menu di scelta rapida.
Dalla finestra Gestisci pacchetti NuGet, selezionare la scheda Browse e cercare CommunityToolkit.MVVM:

Aggiungere la versione stabile più recente del pacchetto CommunityToolkit.MVVM al progetto facendo clic su Installa.
Cercare quindi CommunityToolkit.Maui:

Aggiungere la versione stabile più recente del pacchetto CommunityToolkit.Maui.Markup al progetto facendo clic su Installa.
Chiudere la finestra Gestione pacchetti NuGet al termine dell'installazione dei nuovi pacchetti.
Aggiungere un ViewModel al progetto
Verrà aggiunta una semplice implementazione MVVM (Model-View-ViewModel) con MVVM Toolkit. Per iniziare, creare un modello di visualizzazione da associare alla visualizzazione (MainPage). Fare clic con il pulsante destro del mouse sul progetto e scegliere Aggiungi | Classe dal menu di scelta rapida.
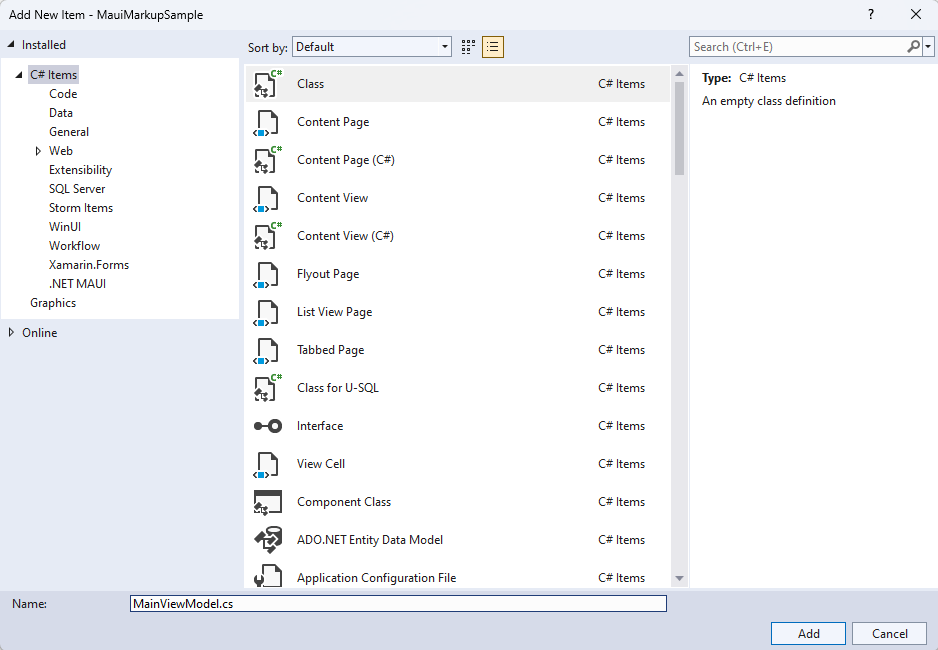
Una volta visualizzata la finestra Aggiungi nuovo elemento assegnare alla classe il nome MainViewModel e fare clic su Aggiungi:

Si userà la potenza di MVVM Toolkit in MainViewModel. Sostituire il contenuto della classe con il codice seguente:
using CommunityToolkit.Mvvm.ComponentModel;
using System.ComponentModel;
using System.Diagnostics;
namespace MauiMarkupSample
{
[INotifyPropertyChanged]
public partial class MainViewModel
{
[ObservableProperty]
private string name;
partial void OnNameChanging(string value)
{
Debug.WriteLine($"Name is about to change to {value}");
}
partial void OnNameChanged(string value)
{
Debug.WriteLine($"Name has changed to {value}");
}
}
}
Se è stato completato il tutorial Creazione della prima app MAUI .NET per Windows, si comprenderà a cosa serve il codice precedente. La MainViewModel classe è decorata con l'attributo INotifyPropertyChanged , che consente a MVVM Toolkit di generare l'implementazione INotifyPropertyChanged per la classe . Contrassegnare MainViewModel come un partial class è necessario per il funzionamento del generatore di origine .NET. L'attributo ObservableProperty nel name campo privato aggiungerà una Name proprietà per la classe con l'implementazione corretta INotifyPropertyChanged nella classe parziale generata. L'aggiunta dei metodi OnNameChanging e OnNameChanged parziali è facoltativa, ma consente di aggiungere una logica personalizzata quando la Name proprietà viene modificata o è stata modificata.
Creazione di un'interfaccia utente con Markup C#
Quando si compila un'interfaccia utente con Markup C#, il primo passaggio consiste nell'aggiornare il CreateMauiApp() metodo in MauiProgram.cs. Sostituire il contenuto del metodo con il codice seguente:
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.UseMauiCommunityToolkitMarkup();
return builder.Build();
}
È inoltre necessario aggiungere una nuova using istruzione nella parte alta del file: using CommunityToolkit.Maui.Markup;. La chiamata a UseMauiCommunityToolkitMarkup() aggiungerà il supporto di Markup C# all'app, consentendo di costruire l'interfaccia utente con codice C# anziché con XAML.
Il file MainPage.xaml non verrà più usato durante il rendering dell'interfaccia utente, in modo da poter rimuovere il contenuto di ContentPage.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiMarkupSample.MainPage">
</ContentPage>
In MainPage.xaml.cs rimuovere il gestore eventi click e aggiungere tre membri privati alla classe:
private readonly MainViewModel ViewModel = new();
private enum Row { TextEntry }
private enum Column { Description, Input }
La ViewModel proprietà creerà un'istanza della classe MainViewModel da usare quando si associa l'interfaccia utente. Le enumerazioni Row e Column verranno usate per definire il layout dell'interfaccia utente con Markup C#. Si tratta di un'interfaccia utente semplice con una singola riga e due colonne che verranno definite nel passaggio successivo. È anche necessario aggiungere una direttiva dello spazio dei nomi all'inizio del file: using static CommunityToolkit.Maui.Markup.GridRowsColumns;.
Poiché gli elementi dell'interfaccia utente verranno definiti nel codice C#, il InitializeComponent() metodo non sarà necessario. Rimuovere la chiamata e sostituirla con il codice seguente per creare l'interfaccia utente:
public MainPage()
{
BindingContext = ViewModel;
Content = new Grid
{
RowDefinitions = Rows.Define(
(Row.TextEntry, 36)),
ColumnDefinitions = Columns.Define(
(Column.Description, Star),
(Column.Input, Stars(2))),
Children =
{
new Label()
.Text("Customer name:")
.Row(Row.TextEntry).Column(Column.Description),
new Entry
{
Keyboard = Keyboard.Numeric,
BackgroundColor = Colors.AliceBlue,
}.Row(Row.TextEntry).Column(Column.Input)
.FontSize(15)
.Placeholder("Enter name")
.TextColor(Colors.Black)
.Height(44)
.Margin(6, 6)
.Bind(Entry.TextProperty, nameof(ViewModel.Name), BindingMode.TwoWay)
}
};
}
Il nuovo codice nel MainPage costruttore usa Markup C# per definire l'interfaccia utente. Un Grid oggetto viene impostato come il Content della pagina. La nuova griglia definisce una riga con un'altezza di 36 pixel e due colonne con le relative larghezze definite usando i valori Star, anziché i valori assoluti dei pixel. La colonna Input sarà sempre due volte la larghezza della colonna Description. Il codice XAML equivalente per queste definizioni sarà:
<Grid.RowDefinitions>
<RowDefinition Height="36" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="2*" />
</Grid.ColumnDefinitions>
Il resto del codice per creare la griglia aggiunge due Children, un Label e un oggetto Entry. Le proprietà Text, Row e Column vengono impostate sull'elemento Label e Entry viene creato con le proprietà seguenti:
| Proprietà | valore | Descrizione |
|---|---|---|
Row |
Row.TextEntry |
Definisce il numero di riga. |
Column |
Column.Input |
Definisce Il numero della colonna. |
FontSize |
15 |
Imposta le dimensioni del carattere. |
Placeholder |
"Enter name" |
Imposta il testo segnaposto da visualizzare quando l'elemento è vuoto. |
TextColor |
Colors.Black |
Imposta il colore del testo. |
Height |
44 |
Imposta l'altezza dell'elemento. |
Margin |
6, 6 |
Definisce il margine intorno all'elemento. |
Bind |
Entry.TextProperty, nameof(ViewModel.Name), BindingMode.TwoWay |
Associa la Text proprietà dell'elemento alla Name proprietà del modello di visualizzazione utilizzando l'associazione dati bidirezionale. |
Il codice XAML equivalente per definire questi elementi figlio sarà:
<Label Text="Customer name:"
Grid.Row="0" Grid.Column="0" />
<Entry Grid.Row="1" Grid.Column="0"
FontSize="15"
Placeholder="Enter name"
HeightRequest="44"
Margin="6, 6"
Text="{Binding Path=ViewModel.Name, Mode=TwoWay}" />
Si potrebbe aver notato che la TextColor proprietà non è impostata nel markup precedente. L'impostazione TextColor di un controllo richiede l'impostazione di uno stile personalizzato. Per altre informazioni sull'uso degli stili in .NET MAUI, vedere App di stile con XAML. Questo è un esempio in cui l'impostazione delle proprietà nel Markup C# può essere più semplificata rispetto al codice XAML equivalente. Tuttavia, l'uso degli stili in aggiunge facilità di riutilizzo e ereditarietà.
È ora possibile eseguire l'app. Premere F5 per compilare ed eseguire il progetto. L'app sarà simile allo screenshot successivo:

È stata creata la prima app di Markup C# in Windows con .NET MAUI. Per altre informazioni sulle operazioni che è possibile eseguire con il markup C#, vedere la documentazione relativa al Markup C#.
Argomenti correlati
Risorse per l'apprendimento di .NET MAUI
