Modelli WinUI 3 in Visual Studio
Dopo aver configurato il computer di sviluppo (vedere Introduzione a WinUI), si è pronti per creare un'app WinUI 3 a partire da uno dei modelli di progetto WinUI 3 in Visual Studio. In questo argomento vengono descritti i modelli di progetto e di elemento disponibili.
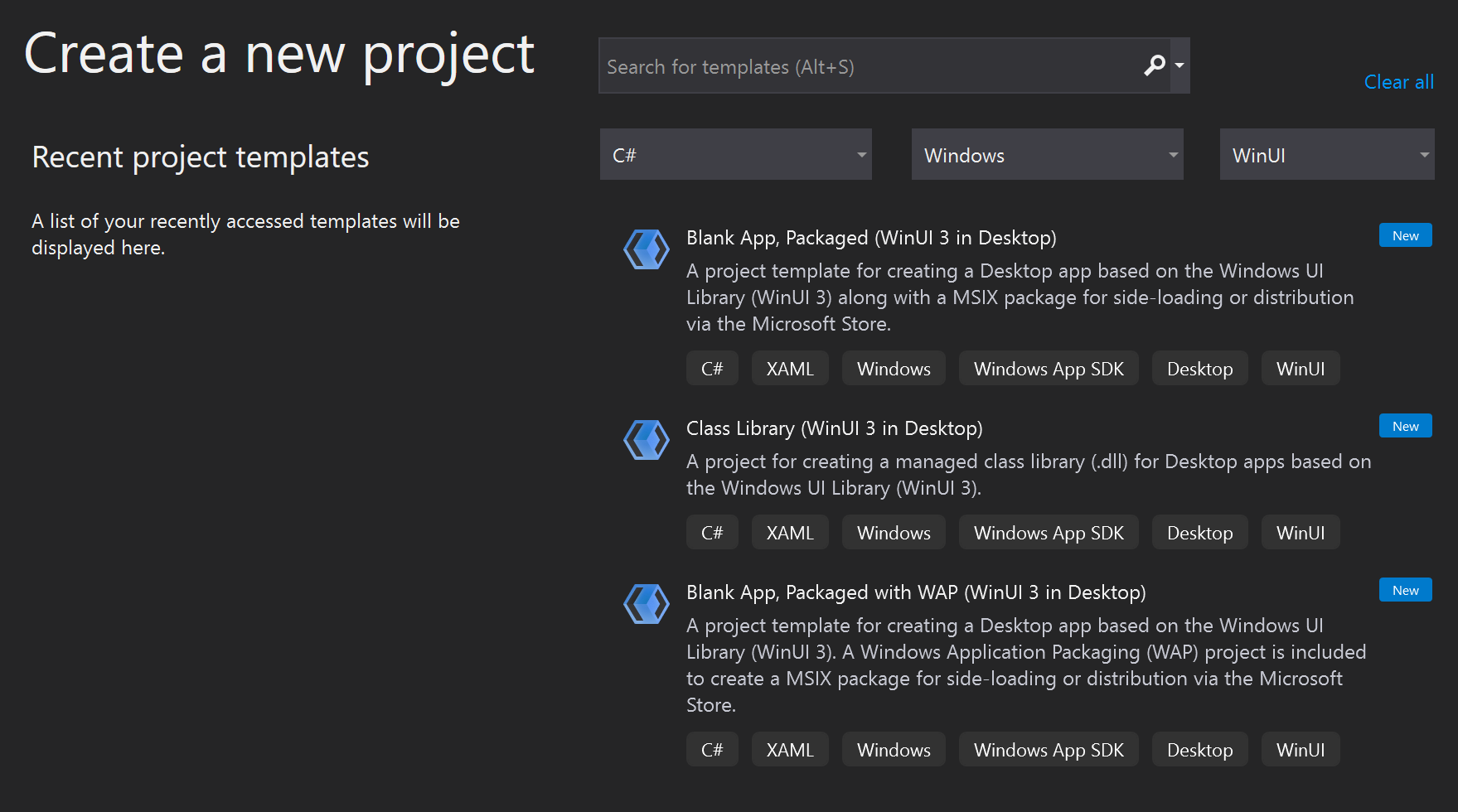
Per accedere ai modelli di progetto WinUI 3, nei filtri a discesa della finestra di dialogo Nuovo progetto selezionare rispettivamente C#/C++, Windowse WinUI. In alternativa, è possibile cercare WinUI e selezionare uno dei modelli C# o C++ disponibili.

Modelli di progetto per WinUI 3
È possibile usare questi modelli di progetto WinUI 3 per iniziare a creare un'app.
Blank App, Packaged (WinUI 3 in Desktop)
Questo modello di progetto crea un'app desktop .NET (C#) o Win32 nativa (C++) con un'interfaccia utente basata su WinUI 3. Il progetto generato include una finestra di base che deriva dalla categoria Microsoft.UI.Xaml.Window della libreria WinUI 3 che è possibile usare per iniziare a creare l'interfaccia utente. Per altre informazioni sull'uso di questo modello di progetto, vedere Creare il primo progetto WinUI 3.
Le funzionalità di questo modello di progetto variano tra le versioni dell'estensione Windows App SDK.
Anteprima 2 della versione 1.0: a partire da questa versione, questo modello di progetto genera un progetto di applicazione con il manifesto del pacchetto e altro supporto necessario per creare l'app in un pacchetto MSIX senza l'uso di un progetto di creazione di pacchetti separato. Per usare questo modello di progetto, è necessario installare anche l'estensione degli strumenti per la creazione di pacchetti MSIX a progetto singolo per Visual Studio.
Nota
Nell’anteprima 2 della versione 1.0 e versioni successive, questo modello di progetto supporta solo un singolo file eseguibile nel pacchetto MSIX generato. Se è necessario combinare più file eseguibili in un singolo pacchetto MSIX, sarà necessario usare il modello di progetto App vuota, in pacchetto con il Progetto di creazione pacchetti per applicazioni Windows (WinUI 3 in Desktop) o aggiungere un progetto di creazione di pacchetti per applicazioni Windows alla propria soluzione.
Anteprima 1 della versione 1.0 e precedenti: in queste versioni, questo modello di progetto genera una soluzione con un Progetto di creazione di pacchetti per applicazioni Windows separato configurato per creare l'app in un pacchetto MSIX. Facoltativamente, è possibile installare l'estensione msiX packaging tools a progetto singolo per Visual Studio e combinare le impostazioni del progetto di creazione del pacchetto nel progetto dell'applicazione in modo da non dover più gestire un progetto di creazione di pacchetti separato.
App vuota, in pacchetto con un Progetto di creazione di pacchetti per applicazioni Windows (WinUI 3 in Desktop)
Questo modello di progetto è disponibile nell’anteprima 1 delle versioni 1.0 e successive. Consente di creare un'app desktop .NET 3 (C#) o Win32 nativa (C++) con un'interfaccia utente basata su WinUI. Il progetto generato include una finestra di base che deriva dalla categoria Microsoft.UI.Xaml.Window della libreria WinUI 3 che è possibile usare per iniziare a creare l'interfaccia utente. Per altre info sull'uso di questo modello di progetto, vedere Creare il primo progetto WinUI 3.
La soluzione include anche un Progetto di creazione di pacchetti per applicazioni Windows configurato per creare l'app in un pacchetto MSIX. Facoltativamente, è possibile installare l'estensione msiX packaging tools a progetto singolo per Visual Studio e combinare le impostazioni del progetto di creazione del pacchetto nel progetto dell'applicazione in modo da non dover più gestire un progetto di creazione di pacchetti separato.
[Sperimentale] App vuota (WinUI 3 in UWP)
Questo modello di progetto crea un'app UWP C# o C++ con un'interfaccia utente basata su WinUI 3. Il progetto generato include una pagina di base che deriva dalla categoria Microsoft.UI.Xaml.Controls.Page della libreria WinUI 3 che è possibile usare per iniziare a creare l'interfaccia utente. Per altre informazioni su questo modello di progetto, vedere Creare la prima app WinUI 3.
Modelli di progetto WinUI per altri componenti
È possibile usare i modelli di progetto WinUI 3 seguenti per creare componenti caricabili e utilizzabili da un'app basata su WinUI 3.
| Modello | Linguaggio | Descrizione |
|---|---|---|
| Class Library (WinUI 3 in Desktop) | Solo C# | Consente di creare una libreria di categorie gestita (DLL) .NET 3 in C# che può essere usata da altre app desktop .NET 5 con un'interfaccia utente basata su WinUI. |
| [Sperimentale] Libreria di categorie (WinUI 3 in UWP) | Solo C# | Consente di creare una libreria di categorie (DLL) gestita in C# che può essere usata da altre app UWP con un'interfaccia utente basata su WinUI 3. |
| Componente Windows Runtime (WinUI 3) | C++ | Consente di creare un componente Windows Runtime scritto in C++/WinRT utilizzabile da qualsiasi app UWP o desktop con un'interfaccia utente basata su WinUI 3, indipendentemente dal linguaggio di programmazione usato per scrivere l'app. |
| [Sperimentale] Componente Windows Runtime (WinUI 3 in UWP) | C# | Consente di creare un componente Windows Runtime scritto in C# utilizzabile da qualsiasi app UWP con un'interfaccia utente basata su WinUI 3, indipendentemente dal linguaggio di programmazione usato per scrivere l'app. |
Modelli di elemento per WinUI 3
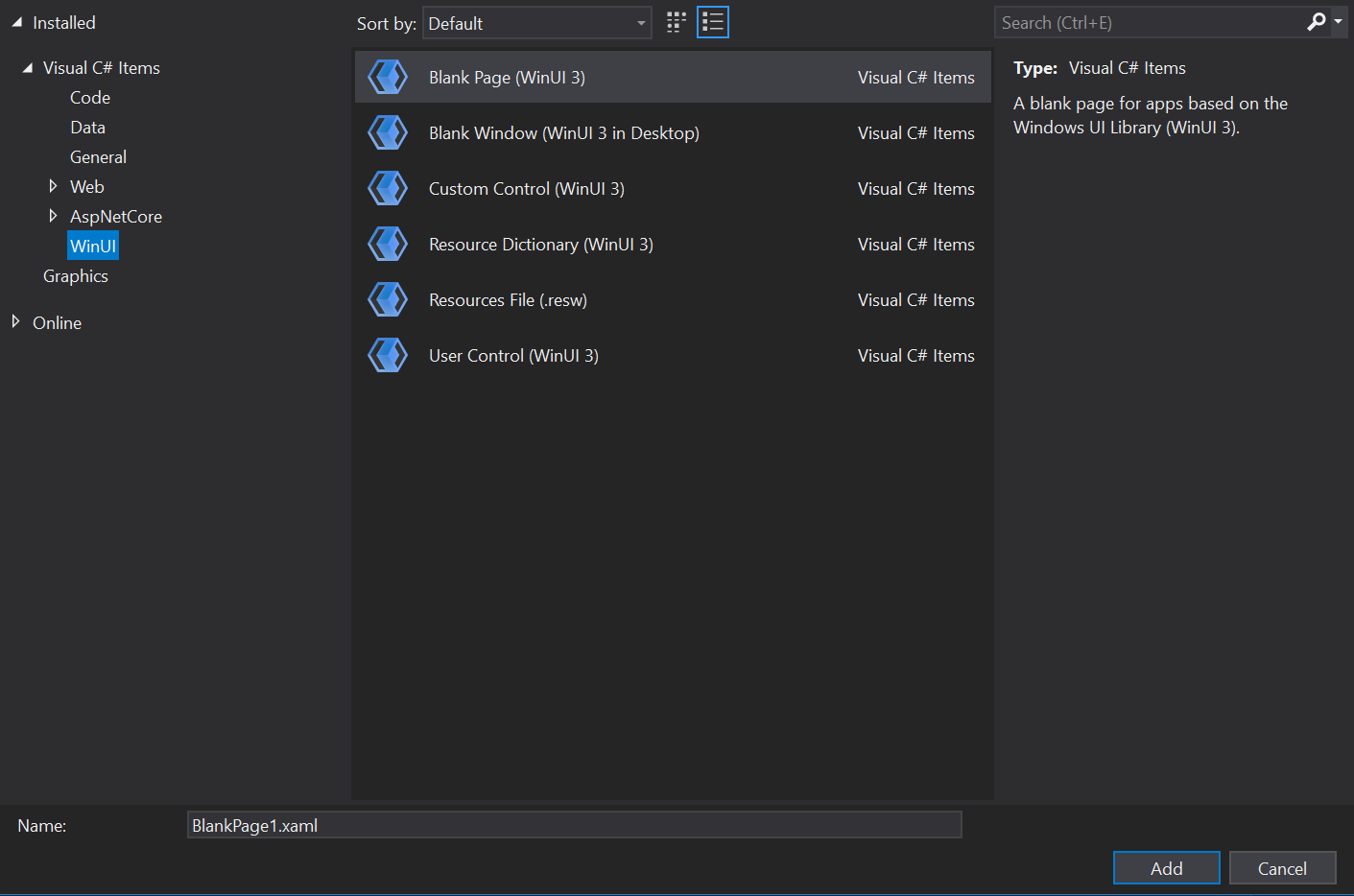
I modelli di elemento seguenti sono disponibili per l'uso in un progetto WinUI 3. Per accedere a questi modelli di elemento WinUI 3, fare clic con il pulsante destro del mouse sul nodo del progetto in Esplora soluzioni, scegliere Aggiungi ->Nuovo elemento, quindi fare clic su WinUI nella finestra di dialogo Aggiungi nuovo elemento.

Nota
Se è installato il canale sperimentale o una versione di anteprima precedente di Windows App SDK, è possibile che visualizzare un secondo set di modelli di elemento con il prefisso [Sperimentale]. È consigliabile usare modelli di elemento [Sperimentale] se si sta creando un'app non di produzione/anteprima e usare modelli di elemento stabili e non contrassegnati se si sta creando un'app desktop di produzione.
| Modello | Linguaggio | Descrizione |
|---|---|---|
| Pagina vuota (WinUI 3) | C# e C++ | Consente di aggiungere un file XAML e un file di codice che definisce una nuova pagina derivata dalla categoria Microsoft.UI.Xaml.Controls.Page della libreria WinUI 3. |
| Finestra vuota (WinUI 3 in Desktop) | C# e C++ | Consente di aggiungere un file XAML e un file di codice che definisce una nuova finestra derivata dalla categoria Microsoft.UI.Xaml.Window della libreria WinUI 3. |
| Controllo personalizzato (WinUI 3) | C# e C++ | Consente di aggiungere un file di codice per la creazione di un controllo basato su modelli con uno stile predefinito. Il controllo basato su modelli viene derivato dalla categoria Microsoft.UI.Xaml.Controls.Control della libreria WinUI 3.Per una procedura dettagliata che illustra come usare questo modello di elemento, vedere Controlli XAML basati su modelli per app UWP e WinUI 3 con C++/WinRT e Controlli XAML basati su modelli per app UWP e WinUI 3 con C#. Per altre informazioni sui controlli basati su modelli, vedere Controlli XAML personalizzati. |
| Dizionario risorse (WinUI 3) | C# e C++ | Consente di aggiungere una raccolta vuota con chiave di risorse XAML. Per altre informazioni, vedere Riferimenti a ResourceDictionary e risorse XAML. |
| File di risorse (WinUI 3) | C# e C++ | Consente di aggiungere un file per l'archiviazione di risorse stringa e condizionali per l'app. È possibile usare questo elemento per facilitare la localizzazione dell'app. Per altre informazioni, vedere Localizzare le stringhe nell'interfaccia utente e nel manifesto del pacchetto dell'app. |
| Controllo utente (WinUI 3) | C# e C++ | Consente di aggiungere un file XAML e un file di codice per la creazione di un controllo utente che deriva dalla categoria Microsoft.UI.Xaml.Controls.UserControl della libreria WinUI 3. In genere, un controllo utente incapsula i controlli esistenti correlati e fornisce la propria logica.Per altre informazioni sui controlli utente, vedere Controlli XAML personalizzati. |
