Installare Node.js nel sottosistema Windows per Linux (WSL2)
Per coloro che preferiscono usare Node.js in un ambiente Linux, questa guida consente di installare Node.js nel sottosistema Windows per Linux (WSL 2 è la versione consigliata).
Quando si decide dove eseguire l'installazione e se sviluppare con Node.js in un ambiente Windows nativo rispetto a un ambiente Linux (WSL 2), tenere presente quanto segue:
- livello di competenza: se non si ha familiarità con lo sviluppo con Node.js e si vuole iniziare rapidamente per poter imparare, installare Node.js su Windows. L'installazione e l'uso di Node.js in Windows fornirà un ambiente meno complesso per principianti rispetto all'uso di WSL.
- strumento client della riga di comando: se preferisci PowerShell, usa Node.js su Windows. Se si preferisce Bash, usare Node.js in Linux (WSL 2).
- server di produzione: se si prevede di distribuire l'app Node.js in Windows Server, usare Node.js in Windows. Se si prevede di eseguire la distribuzione in un server Linux, usare Node.js in Linux (WSL 2). WSL consente di installare la distribuzione Linux preferita (con Ubuntu come impostazione predefinita), garantendo la coerenza tra l'ambiente di sviluppo (dove si scrive codice) e l'ambiente di produzione (il server in cui viene distribuito il codice).
-
Velocità delle prestazioni e compatibilità delle chiamate di sistema: Esiste un continuo dibattito e sviluppo sulla prestazioni di Linux rispetto a Windows, ma la chiave, quando si usa un computer Windows, consiste nel mantenere i file di progetto di sviluppo nello stesso file system in cui è stato installato Node.js. Se si installa Node.js nel file system di Windows, mantenere i file su un disco Windows (ad esempio, C:/). Se si installa Node.js in una distribuzione Linux (ad esempio Ubuntu), mantenere i file di progetto nella directory del file system Linux associata alla distribuzione in uso. Immettere
explorer.exe .dalla riga di comando di distribuzione WSL per esplorare la directory usando Esplora file di Windows. - contenitori Docker: se si vuole usare contenitori Docker per sviluppare il progetto su Windows, è consigliabile Installare Docker Desktop su Windows. Per usare Docker in un'area di lavoro Linux, vedere configurare Docker Desktop per Windows con WSL 2 per evitare di dover gestire sia gli script di compilazione Linux che Windows.
Installare il sottosistema Windows per Linux
Consultare la documentazione di installazione di WSL se prevedi di usare un ambiente di sviluppo Linux con Node.js. Questi passaggi includono la scelta di una distribuzione Linux (Ubuntu è l'impostazione predefinita) e la versione del sottosistema Windows per Linux (WSL 2 è la versione predefinita e consigliata). Se si vuole, è possibile installare più distribuzioni linux.
Dopo aver installato WSL 2 e una distribuzione Linux, aprire la distribuzione di Linux (disponibile nell'elenco di Terminale Windows o nel menu Start di Windows) e controllare la versione e il nome del codice usando il comando: lsb_release -dc.
È consigliabile aggiornare regolarmente la distribuzione linux, inclusa subito dopo l'installazione, per assicurarsi di disporre dei pacchetti più recenti. Windows non gestisce automaticamente questo aggiornamento. Per aggiornare la distribuzione, usare il comando : sudo apt update && sudo apt upgrade.
Terminale Windows
Terminale Windows è una shell della riga di comando migliorata che consente di eseguire più schede in modo da poter passare rapidamente da una riga di comando linux all'altra, dal prompt dei comandi di Windows, da PowerShell, dall'interfaccia della riga di comando di Azure o da qualsiasi altra opzione che si preferisce usare. È anche possibile creare tasti di scelta rapida personalizzati (tasti di scelta rapida per le schede di apertura o chiusura, copia+incolla e così via), usare la funzionalità di ricerca, personalizzare il terminale con temi (combinazioni di colori, stili di carattere e dimensioni, immagine di sfondo/sfocatura/trasparenza) e altro ancora. Altre informazioni nella documentazione di Terminale Windows.
Installare nvm, node.jse npm
Oltre a scegliere se installare in Windows o WSL, sono disponibili opzioni aggiuntive per l'installazione di Node.js. È consigliabile usare un gestore delle versioni perché le versioni cambiano molto rapidamente. È probabile che sia necessario passare da più versioni di Node.js in base alle esigenze di progetti diversi su cui si sta lavorando. Node Version Manager, più comunemente chiamato nvm, è il modo più comune per installare più versioni di Node.js. Verranno illustrati i passaggi per installare nvm e usarlo per installare Node.js e Node Package Manager (npm). Esistono gestori delle versioni alternativi da considerare anche nella sezione successiva.
Importante
È sempre consigliabile rimuovere eventuali installazioni esistenti di Node.js o npm dal sistema operativo prima di installare un gestore delle versioni perché i diversi tipi di installazione possono causare conflitti strani e confusi. Ad esempio, la versione di Node che può essere installata con il comando apt-get di Ubuntu è attualmente obsoleta. Per informazioni sulla rimozione delle installazioni precedenti, vedere Come rimuovere nodejs da ubuntu.)
Per le informazioni più aggiornate sull'installazione di NVM, vedere Installazione e aggiornamento nel repository NVM in GitHub.
Aprire la riga di comando di Ubuntu (o la distribuzione desiderata).
Installare cURL (uno strumento usato per scaricare contenuto da Internet nella riga di comando) con:
sudo apt-get install curlInstalla nvm con:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/master/install.sh | bashNota
L'installazione di una versione più recente di NVM con cURL sostituirà quella precedente, ma la versione di Node che hai installato con NVM rimarrà intatta. Per ulteriori informazioni, vedere la pagina del progetto GitHub per le informazioni sulla versione più recente di NVM.
Per verificare l'installazione, immettere:
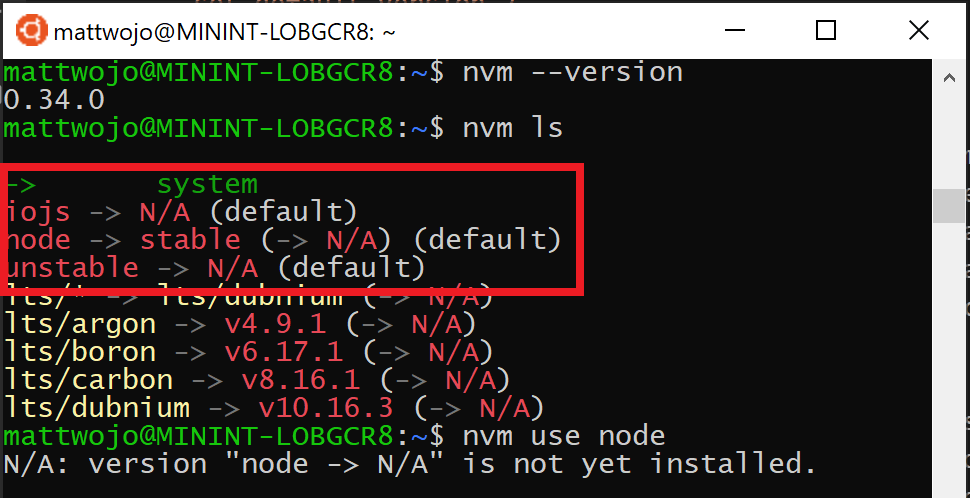
command -v nvm... questo dovrebbe restituire 'nvm', se si riceve 'comando non trovato' o nessuna risposta, chiudere il terminale corrente, riaprirlo e riprovare. Altre informazioni nel repository github nvm.Elencare le versioni di Node attualmente installate (in questo momento non devono essere presenti):
nvm ls
Installare sia la versione corrente che la versione LTS stabile di Node.js. In un passaggio successivo si apprenderà come passare da una versione attiva di Node.js a un comando
nvm.- Installare la versione LTS stabile corrente di Node.js (consigliata per le applicazioni di produzione):
nvm install --lts - Installare la versione corrente di Node.js (per testare le funzionalità e i miglioramenti Node.js più recenti, ma è più probabile che si verifichino problemi):
nvm install node
- Installare la versione LTS stabile corrente di Node.js (consigliata per le applicazioni di produzione):
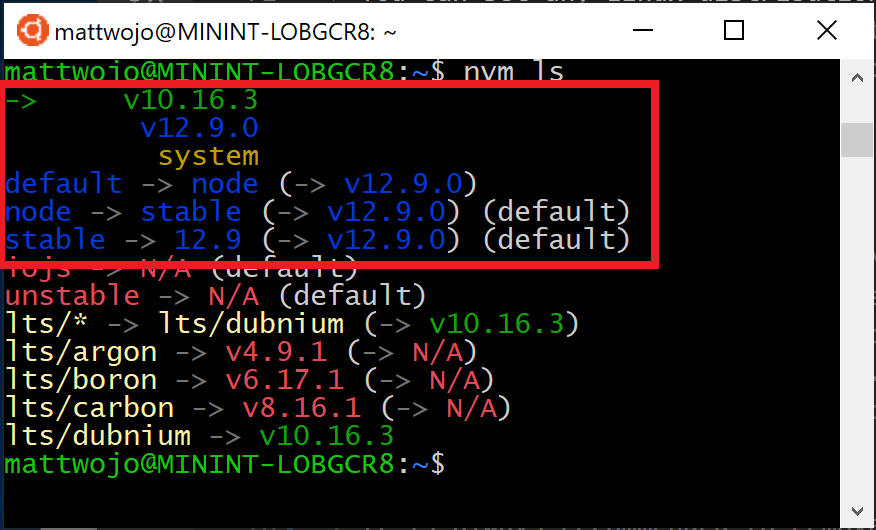
Elencare le versioni di Node installate:
nvm ls... ora dovrebbero essere visualizzate le due versioni appena installate.
Verificare con:
node --versionche Node.js sia installata e che sia la versione attualmente predefinita. Verificare quindi di avere anche npm, con:npm --version(è anche possibile usarewhich nodeowhich npmper visualizzare il percorso usato per le versioni predefinite).Per modificare la versione di Node.js che si vuole usare per un progetto, creare una nuova directory del progetto
mkdir NodeTested entrare nella directorycd NodeTest, quindi inserirenvm use nodeper passare alla versione Corrente onvm use --ltsper passare alla versione LTS. È anche possibile usare il numero specifico per tutte le versioni aggiuntive installate, ad esempionvm use v8.2.1. Per elencare tutte le versioni di Node.js disponibili, usare il comandonvm ls-remote).
Se si usa NVM per installare Node.js e NPM, non è necessario usare il comando SUDO per installare nuovi pacchetti.
Gestori delle versioni alternativi
Anche se nvm è attualmente il gestore delle versioni più diffuso per node, esistono alcune alternative da considerare:
-
n è un'alternativa
nvmdi lunga data che esegue la stessa operazione con comandi leggermente diversi e viene installata tramitenpmanziché uno script bash. -
fnm è un gestore delle versioni più recente che afferma di essere molto più veloce di
nvm. Usa anche Azure Pipelines. - Volta è un nuovo gestore delle versioni del team LinkedIn che vanta una maggiore velocità e il supporto multipiattaforma.
- asdf-vm è una singola interfaccia della riga di comando per più lingue, ad esempio ike gvm, nvm, rbenv & pyenv (e altro ancora) in una sola.
-
nvs (node version switcher) è un'alternativa multipiattaforma
nvmcon la possibilità di l'integrazione con VS Code.
Installare Visual Studio Code
Raccomandiamo di usare Visual Studio Code con il pacchetto di estensioni di sviluppo remoto per i progetti Node.js. Questo suddivide VS Code in un'architettura "client-server", con il client (interfaccia utente di VS Code) in esecuzione nel sistema operativo Windows e il server (codice, Git, plug-in e così via) che esegue "in remoto" nella distribuzione WSL Linux.
Nota
Questo scenario "remoto" è leggermente diverso da quello a cui si può essere abituati. WSL supporta una distribuzione Linux effettiva in cui il codice del progetto è in esecuzione, separatamente dal sistema operativo Windows, ma ancora nel computer locale. L'estensione Remote-WSL si connette al sottosistema Linux come se fosse un server remoto, anche se non è in esecuzione nel cloud... è ancora in esecuzione sulla tua macchina locale nell'ambiente WSL che hai abilitato per l'esecuzione insieme a Windows.
- Il supporto per Intellisense e linting basati su Linux è disponibile.
- Il progetto verrà compilato automaticamente in Linux.
- È possibile usare tutte le estensioni in esecuzione in Linux (ES Lint, NPM IntelliSense, frammenti ES6 e così via).
Altri editor di codice, come IntelliJ, Sublime Text, Brackets, ecc., sono compatibili con un ambiente di sviluppo WSL 2 Node.js, ma potrebbero non avere lo stesso tipo di funzionalità remote offerte da VS Code. Questi editor di codice potrebbero riscontrare problemi durante l'accesso al percorso di rete condiviso WSL (\wsl$\Ubuntu\home) e tenteranno di compilare i file Linux usando gli strumenti di Windows, che probabilmente non è quello desiderato. L'estensione Remote-WSL in VS Code gestisce automaticamente questa compatibilità; con altri IDE potrebbe essere necessario configurare un server X. il supporto per l'esecuzione di app GUI in WSL (ad esempio un IDE dell'editor di codice) sarà presto disponibile.
Gli editor di testo basati su terminale (vim, emacs, nano) sono utili anche per apportare modifiche rapide dall'interno della console. L'articolo, Emacs, Nano oppure Vim: scegli il tuo editor di testo Terminal-Based con saggezza fa un bel lavoro spiegando alcune differenze e fornendo un po' di informazioni su come usarli.
Per installare VS Code e l'estensione Remote-WSL:
Scaricare e installare VS Code per Windows. VS Code è disponibile anche per Linux, ma sottosistema Windows per Linux non supporta le app GUI, quindi è necessario installarlo in Windows. Non è necessario preoccuparsi, sarà comunque possibile eseguire l'integrazione con la riga di comando e gli strumenti linux usando l'estensione Remote - WSL.
Installare Remote - WSL Extension in VS Code. Ciò consente di usare WSL come ambiente di sviluppo integrato e gestirà la compatibilità e i percorsi per te. Scopri di più.
Importante
Se VS Code è già installato, è necessario assicurarsi di disporre del versione di maggio 1.35 o versione successiva per installare Remote - WSL Extension. Non è consigliabile usare WSL in VS Code senza l'estensione Remote-WSL perché si perderà il supporto per il completamento automatico, il debug, il linting e così via. Curiosità: questa estensione WSL è installata in $HOME/.vscode-server/extensions.
Estensioni di VS Code utili
Anche se VS Code include molte funzionalità per lo sviluppo Node.js di serie, esistono alcune estensioni utili da considerare disponibili nella Node.js Extension Pack. Installali tutti o scegli quelli che sembrano più utili per te.
Per installare il pacchetto di estensione Node.js:
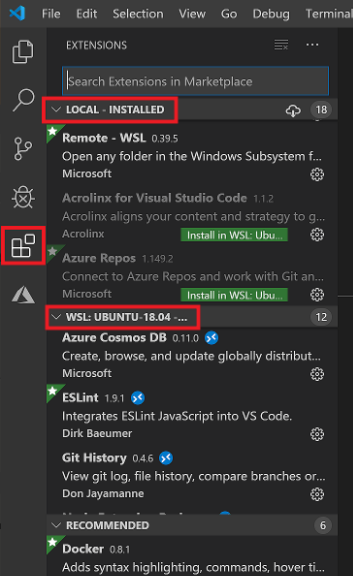
Aprire la finestra Estensioni (Ctrl+Shift+X) in VS Code.
La finestra Estensioni è ora suddivisa in tre sezioni (perché è stata installata l'estensione Remote-WSL).
- "Local - Installed": le estensioni installate per l'uso con il sistema operativo Windows.
- "WSL:Ubuntu-18.04-Installed": le estensioni installate per l'uso con il sistema operativo Ubuntu (WSL).
- "Consigliato": estensioni consigliate da VS Code in base ai tipi di file nel progetto corrente.

Nella casella di ricerca nella parte superiore della finestra Estensioni immettere: Node Extension Pack (o il nome dell'estensione desiderata). L'estensione verrà installata per le istanze locali o WSL di VS Code, a seconda di dove hai aperto il progetto corrente. È possibile distinguere selezionando il collegamento remoto nell'angolo inferiore sinistro della finestra di VS Code (in verde). Consente di aprire o chiudere una connessione remota. Installare le estensioni Node.js nell'ambiente "WSL:Ubuntu-18.04".

È possibile prendere in considerazione alcune estensioni aggiuntive:
- debugger JavaScript: dopo aver completato lo sviluppo sul lato server con Node.js, sarà necessario sviluppare e testare il lato client. Questa estensione è un debugger JavaScript basato su DAP. Esegue il debug di Node.js, Chrome, Edge, WebView2, estensioni di VS Code e altro ancora.
- mappe chiave di altri editor: queste estensioni possono aiutare l'ambiente a sentirsi a casa se si esegue la transizione da un altro editor di testo (ad esempio Atom, Sublime, Vim, eMacs, Blocco note++e così via).
- Sincronizzazione delle Impostazioni: consente di sincronizzare le impostazioni di VS Code tra installazioni diverse usando GitHub. Se si lavora in computer diversi, questo consente di mantenere coerente l'ambiente tra loro.
Configurare Git (facoltativo)
Per configurare Git per un progetto di Node.js in WSL, vedere l'articolo Introduzione all'uso di Git nel sottosistema Windows per Linux nella documentazione di WSL.
