Esercitazione: Vue.js per principianti
Se non si ha familiarità con l'uso di Vue.js, questa guida consentirà di iniziare illustrando alcuni concetti di base.
Prerequisiti
- Occorre prima installare Vue.js su Windows o nel sottosistema Windows per Linux.
Provare NodeJS con Visual Studio Code
Se non si è già fatto, installare Visual Studio Code. È consigliabile installare VS Code in Windows, indipendentemente dal fatto che si intenda usare Vue in Windows o WSL.
Aprire la riga di comando e creare una nuova directory:
mkdir HelloVue, quindi immettere la directory:cd HelloVueInstallare l'interfaccia della riga di comando di Vue:
npm install -g @vue/cliCreare l'app Vue:
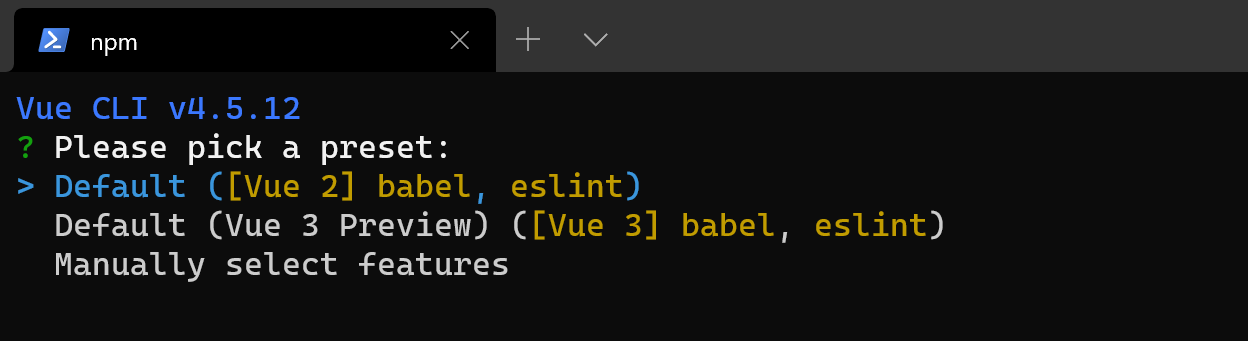
vue create hello-vue-appÈ necessario scegliere se usare Vue 2 o Vue 3 Preview o selezionare manualmente le funzionalità desiderate.

Aprire la directory della nuova app hello-vue-app:
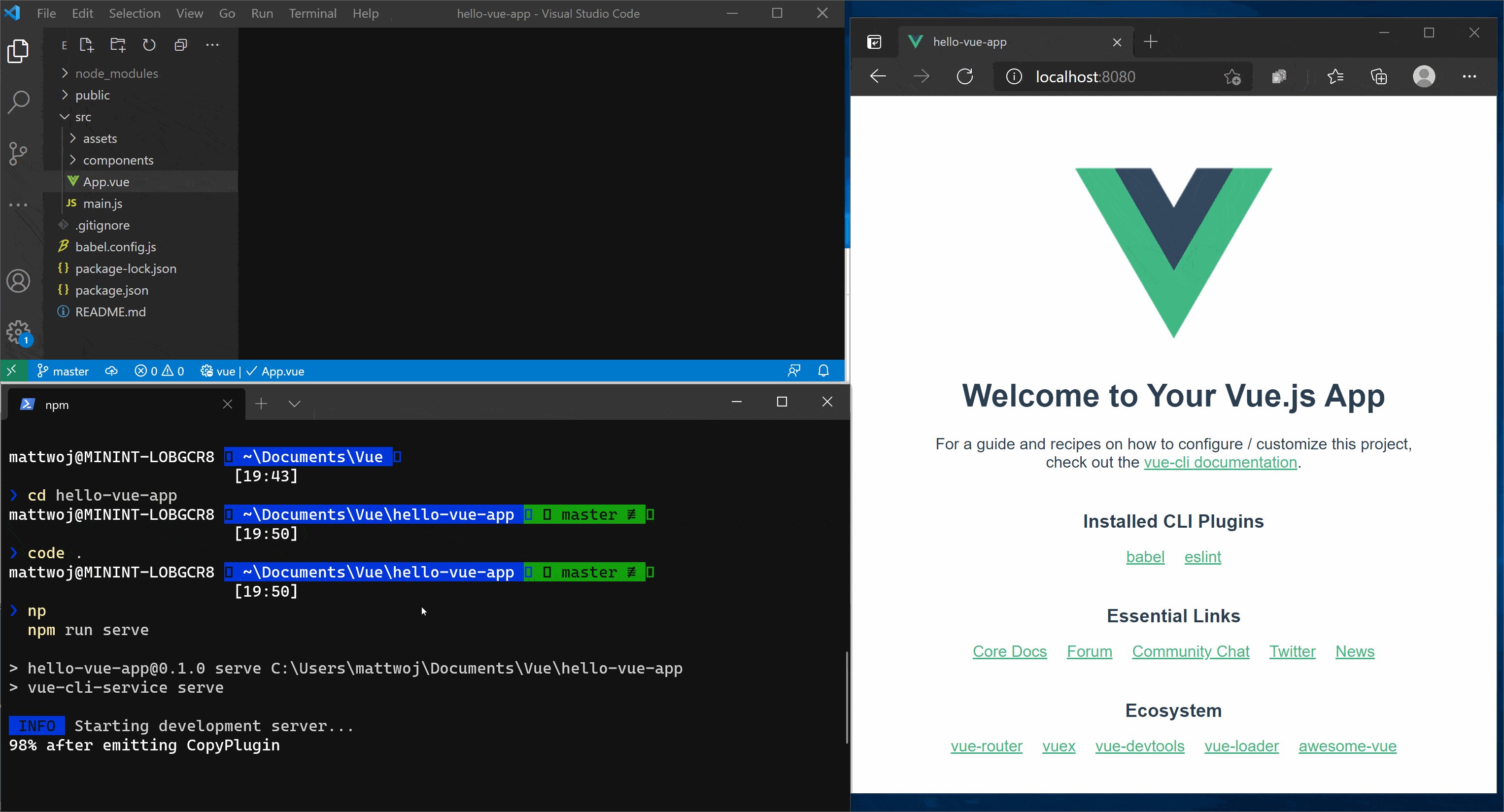
cd hello-vue-appProvare a eseguire la nuova app Vue nel Web browser:
npm run serveNel browser dovrebbe essere visualizzato il messaggio "Ti diamo il benvenuto nell'app Vue.js" in http://localhost:8080 nel browser. È possibile premere
Ctrl+Cper arrestare il server vue-cli-service.Nota
Se si usa WSL (con Ubuntu o la distribuzione L inux preferita) per questa esercitazione, è necessario assicurarsi di installare Remote - WSL Extension per un'esperienza ottimale di esecuzione e modifica del codice con il server remoto di Visual Studio.
Provare ad aggiornare il messaggio di benvenuto aprendo il codice sorgente dell'app Vue in Visual Studio Code, immettere:
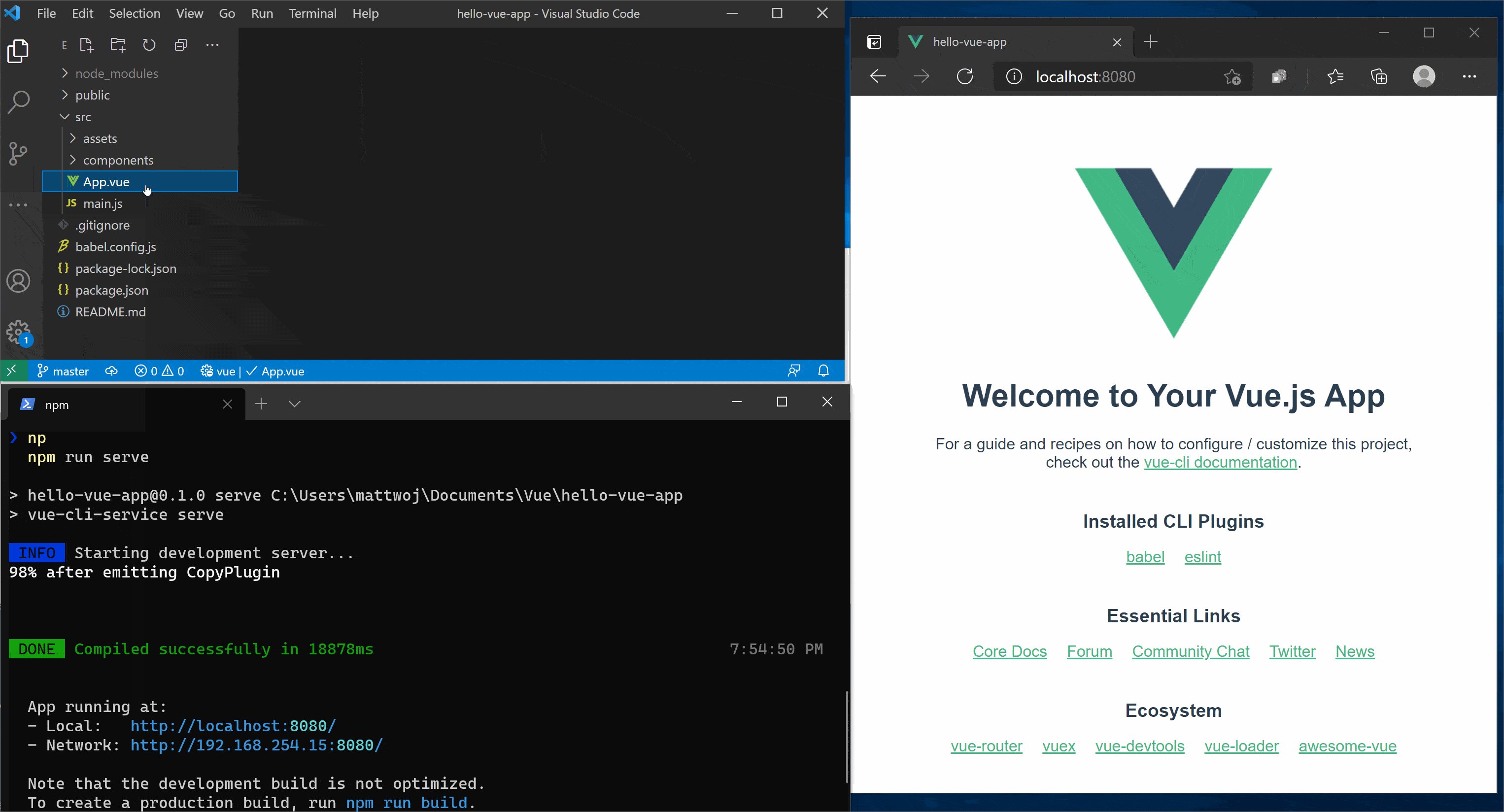
code .Visual Studio Code avvierà e visualizzerà l'applicazione Vue in Esplora file. Eseguire di nuovo l'app nel terminale con
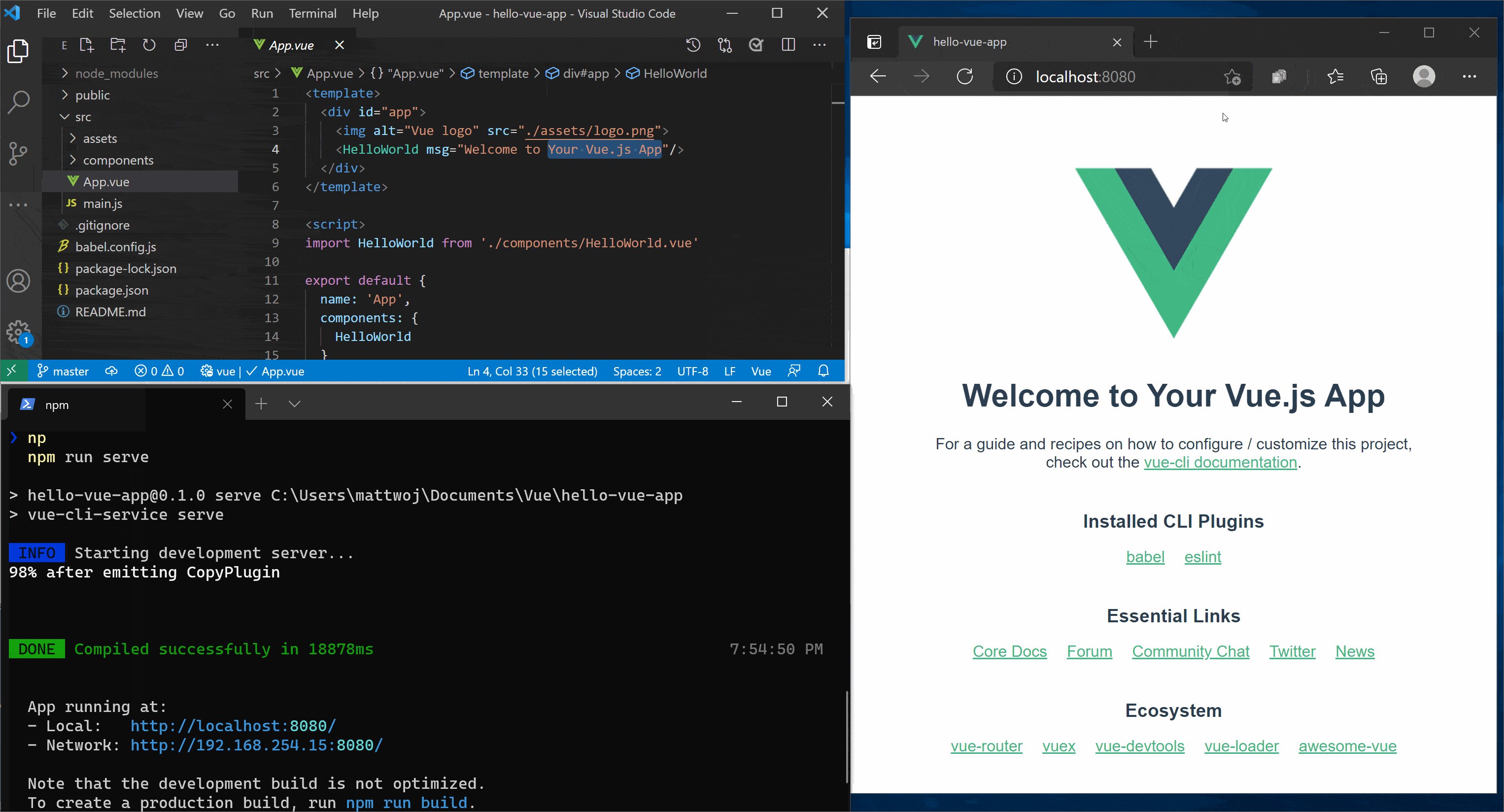
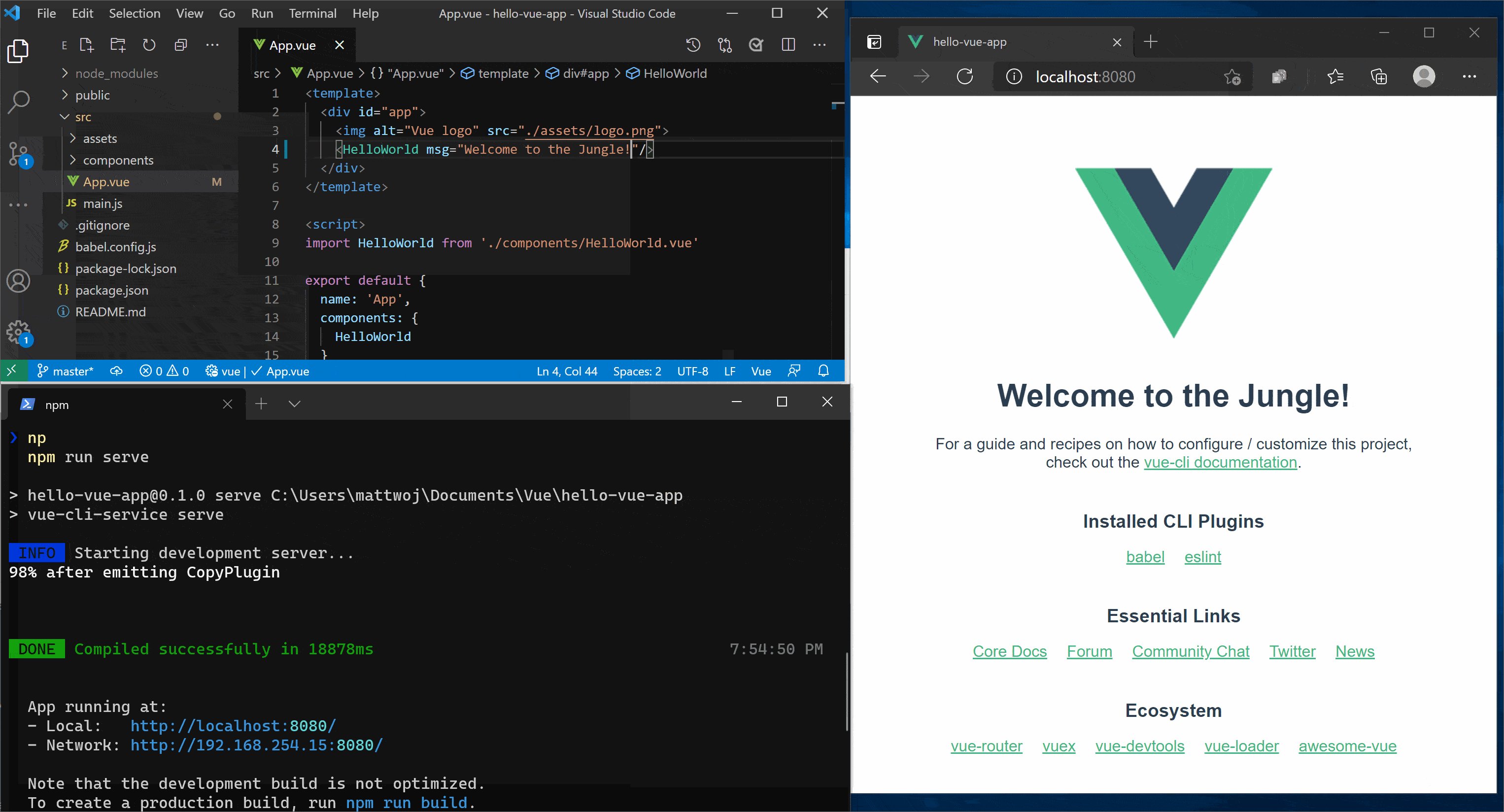
npm run servee fare in modo che il Web browser sia aperto al localhost in modo da visualizzare la pagina iniziale di Vue. Trovare il fileApp.vuein Visual Studio Code. Provare a modificare "Ti diamo il benvenuto nell'app Vue.js" in "Ti diamo il benvenuto nella giungla". Verrà visualizzata l'app Vue in "ricaricamento rapido" non appena si salva la modifica.
Risorse aggiuntive
Uso di Vue in Visual Studio Code: altre informazioni sull'uso di Vue con Visual Studio Code, inclusa l'estensione Vetur che fornisce l'evidenziazione della sintassi Vue, IntelliSense, il supporto per il debug e altro ancora.
Percorso di apprendimento Eseguire i primi passi con Vue.js
