Elemento interattivo [sperimentale] - MRTK2
Punto di ingresso centralizzato semplificato al sistema di input MRTK. Contiene metodi di gestione dello stato, gestione eventi e logica di impostazione dello stato per gli stati di interazione principale.
L'elemento interattivo è una funzionalità sperimentale supportata in Unity 2019.3 e viene usata una funzionalità nuova per Unity 2019.3: Serialize Reference.
Controllo elemento interattivo
Durante la modalità di riproduzione, il controllo elemento interattivo fornisce commenti visivi che indicano se lo stato corrente è attivo o meno. Se uno stato è attivo, verrà evidenziato con un colore ciano. Se lo stato non è attivo, il colore non viene modificato. I numeri accanto agli stati nel controllo sono i valori dello stato, se lo stato è attivo, il valore è 1, se lo stato non è attivo il valore è 0.

Stati principali
L'elemento interattivo contiene stati di base e supporta l'aggiunta di stati personalizzati. Uno stato principale è quello che ha già la logica di impostazione dello stato definita in BaseInteractiveElement. Di seguito è riportato un elenco degli stati principali basati sull'input corrente:
Stati principali correnti
Stati principali di interazione vicino e lontano:
Stati principali di interazione:
Stati principali di interazione lontano:
Altri stati principali:
Come aggiungere uno stato di base tramite controllo
Passare a Aggiungi stato core nel controllo per l'elemento interattivo.

Selezionare il pulsante Seleziona stato per scegliere lo stato principale da aggiungere. Gli stati nel menu vengono ordinati in base al tipo di interazione.

Aprire il riquadri di Configurazione eventi per visualizzare gli eventi e le proprietà associate allo stato.

Come aggiungere uno stato core tramite script
Usare il AddNewState(stateName) metodo per aggiungere uno stato di base. Per un elenco dei nomi di stato di base disponibili, usare l'enumerazione CoreInteractionState .
// Add by name or add by CoreInteractionState enum to string
interactiveElement.AddNewState("SelectFar");
interactiveElement.AddNewState(CoreInteractionState.SelectFar.ToString());
Struttura interna stati
Gli stati in Interactive Element sono di tipo InteractionState. Contiene InteractionState le proprietà seguenti:
- Nome: nome dello stato.
- Valore: valore dello stato. Se lo stato è attivo, il valore dello stato è 1. Se lo stato è disattivato, il valore di stato è 0.
- Attivo: indica se lo stato è attualmente attivo. Il valore della proprietà Active è true quando lo stato è attivo, false se lo stato è disattivato.
-
Tipo di interazione: il tipo di interazione di uno stato è il tipo di interazione per cui è previsto uno stato.
-
None: non supporta alcuna forma di interazione di input. -
Near: supporto per l'interazione vicina. L'input viene considerato vicino all'interazione quando una mano articolata ha contatto diretto con un altro oggetto gioco, ad esempio la posizione della mano articolata è vicina alla posizione dell'oggetto gioco nello spazio mondiale. -
Far: supporto per l'interazione lontano. L'input è considerato molto interazione quando il contatto diretto con l'oggetto gioco non è obbligatorio. Ad esempio, l'input tramite raggio del controller o sguardo è considerato un input di interazione lontano. -
NearAndFar: include sia il supporto di interazione vicino che lontano. -
Other: supporto per l'interazione indipendente del puntatore.
-
- Configurazione eventi: la configurazione dell'evento per uno stato è il punto di ingresso del profilo eventi serializzato.
Tutte queste proprietà vengono impostate internamente nell'elemento State Manager Interattivo. Per la modifica degli stati, usare i metodi helper seguenti:
Metodi helper dell'impostazione dello stato
// Get the InteractionState
interactiveElement.GetState("StateName");
// Set a state value to 1/on
interactiveElement.SetStateOn("StateName");
// Set a state value to 0/off
interactiveElement.SetStateOff("StateName");
// Check if a state is present in the state list
interactiveElement.IsStatePresent("StateName");
// Check whether or not a state is active
interactiveElement.IsStateActive("StateName");
// Add a new state to the state list
interactiveElement.AddNewState("StateName");
// Remove a state from the state list
interactiveElement.RemoveState("StateName");
Ottenere la configurazione dell'evento di uno stato è specifica dello stato stesso. Ogni stato principale ha un tipo di configurazione evento specifico descritto di seguito nelle sezioni che descrivono ogni stato di base.
Ecco un esempio generalizzato per ottenere la configurazione dell'evento di uno stato:
// T varies depending on the core state - the specific T's are specified under each of the core state sections
T stateNameEvents = interactiveElement.GetStateEvents<T>("StateName");
Stato predefinito
Lo stato predefinito è sempre presente in un elemento interattivo. Questo stato sarà attivo solo quando tutti gli altri stati non sono attivi. Se qualsiasi altro stato diventa attivo, lo stato predefinito verrà impostato su disattivato internamente.
Un elemento interattivo viene inizializzato con gli stati Default e Focus presenti nell'elenco di stati. Lo stato predefinito deve essere sempre presente nell'elenco di stati.
Recupero di eventi di stato predefiniti
Tipo di configurazione evento per lo stato predefinito: StateEvents
StateEvents defaultEvents = interactiveElement.GetStateEvents<StateEvents>("Default");
defaultEvents.OnStateOn.AddListener(() =>
{
Debug.Log($"{gameObject.name} Default State On");
});
defaultEvents.OnStateOff.AddListener(() =>
{
Debug.Log($"{gameObject.name} Default State Off");
});
Stato attivo
Lo stato focus è uno stato di interazione vicino e lontano che può essere considerato come la realtà mista equivalente al passaggio del mouse. Il fattore di differenza tra l'interazione vicina e lontana per lo stato Attivo è il tipo di puntatore attivo corrente. Se il tipo di puntatore per lo stato attivo è il puntatore Poke, l'interazione viene considerata vicino all'interazione. Se il puntatore primario non è il puntatore Poke, l'interazione viene considerata molto interazione. Lo stato dello stato attivo è presente nell'elemento interattivo per impostazione predefinita.
Stato attivo dello stato attivo
Stato attivo controllo stato attivo 
Recupero degli eventi dello stato attivo
Tipo di configurazione evento per lo stato attivo: FocusEvents
FocusEvents focusEvents = interactiveElement.GetStateEvents<FocusEvents>("Focus");
focusEvents.OnFocusOn.AddListener((pointerEventData) =>
{
Debug.Log($"{gameObject.name} Focus On");
});
focusEvents.OnFocusOff.AddListener((pointerEventData) =>
{
Debug.Log($"{gameObject.name} Focus Off");
});
Messa a fuoco vicino al comportamento lontano dello stato attivo

Stato vicino allo stato attivo
Lo stato Focus Near viene impostato quando viene generato un evento di messa a fuoco e il puntatore primario è il puntatore Poke, un'indicazione dell'interazione vicina.
Focus Near State Behavior
Focus Near State
Recupero degli eventi di stato focusNear
Tipo di configurazione evento per lo stato FocusNear: FocusEvents
FocusEvents focusNearEvents = interactiveElement.GetStateEvents<FocusEvents>("FocusNear");
focusNearEvents.OnFocusOn.AddListener((pointerEventData) =>
{
Debug.Log($"{gameObject.name} Near Interaction Focus On");
});
focusNearEvents.OnFocusOff.AddListener((pointerEventData) =>
{
Debug.Log($"{gameObject.name} Near Interaction Focus Off");
});
Stato di messa a fuoco lontano
Lo stato Focus Far viene impostato quando il puntatore primario non è il puntatore Poke. Ad esempio, il puntatore a raggi del controller predefinito e il puntatore GGV (Gaze, Gesture, Voice) sono considerati puntatori di interazione molto lontani.
Messa a fuoco Stato attivo Stato attivo 
Focus Far State
Messa a fuoco di eventi di stato lontano
Tipo di configurazione evento per lo stato FocusFar: FocusEvents
FocusEvents focusFarEvents = interactiveElement.GetStateEvents<FocusEvents>("FocusFar");
focusFarEvents.OnFocusOn.AddListener((pointerEventData) =>
{
Debug.Log($"{gameObject.name} Far Interaction Focus On");
});
focusFarEvents.OnFocusOff.AddListener((pointerEventData) =>
{
Debug.Log($"{gameObject.name} Far Interaction Focus Off");
});
Stato tocco
Lo stato touch è uno stato di interazione quasi impostato quando una mano articolata tocca direttamente l'oggetto. Un tocco diretto significa che il dito indice della mano articolata è molto vicino alla posizione mondiale dell'oggetto. Per impostazione predefinita, un NearInteractionTouchableVolume componente viene collegato all'oggetto se lo stato Touch viene aggiunto all'elenco di stati. La presenza di un NearInteractionTouchableVolume componente o NearInteractionTouchable è necessaria per rilevare gli eventi Touch. La differenza tra NearInteractionTouchableVolume e NearInteractionTouchable è che NearInteractionTouchableVolume rileva un tocco in base al collider dell'oggetto e NearInteractionTouchablerileva il tocco all'interno di un'area definita di un piano.
Touch State Behavior
Componente Touch State Inspector
Recupero di eventi touch state
Tipo di configurazione eventi per touch state: TouchEvents
TouchEvents touchEvents = interactiveElement.GetStateEvents<TouchEvents>("Touch");
touchEvents.OnTouchStarted.AddListener((touchData) =>
{
Debug.Log($"{gameObject.name} Touch Started");
});
touchEvents.OnTouchCompleted.AddListener((touchData) =>
{
Debug.Log($"{gameObject.name} Touch Completed");
});
touchEvents.OnTouchUpdated.AddListener((touchData) =>
{
Debug.Log($"{gameObject.name} Touch Updated");
});
Selezionare Stato lontano
Lo stato Select Far è la IMixedRealityPointerHandler superficie. Questo stato è uno stato di interazione molto lontano che rileva il clic di interazione lontano (tocco aria) e contiene l'uso di puntatori di interazione lontano, ad esempio il puntatore a raggio del controller predefinito o il puntatore GGV. Lo stato Select Far ha un'opzione nella piegatura della configurazione eventi denominata Global. Se Global è true, l'oggetto IMixedRealityPointerHandler viene registrato come gestore di input globale. Lo stato attivo su un oggetto non è necessario per attivare eventi di sistema di input se un gestore viene registrato come globale. Ad esempio, se un utente vuole conoscere ogni volta che il movimento air-tap/select viene eseguito indipendentemente dall'oggetto in stato attivo, impostato Global su true.
Selezionare Far State Behavior Select
Selezionare Controllo stato
Selezione di eventi di stato lontani
Tipo di configurazione dell'evento per lo stato SelectFar: SelectFarEvents
SelectFarEvents selectFarEvents = interactiveElement.GetStateEvents<SelectFarEvents>("SelectFar");
selectFarEvents.OnSelectUp.AddListener((pointerEventData) =>
{
Debug.Log($"{gameObject.name} Far Interaction Pointer Up");
});
selectFarEvents.OnSelectDown.AddListener((pointerEventData) =>
{
Debug.Log($"{gameObject.name} Far Interaction Pointer Down");
});
selectFarEvents.OnSelectHold.AddListener((pointerEventData) =>
{
Debug.Log($"{gameObject.name} Far Interaction Pointer Hold");
});
selectFarEvents.OnSelectClicked.AddListener((pointerEventData) =>
{
Debug.Log($"{gameObject.name} Far Interaction Pointer Clicked");
});
Stato fatto clic su
Lo stato Clicked viene attivato da un clic di interazione lontano (Seleziona stato lontano) per impostazione predefinita. Questo stato viene attivato internamente, richiama l'evento OnClicked e quindi viene immediatamente disattivato.
Nota
Il feedback visivo nel controllo in base all'attività di stato non è presente per lo stato Clicked perché è attivato e quindi disattivato immediatamente.
Stato
Fare clic sul
Esempio di stato vicino e fatto clic
Lo stato fatto clic può essere attivato tramite punti di ingresso aggiuntivi usando il interactiveElement.TriggerClickedState() metodo . Ad esempio, se un utente vuole un tocco di interazione vicino per attivare un clic su un oggetto, aggiungerebbe anche il TriggerClickedState() metodo come listener nello stato tocco.

Recupero di eventi di stato a clic
Tipo di configurazione evento per lo stato clicked: ClickedEvents
ClickedEvents clickedEvent = interactiveElement.GetStateEvents<ClickedEvents>("Clicked");
clickedEvent.OnClicked.AddListener(() =>
{
Debug.Log($"{gameObject.name} Clicked");
});
Attiva e disattiva lo stato disattivato
Gli stati Attiva e Disattiva attiva e Disattiva sono una coppia e entrambi devono essere presenti per attivare il comportamento. Per impostazione predefinita, gli stati Attiva attiva e Disattiva attivano tramite un clic di interazione lontano (Seleziona stato lontano). Per impostazione predefinita, lo stato Disattiva attiva all'avvio, significa che l'interruttore verrà inizializzato su disattivato. Se un utente vuole che lo stato Attiva sia attivo all'avvio, nello stato Attiva attiva è impostato IsSelectedOnStart su true.
Attiva e disattiva l'attivazione del comportamento dello stato con
Disattiva controllo stato attiva e disattiva il componente Controllo stato 
Esempio di interruttore vicino e lontano
Analogamente allo stato Clicked, l'impostazione dello stato di attivazione può avere più punti di ingresso usando il interactiveElement.SetToggleStates() metodo . Ad esempio, se un utente vuole toccare come punto di ingresso aggiuntivo per impostare gli stati di attivazione, quindi aggiunge il SetToggleStates() metodo a uno degli eventi nello stato Touch.

Attivazione e disattivazione degli eventi di stato
Tipo di configurazione dell'evento per lo stato ToggleOn: ToggleOnEvents
Tipo di configurazione evento per lo stato ToggleOff: ToggleOffEvents
// Toggle On Events
ToggleOnEvents toggleOnEvent = interactiveElement.GetStateEvents<ToggleOnEvents>("ToggleOn");
toggleOnEvent.OnToggleOn.AddListener(() =>
{
Debug.Log($"{gameObject.name} Toggled On");
});
// Toggle Off Events
ToggleOffEvents toggleOffEvent = interactiveElement.GetStateEvents<ToggleOffEvents>("ToggleOff");
toggleOffEvent.OnToggleOff.AddListener(() =>
{
Debug.Log($"{gameObject.name} Toggled Off");
});
Stato parola chiave voce
Lo stato parola chiave voce è in ascolto per le parole chiave definite nel Realtà mista Profilo voce. Qualsiasi nuova parola chiave DEVE essere registrata nel profilo del comando vocale prima del runtime (passaggi seguenti).
Parola chiave di riconoscimento vocale parola chiave riconoscimento vocale con 
Componente parola chiave Speech Keyword State
Nota
Lo stato parola chiave voce è stato attivato nell'editor premendo il tasto F5 nella gif precedente. La configurazione nei test dell'editor per la voce è descritta nella procedura seguente.
Come registrare un comando voce/parola chiave
Selezionare l'oggetto gioco MixedRealityToolkit
Selezionare Copia e Personalizzare il profilo corrente
Passare alla sezione Input e selezionare Clona per abilitare la modifica del profilo di input
Scorrere verso il basso fino alla sezione Voce nel profilo di input e clonare il profilo voce

Selezionare Aggiungi un nuovo comando voce

Immettere la nuova parola chiave. Facoltativo: modificare KeyCode in F5 (o un altro KeyCode) per consentire il test nell'editor.

Indietro al controllo stato dello stato della parola chiave voce elemento interattivo e selezionare Aggiungi parola chiave


Immettere la nuova parola chiave appena registrata nel profilo voce

Per testare lo stato della parola chiave vocale nell'editor, premere KeyCode definito nel passaggio 6 (F5) per simulare l'evento riconosciuto dalla parola chiave vocale.
Recupero degli eventi dello stato della parola chiave voce
Tipo di configurazione dell'evento per lo stato speechKeyword: SpeechKeywordEvents
SpeechKeywordEvents speechKeywordEvents = interactiveElement.GetStateEvents<SpeechKeywordEvents>("SpeechKeyword");
speechKeywordEvents.OnAnySpeechKeywordRecognized.AddListener((speechEventData) =>
{
Debug.Log($"{speechEventData.Command.Keyword} recognized");
});
// Get the "Change" Keyword event specifically
KeywordEvent keywordEvent = speechKeywordEvents.Keywords.Find((keyword) => keyword.Keyword == "Change");
keywordEvent.OnKeywordRecognized.AddListener(() =>
{
Debug.Log("Change Keyword Recognized");
});
Stati personalizzati
Come creare uno stato personalizzato tramite controllo
Lo stato personalizzato creato tramite controllo verrà inizializzato con la configurazione dell'evento di stato predefinito. La configurazione dell'evento predefinita per uno stato personalizzato è di tipo StateEvents e contiene gli eventi OnStateOn e OnStateOff.
Passare a Crea stato personalizzato nel controllo per l'elemento interattivo.

Immettere il nome del nuovo stato. Questo nome deve essere univoco e non può essere uguale agli stati di base esistenti.

Selezionare Imposta nome stato per aggiungere all'elenco di stati.

Questo stato personalizzato viene inizializzato con la configurazione dell'evento predefinita
StateEventsche contiene gliOnStateOneventi eOnStateOff. Per creare una configurazione evento personalizzata per un nuovo stato, vedere Creazione di uno stato personalizzato con una configurazione evento personalizzata.
Come creare uno stato personalizzato tramite script
interactiveElement.AddNewState("MyNewState");
// A new state by default is initialized with a the default StateEvents configuration which contains the
// OnStateOn and OnStateOff events
StateEvents myNewStateEvents = interactiveElement.GetStateEvents<StateEvents>("MyNewState");
myNewStateEvents.OnStateOn.AddListener(() =>
{
Debug.Log($"MyNewState is On");
});
Creazione di uno stato personalizzato con una configurazione evento personalizzata
I file di esempio per uno stato personalizzato denominato Tastiera si trovano qui: MRTK\SDK\Experimental\InteractiveElement\Examples\Scripts\CustomStateExample
I passaggi seguenti illustrano un esempio esistente di creazione di una configurazione di eventi di stato personalizzata e file ricevitori.
Pensa a un nome di stato. Questo nome deve essere univoco e non può essere uguale agli stati di base esistenti. Ai fini di questo esempio, il nome dello stato sarà Tastiera.
Creare due file con estensione cs denominati nome stato + "Ricevitore" e nome dello stato + "Eventi". La denominazione di questi file viene presa in considerazione internamente e deve seguire il nome dello stato + Convenzione Event/Ricevitore.

Per altre informazioni sul contenuto del file, vedere i file KeyboardEvents.cs e KeyboardReceiver.cs. Le nuove classi di configurazione eventi devono ereditare da
BaseInteractionEventConfiguratione le nuove classi ricevitori eventi devono ereditare daBaseEventReceiver. Esempi sull'impostazione dello stato per loCustomStateSettingExample.csstato della tastiera si trovano nel file.Aggiungere lo stato all'elemento interattivo usando il nome dello stato, il nome dello stato verrà riconosciuto se esiste la configurazione degli eventi e i file del ricevitore eventi. Le proprietà nel file di configurazione eventi personalizzato devono essere visualizzate nel controllo.


Per altri esempi di file di configurazione eventi e ricevitore eventi, vedere i file in questi percorsi:
- MRTK\SDK\Experimental\InteractiveElement\InteractiveElement\Events\EventConfigurations
- MRTK\SDK\Experimental\InteractiveElement\InteractiveElement\Events\EventReceivers
Scena di esempio
La scena di esempio per Interactive Element + State Visualizer si trova qui: MRTK\SDK\Experimental\InteractiveElement\Examples\InteractiveElementExampleScene.unity

Pulsante compresso
La scena di esempio contiene prefab denominati CompressableButton e CompressableButtonToggle, questi prefab rispecchiano il comportamento dei PressableButtonHoloLens2 pulsanti, costruiti usando l'elemento interattivo e il visualizzatore di stato.
Il CompressableButton componente è attualmente una combinazione di PressableButton + PressableButtonHoloLens2 con BaseInteractiveElementcome classe di base.
Visualizzatore di stato [Sperimentale]
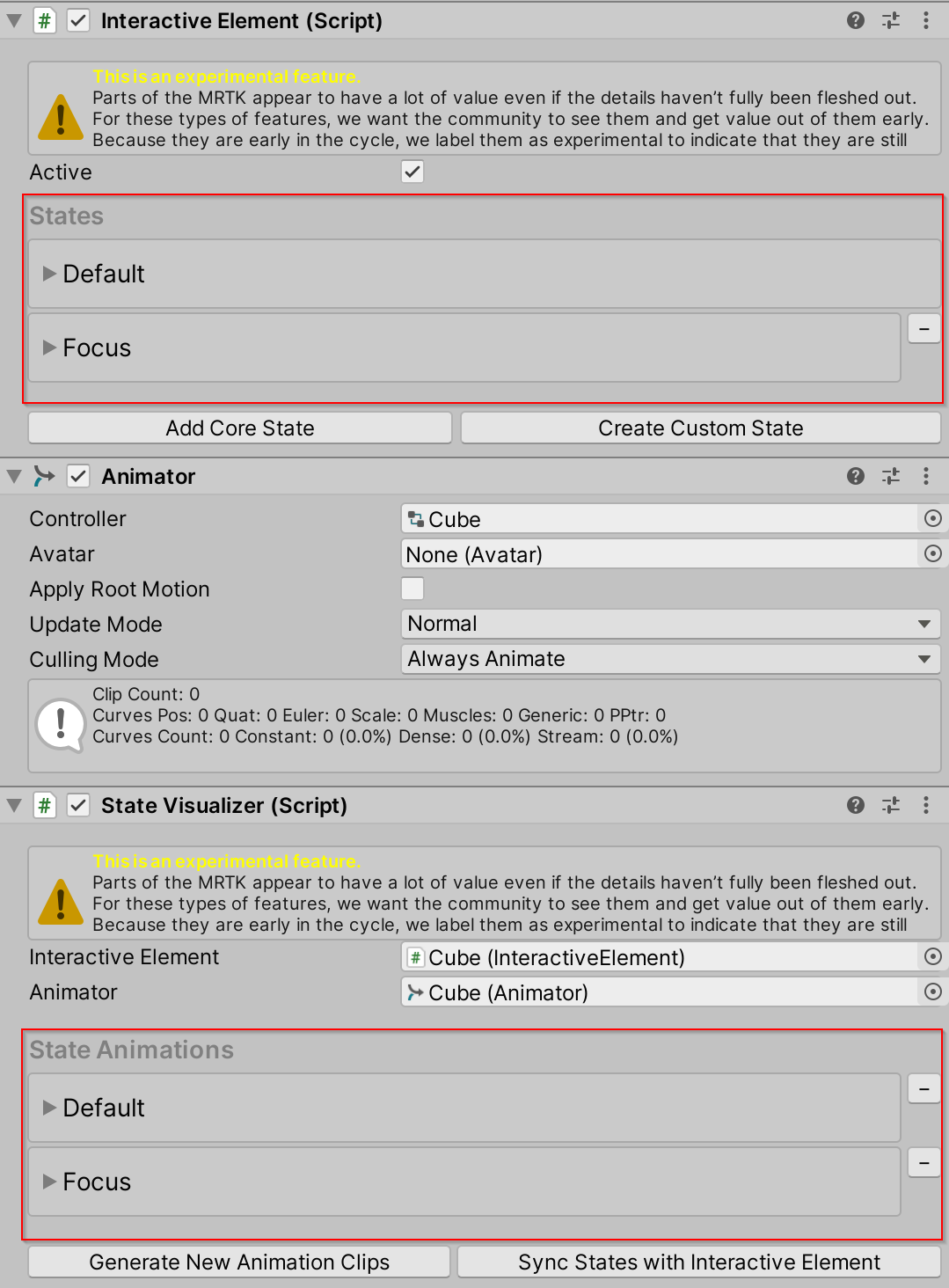
Il componente Visualizzatore di stato aggiunge animazioni a un oggetto in base agli stati definiti in un componente interattivo collegato. Questo componente crea asset di animazione, li inserisce nella cartella MixedRealityToolkit.Generated e consente l'impostazione del keyframe di animazione semplificata tramite l'aggiunta di proprietà Animatable a un oggetto gioco di destinazione. Per abilitare le transizioni di animazione tra stati, viene creato un asset del controller animatore e viene generato un computer di stato predefinito con parametri associati e qualsiasi transizione dello stato. Il computer di stato può essere visualizzato nella finestra animazione di Unity.
Visualizzatore di stato e sistema di animazione Unity
Il visualizzatore di stato attualmente sfrutta il sistema di animazione Unity.
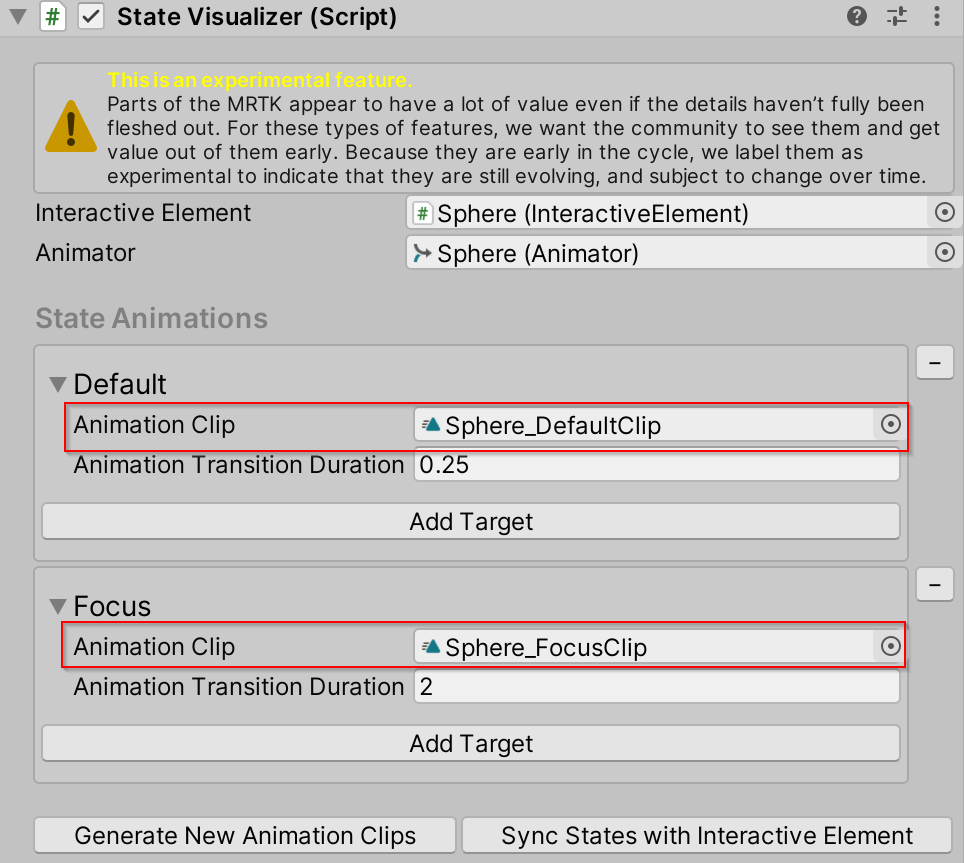
Quando viene premuto il pulsante Genera nuove clip di animazione nel visualizzatore di stato, vengono generati nuovi asset di clip di animazione in base ai nomi di stato dell'elemento interattivo e vengono inseriti nella cartella MixedRealityToolkit.Generated. La proprietà Animation Clip in ogni contenitore di stato è impostata sulla clip di animazione associata.

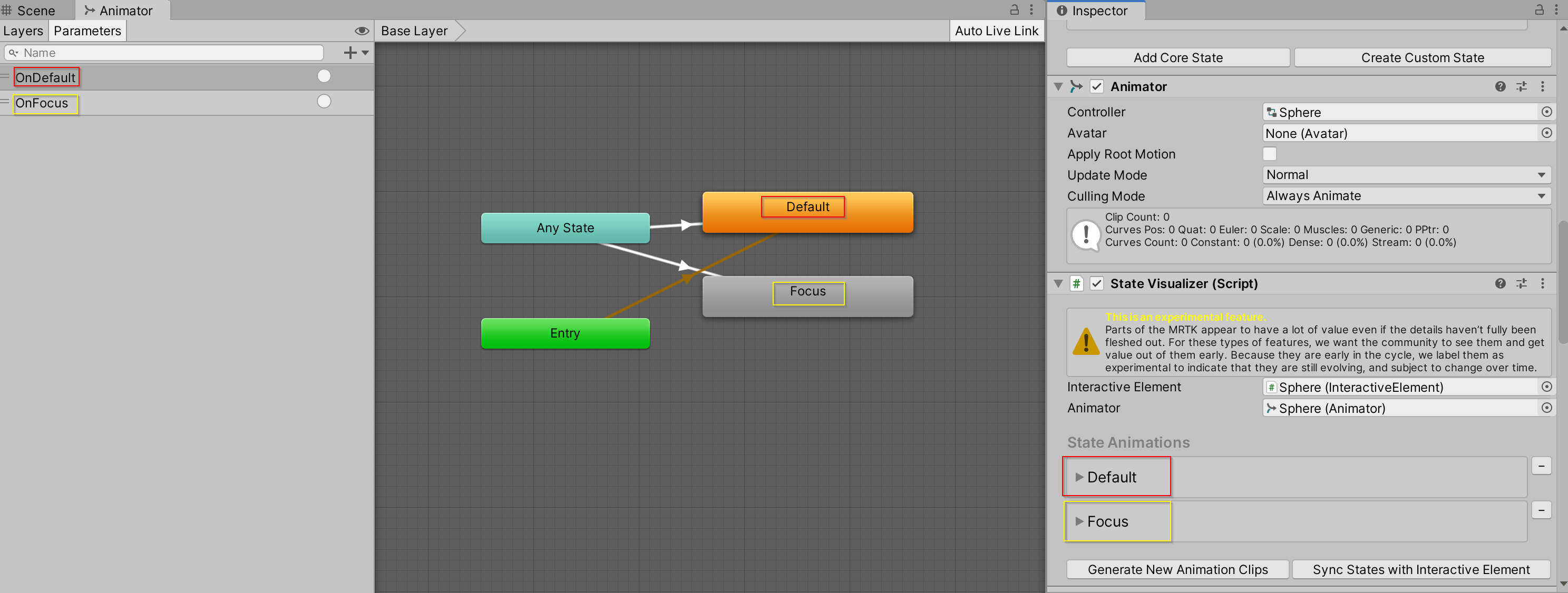
Viene generata anche una macchina stato animatore per gestire transizioni fluide tra clip di animazione. Per impostazione predefinita, la macchina di stato usa qualsiasi stato per consentire le transizioni tra qualsiasi stato in Interactive Element.
I visualizzatori di stato attivati nell'animazione vengono generati anche per ogni stato, i parametri trigger vengono usati nel visualizzatore di stato per attivare un'animazione.

Limitazioni di runtime
Il visualizzatore di stato deve essere aggiunto a un oggetto tramite Controllo e non può essere aggiunto tramite script. Le proprietà che modificano AnimatorStateMachine/AnimationController sono contenute in uno spazio dei nomi dell'editor (UnityEditor.Animations) che vengono rimosse al momento della compilazione dell'app.
Come usare il visualizzatore di stato
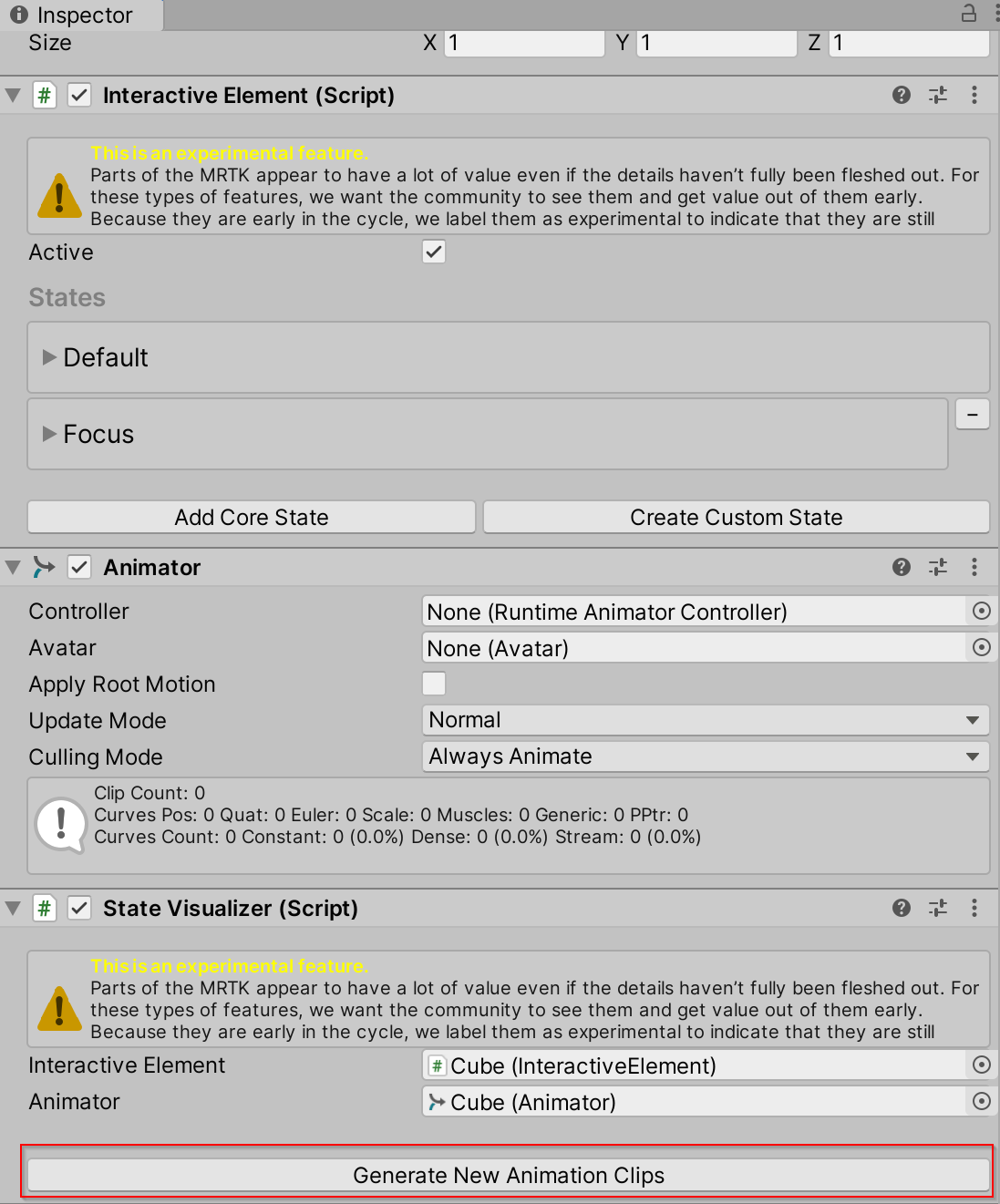
Creare un cubo
Elemento Attach Interactive
Collega visualizzatore stato
Selezionare Genera nuove clip di animazione


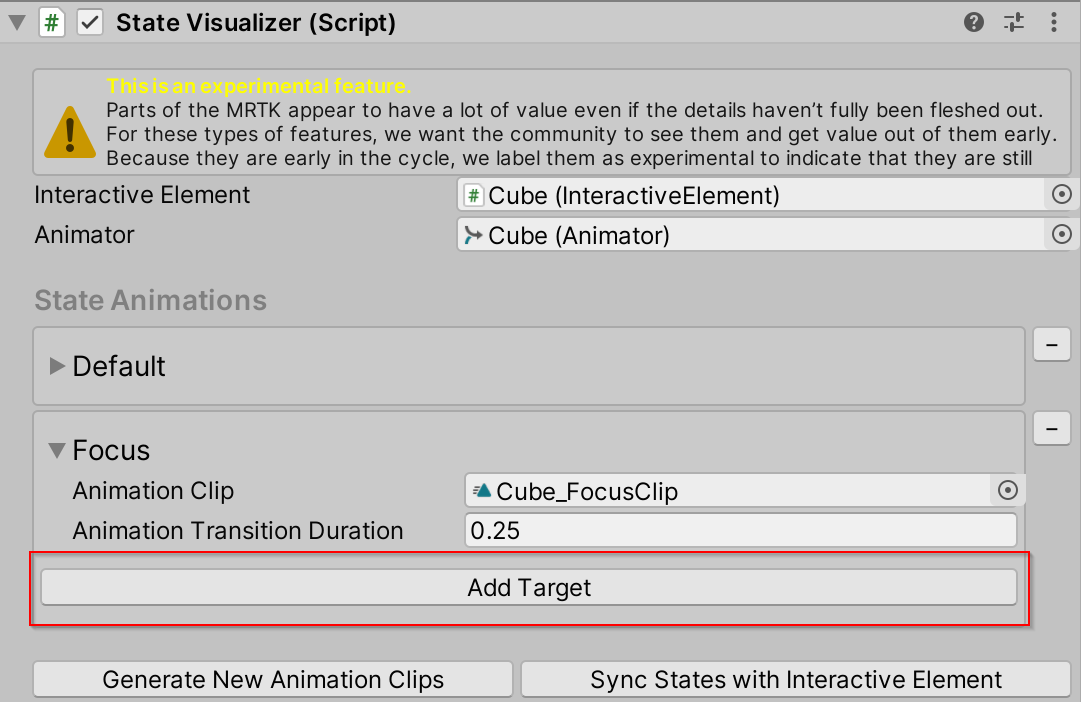
Nel contenitore Stato attivo selezionare Aggiungi destinazione

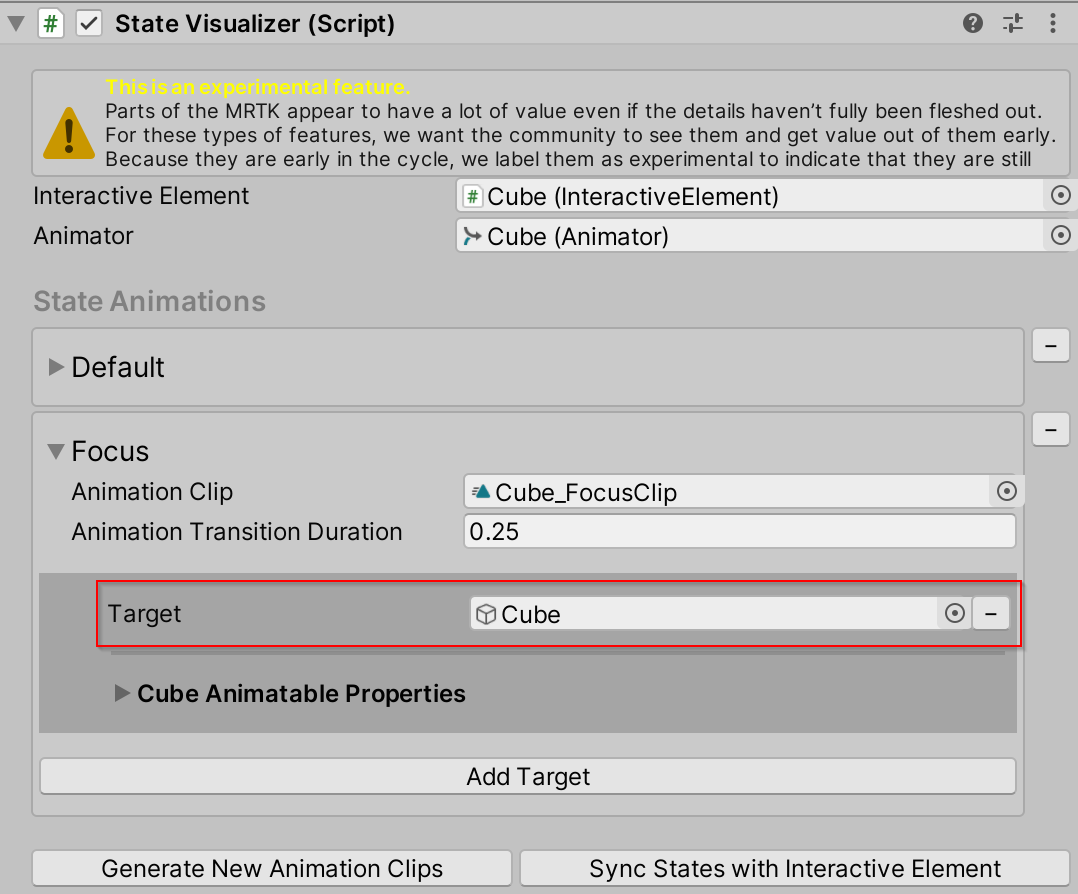
Trascinare l'oggetto gioco corrente nel campo di destinazione

Aprire il riquadri delle proprietà animabili del cubo
Selezionare il menu a discesa Della proprietà Animatable e selezionare Colore

Selezionare Aggiungi la proprietà Color Animatable

Scegliere un colore

Premere play e osservare il cambiamento di colore di transizione

Proprietà animabili
Lo scopo principale delle proprietà animabili consiste nel semplificare l'impostazione del fotogramma chiave clip di animazione. Se un utente ha familiarità con il sistema di animazione Unity e preferisce impostare direttamente i fotogrammi chiave nelle clip di animazione generate, non può semplicemente aggiungere proprietà Animatable a un oggetto di destinazione e aprire la clip nella finestra Animazione di Unity (Animazione di Windows >> ).
Se si usano le proprietà Animatable per l'animazione, il tipo di curva è impostato su EaseInOut.
Proprietà animabili correnti:
Offset di scalabilità
La proprietà Scale Offset Animatable accetta la scala corrente dell'oggetto e aggiunge l'offset definito.

Offset posizione
La proprietà Position Offset Animatable accetta la posizione corrente dell'oggetto e aggiunge l'offset definito.

Color
La proprietà Color Animatable rappresenta il colore principale di un materiale se il materiale ha una proprietà colore principale. Questa proprietà anima la material._Color proprietà.

Colore shader
La proprietà Shader Color Animatable fa riferimento a una proprietà shader di colore di tipo. Per tutte le proprietà shader è necessario un nome di proprietà. La gif seguente illustra l'animazione di una proprietà colore shader denominata Fill_Color che non è il colore del materiale principale. Osservare i valori modificati nel controllo materiale.

Shader Float
La proprietà Float Animatable shader fa riferimento a una proprietà shader di tipo float. Per tutte le proprietà shader è necessario un nome di proprietà. Nella gif seguente osservare i valori modificati nel controllo materiale per la proprietà Metallic.

Vettore shader
La proprietà Vector Animatable shader fa riferimento a una proprietà shader di tipo Vector4. Per tutte le proprietà shader è necessario un nome di proprietà. Nella gif seguente osservare i valori modificati nel controllo materiale per la proprietà Tiling (Main Tex_ST).

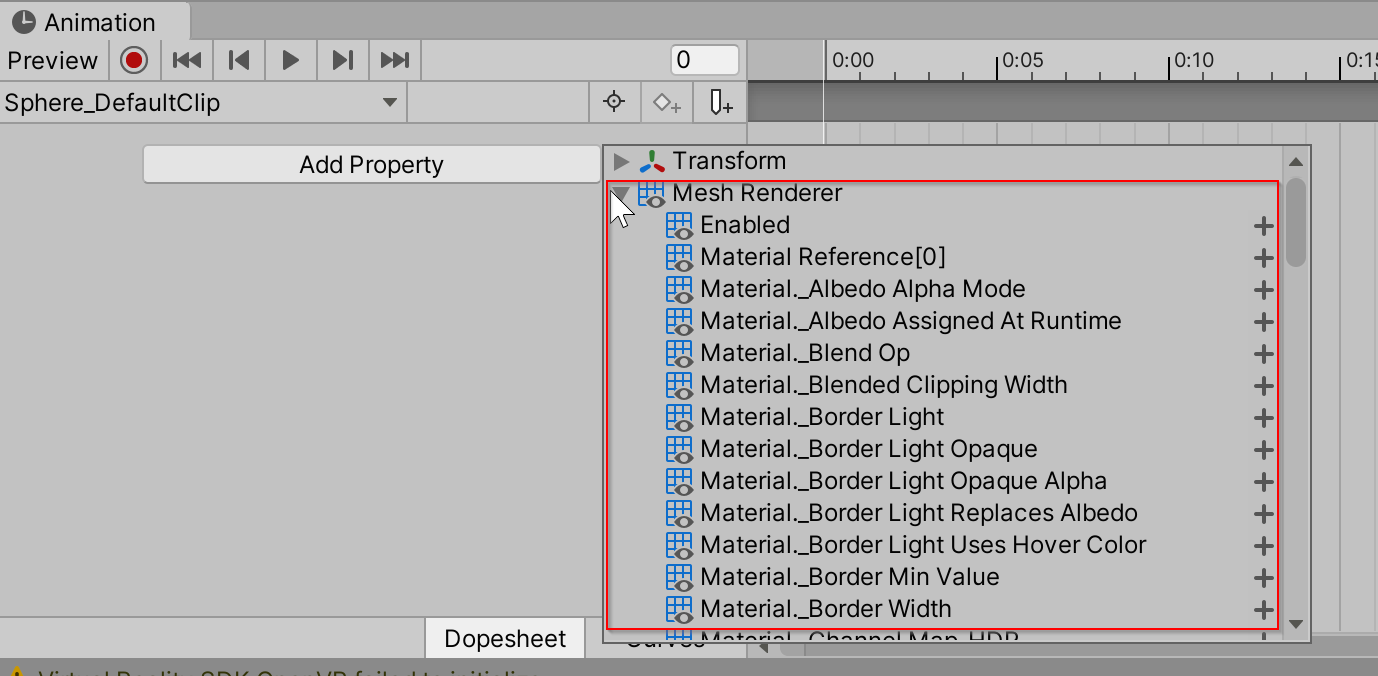
Come trovare nomi delle proprietà Shader animabili
Passare all'animazione > della finestra >
Assicurarsi che l'oggetto con il visualizzatore di stato sia selezionato nella gerarchia
Selezionare qualsiasi clip di animazione nella finestra Animazione
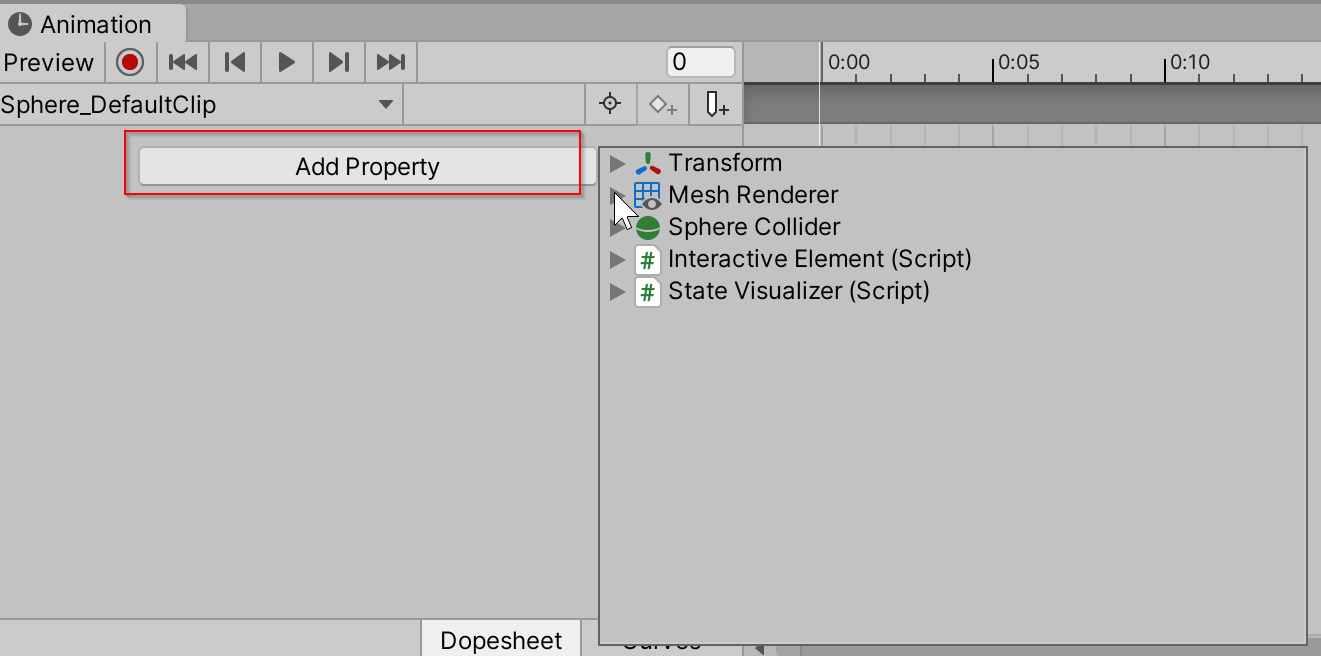
Selezionare Aggiungi proprietà, aprire il riquadri di Mesh Renderer

Questo elenco contiene i nomi di tutti i nomi delle proprietà Animatable