Avviare Hub di Feedback dalla tua app
Puoi incoraggiare i tuoi clienti a lasciare feedback aggiungendo un comando (ad esempio un pulsante) all'app UWP (Universal Windows Platform) che avvia Hub di Feedback. Feedback Hub è un'app preinstallata che fornisce un unico posto per raccogliere feedback su Windows e sulle app installate. Tutto il feedback dei clienti inviato per la tua app tramite Hub di Feedback viene raccolto e presentato nelreport Feedback nel Centro per i partner, in modo che tu possa visualizzare i problemi, i suggerimenti e i voti positivi inviati dai tuoi clienti in un unico report.
Per avviare Hub di Feedback dalla tua app, usa un'API fornita da Microsoft Store Services SDK. Ti consigliamo di utilizzare questa API per avviare Hub di Feedback da un elemento dell'interfaccia utente nella tua app che segue le nostre linee guida di progettazione.
Nota
Hub di feedback è disponibile solo sui dispositivi che eseguono la versione 10.0.14271 o successiva di Windows basato sulle famiglie di dispositivi mobili desktop. Ti consigliamo di mostrare un controllo di feedback nella tua app solo se l'Hub di Feedback è disponibile nel dispositivo dell'utente. Il codice in questo argomento illustra come eseguire questa operazione.
Come avviare Feedback Hub dalla tua app
Per avviare Feedback Hub dalla tua app:
- Installa l'SDK dei servizi di Microsoft Store.
- Aprire il progetto in Visual Studio.
- In Esplora soluzioni, fare clic con il pulsante destro del mouse su Reference nodo per il tuo progetto e fai clic Aggiungi reference.
- In Reference Manager, espandi Universal Windows e fai clic su Extensions.
- Nell'elenco degli SDK, fai clic sulla casella di controllo accanto a Microsoft Engagement Framework e fai clic su OK.
- Nel tuo progetto, aggiungi il controllo che vuoi mostrare agli utenti per avviare Feedback Hub, ad esempio un pulsante. Si consiglia di configurare il controllo come segue:
Imposta il carattere del contenuto mostrato nel controllo su Segoe MDL2 Assets.
Impostare il testo nel controllo sul codice carattere Unicode esadecimale E939. Questo è il codice carattere per l'icona di feedback consigliato nel Segoe MDL2 Assetsfont.
Imposta la visibilità del controllo su nascosto.
Nota
Ti consigliamo di nascondere il controllo del feedback per impostazione predefinita e di mostrarlo nel codice di inizializzazione solo se l'Hub di Feedback è disponibile sul dispositivo dell'utente. Il passaggio successivo illustra come eseguire questa operazione.
Il codice seguente illustra la definizione XAML di un pulsanteche è configurato come descritto sopra.
<Button x:Name="feedbackButton" FontFamily="Segoe MDL2 Assets" Content="" HorizontalAlignment="Left" Margin="138,352,0,0" VerticalAlignment="Top" Visibility="Collapsed" Click="feedbackButton_Click"/>
Nel codice di inizializzazione per la pagina dell'app che ospita il controllo feedback, utilizza il metodo static è un metodo supportato per la classe StoreServicesFeedbackLauncher per determinare se l'Hub di Feedback è disponibile nel dispositivo dell'utente. Hub di feedback è disponibile solo sui dispositivi che eseguono la versione 10.0.14271 o successiva di Windows 10 OS basato sulle famiglie di dispositivi mobili desktop.
Se questa proprietà restituisce , rende visibile il controllo. Il codice seguente illustra come eseguire questa operazione per un Button
if (Microsoft.Services.Store.Engagement.StoreServicesFeedbackLauncher.IsSupported()) { this.feedbackButton.Visibility = Visibility.Visible; }Nota
Sebbene Hub di Feedback non sia al momento supportato sui dispositivi Xbox, la proprietà IsSupported viene attualmente restituita sui dispositivi Xbox che eseguono la versione 10.0.14271 o successiva di Windows. Si tratta di un problema noto che verrà risolto in una versione futura di Microsoft Store Services SDK.
Nel gestore eventi che viene eseguito quando l'utente fa clic sul controllo, ottieni un oggetto StoreServicesFeedbackLauncher e chiama il metodoLaunchAsyn per avviare l'app Hub di Feedback. Esistono due sovraccarichi per questo metodo: uno senza parametri e un altro che accetta un dizionario di coppie chiave e valore che contengono i metadati che desideri associare al feedback L'esempio seguente illustra come avviare Hub di Feedback nel gestore eventi Click per un Button.
private async void feedbackButton_Click(object sender, RoutedEventArgs e) { var launcher = Microsoft.Services.Store.Engagement.StoreServicesFeedbackLauncher.GetDefault(); await launcher.LaunchAsync(); }
Consigli di progettazione per l'interfaccia utente del feedback
Per avviare Feedback Hub, ti consigliamo di aggiungere un elemento dell'interfaccia utente nella tua app (ad esempio un pulsante) che visualizzi la seguente icona di feedback standard dal carattere Segoe MDL2 Assets e il codice carattere E939.
![]()
Ti consigliamo inoltre di utilizzare una o più delle seguenti opzioni di posizionamento per il collegamento a Feedback Hub nella tua app.
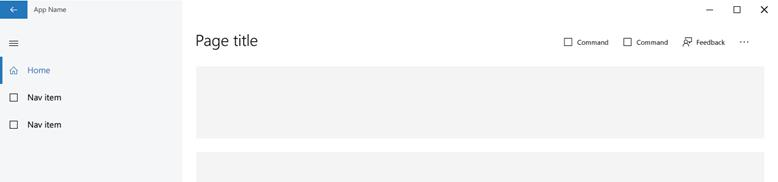
Direttamente nella barra delle applicazioni. A seconda della tua implementazione, potresti voler utilizzare solo l'icona o aggiungere testo (come mostrato di seguito).

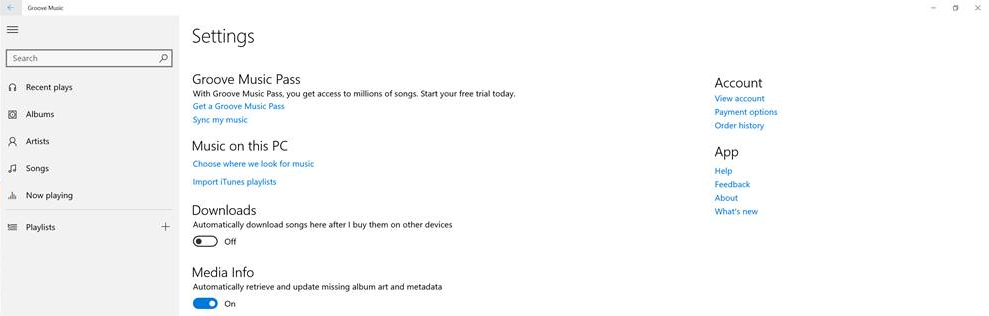
Nelle impostazioni dell'app. Questo è un modo più sottile per fornire l'accesso a Feedback Hub. Nell'esempio seguente, il collegamento Feedback viene visualizzato come uno dei collegamenti sotto App.

In un riquadro a comparsa guidato dagli eventi. Ciò è utile quando desideri porre domande ai tuoi clienti su una domanda specifica prima di accedere all'hub di feedback di Windows. Ad esempio, dopo che la tua app utilizza una determinata funzionalità, potresti porre al cliente una domanda specifica sul suo grado di soddisfazione rispetto a tale funzionalità. Se il cliente sceglie di rispondere, la tua app avvia l'Hub di Feedback.