Come creare un pennello sfumato radiale
Per creare un pennello sfumatura radiale, utilizzare il metodo ID2DRenderTarget::CreateRadialGradientBrush e specificare le proprietà del pennello sfumatura radiale e l'insieme di interruzioni sfumature. Alcuni overload consentono di specificare le proprietà del pennello. Il codice seguente illustra come creare un pennello sfumato radiale per riempire un cerchio e un pennello nero a tinta unita per disegnare il contorno del cerchio.
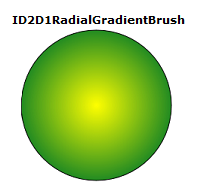
Il codice produce l'output illustrato nella figura seguente.

Dichiarare una variabile di tipo ID2D1RadialGradientBrush.
ID2D1RadialGradientBrush *m_pRadialGradientBrush;Creare una matrice di strutture D2D1_GRADIENT_STOP da inserire nella raccolta di interruzioni sfumature. La struttura D2D1_GRADIENT_STOP contiene la posizione e il colore di un cursore sfumato. La posizione indica la posizione relativa dell'interruzione sfumatura nel pennello. Il valore è compreso nell'intervallo [0.0f, 1.0f], come illustrato nel codice seguente.
// Create an array of gradient stops to put in the gradient stop // collection that will be used in the gradient brush. ID2D1GradientStopCollection *pGradientStops = NULL; D2D1_GRADIENT_STOP gradientStops[2]; gradientStops[0].color = D2D1::ColorF(D2D1::ColorF::Yellow, 1); gradientStops[0].position = 0.0f; gradientStops[1].color = D2D1::ColorF(D2D1::ColorF::ForestGreen, 1); gradientStops[1].position = 1.0f; // Create the ID2D1GradientStopCollection from a previously // declared array of D2D1_GRADIENT_STOP structs. hr = m_pRenderTarget->CreateGradientStopCollection( gradientStops, 2, D2D1_GAMMA_2_2, D2D1_EXTEND_MODE_CLAMP, &pGradientStops );Utilizzare il metodo ID2D1RenderTarget::CreateGradientStopCollection per creare l'insieme ID2D1GradientStopCollection da una matrice dichiarata in precedenza di strutture di D2D1_GRADIENT_STOP. Usare quindi CreateRadialGradientBrush per creare un pennello sfumato radiale.
Nota
A partire da Windows 8, puoi usare il metodo ID2D1DeviceContext::CreateGradientStopCollection per creare un insieme ID2D1GradientStopCollection1 invece del metodo ID2D1RenderTarget::CreateGradientStopCollection. Questa interfaccia aggiunge sfumature a colori elevati e l'interpolazione di sfumature in colori dritti o premoltiplicati. Per altre informazioni, vedere la pagina ID2DDeviceContext::CreateGradientStopCollection .
// The center of the gradient is in the center of the box. // The gradient origin offset was set to zero(0, 0) or center in this case. if (SUCCEEDED(hr)) { hr = m_pRenderTarget->CreateRadialGradientBrush( D2D1::RadialGradientBrushProperties( D2D1::Point2F(75, 75), D2D1::Point2F(0, 0), 75, 75), pGradientStops, &m_pRadialGradientBrush ); }m_pRenderTarget->FillEllipse(ellipse, m_pRadialGradientBrush); m_pRenderTarget->DrawEllipse(ellipse, m_pBlackBrush, 1, NULL);
Argomenti correlati