struttura D2D1_LINEAR_GRADIENT_BRUSH_PROPERTIES (d2d1.h)
Contiene il punto iniziale e l'endpoint dell'asse delle sfumature per un oggetto ID2D1LinearGradientBrush.
Sintassi
typedef struct D2D1_LINEAR_GRADIENT_BRUSH_PROPERTIES {
D2D1_POINT_2F startPoint;
D2D1_POINT_2F endPoint;
} D2D1_LINEAR_GRADIENT_BRUSH_PROPERTIES;
Members
startPoint
Tipo: D2D1_POINT_2F
Nello spazio delle coordinate del pennello, il punto iniziale dell'asse delle sfumature.
endPoint
Tipo: D2D1_POINT_2F
Nello spazio delle coordinate del pennello, l'endpoint dell'asse delle sfumature.
Commenti
Utilizzare questo metodo quando si creano nuovi oggetti ID2D1LinearGradientBrush con il metodo CreateLinearGradientBrush . Per praticità, Direct2D fornisce la funzione helper D2D1::LinearGradientBrushProperties per la creazione di nuove strutture D2D1_LINEAR_GRADIENT_BRUSH_PROPERTIES .
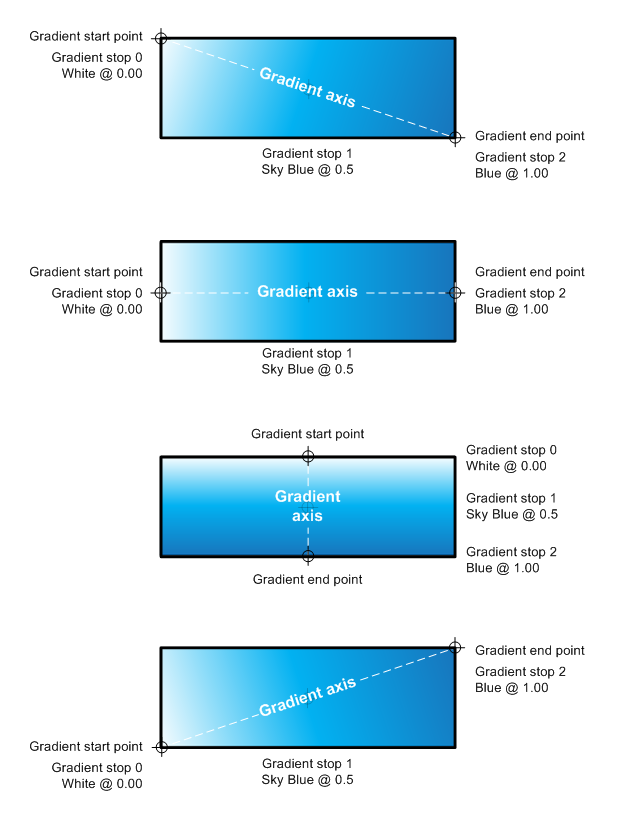
La figura seguente mostra come cambia una sfumatura lineare quando si modificano i relativi punti iniziale e finale. Per la prima sfumatura, il punto iniziale è impostato su (0,0) e il punto finale su (150, 50); in questo modo viene creata una sfumatura diagonale che inizia nell'angolo superiore sinistro e si estende all'angolo inferiore destro dell'area da disegnare. Quando si imposta il punto iniziale su (0, 25) e il punto finale su (150, 25), viene creata una sfumatura orizzontale. Analogamente, l'impostazione del punto iniziale su (75, 0) e il punto finale su (75, 50) crea una sfumatura verticale. L'impostazione del punto iniziale su (0, 50) e il punto finale su (150, 0) crea una sfumatura diagonale che inizia nell'angolo inferiore sinistro e si estende all'angolo superiore destro dell'area da disegnare.

Esempio
Nell'esempio seguente viene utilizzato il metodo CreateLinearGradientBrush per creare un oggetto ID2D1LinearGradientBrush (m_pLinearGradientBrush). Usa il metodo helper D2D1::LinearGradientBrushProperties per creare una struttura D2D1_LINEAR_GRADIENT_BRUSH_PROPERTIES che contiene un punto iniziale (0, 0) e il punto finale di (150, 150) e lo passa al metodo CreateLinearGradientBrush .
// The line that determines the direction of the gradient starts at
// the upper-left corner of the square and ends at the lower-right corner.
if (SUCCEEDED(hr))
{
hr = m_pRenderTarget->CreateLinearGradientBrush(
D2D1::LinearGradientBrushProperties(
D2D1::Point2F(0, 0),
D2D1::Point2F(150, 150)),
pGradientStops,
&m_pLinearGradientBrush
);
}
Per altre informazioni sulla creazione e l'uso di pennelli sfumature lineari, vedere l'argomento How to Create a Linear Gradient Brush (Come creare un pennello con sfumatura lineare ) e la panoramica dei pennelli.
Requisiti
| Requisito | Valore |
|---|---|
| Client minimo supportato | Windows 7, Windows Vista con SP2 e Aggiornamento della piattaforma per Windows Vista [app desktop | App UWP] |
| Server minimo supportato | Windows Server 2008 R2, Windows Server 2008 con SP2 e Platform Update per Windows Server 2008 [app desktop | App UWP] |
| Intestazione | d2d1.h |