Metodo IUIAnimationTransitionLibrary::CreateAccelerateDecelerateTransition (uianimation.h)
Crea una transizione accelerata-decelerazione.
Sintassi
HRESULT CreateAccelerateDecelerateTransition(
[in] UI_ANIMATION_SECONDS duration,
[in] DOUBLE finalValue,
[in] DOUBLE accelerationRatio,
[in] DOUBLE decelerationRatio,
[out] IUIAnimationTransition **transition
);
Parametri
[in] duration
Durata della transizione.
[in] finalValue
Valore della variabile di animazione alla fine della transizione.
[in] accelerationRatio
Rapporto tra il tempo impiegato per l'accelerazione e la durata.
[in] decelerationRatio
Rapporto tra il tempo impiegato per decelerazione e la durata.
[out] transition
Nuova transizione accelerata-decelerazione.
Valore restituito
Se il metodo ha esito positivo, viene restituito S_OK. In caso contrario, restituisce un codice di errore HRESULT . Per un elenco di codici di errore, vedere Codici di errore di animazione di Windows .
Commenti
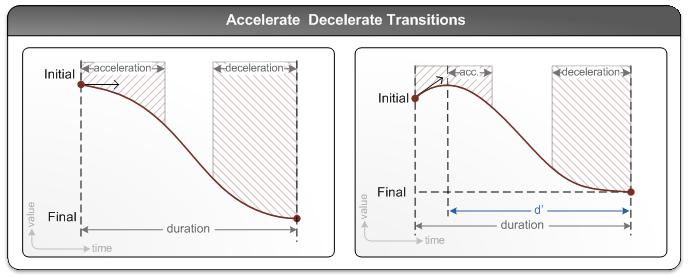
Durante una transizione accelerata-decelerazione, la variabile di animazione accelera e quindi rallenta per tutta la durata della transizione, terminando con un valore specificato. È possibile controllare la velocità con cui la variabile accelera e decelerate in modo indipendente, specificando diversi rapporti di accelerazione e decelerazione.
Quando la velocità iniziale è zero, il rapporto di accelerazione è la frazione della durata che la variabile spenderà accelerando; analogamente con il rapporto di decelerazione. Se la velocità iniziale è diversa da zero, è la frazione del tempo tra la velocità che raggiunge zero e la fine della transizione. Il rapporto di accelerazione e il rapporto di decelerazione devono sommarsi a un massimo di 1,0.
Le figure seguenti mostrano l'effetto sulle variabili di animazione con velocità iniziali diverse durante le transizioni di accelerazione e decelerazione.

Esempio
Per un esempio, vedere Creare uno storyboard e Aggiungere transizioni.
Requisiti
| Client minimo supportato | Windows 7, Windows Vista e Aggiornamento della piattaforma per Windows Vista [app desktop | App UWP] |
| Server minimo supportato | Nessuno supportato |
| Piattaforma di destinazione | Windows |
| Intestazione | uianimation.h |
| DLL | UIAnimation.dll |