Compressione a blocchi (Direct3D 10)
La compressione a blocchi è una tecnica di compressione delle texture per ridurne le dimensioni. Rispetto a una texture con 32 bit per colore, una texture compressa a blocchi può essere più piccola fino al 75%. Le applicazioni rilevano in genere un aumento delle prestazioni quando si usa la compressione a blocchi dato il footprint della memoria ridotto.
La compressione a blocchi con perdita di dati, invece, funziona bene ed è consigliata per tutte le texture che vengono trasformate e filtrate dalla pipeline. Le texture mappate direttamente allo schermo (elementi dell'interfaccia utente come icone e testo) non sono scelte ottimali per la compressione perché gli artefatti sono più evidenti.
Una texture compressa a blocchi deve essere creata come multiplo della dimensione 4 in tutte le dimensioni e non può essere usata come output della pipeline.
- Come funziona la compressione dei blocchi?
- Uso della compressione a blocchi
- Algoritmi di compressione
- Conversione del formato con Direct3D 10.1
- Argomenti correlati
Come funziona la compressione dei blocchi?
La compressione a blocchi è una tecnica per ridurre la quantità di memoria necessaria per archiviare i dati colore. Archiviando alcuni colori nelle rispettive dimensioni originali e altri colori usando uno schema di codifica, è possibile ridurre notevolmente la quantità di memoria necessaria per archiviare l'immagine. Poiché l'hardware decodifica automaticamente i dati compressi, l'uso di texture compresse non compromette le prestazioni.
Per informazioni sul funzionamento della compressione, vedere i due esempi seguenti. Il primo esempio descrive la quantità di memoria usata per l'archiviazione di dati non compressi. Il secondo esempio descrive la quantità di memoria usata per l'archiviazione di dati compressi.
Archiviazione di dati non compressi
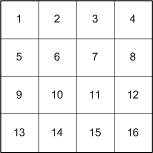
La seguente illustrazione rappresenta una texture 4×4 non compressa. Si supponga che ogni colore contenga un singolo componente colore, il rosso ad esempio, e che sia archiviato in un byte di memoria.

I dati non compressi vengono disposti in memoria in sequenza e richiedono 16 byte, come mostrato nella seguente illustrazione.

Archiviazione di dati compressi
Dopo aver determinato la quantità di memoria usata da un'immagine non compressa, vedere quanta memoria viene salvata da un'immagine compressa. Il formato di compressione BC4 archivia 2 colori (1 byte ciascuno) e 16 indici a 3 bit (48 bit o 6 byte) usati per interpolare i colori originali nella texture, come mostrato nella seguente illustrazione.

Lo spazio totale necessario per archiviare i dati compressi è pari a 8 byte, ovvero un risparmio di memoria del 50% rispetto all'esempio non compresso. I risparmi sono ancora maggiori quando vengono usati più componenti colore.
Il risparmio di memoria considerevole fornito dalla compressione a blocchi può comportare un aumento delle prestazioni. Queste prestazioni hanno un costo, quello della qualità dell'immagine (a causa dell'interpolazione dei colori). Spesso, tuttavia, la qualità inferiore non è evidente.
La sezione successiva illustra in che modo Direct3D 10 semplifica l'uso della compressione a blocchi nell'applicazione.
Uso della compressione a blocchi
Creare una trama compressa a blocchi esattamente come una trama non compressa (vedere Creare una trama da un file), ad eccezione del fatto che si specifica un formato compresso a blocchi.
loadInfo.Format = DXGI_FORMAT_BC1_UNORM;
D3DX10CreateTextureFromFile(...);
Creare quindi una vista per associare la trama alla pipeline. Poiché una trama compressa a blocchi può essere usata solo come input per una fase shader, si vuole creare una visualizzazione shader-resource chiamando CreateShaderResourceView.
Usare una texture compressa a blocchi allo stesso modo in cui si usa una texture non compressa. Se l'applicazione otterrà un puntatore di memoria a dati compressi a blocchi, è necessario tenere conto del riempimento della memoria in un elemento mipmap che crea differenza tra le dimensioni dichiarate e le dimensioni effettive.
Dimensioni virtuali e dimensioni fisiche
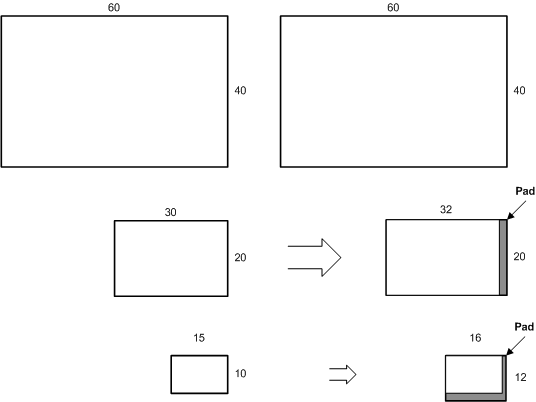
Se il codice dell'applicazione usa un puntatore di memoria per ripercorrere la memoria di una texture compressa a blocchi, una considerazione importante potrebbe richiedere una modifica nel codice dell'applicazione. Una texture compressa a blocchi deve essere un multiplo di 4 in tutte le dimensioni perché gli algoritmi di compressione a blocchi operano su blocchi di texel 4x4. Questo sarà un problema per un mipmap le cui dimensioni iniziali sono divisibili per 4, ma i livelli suddivisi non lo sono. Il diagramma seguente mostra la differenza nell'area tra le dimensioni virtuali (dichiarate) e le dimensioni fisiche (effettive) di ogni livello mipmap.

Il lato sinistro del diagramma mostra le dimensioni del livello mipmap generate per una texture 60×40 non compressa. Le dimensioni di primo livello vengono ricavate dalla chiamata API che genera la texture. Ogni livello successivo sarà la metà delle dimensioni del livello precedente. Per una texture non compressa, non vi è differenza tra le dimensioni virtuali (dichiarate) e le dimensioni fisiche (effettive).
Il lato destro del diagramma mostra le dimensioni del livello mipmap generate per la stessa texture 60×40 con compressione. Si noti che il secondo e il terzo livello hanno entrambi riempimento di memoria per rendere le dimensioni fattori di 4 su ogni livello. Questo è necessario in modo che gli algoritmi possano operare su blocchi di texel 4×4. Questo è molto evidente se si considerano livelli mipmap inferiori a 4×4; le dimensioni di questi livelli mipmap molto piccoli verranno arrotondati fino al fattore più vicino di 4 quando viene allocata la memoria della trama.
L'hardware di campionamento usa le dimensioni virtuali. Quando viene campionata la texture, il riempimento della memoria viene ignorato. Per i livelli mipmap inferiori a 4×4, verranno usati solo i primi quattro texel per una mappa 2×2 e solo il primo texel verrà usato da un blocco 1×1. Tuttavia, nessuna struttura API espone le dimensioni fisiche (incluso il riempimento della memoria).
In sintesi, prestare attenzione all'uso di blocchi di memoria allineati quando si copiano aree contenenti dati compressi a blocchi. Per eseguire questa operazione in un'applicazione che ottiene un puntatore di memoria, assicurarsi che il puntatore usi il pitch della superficie per tenere conto delle dimensioni della memoria fisica.
Algoritmi di compressione
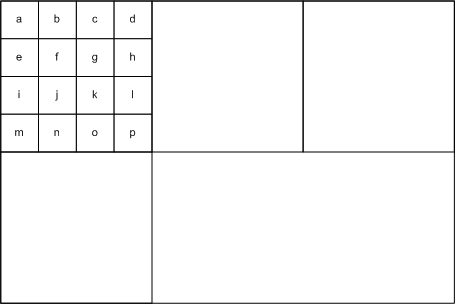
Le tecniche di compressione a blocchi in Direct3D scompongono i dati di texture non compressi in blocchi 4×4, comprimere ogni blocco, quindi archiviare dati. Per questo motivo, le trame che si prevede di comprimere devono avere dimensioni di trama multiple di 4.

Il diagramma precedente mostra una texture partizionata in blocchi di texel. Il primo blocco mostra il layout dei 16 texel etichettati a-p, ma ogni blocco ha la stessa organizzazione di dati.
Direct3D implementa schemi di compressione diversi, ognuno implementa un compromesso diverso tra il numero di componenti archiviati, il numero di bit per componente e la quantità di memoria usata. Usare questa tabella per scegliere il formato più adatto al tipo di dati e la risoluzione dei dati più adatta all'applicazione.
| Origine dati | Risoluzione della compressione dati (in bit) | Scegliere questo formato di compressione |
|---|---|---|
| Alfa e colore a tre componenti | Colore (5:6:5), Alfa (1) o senza alfa | BC1 |
| Alfa e colore a tre componenti | Colore (5:6:5), Alfa (4) | BC2 |
| Alfa e colore a tre componenti | Colore (5:6:5), Alfa (8) | BC3 |
| Colore a un componente | Un componente (8) | BC4 |
| Colore a due componenti | Due componenti (8:8) | BC5 |
BC1
Usare il primo formato di compressione a blocchi (BC1) (DXGI_FORMAT_BC1_TYPELESS, DXGI_FORMAT_BC1_UNORM o DXGI_BC1_UNORM_SRGB) per archiviare dati colore a tre componenti che usano un colore 5:6:5 (rosso a 5 bit, verde a 6 bit, blu a 5 bit). Questo è vero anche se i dati contengono anche alfa a 1 bit. Supponendo una texture 4×4 che usa il formato dati più grande possibile, il formato BC1 riduce la memoria necessaria da 48 byte (16 colori × 3 componenti/colore × 1 byte/componente) a 8 byte di memoria.
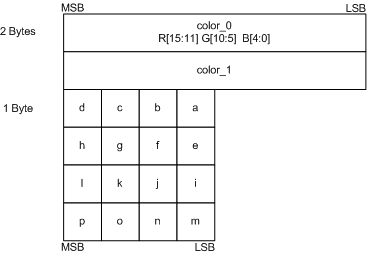
L'algoritmo funziona su blocchi 4×4 di texel. Anziché archiviare 16 colori, l'algoritmo salva 2 colori di riferimento (color_0 e color_1) e 16 indici di colore a 2 bit (blocchi a-p), come illustrato nel diagramma seguente.

Gli indici di colore (a-p) vengono usati per cercare i colori originali da una tabella colori. La tabella colori contiene 4 colori. I primi due colori, color_0 e color_1, sono i colori minimo e massimo. Gli altri due colori, color_2 e color_3, sono colori intermedi calcolati con interpolazione lineare.
color_2 = 2/3*color_0 + 1/3*color_1
color_3 = 1/3*color_0 + 2/3*color_1
Ai quattro colori vengono assegnati valori di indice a 2 bit che verranno salvati in blocchi a-p.
color_0 = 00
color_1 = 01
color_2 = 10
color_3 = 11
Infine, ognuno dei colori nei blocchi a-p viene confrontato ai quattro colori nella tabella colori e l'indice per il colore più vicino viene archiviato nei blocchi a 2 bit.
Questo algoritmo si presta anche a dati che contengono alfa a 1 bit. L'unica differenza è che color_3 è impostato su 0 (che rappresenta un colore trasparente) e color_2 è una miscela lineare di color_0 e color_1.
color_2 = 1/2*color_0 + 1/2*color_1;
color_3 = 0;
Differenze tra Direct3D 9 e Direct3D 10:
Questo formato esiste sia in Direct3D 9 che in 10.
- In Direct3D 9 il formato BC1 viene chiamato D3DFMT_DXT1.
- In Direct3D 10 il formato BC1 è rappresentato da DXGI_FORMAT_BC1_UNORM o DXGI_FORMAT_BC1_UNORM_SRGB.
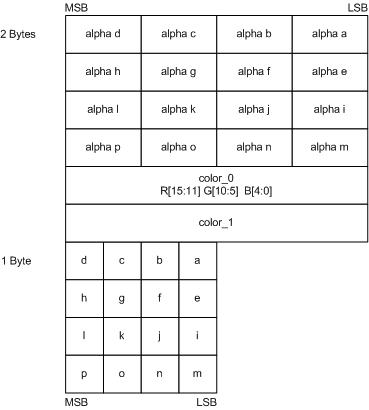
BC2
Usare il formato BC2 (DXGI_FORMAT_BC2_TYPELESS, DXGI_FORMAT_BC2_UNORM o DXGI_BC2_UNORM_SRGB) per archiviare dati che contengono dati colore e alfa con bassa coerenza (usare BC3 per dati alfa altamente coerenti). Il formato BC2 archivia dati RGB come colore 5:6:5 (rosso a 5 bit, verde a 6 bit, blu a 5 bit) e alfa come valore a 4 bit separato. Supponendo una texture 4×4 che usa il formato dati più grande possibile, questa tecnica di compressione riduce la memoria necessaria da 64 byte (16 colori × 4 componenti/colore × 1 byte/componente) a 16 byte di memoria.
Il formato BC2 archivia colori con lo stesso numero di bit e lo stesso layout di dati del formato BC1. Tuttavia, BC2 richiede 64 bit di memoria aggiuntivi per archiviare i dati alfa, come mostrato nel seguente diagramma.

Differenze tra Direct3D 9 e Direct3D 10:
Questo formato esiste sia in Direct3D 9 che in 10.
In Direct3D 9 il formato BC2 viene chiamato D3DFMT_DXT2 e D3DFMT_DXT3.
In Direct3D 10 il formato BC2 è rappresentato da DXGI_FORMAT_BC2_UNORM o DXGI_FORMAT_BC2_UNORM_SRGB
BC3
Usare il formato BC3 (DXGI_FORMAT_BC3_TYPELESS, DXGI_FORMAT_BC3_UNORM o DXGI_BC3_UNORM_SRGB) per archiviare dati colore altamente coerenti (usare il formato BC2 con dati alfa meno coerenti). Il formato BC3 archivia i dati colore che usano il colore 5:6:5 (rosso a 5 bit, verde a 6 bit, blu a 5 bit) e i dati alfa che usano un byte. Supponendo una texture 4×4 che usa il formato dati più grande possibile, questa tecnica di compressione riduce la memoria necessaria da 64 byte (16 colori × 4 componenti/colore × 1 byte/componente) a 16 byte di memoria.
Il formato BC3 archivia i colori con lo stesso numero di bit e lo stesso layout di dati del formato BC1. Tuttavia, BC3 richiede 64 bit di memoria aggiuntivi per archiviare i dati alfa. Il formato BC3 gestisce alfa archiviando due valori di riferimento e interpolandoli (in modo analogo al modo in cui BC1 archivia il colore RGB).
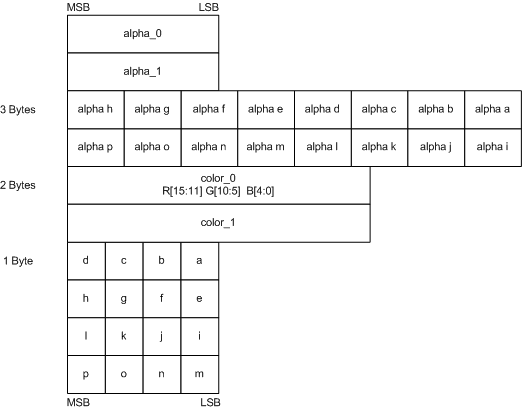
L'algoritmo funziona su blocchi 4×4 di texel. Anziché archiviare 16 valori alfa, l'algoritmo archivia 2 alfa di riferimento (alpha_0 e alpha_1) e 16 indici di colore a 3 bit (da alfa a p), come illustrato nel diagramma seguente.

Il formato BC3 usa gli indici alfa (a-p) per cercare i colori originali da una tabella di ricerca contenente 8 valori. I primi due valori, alpha_0 e alpha_1, sono i valori minimo e massimo. Gli altri sei valori intermedi vengono calcolati usando l'interpolazione lineare.
L'algoritmo determina il numero di valori alfa interpolati esaminando i due valori alfa di riferimento. Se alpha_0 è maggiore di alpha_1, BC3 interpola 6 valori alfa; in caso contrario, interpola 4. Quando BC3 interpola solo 4 valori alfa, imposta due valori alfa aggiuntivi (0 per completamente trasparente e 255 per completamente opaco). BC3 comprime i valori alfa nell'area del texel 4×4 archiviando il codice in bit corrispondente ai valori alfa interpolati che corrispondono di più all'alfa originale per un determinato texel.
if( alpha_0 > alpha_1 )
{
// 6 interpolated alpha values.
alpha_2 = 6/7*alpha_0 + 1/7*alpha_1; // bit code 010
alpha_3 = 5/7*alpha_0 + 2/7*alpha_1; // bit code 011
alpha_4 = 4/7*alpha_0 + 3/7*alpha_1; // bit code 100
alpha_5 = 3/7*alpha_0 + 4/7*alpha_1; // bit code 101
alpha_6 = 2/7*alpha_0 + 5/7*alpha_1; // bit code 110
alpha_7 = 1/7*alpha_0 + 6/7*alpha_1; // bit code 111
}
else
{
// 4 interpolated alpha values.
alpha_2 = 4/5*alpha_0 + 1/5*alpha_1; // bit code 010
alpha_3 = 3/5*alpha_0 + 2/5*alpha_1; // bit code 011
alpha_4 = 2/5*alpha_0 + 3/5*alpha_1; // bit code 100
alpha_5 = 1/5*alpha_0 + 4/5*alpha_1; // bit code 101
alpha_6 = 0; // bit code 110
alpha_7 = 255; // bit code 111
}
Differenze tra Direct3D 9 e Direct3D 10:
In Direct3D 9 il formato BC3 viene chiamato D3DFMT_DXT4 e D3DFMT_DXT5.
In Direct3D 10 il formato BC3 è rappresentato da DXGI_FORMAT_BC3_UNORM o DXGI_FORMAT_BC3_UNORM_SRGB.
BC4
Usare il formato BC4 per archiviare dati colore a un componente che usano 8 bit per ogni colore. Data la maggiore precisione (rispetto a BC1), BC4 è ideale per archiviare dati in virgola mobile nell'intervallo [da 0 a 1] usando il formato DXGI_FORMAT_BC4_UNORM e [da -1 a +1] usando il formato DXGI_FORMAT_BC4_SNORM. Supponendo una texture 4×4 che usa il formato dati più grande possibile, questa tecnica di compressione riduce la memoria necessaria da 16 byte (16 colori × 1 componenti/colore × 1 byte/componente) a 8 byte.
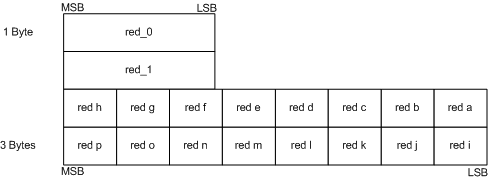
L'algoritmo funziona su blocchi 4×4 di texel. Anziché archiviare 16 colori, l'algoritmo archivia 2 colori di riferimento (red_0 e red_1) e 16 indici di colore a 3 bit (rosso a - rosso p), come illustrato nel diagramma seguente.

L'algoritmo usa gli indici a 3 bit per cercare i colori da una tabella colori contenente 8 colori. I primi due colori, red_0 e red_1, sono i colori minimo e massimo. L'algoritmo calcola i colori rimanenti usando l'interpolazione lineare.
L'algoritmo determina il numero di valori colore interpolati esaminando i due valori di riferimento. Se red_0 è maggiore di red_1, BC4 interpola 6 valori colore, in caso contrario interpola 4. Quando BC4 interpola solo 4 valori colore, imposta due valori colore aggiuntivi (0,0f per completamente trasparente e 1,0f per completamente opaco). BC4 comprime i valori alfa nell'area del texel 4×4 archiviando il codice in bit corrispondente ai valori alfa interpolati che corrispondono di più all'alfa originale per un determinato texel.
BC4_UNORM
L'interpolazione dei dati a componente singolo viene eseguita come nell'esempio di codice seguente.
unsigned word red_0, red_1;
if( red_0 > red_1 )
{
// 6 interpolated color values
red_2 = (6*red_0 + 1*red_1)/7.0f; // bit code 010
red_3 = (5*red_0 + 2*red_1)/7.0f; // bit code 011
red_4 = (4*red_0 + 3*red_1)/7.0f; // bit code 100
red_5 = (3*red_0 + 4*red_1)/7.0f; // bit code 101
red_6 = (2*red_0 + 5*red_1)/7.0f; // bit code 110
red_7 = (1*red_0 + 6*red_1)/7.0f; // bit code 111
}
else
{
// 4 interpolated color values
red_2 = (4*red_0 + 1*red_1)/5.0f; // bit code 010
red_3 = (3*red_0 + 2*red_1)/5.0f; // bit code 011
red_4 = (2*red_0 + 3*red_1)/5.0f; // bit code 100
red_5 = (1*red_0 + 4*red_1)/5.0f; // bit code 101
red_6 = 0.0f; // bit code 110
red_7 = 1.0f; // bit code 111
}
Ai colori di riferimento vengono assegnati indici a 3 bit (000-111 poiché sono presenti 8 valori), che verranno salvati in blocchi color rosso da a a p durante la compressione.
BC4_SNORM
DXGI_FORMAT_BC4_SNORM è uguale, tranne per il fatto che i dati vengono codificati nell'intervallo SNORM e quando vengono interpolati 4 valori colore. L'interpolazione dei dati a componente singolo viene eseguita come nell'esempio di codice seguente.
signed word red_0, red_1;
if( red_0 > red_1 )
{
// 6 interpolated color values
red_2 = (6*red_0 + 1*red_1)/7.0f; // bit code 010
red_3 = (5*red_0 + 2*red_1)/7.0f; // bit code 011
red_4 = (4*red_0 + 3*red_1)/7.0f; // bit code 100
red_5 = (3*red_0 + 4*red_1)/7.0f; // bit code 101
red_6 = (2*red_0 + 5*red_1)/7.0f; // bit code 110
red_7 = (1*red_0 + 6*red_1)/7.0f; // bit code 111
}
else
{
// 4 interpolated color values
red_2 = (4*red_0 + 1*red_1)/5.0f; // bit code 010
red_3 = (3*red_0 + 2*red_1)/5.0f; // bit code 011
red_4 = (2*red_0 + 3*red_1)/5.0f; // bit code 100
red_5 = (1*red_0 + 4*red_1)/5.0f; // bit code 101
red_6 = -1.0f; // bit code 110
red_7 = 1.0f; // bit code 111
}
Ai colori di riferimento vengono assegnati indici a 3 bit (000-111 poiché sono presenti 8 valori), che verranno salvati in blocchi color rosso da a a p durante la compressione.
BC5
Usare il formato BC5 per archiviare dati colore a due componenti che usano 8 bit per ogni colore. Data la maggiore precisione (rispetto a BC1), BC5 è ideale per archiviare dati in virgola mobile nell'intervallo [da 0 a 1] usando il formato DXGI_FORMAT_BC5_UNORM e [da -1 a +1] usando il formato DXGI_FORMAT_BC5_SNORM. Supponendo una texture 4×4 che usa il formato dati più grande possibile, questa tecnica di compressione riduce la memoria necessaria da 32 byte (16 colori × 2 componenti/colore × 1 byte/componente) a 16 byte.
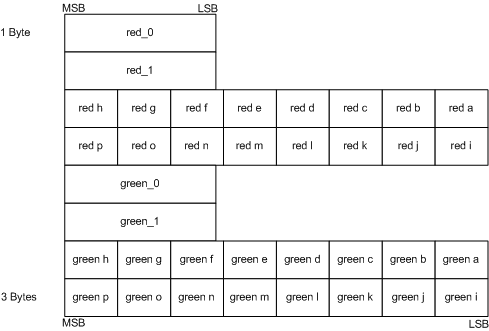
L'algoritmo funziona su blocchi 4×4 di texel. Anziché archiviare 16 colori per entrambi i componenti, l'algoritmo archivia 2 colori di riferimento per ogni componente (red_0, red_1, green_0 e green_1) e 16 indici di colore a 3 bit per ogni componente (da rosso a a rosso p e da verde a a verde p), come illustrato nel diagramma seguente.

L'algoritmo usa gli indici a 3 bit per cercare i colori da una tabella colori contenente 8 colori. I primi due colori, red_0 e red_1 (o green_0 e green_1) sono i colori minimo e massimo. L'algoritmo calcola i colori rimanenti usando l'interpolazione lineare.
L'algoritmo determina il numero di valori colore interpolati esaminando i due valori di riferimento. Se red_0 è maggiore di red_1, BC5 interpola 6 valori colore, in caso contrario interpola 4. Quando BC5 interpola solo 4 valori colore, imposta i due valori colore rimanenti a 0,0f e 1,0f.
BC5_UNORM
L'interpolazione dei dati a componente singolo viene eseguita come nell'esempio di codice seguente. I calcoli per i componenti di colore verde sono simili.
unsigned word red_0, red_1;
if( red_0 > red_1 )
{
// 6 interpolated color values
red_2 = (6*red_0 + 1*red_1)/7.0f; // bit code 010
red_3 = (5*red_0 + 2*red_1)/7.0f; // bit code 011
red_4 = (4*red_0 + 3*red_1)/7.0f; // bit code 100
red_5 = (3*red_0 + 4*red_1)/7.0f; // bit code 101
red_6 = (2*red_0 + 5*red_1)/7.0f; // bit code 110
red_7 = (1*red_0 + 6*red_1)/7.0f; // bit code 111
}
else
{
// 4 interpolated color values
red_2 = (4*red_0 + 1*red_1)/5.0f; // bit code 010
red_3 = (3*red_0 + 2*red_1)/5.0f; // bit code 011
red_4 = (2*red_0 + 3*red_1)/5.0f; // bit code 100
red_5 = (1*red_0 + 4*red_1)/5.0f; // bit code 101
red_6 = 0.0f; // bit code 110
red_7 = 1.0f; // bit code 111
}
Ai colori di riferimento vengono assegnati indici a 3 bit (000-111 poiché sono presenti 8 valori), che verranno salvati in blocchi color rosso da a a p durante la compressione.
BC5_SNORM
DXGI_FORMAT_BC5_SNORM è esattamente lo stesso, tranne per il fatto che i dati vengono codificati nell'intervallo SNORM e quando vengono interpolati 4 valori dati, i due valori aggiuntivi sono -1,0f e 1,0f. L'interpolazione dei dati a componente singolo viene eseguita come nell'esempio di codice seguente. I calcoli per i componenti di colore verde sono simili.
signed word red_0, red_1;
if( red_0 > red_1 )
{
// 6 interpolated color values
red_2 = (6*red_0 + 1*red_1)/7.0f; // bit code 010
red_3 = (5*red_0 + 2*red_1)/7.0f; // bit code 011
red_4 = (4*red_0 + 3*red_1)/7.0f; // bit code 100
red_5 = (3*red_0 + 4*red_1)/7.0f; // bit code 101
red_6 = (2*red_0 + 5*red_1)/7.0f; // bit code 110
red_7 = (1*red_0 + 6*red_1)/7.0f; // bit code 111
}
else
{
// 4 interpolated color values
red_2 = (4*red_0 + 1*red_1)/5.0f; // bit code 010
red_3 = (3*red_0 + 2*red_1)/5.0f; // bit code 011
red_4 = (2*red_0 + 3*red_1)/5.0f; // bit code 100
red_5 = (1*red_0 + 4*red_1)/5.0f; // bit code 101
red_6 = -1.0f; // bit code 110
red_7 = 1.0f; // bit code 111
}
Ai colori di riferimento vengono assegnati indici a 3 bit (000-111 poiché sono presenti 8 valori), che verranno salvati in blocchi color rosso da a a p durante la compressione.
Conversione del formato con Direct3D 10.1
Direct3D 10.1 consente copie tra trame prestrutturate e trame compresse a blocchi della stessa larghezza di bit. Le funzioni che possono eseguire questa operazione sono CopyResource e CopySubresourceRegion.
A partire da Direct3D 10.1, è possibile usare CopyResource e CopySubresourceRegion per copiare tra alcuni tipi di formato. Questo tipo di operazione di copia esegue un tipo di conversione del formato che reinterpreta i dati delle risorse come tipo di formato diverso. Si consideri questo esempio che mostra la differenza tra la reinterpretazione dei dati e il comportamento di un tipo di conversione più tipico:
FLOAT32 f = 1.0f;
UINT32 u;
Per reinterpretare 'f' come tipo di 'u', usare memcpy:
memcpy( &u, &f, sizeof( f ) ); // ‘u’ becomes equal to 0x3F800000.
Nella reinterpretazione precedente il valore sottostante dei dati non cambia; memcpy reinterpreta il valore a virgola mobile come intero senza segno.
Per eseguire il tipo di conversione più tipico, usare l'assegnazione:
u = f; // ‘u’ becomes 1.
Nella conversione precedente il valore sottostante dei dati cambia.
Nella tabella seguente sono elencati i formati di origine e destinazione consentiti che è possibile usare in questo tipo di reinterpretazione della conversione del formato. È necessario codificare correttamente i valori affinché la reinterpretazione funzioni come previsto.
| Larghezza in bit | Risorsa non compressa | Risorsa compressa a blocchi |
|---|---|---|
| 32 | DXGI_FORMAT_R32_UINT DXGI_FORMAT_R32_SINT |
DXGI_FORMAT_R9G9B9E5_SHAREDEXP |
| 64 | DXGI_FORMAT_R16G16B16A16_UINT DXGI_FORMAT_R16G16B16A16_SINT DXGI_FORMAT_R32G32_UINT DXGI_FORMAT_R32G32_SINT |
DXGI_FORMAT_BC1_UNORM[_SRGB] DXGI_FORMAT_BC4_UNORM DXGI_FORMAT_BC4_SNORM |
| 128 | DXGI_FORMAT_R32G32B32A32_UINT DXGI_FORMAT_R32G32B32A32_SINT |
DXGI_FORMAT_BC2_UNORM[_SRGB] DXGI_FORMAT_BC3_UNORM[_SRGB] DXGI_FORMAT_BC5_UNORM DXGI_FORMAT_BC5_SNORM |
Argomenti correlati