Stato di un oggetto Graphics
La classe Graphics è al centro di Windows GDI+. Per disegnare qualsiasi elemento, creare un oggetto Graphics , impostarne le proprietà e chiamarne i metodi ( DrawLine, DrawImage, DrawString e like).
L'esempio seguente crea un oggetto Graphics e un oggetto Pen e quindi chiama il metodo Graphics::D rawRectangle dell'oggetto Graphics :
HDC hdc;
PAINTSTRUCT ps;
hdc = BeginPaint(hWnd, &ps);
{
Graphics graphics(hdc);
Pen pen(Color(255, 0, 0, 255)); // opaque blue
graphics.DrawRectangle(&pen, 10, 10, 200, 100);
}
EndPaint(hWnd, &ps);
Nel codice precedente, il metodo BeginPaint restituisce un handle a un contesto di dispositivo e tale handle viene passato al costruttore Graphics . Un contesto di dispositivo è una struttura (gestita da Windows) che contiene informazioni sul dispositivo di visualizzazione specifico in uso.
Stato grafica
Un oggetto Graphics esegue più di metodi di disegno, ad esempio DrawLine e DrawRectangle. Un oggetto Graphics mantiene anche lo stato grafico, che può essere suddiviso nelle categorie seguenti:
- Collegamento a un contesto di dispositivo
- Impostazioni di qualità
- Trasformazioni
- Area di ritaglio
Contesto di dispositivo
In qualità di programmatore di applicazioni, non è necessario considerare l'interazione tra un oggetto Graphics e il relativo contesto di dispositivo. Questa interazione viene gestita da GDI+ dietro le quinte.
Impostazioni di qualità
Un oggetto Graphics ha diverse proprietà che influiscono sulla qualità degli elementi disegnati sullo schermo. È possibile visualizzare e modificare queste proprietà chiamando i metodi get e set. Ad esempio, è possibile chiamare il metodo Graphics::SetTextRenderingHint per specificare il tipo di antialiasing (se presente) applicato al testo. Altri metodi set che influiscono sulla qualità sono Graphics::SetSmoothingMode, Graphics::SetCompositingMode, Graphics::SetCompositingQuality e Graphics::SetInterpolationMode.
L'esempio seguente disegna due puntini di sospensione, uno con la modalità smoothing impostato su SmoothingModeAntiAlias e uno con la modalità smoothing impostata su SmoothingModeHighSpeed:
Graphics graphics(hdc);
Pen pen(Color(255, 0, 255, 0)); // opaque green
graphics.SetSmoothingMode(SmoothingModeAntiAlias);
graphics.DrawEllipse(&pen, 0, 0, 200, 100);
graphics.SetSmoothingMode(SmoothingModeHighSpeed);
graphics.DrawEllipse(&pen, 0, 150, 200, 100);
Trasformazioni
Un oggetto Graphics gestisce due trasformazioni (mondo e pagina) applicate a tutti gli elementi disegnati dall'oggetto Graphics . Qualsiasi trasformazione affine può essere archiviata nella trasformazione globale. Le trasformazioni affine includono il ridimensionamento, la rotazione, la riflessione, l'asimmetria e la traduzione. La trasformazione pagina può essere usata per ridimensionare e modificare le unità, ad esempio pixel in pollici. Per altre informazioni sulle trasformazioni, vedere Coordinate Systems and Transformations.For more information on transformations, see Coordinate Systems and Transformations.
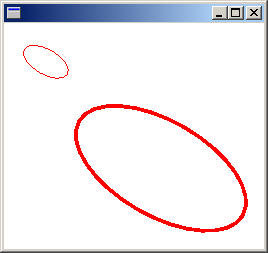
Nell'esempio seguente vengono impostate le trasformazioni del mondo e della pagina di un oggetto Graphics . La trasformazione globale è impostata su una rotazione di 30 gradi. La trasformazione pagina viene impostata in modo che le coordinate passate al secondo oggetto Graphics::D rawEllipse vengano considerate come millimetri anziché pixel. Il codice effettua due chiamate identiche al metodo Graphics::D rawEllipse . La trasformazione globale viene applicata alla prima chiamata Graphics::D rawEllipse e entrambe le trasformazioni (mondo e pagina) vengono applicate alla seconda chiamata Graphics::D rawEllipse .
Graphics graphics(hdc);
Pen pen(Color(255, 255, 0, 0));
graphics.ResetTransform();
graphics.RotateTransform(30.0f); // World transformation
graphics.DrawEllipse(&pen, 30, 0, 50, 25);
graphics.SetPageUnit(UnitMillimeter); // Page transformation
graphics.DrawEllipse(&pen, 30, 0, 50, 25);
La figura seguente mostra i due puntini di sospensione. Si noti che la rotazione a 30 gradi riguarda l'origine del sistema di coordinate (angolo superiore sinistro dell'area client), non sui centri dei puntini di sospensione. Si noti anche che la larghezza della penna di 1 significa 1 pixel per la prima ellisse e 1 millimetri per la seconda ellisse.

Ritaglio area
Un oggetto Graphics mantiene un'area di ritaglio che si applica a tutti gli elementi disegnati dall'oggetto Graphics . È possibile impostare l'area di ritaglio chiamando il metodo SetClip .
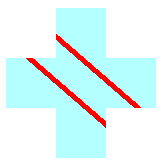
Nell'esempio seguente viene creata un'area con forma più forma formando l'unione di due rettangoli. Tale area è designata come area di ritaglio di un oggetto Graphics . Il codice disegna quindi due righe limitate all'interno dell'area di ritaglio.
Graphics graphics(hdc);
Pen pen(Color(255, 255, 0, 0), 5); // opaque red, width 5
SolidBrush brush(Color(255, 180, 255, 255)); // opaque aqua
// Create a plus-shaped region by forming the union of two rectangles.
Region region(Rect(50, 0, 50, 150));
region.Union(Rect(0, 50, 150, 50));
graphics.FillRegion(&brush, ®ion);
// Set the clipping region.
graphics.SetClip(®ion);
// Draw two clipped lines.
graphics.DrawLine(&pen, 0, 30, 150, 160);
graphics.DrawLine(&pen, 40, 20, 190, 150);
La figura seguente mostra le linee ritagliate.