Nozioni fondamentali sulle interfacce utente di Light-Aware
Il termine interfaccia utente con riconoscimento della luce si riferisce a un programma che usa i dati del sensore di luce per ottimizzare il contenuto, i controlli e altre grafica per un'esperienza utente ottimale in molte condizioni di illuminazione, che vanno dal buio alla luce solare diretta. Forse le ottimizzazioni più importanti sono legibilità, leggibilità e interazioni in luce solare diretta, perché in genere gli schermi non eseguono bene in queste condizioni. In questa sezione vengono descritte tre proprietà dell'interfaccia utente: scalabilità, contrasto e colore. Queste proprietà possono essere modificate per ottimizzare l'esperienza utente visiva.
Scalabilità e luminosità
In generale, gli oggetti più grandi sono più facili da vedere. Quando il computer si trova in condizioni di illuminazione avverse (ad esempio in luce solare diretta) il contenuto può aiutare a migliorare la leggibilità e l'interattività di tale contenuto.
Le fotografie seguenti confrontano un portatile in luce solare diretta con livelli di luminosità dello schermo e zoom tipici a un portatile nelle stesse condizioni di illuminazione con interfaccia utente con riconoscimento della luce. La prima fotografia mostra la visualizzazione impostata sul 40% di luminosità con livelli di zoom normali. La seconda fotografia mostra il display impostato su luminosità del 100% con un aumento dei livelli di zoom.


Dimensioni variabili del tipo di carattere
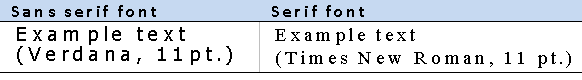
Se si aumentano le dimensioni del tipo di carattere utilizzato per visualizzare il testo, il testo è più leggibile in condizioni di illuminazione avverse. Lo stile del carattere, il viso del carattere e altre caratteristiche possono anche essere vari per ottimizzare la leggibilità e la leggibilità. Ad esempio, i tipi di carattere sans serif sono in genere più facili da leggere rispetto ai tipi di carattere serif.

Zoom del contenuto
Se il programma implementa lo zoom, può essere usato per ridimensionare il contenuto. Lo zoom in migliora la leggibilità durante lo zoom indietro consente al programma di visualizzare più contenuto.
Modifica delle proprietà di rendering grafico vettoriale
Se il programma esegue il rendering delle primitive grafiche vettoriali (ad esempio linee, cerchi e così via), le caratteristiche del rendering possono essere modificate per ottimizzare la leggibilità. Ad esempio, se il programma esegue il rendering dei rettangoli, la larghezza delle linee usate per eseguire il rendering dei rettangoli potrebbe essere ridimensionata (più ampia per gli ambienti esterni e più stretta per gli interni) per ottimizzare l'aspetto e la leggibilità del contenuto grafico vettore.
Si confronti
Quando gli schermi LCD vengono usati in condizioni di illuminazione luminose, il contrasto complessivo dello schermo è ridotto. Quando lo schermo viene inondato con luce (dal sole, ad esempio), la percezione dell'utente delle aree scure sullo schermo viene ridotta. In generale, ciò rende importante aumentare il contrasto del contenuto e dell'interfaccia utente quando la luce ambientale è luminosa. Può essere consigliabile usare una combinazione di colori monocromatici per massimizzare il contrasto in queste condizioni di illuminazione. Un altro modo per aumentare il contrasto consiste nel sostituire il contenuto a basso contrasto (ad esempio una modalità foto aerea in un programma di mapping) con elementi a contrasto elevato (ad esempio la modalità grafica vettoriale nera su bianco).
Color
I colori usati da un programma per visualizzarne il contenuto possono avere un effetto drastico sull'esperienza utente complessiva e sulla leggibilità del contenuto di cui è stato eseguito il rendering. Modificando il contrasto del colore in base alla luce ambientale, è possibile rendere il contenuto più leggibile in condizioni di illuminazione avverse, ad esempio luce esterna brillante o luce interna scura.
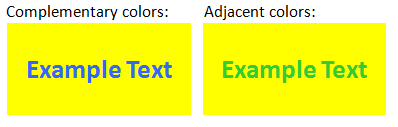
Un modo per aumentare il contrasto del colore è attraverso la saturazione del colore. Un altro modo consiste nell'usare colori complementari anziché colori adiacenti per migliorare la leggibilità. I colori complementari sono coppie di colori che sono di tonalità opposte, ad esempio blu e giallo. L'esempio side-by-side seguente illustra come l'uso di colori complementari può aiutare a migliorare il contrasto dei colori.