Modal Dialog Box in SharePoint Sandbox
Earlier I blogged about how to make use of the new dialog framework in SharePoint 2010. It covered working with Application Pages in the _layouts directory.
What about sandboxed solutions? Can you create custom sandboxed dialogs?
Yes, you can! It involves a little bit of work though.
First of all, you can open any page in the dialog. What we are interested is to open our custom page that is specifically going to serve us only via the dialog (popup). As you might have guessed, we cannot make use of the _layouts folder for application pages in sandbox.
Thanks to Wictor for the blog post which showed how to use custom application pages in sandboxed environment. That is a great start for this blog post.
The Sample
Our sample is very basic:
1) Add a custom button to the Ribbon to the Calendar list.
2) On button click, show the modal dialog.
3) Close the dialog and show the result.
Below is the custom button in the Calendar list:
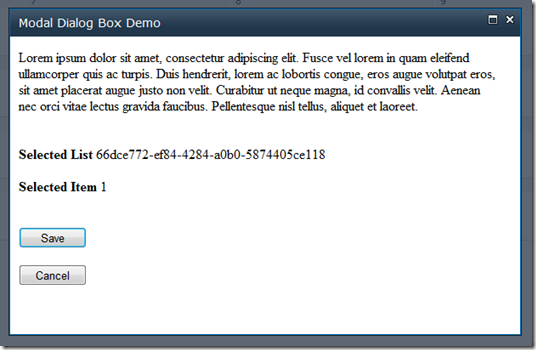
The simple dialog box:
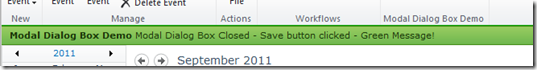
On Save, user gets the following message:
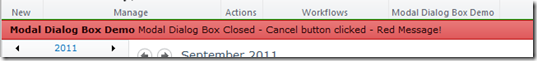
On Cancel, user gets the following message:
The Solution
Our solution consists of:
1) The custom ribbon element
2) The JavaScript that does shows the modal dialog
3) Custom page, which is a sandboxed application page that loads nothing but a sandboxed visual web part
CustomPage.aspx
The CustomPage.aspx is a minimal application page with the following code:
<%@ Register Tagprefix="SharePointWebControls"
Namespace="Microsoft.SharePoint.WebControls"
Assembly="Microsoft.SharePoint, Version=14.0.0.0,
Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register Tagprefix="WebPartPages"
Namespace="Microsoft.SharePoint.WebPartPages"
Assembly="Microsoft.SharePoint, Version=14.0.0.0,
Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<WebPartPages:SPUserCodeWebPart
runat="server"
Description="Custom Page"
Title="SharePoint Modal Dialog Box Demo"
AssemblyFullName="$SharePoint.Project.AssemblyFullName$"
SolutionId="59315ca7-c547-4d24-aafb-18b627d2a9b0"
ID="modaldlgdemo"
TypeFullName="SharePointModalDialogDemo.SandboxedVisualWebPart.SandboxedVisualWebPart" >
</WebPartPages:SPUserCodeWebPart>
It uses the SPUserCodeWebPart to load the sandboxed visual web part. Make sure you read Wictor’s post to understand the specifics of the SPUserCodeWebPart.
This custom page is deployed to SiteAssets library via a module.
JavaScript
The JavaScript does all the magic to wire up the modal dialog with the custom application page:
function openModalDialogBox() {
this.clientContext = SP.ClientContext.get_current();
this.selectedItems = SP.ListOperation.Selection.getSelectedItems(this.clientContext);
this.curListId = SP.ListOperation.Selection.getSelectedList();
this.curItemId = selectedItems[0].id;
this.spSite = this.clientContext.get_site();
this.spWeb = this.clientContext.get_web();
this.clientContext.load(spSite);
this.clientContext.load(spWeb);
this.clientContext.executeQueryAsync(
Function.createDelegate(this, this.onQuerySucceeded),
Function.createDelegate(this, this.onQueryFailed)
);
}
function onQuerySucceeded(sender, args) {
var strCustomPageUrl = this.spSite.get_url() +
"/SiteAssets/CustomPage.aspx?listid=" +
this.curListId + "&itemid=" +
this.curItemId;
var options = SP.UI.$create_DialogOptions();
options.title = "Modal Dialog Box Demo";
options.width = 600;
options.height = 350;
options.url = strCustomPageUrl;
options.dialogReturnValueCallback = Function.createDelegate(
null, modalDialogClosedCallback);
SP.UI.ModalDialog.showModalDialog(options);
}
As you can see the code also queries the site to get the associated site and its URL to form the custom page URL with its query string which is the current selected item id and list id.
That is all! We now have our modal dialog box in a sandboxed environment!
You can download the sample below. It is Office365 ready – Deploy this in your SharePoint Online and enjoy!
Comments
- Anonymous
September 22, 2011
Hi, this is very interesting. How can I download the code? - Anonymous
September 22, 2011
Hi Chakkara - is the download broken? It doesn't display in the IFrame, then when I follow the link in the source, it doesn't go anywhere... - Anonymous
September 25, 2011
@Yvonne & @MT - The embed link was having some troubles. You should be able to downlaod the sample. Let me know if you still have any issues.Cheers,Chaks