チュートリアル: ASP.NET Core の Razor Pages の概要
Note
これは、この記事の最新バージョンではありません。 現在のリリースについては、この記事の .NET 8 バージョンを参照してください。
警告
このバージョンの ASP.NET Core はサポート対象から除外されました。 詳細については、「.NET および .NET Core サポート ポリシー」を参照してください。 現在のリリースについては、この記事の .NET 8 バージョンを参照してください。
重要
この情報はリリース前の製品に関する事項であり、正式版がリリースされるまでに大幅に変更される可能性があります。 Microsoft はここに示されている情報について、明示か黙示かを問わず、一切保証しません。
現在のリリースについては、この記事の .NET 8 バージョンを参照してください。
作成者: Rick Anderson
これは、ASP.NET Core の Razor Pages Web アプリの構築の基礎について説明する、シリーズの最初のチュートリアルです。
コントローラーとビューを使い慣れた開発者向けの詳細情報については、「Razor Pages の概要」を参照してください。 入門用ビデオとして、「初心者向け Entity Framework Core」を参照してください。
ASP.NET Core の開発の経験がなく、どの ASP.NET Core Web UI ソリューションがニーズに最適かがわからない場合は、ASP.NET Core UI の選択に関する記事を参照してください。
チュートリアルの最後には、映画のデータベースを管理できる Razor ページ Web アプリができあがります。

前提条件
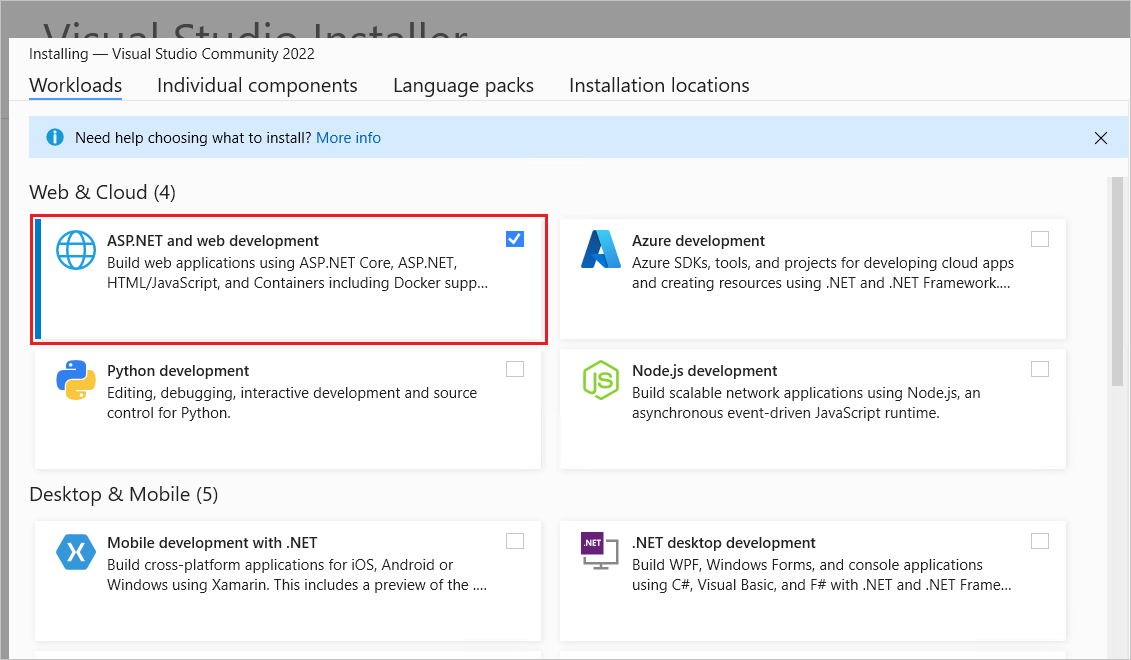
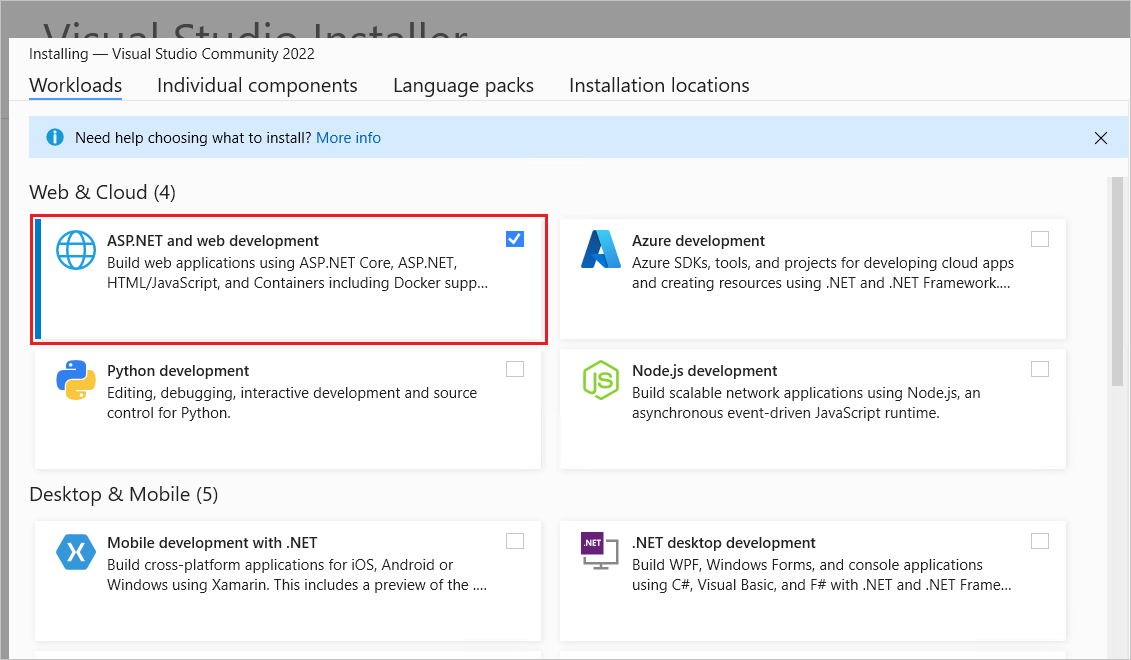
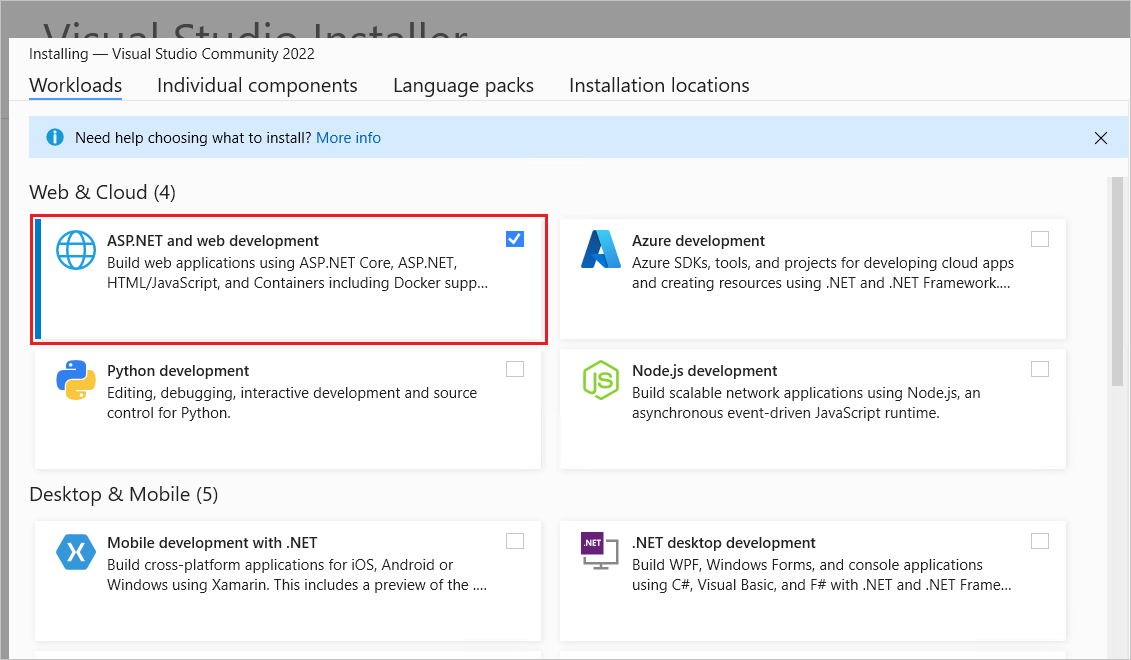
Visual Studio 2022 Preview と ASP.NET および Web 開発ワークロード。

Razor Pages Web アプリを作成する
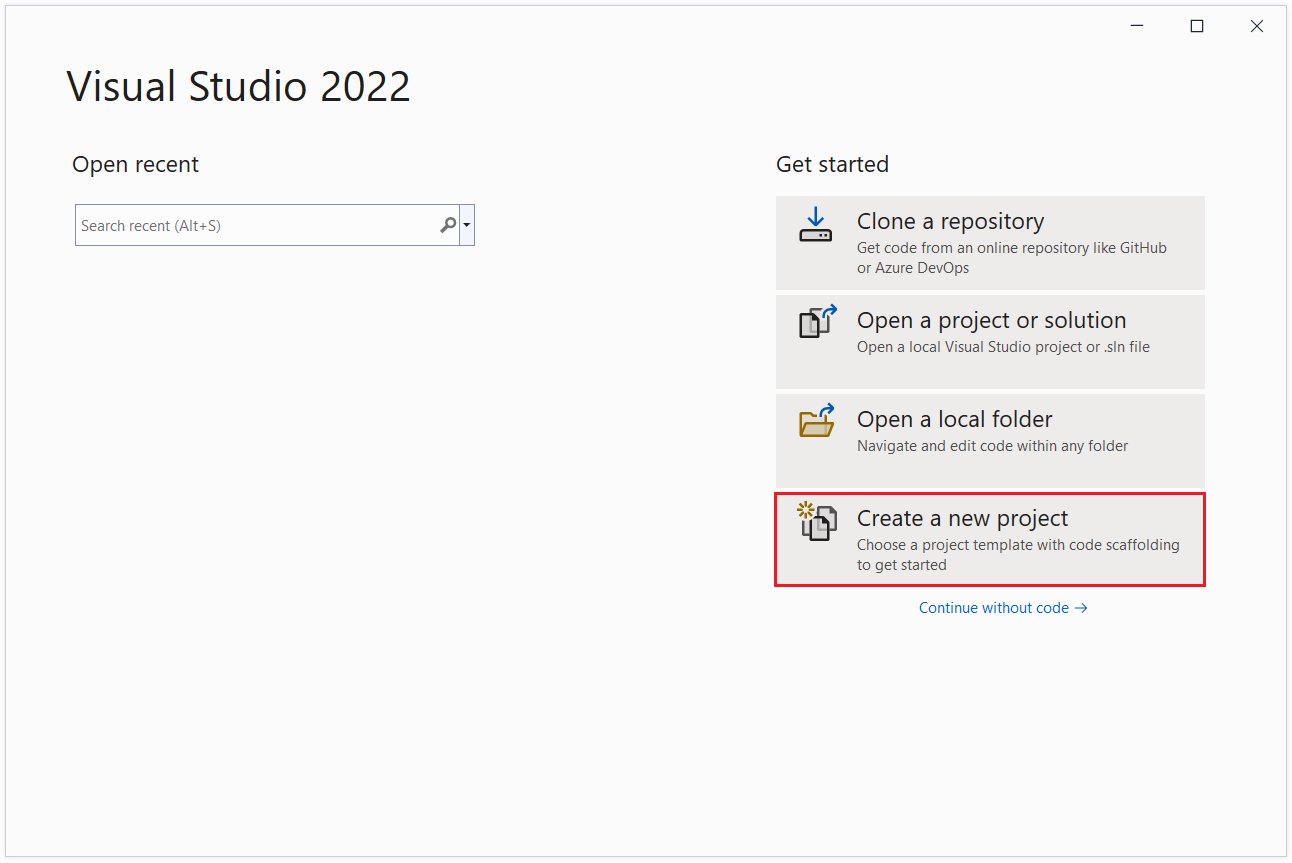
Visual Studio を起動して、[新しいプロジェクト] をクリックします。
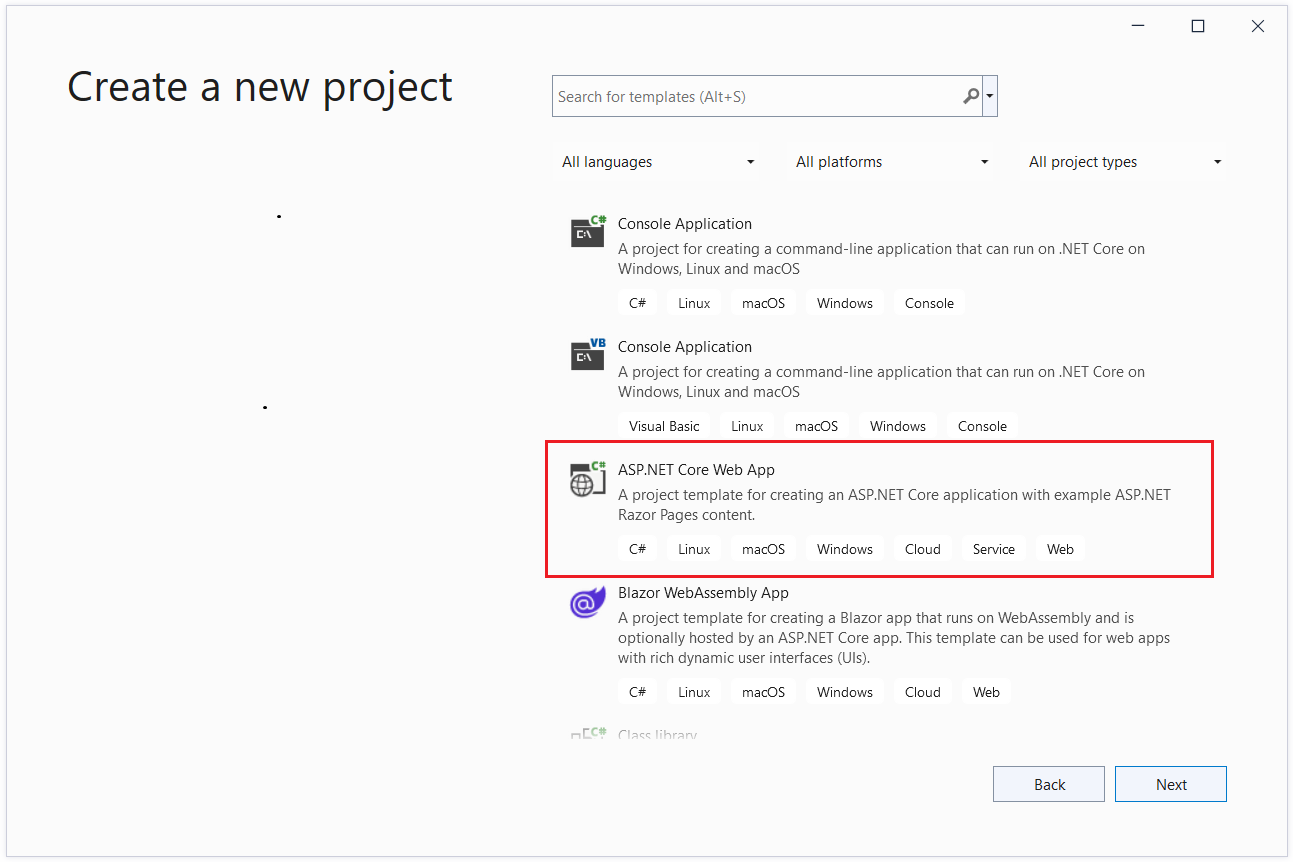
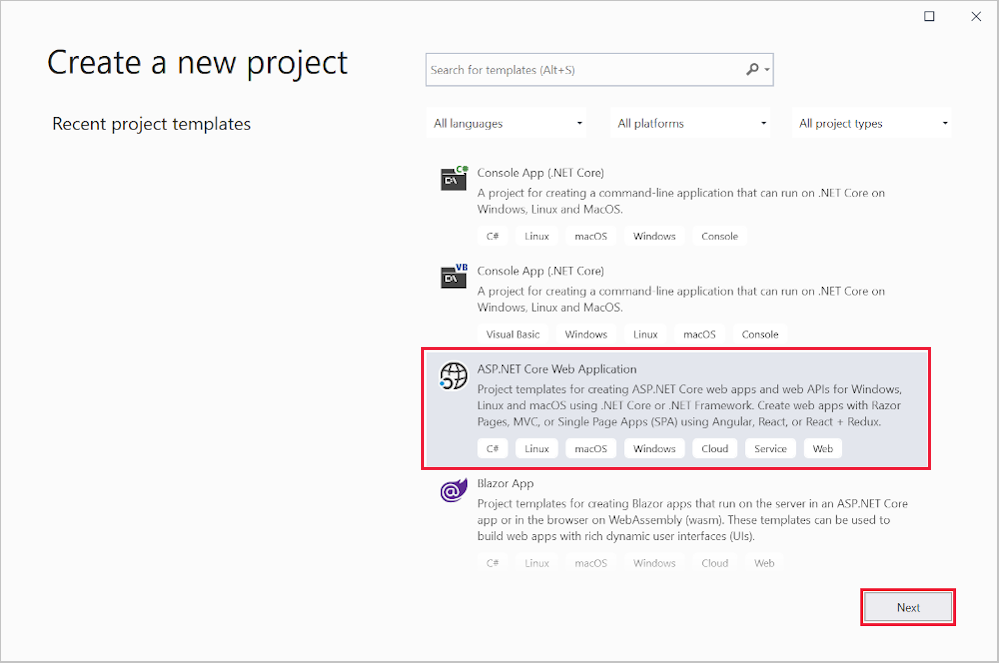
[新しいプロジェクトの作成] ダイアログで、[ASP.NET Core Web アプリ] (Razor ページ)>[次へ] を選択します。
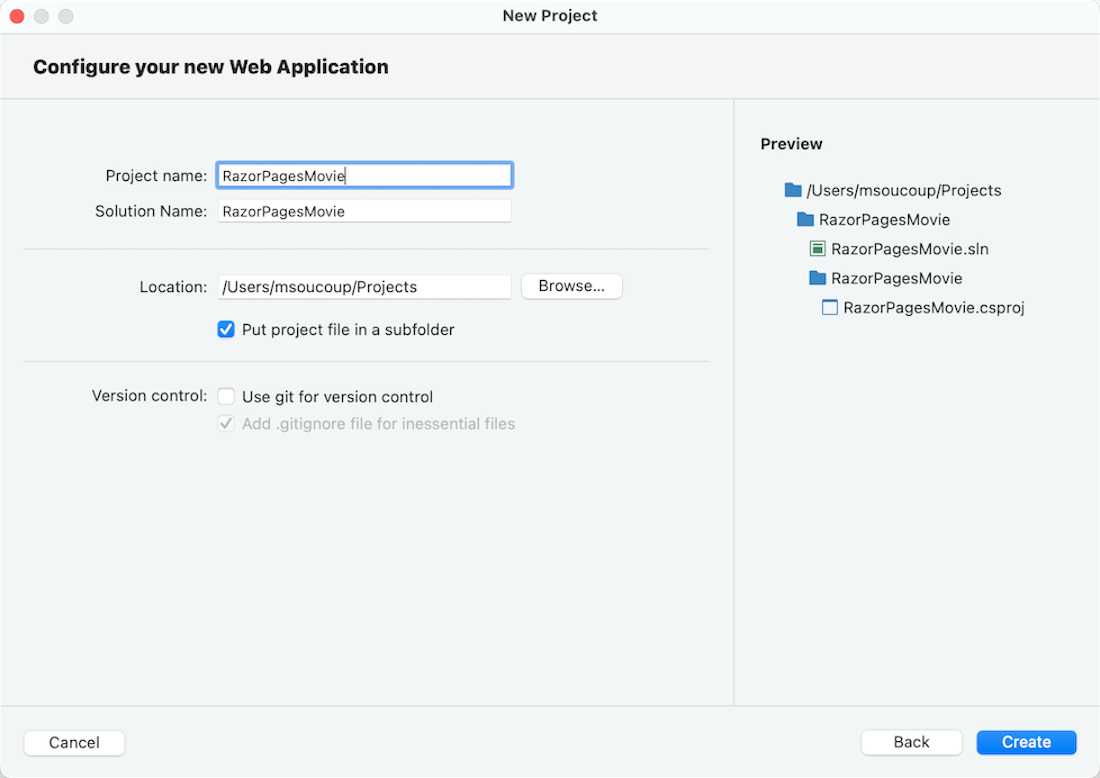
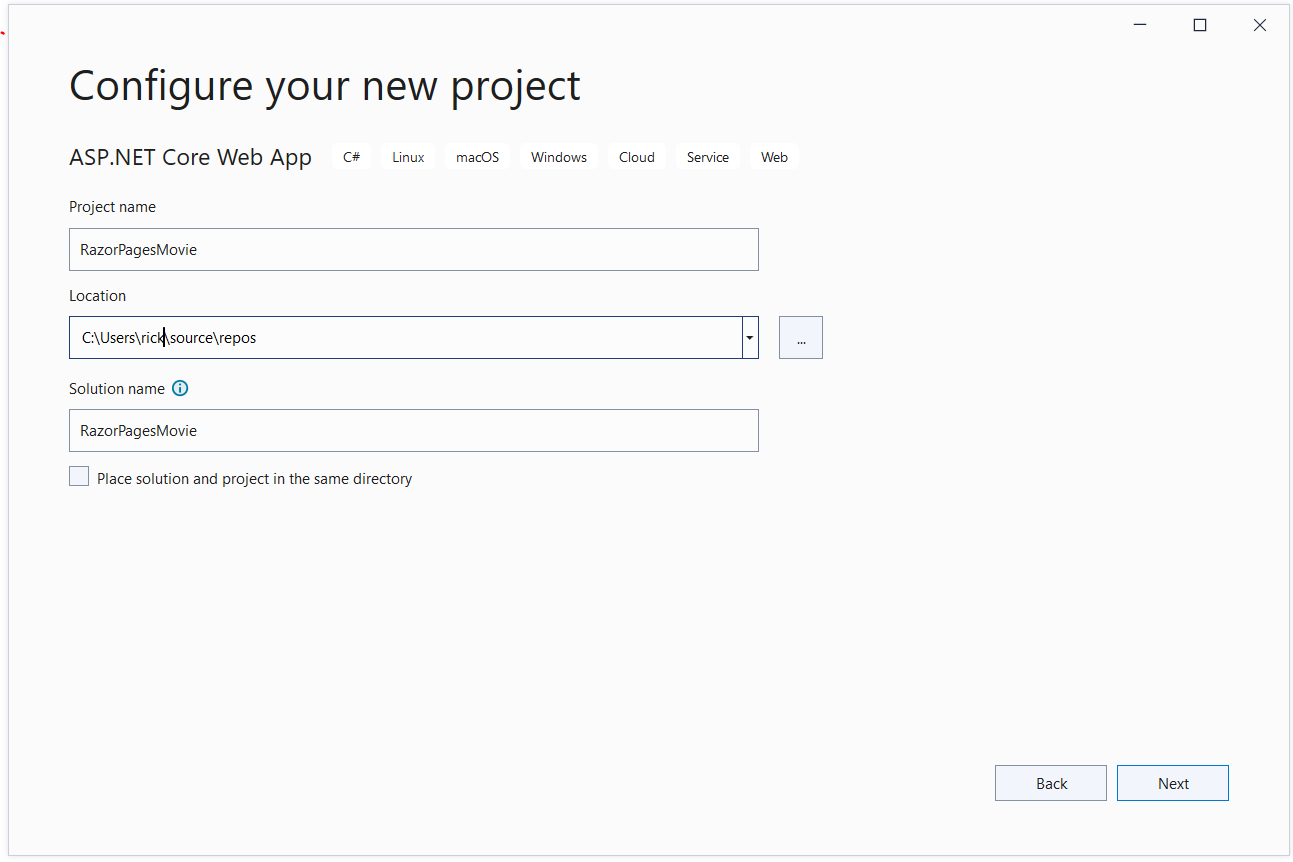
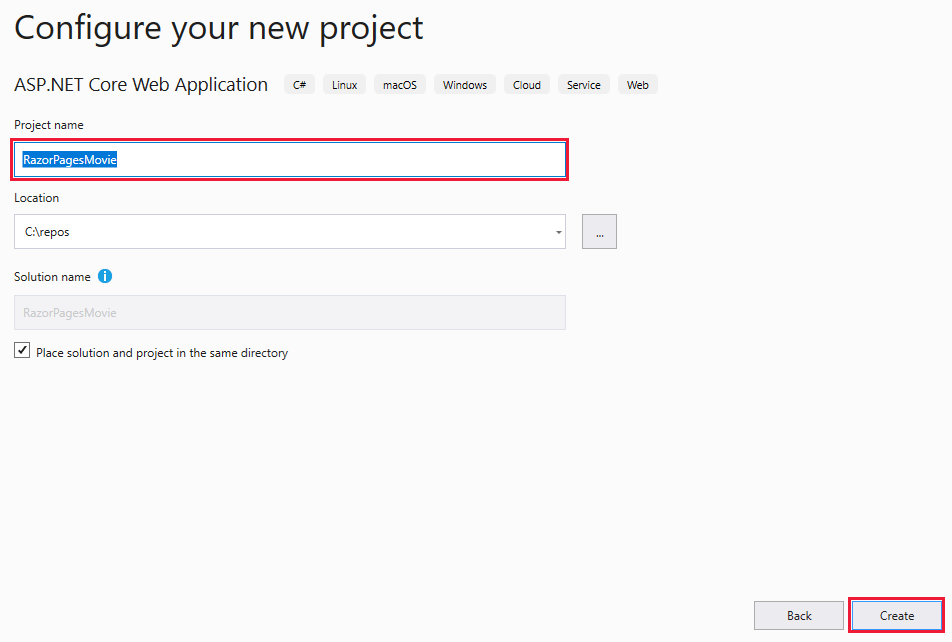
[新しいプロジェクトの構成] ダイアログで、[プロジェクト名] に「
RazorPagesMovie」と入力します。 サンプル コードのコピーおよび貼り付けを行う際に名前空間が一致するように、プロジェクトに RazorPagesMovie という (大文字と小文字が一致する) 名前を付けることが重要です。[次へ] を選択します。
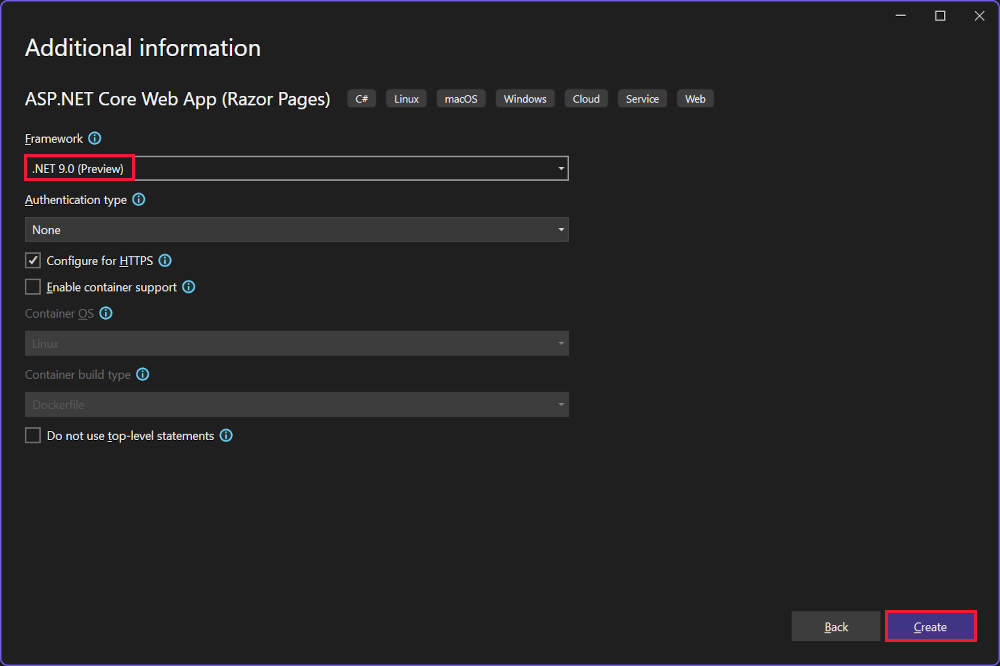
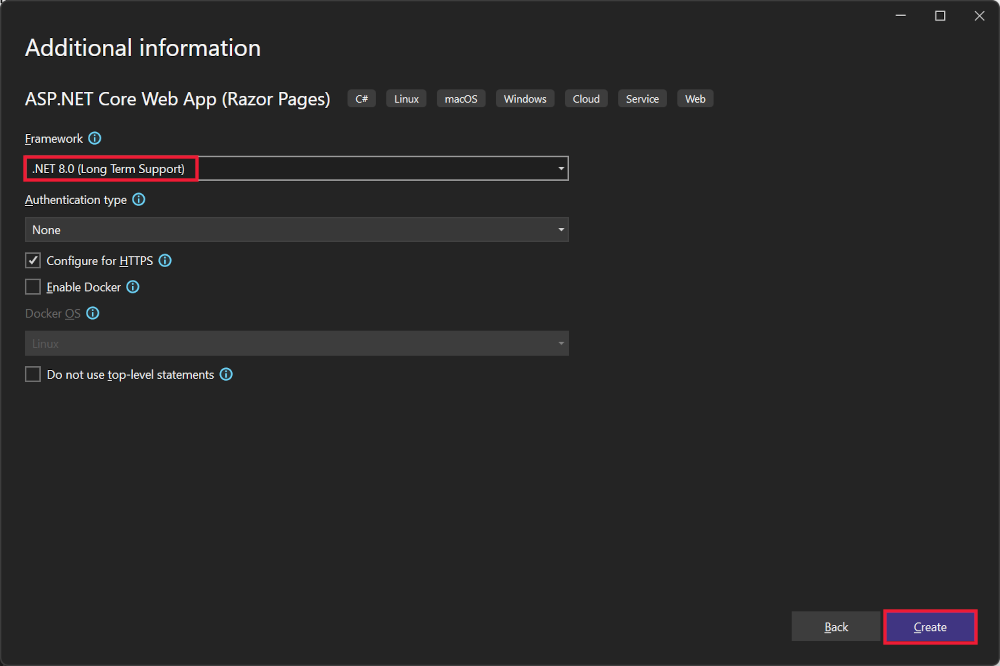
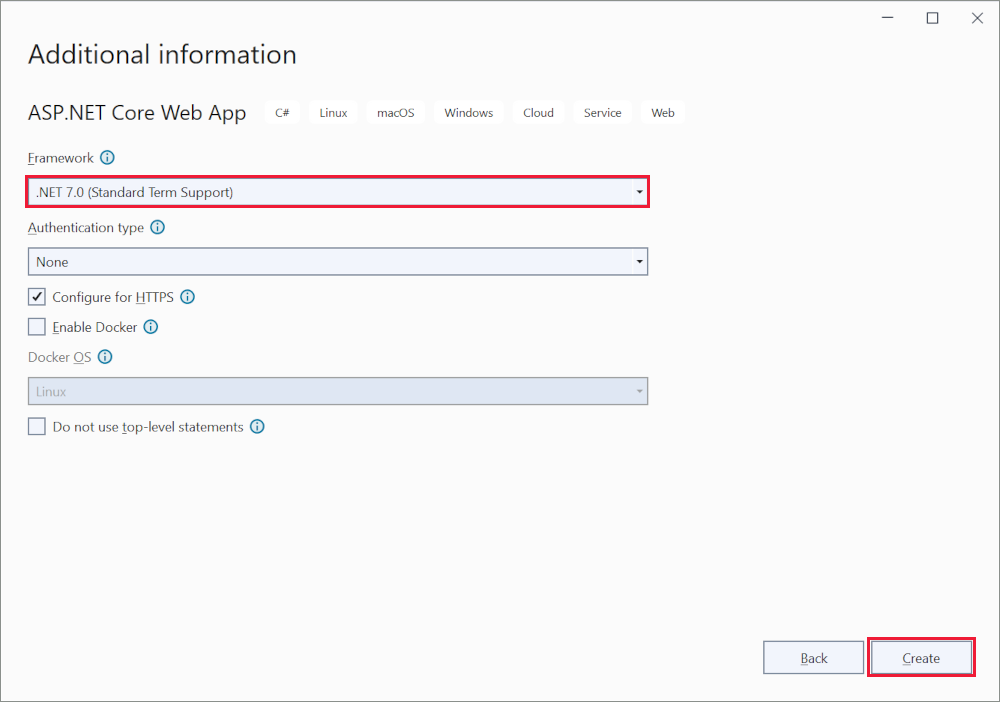
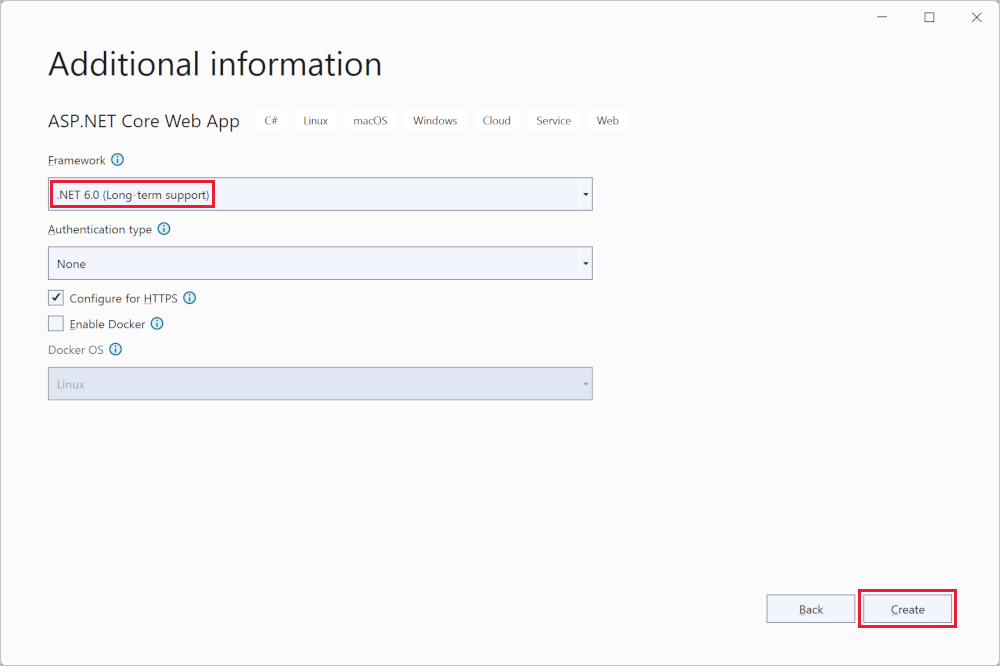
[追加情報] ダイアログで、次を行います。
- [.NET 9.0 (プレビュー)] を選択します。
- [最上位レベルのステートメントを使用しない] がオフになっていることを確認します。
[作成] を選択します

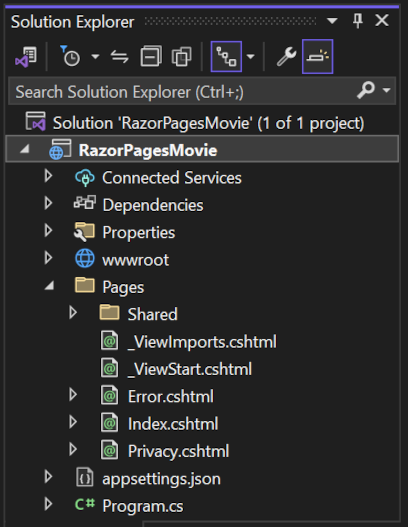
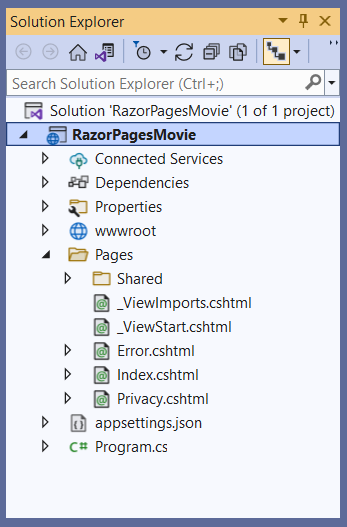
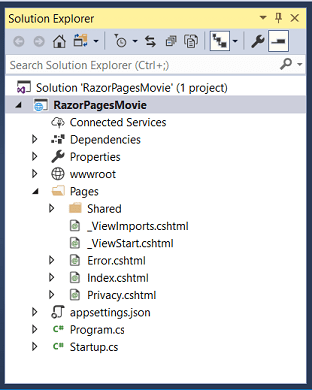
次のスターター プロジェクトが作成されます。

プロジェクトを作成する別の方法については、「Visual Studio で新しいプロジェクトを作成する」をご覧ください。
アプリを実行する
ソリューション エクスプローラーで RazorPagesMovie を選択した後、Ctrl+F5 キーを押してデバッガーなしでアプリを実行します。
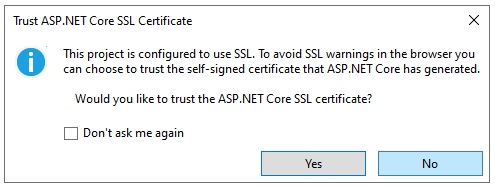
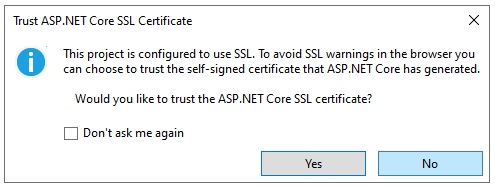
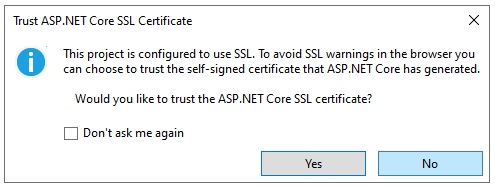
SSL を使用するようにプロジェクトがまだ構成されていない場合、Visual Studio に次のダイアログが表示されます。

IIS Express SSL 証明書を信頼する場合、[はい] を選択します。
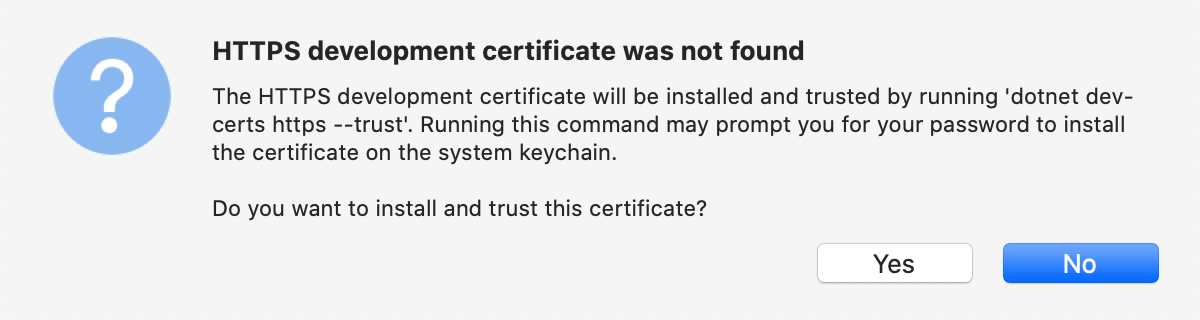
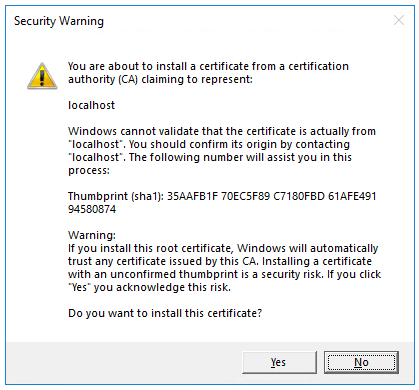
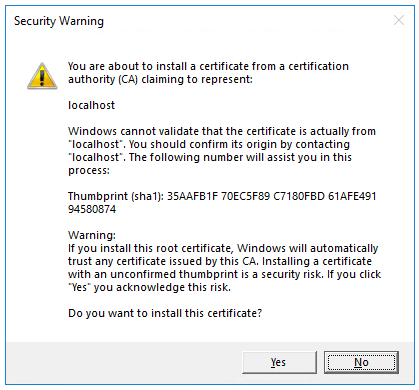
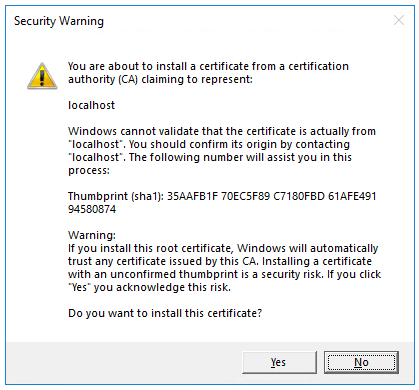
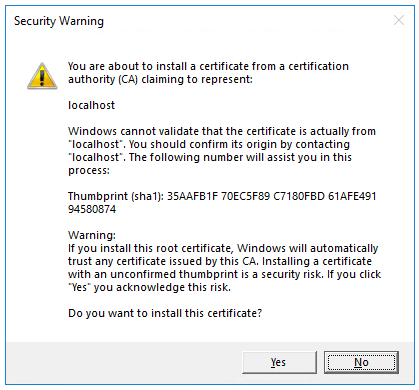
次のダイアログが表示されます。

開発証明書を信頼することに同意する場合は、 [はい] を選択します。
Firefox ブラウザーを信頼する方法の詳細については、「Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 証明書エラー」を参照してください。
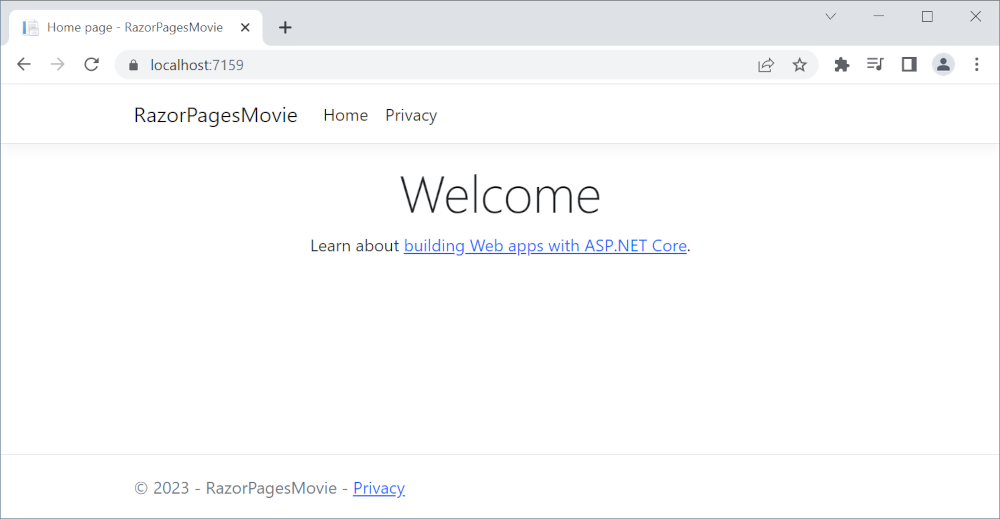
Visual Studio:
- アプリを実行すると、Kestrel サーバーが起動します。
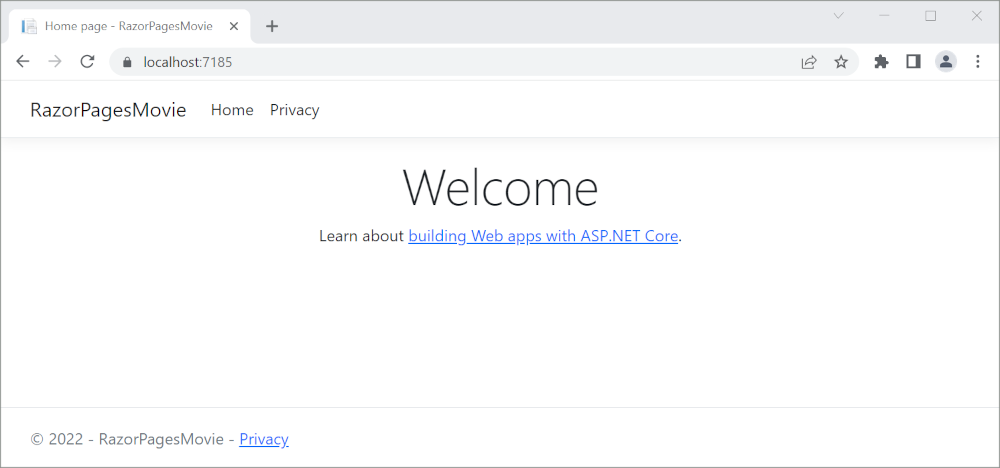
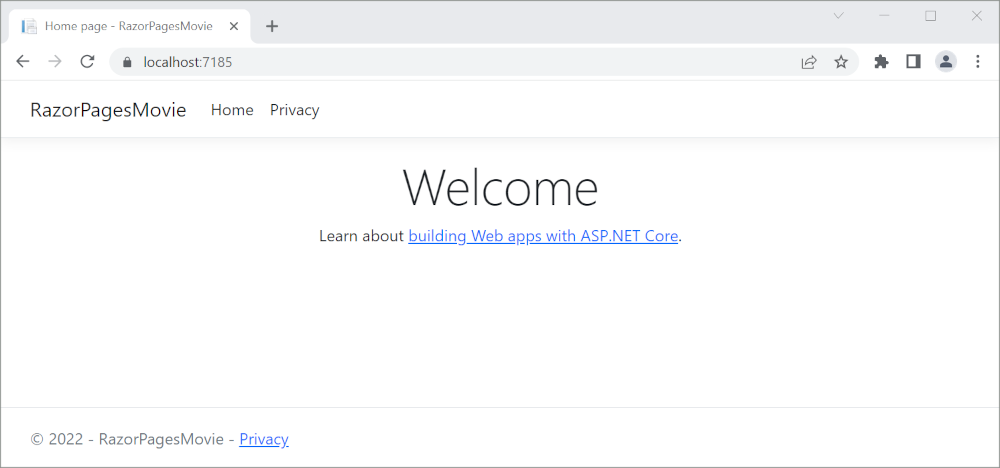
https://localhost:<port>で既定のブラウザーを起動すると、アプリの UI が表示されます。<port>は、アプリの作成時に割り当てられるランダムなポートです。
ブラウザー ウィンドウを閉じます。
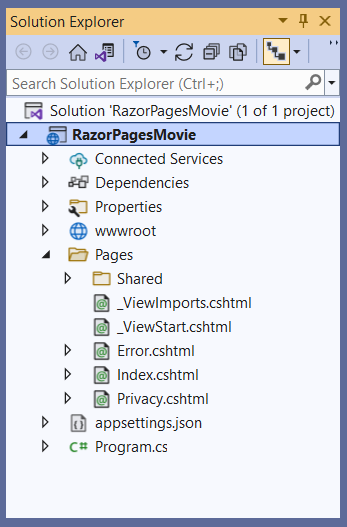
プロジェクト ファイルを確認する
以下のセクションでは、以降のチュートリアルで使用するメイン プロジェクト フォルダーとファイルの概要を示します。
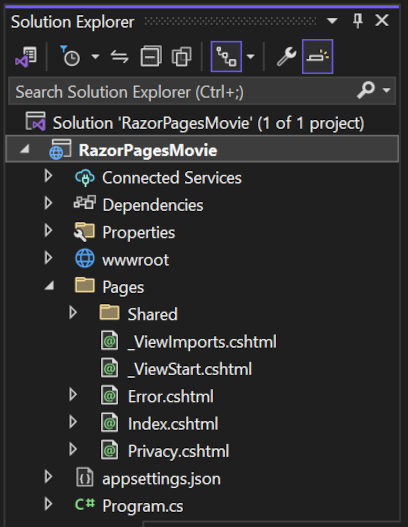
Pages フォルダー
Razor ページとサポート ファイルが含まれます。 各 Razor ページは、次のファイルのペアとなります。
- Razor 構文を使用する C# コードでの HTML マークアップを含む
.cshtmlファイル。 .cshtml.csファイル: ページ イベントを処理する C# コードが保存されます。
サポート ファイルには、アンダー スコアで始まる名前が付けられます。 たとえば、 _Layout.cshtml ファイルでは、すべてのページに共通の UI 要素が構成されます。 _Layout.cshtml では、ページの上部に表示されるナビゲーション メニューと、ページの下部に表示される著作権の通知が設定されます。 詳細については、「ASP.NET Core でのレイアウト」をご覧ください。
wwwroot フォルダー
HTML ファイル、JavaScript ファイル、CSS ファイルなどの静的アセットが保存されます。 詳細については、「ASP.NET Core の静的ファイル」をご覧ください。
appsettings.json
接続文字列などの構成データが保存されます。 詳細については、「ASP.NET Core の構成」を参照してください。
Program.cs
次のコードが含まれています。
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseRouting();
app.UseAuthorization();
app.MapStaticAssets();
app.MapRazorPages();
app.Run();
このファイル内の次のコード行は、事前に構成された既定値を使用して WebApplicationBuilder を作成し、Razor ページ サポートを依存関係挿入 (DI) コンテナーに追加して、アプリをビルドします。
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
開発者例外ページは既定で有効になっており、例外に関する有用な情報が提供されます。 運用アプリは開発モードで実行しないでください。開発者例外ページを使用すると、機密情報の漏洩のおそれがあるからです。
次のコードでは、アプリが開発モードで実行されて "いない" 場合に、例外エンドポイントを /Error に設定し、HTTP Strict Transport Security プロトコル (HSTS) を有効にします。
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
たとえば、前のコードは、アプリが運用モードまたはテスト モードになっている場合に実行されます。 詳細については、「ASP.NET Core で複数の環境を使用する」を参照してください。
次のコードでは、さまざまなミドルウェアを有効にします。
app.UseHttpsRedirection();: HTTP 要求を HTTPS にリダイレクトします。app.UseRouting();: ルートの照合をミドルウェア パイプラインに追加します。 詳細については、「ASP.NET Core のルーティング」を参照してください。app.UseAuthorization();: セキュリティで保護されたリソースにアクセスするユーザーを承認します。 このアプリでは承認を使用していないため、この行は削除される可能性があります。app.MapRazorPages();: Razor ページのエンドポイント ルーティングを構成します。app.MapStaticAssets();: 提供するアプリ内の静的アセット (HTML、CSS、画像、JavaScript など) の配信を最適化します。 詳しくは、「ASP.NET Core 9.0 の新機能」をご覧ください。app.Run();: アプリを実行します。
完成したサンプルを使用したトラブルシューティング
解決できない問題が発生した場合は、コードを完成したプロジェクトと比較します。 完成したプロジェクトを表示またはダウンロードします (ダウンロード方法)。
次の手順
これは、ASP.NET Core の Razor Pages Web アプリの構築の基礎について説明する、シリーズの最初のチュートリアルです。
コントローラーとビューを使い慣れた開発者向けの詳細情報については、「Razor Pages の概要」を参照してください。 入門用ビデオとして、「初心者向け Entity Framework Core」を参照してください。
ASP.NET Core の開発の経験がなく、どの ASP.NET Core Web UI ソリューションがニーズに最適かがわからない場合は、ASP.NET Core UI の選択に関する記事を参照してください。
チュートリアルの最後には、映画のデータベースを管理できる Razor ページ Web アプリができあがります。

前提条件
Visual Studio 2022 と ASP.NET と Web 開発ワークロード。

Razor Pages Web アプリを作成する
Visual Studio を起動して、[新しいプロジェクト] をクリックします。
[新しいプロジェクトの作成] ダイアログで、[ASP.NET Core Web アプリ] (Razor ページ)>[次へ] を選択します。
[新しいプロジェクトの構成] ダイアログで、[プロジェクト名] に「
RazorPagesMovie」と入力します。 サンプル コードのコピーおよび貼り付けを行う際に名前空間が一致するように、プロジェクトに RazorPagesMovie という (大文字と小文字が一致する) 名前を付けることが重要です。[次へ] を選択します。
[追加情報] ダイアログで、次を行います。
- [.NET 8.0 (長期的なサポート)] を選択します。
- [最上位レベルのステートメントを使用しない] がオフになっていることを確認します。
[作成] を選択します

次のスターター プロジェクトが作成されます。

プロジェクトを作成する別の方法については、「Visual Studio で新しいプロジェクトを作成する」をご覧ください。
アプリを実行する
ソリューション エクスプローラーで RazorPagesMovie を選択した後、Ctrl+F5 キーを押してデバッガーなしでアプリを実行します。
SSL を使用するようにプロジェクトがまだ構成されていない場合、Visual Studio に次のダイアログが表示されます。

IIS Express SSL 証明書を信頼する場合、[はい] を選択します。
次のダイアログが表示されます。

開発証明書を信頼することに同意する場合は、 [はい] を選択します。
Firefox ブラウザーを信頼する方法の詳細については、「Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 証明書エラー」を参照してください。
Visual Studio:
- アプリを実行すると、Kestrel サーバーが起動します。
https://localhost:<port>で既定のブラウザーを起動すると、アプリの UI が表示されます。<port>は、アプリの作成時に割り当てられるランダムなポートです。
ブラウザー ウィンドウを閉じます。
プロジェクト ファイルを確認する
以下のセクションでは、以降のチュートリアルで使用するメイン プロジェクト フォルダーとファイルの概要を示します。
Pages フォルダー
Razor ページとサポート ファイルが含まれます。 各 Razor ページは、次のファイルのペアとなります。
- Razor 構文を使用する C# コードでの HTML マークアップを含む
.cshtmlファイル。 .cshtml.csファイル: ページ イベントを処理する C# コードが保存されます。
サポート ファイルには、アンダー スコアで始まる名前が付けられます。 たとえば、 _Layout.cshtml ファイルでは、すべてのページに共通の UI 要素が構成されます。 _Layout.cshtml では、ページの上部に表示されるナビゲーション メニューと、ページの下部に表示される著作権の通知が設定されます。 詳細については、「ASP.NET Core でのレイアウト」をご覧ください。
wwwroot フォルダー
HTML ファイル、JavaScript ファイル、CSS ファイルなどの静的アセットが保存されます。 詳細については、「ASP.NET Core の静的ファイル」をご覧ください。
appsettings.json
接続文字列などの構成データが保存されます。 詳細については、「ASP.NET Core の構成」を参照してください。
Program.cs
次のコードが含まれています。
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
このファイル内の次のコード行は、事前に構成された既定値を使用して WebApplicationBuilder を作成し、Razor ページ サポートを依存関係挿入 (DI) コンテナーに追加して、アプリをビルドします。
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
開発者例外ページは既定で有効になっており、例外に関する有用な情報が提供されます。 運用アプリは開発モードで実行しないでください。開発者例外ページを使用すると、機密情報の漏洩のおそれがあるからです。
次のコードでは、アプリが開発モードで実行されて "いない" 場合に、例外エンドポイントを /Error に設定し、HTTP Strict Transport Security プロトコル (HSTS) を有効にします。
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
たとえば、前のコードは、アプリが運用モードまたはテスト モードになっている場合に実行されます。 詳細については、「ASP.NET Core で複数の環境を使用する」を参照してください。
次のコードでは、さまざまなミドルウェアを有効にします。
app.UseHttpsRedirection();: HTTP 要求を HTTPS にリダイレクトします。app.UseStaticFiles();: HTML、CSS、画像、JavaScript などの静的ファイルの処理を可能にします。 詳細については、「ASP.NET Core の静的ファイル」をご覧ください。app.UseRouting();: ルートの照合をミドルウェア パイプラインに追加します。 詳細については、「ASP.NET Core のルーティング」を参照してください。app.MapRazorPages();: Razor ページのエンドポイント ルーティングを構成します。app.UseAuthorization();: セキュリティで保護されたリソースにアクセスするユーザーを承認します。 このアプリでは承認を使用していないため、この行は削除される可能性があります。app.Run();: アプリを実行します。
完成したサンプルを使用したトラブルシューティング
解決できない問題が発生した場合は、コードを完成したプロジェクトと比較します。 完成したプロジェクトを表示またはダウンロードします (ダウンロード方法)。
次の手順
これは、ASP.NET Core の Razor Pages Web アプリの構築の基礎について説明する、シリーズの最初のチュートリアルです。
コントローラーとビューを使い慣れた開発者向けの詳細情報については、「Razor Pages の概要」を参照してください。 入門用ビデオとして、「初心者向け Entity Framework Core」を参照してください。
ASP.NET Core の開発の経験がなく、どの ASP.NET Core Web UI ソリューションがニーズに最適かがわからない場合は、ASP.NET Core UI の選択に関する記事を参照してください。
チュートリアルの最後には、映画のデータベースを管理できる Razor ページ Web アプリができあがります。

前提条件
Visual Studio 2022 と ASP.NET と Web 開発ワークロード。

Razor Pages Web アプリを作成する
Visual Studio を起動し、 [新しいプロジェクトの作成] を選択します。
[新しいプロジェクトの作成] ダイアログで、[ASP.NET Core Web アプリ]>[次へ] を選択します。
[新しいプロジェクトの構成] ダイアログで、 [プロジェクト名] に「
RazorPagesMovie」と入力します。 サンプル コードのコピーおよび貼り付けを行う際に名前空間が一致するように、プロジェクトに RazorPagesMovie という (大文字と小文字が一致する) 名前を付けることが重要です。[次へ] を選択します。
[追加情報] ダイアログで、次を行います。
- [.NET 7.0 (標準期間サポート)] を選択します。
- [最上位レベルのステートメントを使用しない] がオフになっていることを確認します。
[作成] を選択します

次のスターター プロジェクトが作成されます。

プロジェクトを作成する別の方法については、「Visual Studio で新しいプロジェクトを作成する」をご覧ください。
アプリを実行する
ソリューション エクスプローラーで RazorPagesMovie を選択した後、Ctrl+F5 キーを押してデバッガーなしでアプリを実行します。
SSL を使用するようにプロジェクトがまだ構成されていない場合、Visual Studio に次のダイアログが表示されます。

IIS Express SSL 証明書を信頼する場合、[はい] を選択します。
次のダイアログが表示されます。

開発証明書を信頼することに同意する場合は、 [はい] を選択します。
Firefox ブラウザーを信頼する方法の詳細については、「Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 証明書エラー」を参照してください。
Visual Studio:
- アプリを実行すると、Kestrel サーバーが起動します。
https://localhost:<port>で既定のブラウザーを起動すると、アプリの UI が表示されます。<port>は、アプリの作成時に割り当てられるランダムなポートです。
ブラウザー ウィンドウを閉じます。
プロジェクト ファイルを確認する
以下のセクションでは、以降のチュートリアルで使用するメイン プロジェクト フォルダーとファイルの概要を示します。
Pages フォルダー
Razor ページとサポート ファイルが含まれます。 各 Razor ページは、次のファイルのペアとなります。
- Razor 構文を使用する C# コードでの HTML マークアップを含む
.cshtmlファイル。 .cshtml.csファイル: ページ イベントを処理する C# コードが保存されます。
サポート ファイルには、アンダー スコアで始まる名前が付けられます。 たとえば、 _Layout.cshtml ファイルでは、すべてのページに共通の UI 要素が構成されます。 _Layout.cshtml では、ページの上部に表示されるナビゲーション メニューと、ページの下部に表示される著作権の通知が設定されます。 詳細については、「ASP.NET Core でのレイアウト」をご覧ください。
wwwroot フォルダー
HTML ファイル、JavaScript ファイル、CSS ファイルなどの静的アセットが保存されます。 詳細については、「ASP.NET Core の静的ファイル」をご覧ください。
appsettings.json
接続文字列などの構成データが保存されます。 詳細については、「ASP.NET Core の構成」を参照してください。
Program.cs
次のコードが含まれています。
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
このファイル内の次のコード行は、事前に構成された既定値を使用して WebApplicationBuilder を作成し、Razor ページ サポートを依存関係挿入 (DI) コンテナーに追加して、アプリをビルドします。
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
開発者例外ページは既定で有効になっており、例外に関する有用な情報が提供されます。 運用アプリは開発モードで実行しないでください。開発者例外ページを使用すると、機密情報の漏洩のおそれがあるからです。
次のコードでは、アプリが開発モードで実行されて "いない" 場合に、例外エンドポイントを /Error に設定し、HTTP Strict Transport Security プロトコル (HSTS) を有効にします。
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
たとえば、前のコードは、アプリが運用モードまたはテスト モードになっている場合に実行されます。 詳細については、「ASP.NET Core で複数の環境を使用する」を参照してください。
次のコードでは、さまざまなミドルウェアを有効にします。
app.UseHttpsRedirection();: HTTP 要求を HTTPS にリダイレクトします。app.UseStaticFiles();: HTML、CSS、画像、JavaScript などの静的ファイルの処理を可能にします。 詳細については、「ASP.NET Core の静的ファイル」をご覧ください。app.UseRouting();: ルートの照合をミドルウェア パイプラインに追加します。 詳細については、「ASP.NET Core のルーティング」を参照してください。app.MapRazorPages();: Razor ページのエンドポイント ルーティングを構成します。app.UseAuthorization();: セキュリティで保護されたリソースにアクセスするユーザーを承認します。 このアプリでは承認を使用していないため、この行は削除される可能性があります。app.Run();: アプリを実行します。
完成したサンプルを使用したトラブルシューティング
解決できない問題が発生した場合は、コードを完成したプロジェクトと比較します。 完成したプロジェクトを表示またはダウンロードします (ダウンロード方法)。
次の手順
これは、ASP.NET Core の Razor Pages Web アプリの構築の基礎について説明する、シリーズの最初のチュートリアルです。
コントローラーとビューを使い慣れた開発者向けの詳細情報については、「Razor Pages の概要」を参照してください。 入門用ビデオとして、「初心者向け Entity Framework Core」を参照してください。
ASP.NET Core の開発の経験がなく、どの ASP.NET Core Web UI ソリューションがニーズに最適かがわからない場合は、ASP.NET Core UI の選択に関する記事を参照してください。
シリーズの最後には、映画のデータベースを管理できるアプリができあがります。
このチュートリアルでは、次の作業を行いました。
- Razor Pages Web アプリを作成する。
- アプリを実行します。
- プロジェクト ファイルを確認する
このチュートリアルの最後には、以降のチュートリアルで拡張する作業用 Razor Pages Web アプリができあがります。

前提条件
- Visual Studio 2022 と ASP.NET と Web 開発ワークロード。
- .NET 6.0 SDK
Razor Pages Web アプリを作成する
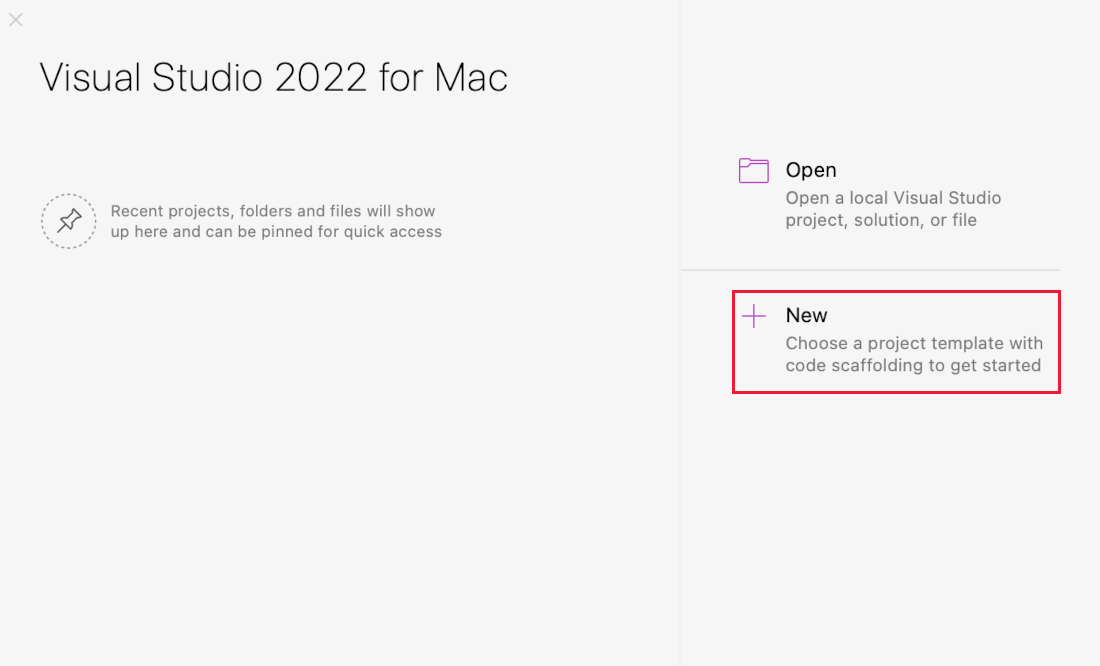
Visual Studio 2022 を開始し、 [新しいプロジェクトの作成] を選択します。

[新しいプロジェクトの作成] ダイアログで、 [ASP.NET Core Web アプリ] 、 [次へ] の順に選択します。

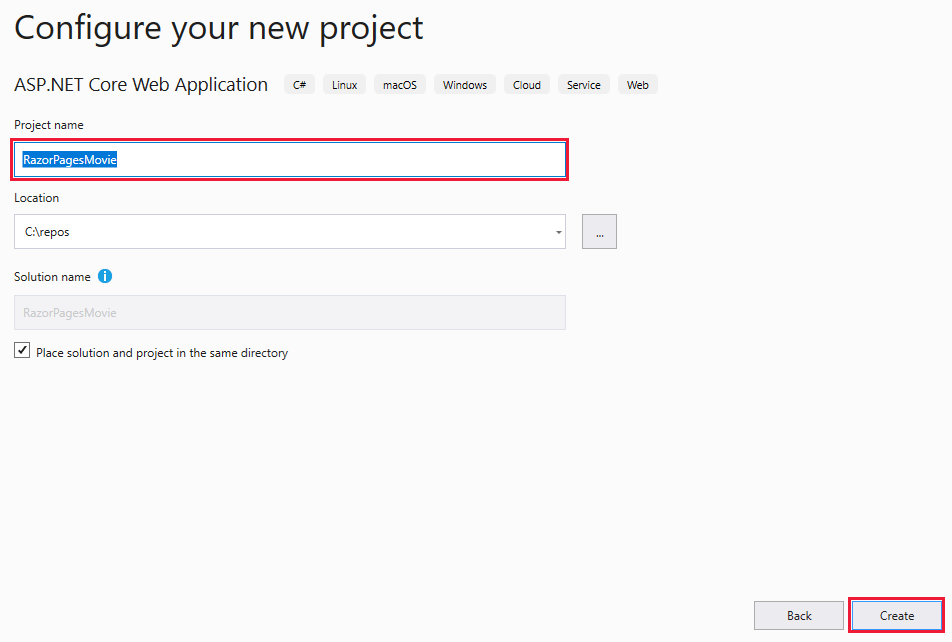
[新しいプロジェクトの構成] ダイアログで、 [プロジェクト名] に「
RazorPagesMovie」と入力します。 サンプル コードのコピーおよび貼り付けを行う際に名前空間が一致するように、プロジェクトに RazorPagesMovie という (大文字と小文字が一致する) 名前を付けることが重要です。
[次へ] を選択します。
[追加情報] ダイアログで、[.NET 6.0 (長期的なサポート)] を選択し、[作成] を選択します。

次のスターター プロジェクトが作成されます。

アプリを実行する
ソリューション エクスプローラーで [RazorPagesMovie] を選択し、Ctrl + F5 キーを押してデバッガーなしで実行します。
SSL を使用するようにプロジェクトがまだ構成されていない場合、Visual Studio に次のダイアログが表示されます。

IIS Express SSL 証明書を信頼する場合、[はい] を選択します。
次のダイアログが表示されます。

開発証明書を信頼することに同意する場合は、 [はい] を選択します。
Firefox ブラウザーを信頼する方法の詳細については、「Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 証明書エラー」を参照してください。
Visual Studio:
- アプリを実行すると、Kestrel サーバーが起動します。
https://localhost:5001で既定のブラウザーを起動すると、アプリの UI が表示されます。
プロジェクト ファイルを確認する
以下のセクションでは、以降のチュートリアルで使用するメイン プロジェクト フォルダーとファイルの概要を示します。
Pages フォルダー
Razor ページとサポート ファイルが含まれます。 各 Razor ページは、次のファイルのペアとなります。
- Razor 構文を使用する C# コードでの HTML マークアップを含む
.cshtmlファイル。 .cshtml.csファイル: ページ イベントを処理する C# コードが保存されます。
サポート ファイルには、アンダー スコアで始まる名前が付けられます。 たとえば、 _Layout.cshtml ファイルでは、すべてのページに共通の UI 要素が構成されます。 このファイルでは、ページの上部に表示されるナビゲーション メニューと、ページの下部に表示される著作権の通知が設定されます。 詳細については、「ASP.NET Core でのレイアウト」をご覧ください。
wwwroot フォルダー
HTML ファイル、JavaScript ファイル、CSS ファイルなどの静的アセットが保存されます。 詳細については、「ASP.NET Core の静的ファイル」をご覧ください。
appsettings.json
接続文字列などの構成データが保存されます。 詳細については、「ASP.NET Core の構成」を参照してください。
Program.cs
次のコードが含まれています。
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
このファイル内の次のコード行では、事前に構成された既定値を使用して WebApplicationBuilder を作成し、Razor ページ サポートを依存関係挿入 (DI) コンテナーに追加して、アプリをビルドします。
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
開発者例外ページは既定で有効になっており、例外に関する有用な情報が提供されます。 運用アプリは開発モードで実行しないでください。開発者例外ページを使用すると、機密情報の漏洩のおそれがあるからです。
次のコードでは、アプリが開発モードで実行されて "いない" 場合に、例外エンドポイントを /Error に設定し、HTTP Strict Transport Security プロトコル (HSTS) を有効にします。
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
たとえば、前のコードは、アプリが運用モードまたはテスト モードになっている場合に実行されます。 詳細については、「ASP.NET Core で複数の環境を使用する」を参照してください。
次のコードでは、さまざまなミドルウェアを有効にします。
app.UseHttpsRedirection();: HTTP 要求を HTTPS にリダイレクトします。app.UseStaticFiles();: HTML、CSS、画像、JavaScript などの静的ファイルの処理を可能にします。 詳細については、「ASP.NET Core の静的ファイル」をご覧ください。app.UseRouting();: ルートの照合をミドルウェア パイプラインに追加します。 詳細については、「ASP.NET Core のルーティング」を参照してください。app.MapRazorPages();: Razor ページのエンドポイント ルーティングを構成します。app.UseAuthorization();: セキュリティで保護されたリソースにアクセスするユーザーを承認します。 このアプリでは承認を使用していないため、この行は削除される可能性があります。app.Run();: アプリを実行します。
完成したサンプルを使用したトラブルシューティング
解決できない問題が発生した場合は、コードを完成したプロジェクトと比較します。 完成したプロジェクトを表示またはダウンロードします (ダウンロード方法)。
次の手順
これは、ASP.NET Core の Razor Pages Web アプリの構築の基礎について説明する、シリーズの最初のチュートリアルです。
コントローラーとビューを使い慣れた開発者向けの詳細情報については、「Razor Pages の概要」を参照してください。
ASP.NET Core の開発の経験がなく、どの ASP.NET Core Web UI ソリューションがニーズに最適かがわからない場合は、ASP.NET Core UI の選択に関する記事を参照してください。
シリーズの最後には、映画のデータベースを管理できるアプリができあがります。
このチュートリアルでは、次の作業を行いました。
- Razor Pages Web アプリを作成する。
- アプリを実行します。
- プロジェクト ファイルを確認する
このチュートリアルの最後には、以降のチュートリアルで拡張する作業用 Razor Pages Web アプリができあがります。

前提条件
- ASP.NET および Web 開発ワークロードを含む Visual Studio 2019 16.8 以降
- .NET 5.0 SDK
Razor Pages Web アプリを作成する
Visual Studio を開始し、 [新しいプロジェクトの作成] を選択します。 詳細については、「Visual Studio で新しいプロジェクトを作成する」を参照してください。

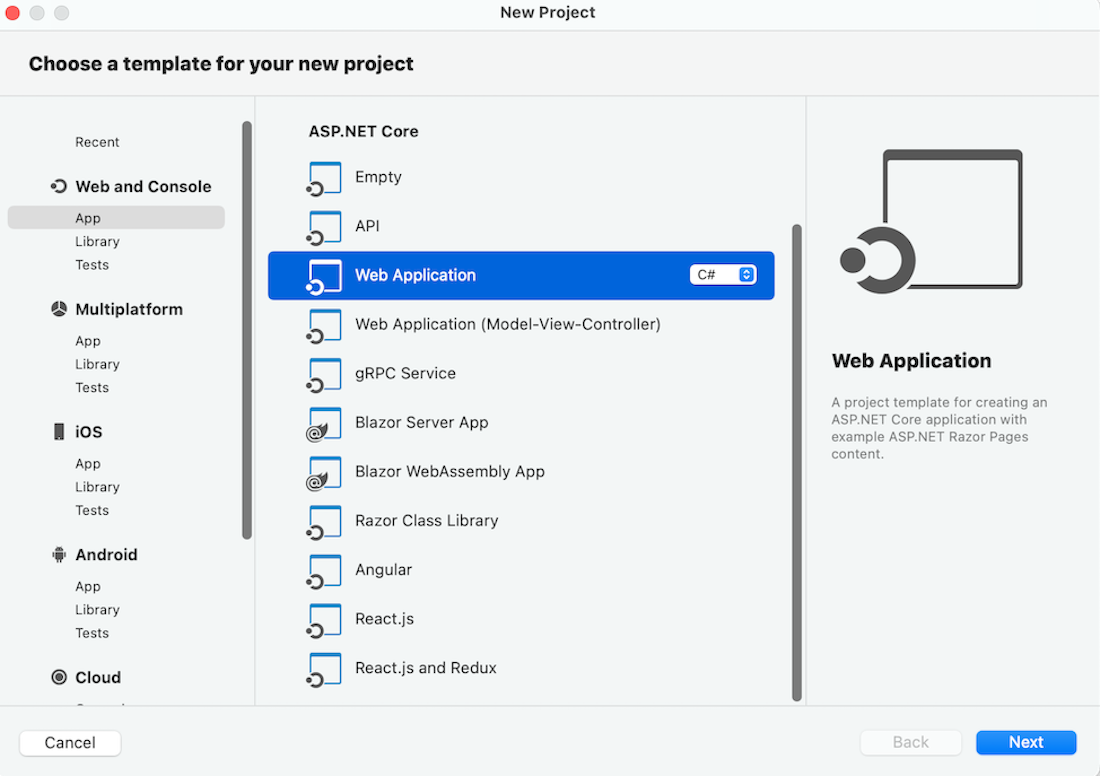
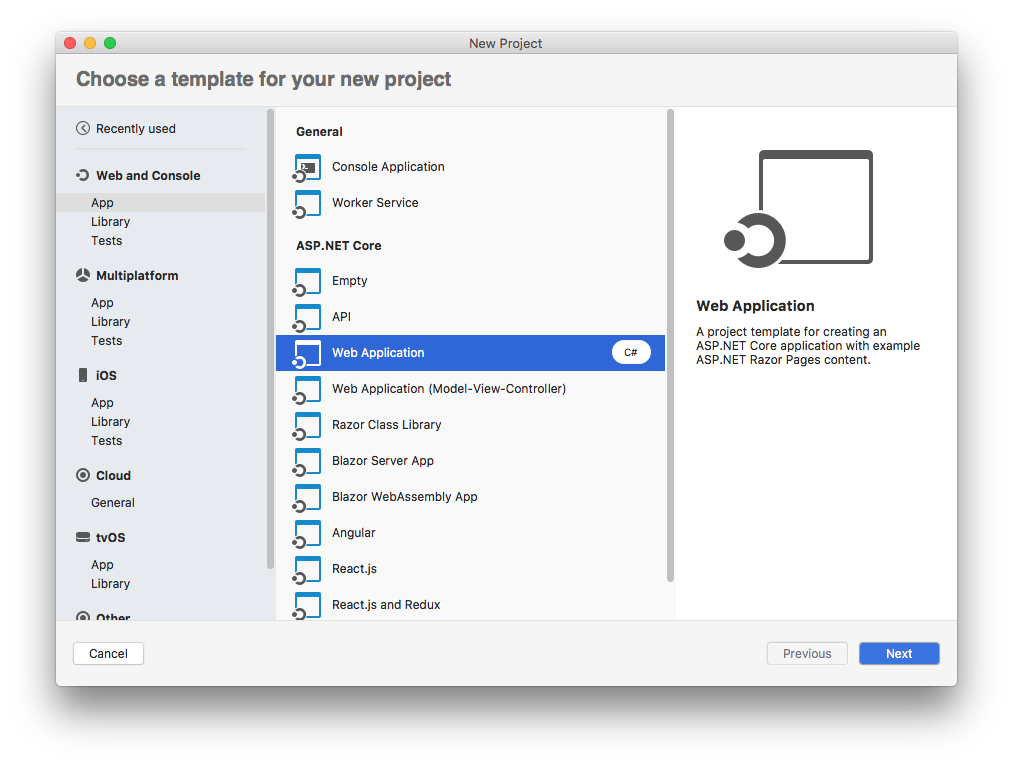
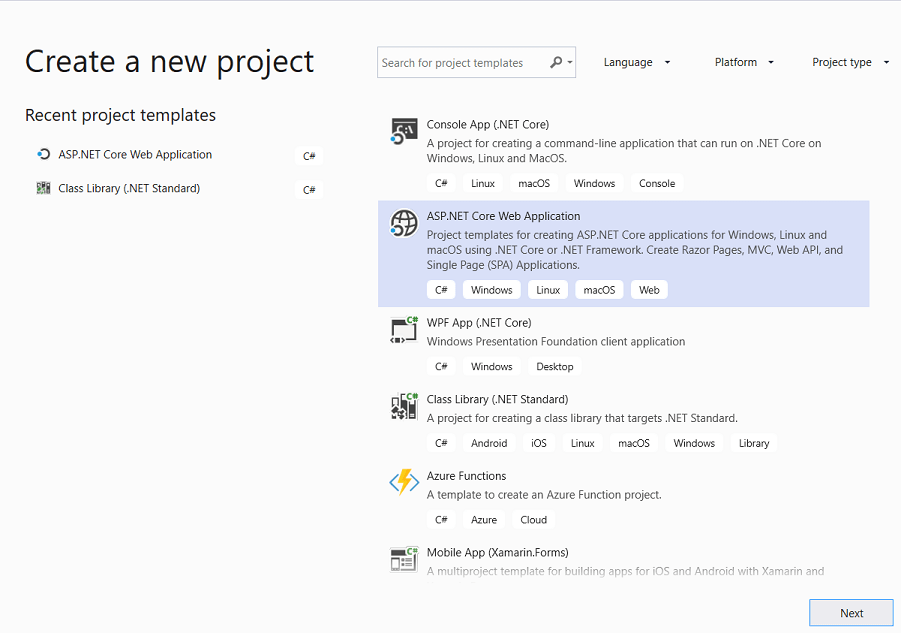
[新しいプロジェクト] ダイアログで、 [ASP.NET Core Web アプリケーション] 、 [次へ] の順に選択します。

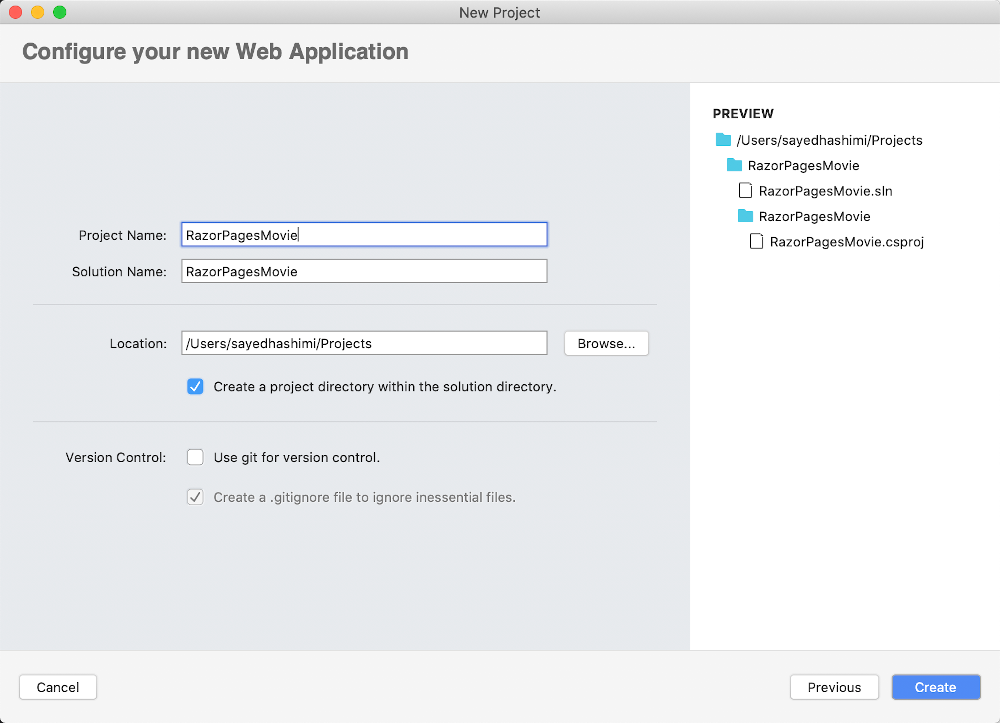
[新しいプロジェクトの構成] ダイアログで、 [プロジェクト名] に「
RazorPagesMovie」と入力します。 サンプル コードのコピーおよび貼り付けを行う際に名前空間が一致するように、プロジェクトに RazorPagesMovie という (大文字と小文字が一致する) 名前を付けることが重要です。[作成] を選択します

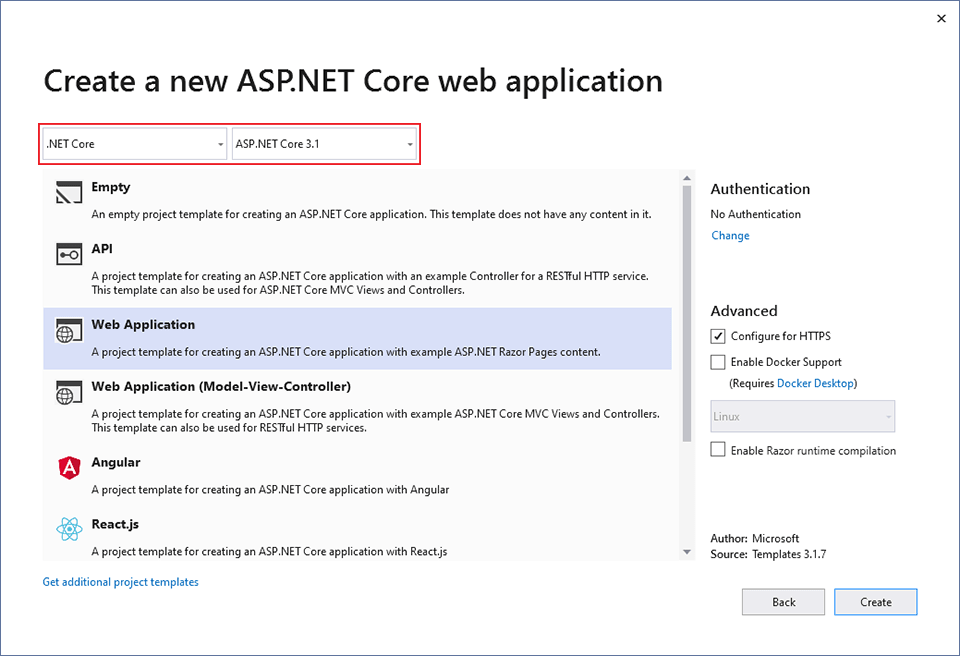
[新しい ASP.NET Core Web アプリケーションの作成] ダイアログで、次のものを選択します。
- ドロップダウンで [.NET Core] と [ASP.NET Core 5.0]
- Web アプリケーション。
- Create。
![[ASP.NET Core Web アプリ] を選択する](razor-pages-start/_static/5/npx.png?view=aspnetcore-8.0)
次のスターター プロジェクトが作成されます。

アプリを実行する
Ctrl + F5 キーを押して、デバッガーなしで実行します。
SSL を使用するようにプロジェクトがまだ構成されていない場合、Visual Studio に次のダイアログが表示されます。

IIS Express SSL 証明書を信頼する場合、[はい] を選択します。
次のダイアログが表示されます。

開発証明書を信頼することに同意する場合は、 [はい] を選択します。
Firefox ブラウザーを信頼する方法の詳細については、「Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 証明書エラー」を参照してください。
Visual Studio で IIS Express が開始され、アプリが実行されます。 アドレス バーには、
example.comなどではなく、localhost:port#が表示されます。 これは、localhostがローカル コンピューターの標準のホスト名であるためです。 localhost では、ローカル コンピューターからの Web 要求のみが処理されます。 Visual Studio が Web プロジェクトを作成する場合は、Web サーバーにランダム ポートが使用されます。
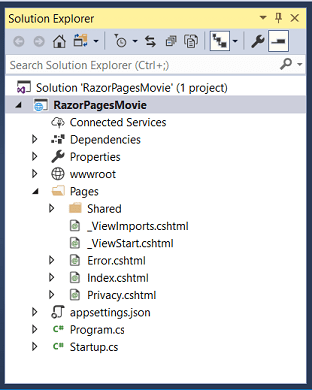
プロジェクト ファイルを確認する
以降のチュートリアルで使用するメイン プロジェクト フォルダーとファイルの概要を次に示します。
Pages フォルダー
Razor ページとサポート ファイルが含まれます。 各 Razor ページは、次のファイルのペアとなります。
- Razor 構文を使用する C# コードでの HTML マークアップを含む
.cshtmlファイル。 .cshtml.csファイル: ページ イベントを処理する C# コードが保存されます。
サポート ファイルには、アンダー スコアで始まる名前が付けられます。 たとえば、 _Layout.cshtml ファイルでは、すべてのページに共通の UI 要素が構成されます。 このファイルでは、ページの上部に表示されるナビゲーション メニューと、ページの下部に表示される著作権の通知が設定されます。 詳細については、「ASP.NET Core でのレイアウト」をご覧ください。
wwwroot フォルダー
HTML ファイル、JavaScript ファイル、CSS ファイルなどの静的アセットが保存されます。 詳細については、「ASP.NET Core の静的ファイル」をご覧ください。
appsettings.json
接続文字列などの構成データが保存されます。 詳細については、「ASP.NET Core の構成」を参照してください。
Program.cs
アプリのエントリ ポイントが保存されます。 詳細については、「ASP.NET Core の .NET 汎用ホスト」を参照してください。
Startup.cs
アプリの動作を構成するコードが含まれています。 詳細については、「ASP.NET Core でのアプリケーションのスタートアップ」をご覧ください。
完成したサンプルを使用したトラブルシューティング
解決できない問題が発生した場合は、コードを完成したプロジェクトと比較します。 完成したプロジェクトを表示またはダウンロードします (ダウンロード方法)。
次の手順
これは、ASP.NET Core の Razor Pages Web アプリの構築の基礎について説明する、シリーズの最初のチュートリアルです。
コントローラーとビューを使い慣れた開発者向けの詳細情報については、「Razor Pages の概要」を参照してください。
シリーズの最後には、映画のデータベースを管理できるアプリができあがります。
サンプル コードを表示またはダウンロードします (ダウンロード方法)。
このチュートリアルでは、次の作業を行いました。
- Razor Pages Web アプリを作成する。
- アプリを実行します。
- プロジェクト ファイルを確認する
このチュートリアルの最後には、以降のチュートリアルでビルドする作業用 Razor Pages Web アプリができあがります。

前提条件
- ASP.NET および Web 開発ワークロードを含む Visual Studio 2019 16.4 以降
- .NET Core 3.1 SDK
Razor Pages Web アプリを作成する
Visual Studio の [ファイル] メニューから、[新規作成]>[プロジェクト] の順に選択します。
新しい ASP.NET CoreWeb アプリケーションを作成し、 [次へ] を選択します。

プロジェクトに RazorPagesMovie という名前を付けます。 コードのコピーおよび貼り付けを行う際に名前空間が一致するように、プロジェクトに RazorPagesMovie という名前を付けることが重要です。

ドロップダウンの [ASP.NET Core 3.1] 、 [Web アプリケーション] の順に選択し、 [作成] を選択します。

次のスターター プロジェクトが作成されます。

アプリを実行する
Ctrl + F5 キーを押して、デバッガーなしで実行します。
SSL を使用するようにプロジェクトがまだ構成されていない場合、Visual Studio に次のダイアログが表示されます。

IIS Express SSL 証明書を信頼する場合、[はい] を選択します。
次のダイアログが表示されます。

開発証明書を信頼することに同意する場合は、 [はい] を選択します。
Firefox ブラウザーを信頼する方法の詳細については、「Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 証明書エラー」を参照してください。
Visual Studio で IIS Express が開始され、アプリが実行されます。 アドレス バーには、
example.comなどではなく、localhost:port#が表示されます。 これは、localhostがローカル コンピューターの標準のホスト名であるためです。 localhost では、ローカル コンピューターからの Web 要求のみが処理されます。 Visual Studio が Web プロジェクトを作成する場合は、Web サーバーにランダム ポートが使用されます。
プロジェクト ファイルを確認する
以降のチュートリアルで使用するメイン プロジェクト フォルダーとファイルの概要を次に示します。
Pages フォルダー
Razor ページとサポート ファイルが含まれます。 各 Razor ページは、次のファイルのペアとなります。
- Razor 構文を使用する C# コードでの HTML マークアップを含む
.cshtmlファイル。 .cshtml.csファイル: ページ イベントを処理する C# コードが保存されます。
サポート ファイルには、アンダー スコアで始まる名前が付けられます。 たとえば、 _Layout.cshtml ファイルでは、すべてのページに共通の UI 要素が構成されます。 このファイルでは、ページの上部に表示されるナビゲーション メニューと、ページの下部に表示される著作権の通知が設定されます。 詳細については、「ASP.NET Core でのレイアウト」をご覧ください。
wwwroot フォルダー
HTML ファイル、JavaScript ファイル、CSS ファイルなどの静的ファイルが保存されます。 詳細については、「ASP.NET Core の静的ファイル」をご覧ください。
appSettings.json
接続文字列などの構成データが保存されます。 詳細については、「ASP.NET Core の構成」を参照してください。
Program.cs
プログラムのエントリ ポイントが保存されます。 詳細については、「ASP.NET Core の .NET 汎用ホスト」を参照してください。
Startup.cs
アプリの動作を構成するコードが含まれています。 詳細については、「ASP.NET Core でのアプリケーションのスタートアップ」をご覧ください。
次の手順
ASP.NET Core