ASP.NET Web ページの概要 - データの表示
作成者: Tom FitzMacken
このチュートリアルでは、WebMatrix でデータベースを作成する方法と、ASP.NET Web ページを使用するときにページにデータベース データを表示する方法について説明します (Razor)。 このシリーズの「ASP.NET Web ページ プログラミング概要」までを完了していることを前提としています。
ここでは、次の内容について学習します。
- WebMatrix ツールを使用してデータベースとデータベース テーブルを作成する方法。
- WebMatrix ツールを使用してデータベースにデータを追加する方法。
- データベースのデータをページに表示する方法。
- ASP.NET Web ページで SQL コマンドを実行する方法。
WebGridヘルパーをカスタマイズしてデータの表示を変更し、ページングと並べ替えを追加する方法。次の機能またはテクノロジを対象とします。
- WebMatrix データベース ツール。
WebGridヘルパー。
作成するアプリケーション:
前のチュートリアルでは、ASP.NET Web ページ (.cshtml ファイル)、Razor 構文の基本、およびヘルパーについて説明しました。 このチュートリアルでは、シリーズの残りの部分で使用する実際の Web アプリケーションの作成を開始します。 このアプリは、映画に関する情報を表示、追加、変更、削除できるシンプルな映画アプリケーションです。
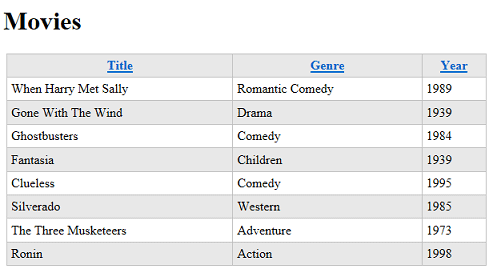
このチュートリアルを完了すると、次のページのような映画の一覧を表示できます。

ただし、まず、データベースを作成する必要があります。
データベースの概要
このチュートリアルでは、データベースの簡単な概要のみを説明します。 データベースに関する経験がある場合は、この短いセクションをスキップできます。
データベースには、顧客、注文、ベンダーのテーブル、学生、教師、クラス、成績などの情報を含む 1 つ以上のテーブルが含まれています。 構造的には、データベース テーブルはスプレッドシートのようなものです。 よくあるアドレス帳を想像してみてください。 アドレス帳の各エントリ、つまりそれぞれ 1 人の人について、名、姓、住所、電子メール アドレス、電話番号などのいくつかの情報があります。

(行は "レコード" とも呼ばれることがあります。また、列は "フィールド" とも呼ばれることがあります。)
ほとんどのデータベース テーブルでは、顧客番号やアカウント番号などの一意の値を含む列がテーブルに必要です。 この値はテーブルの "主キー" と呼ばれ、テーブル内の各行を識別するために使用します。 この例では、[ID] 列が前の例で示したアドレス帳の主キーです。
Web アプリケーションで行う作業の多くは、データベースから情報を読み取り、ページに表示することで構成されます。 また、多くの場合、ユーザーから情報を収集してデータベースに追加したり、データベースに既に存在するレコードを変更したりします。 (このチュートリアル セットでは、これらすべての操作について説明します。)
データベースの作業は非常に複雑で、専門的な知識が必要になる場合があります。 ただし、このチュートリアル セットでは、基本的な概念のみを理解すれば十分です。これらはすべて説明されています。
データベースの作成
WebMatrix には、データベースの作成とデータベース内のテーブルの作成を容易にするツールが含まれています。 (データベースの構造は、データベースの "スキーマ" と呼ばれます。)このチュートリアル セットでは、テーブルを 1 つだけ (Movies) 持つデータベースを作成します。
まだ開いていない場合は WebMatrix を開き、前のチュートリアルで作成した WebPagesMovies サイトを開きます。
左側のウィンドウで、[データベース] ワークスペースを クリックします。

リボンが変更され、データベース関連のタスクが表示されます。 リボンの [新しいデータベース] をクリックします。

WebMatrix は、サイト (WebPagesMovies.sdf) と同じ名前の SQL Server CE データベース (.sdf ファイル) を作成します。 (ここでは行いませんが、拡張子が .sdf である限り、ファイルの名前は任意の名前に変更できます。)
テーブルの作成
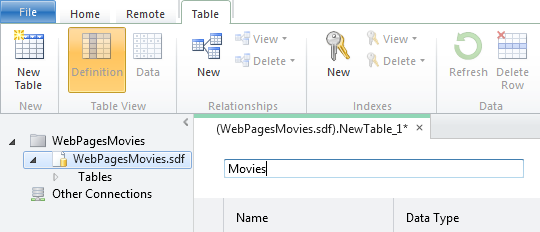
リボンの [新しいテーブル] をクリックします。 WebMatrix は、テーブル デザイナーを新しいタブで開きます。([新しいテーブル] オプションを使用できない場合は、左側のツリー ビューで新しいデータベースが選択されていることを確認してください。)

上部のテキスト ボックス (透かしに "テーブル名を入力" と表示されます) に、「Movies」と入力します。

テーブル名の下のペインは、個々の列を定義する場所です。 このチュートリアルの Movies テーブルでは、"ID"、"タイトル"、"ジャンル"、"年" といういくつかの列のみを作成します。
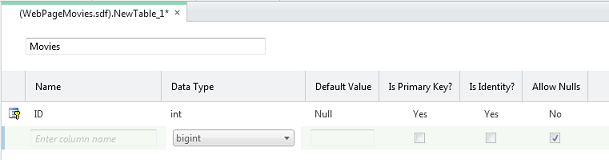
[名前] ボックスに「ID」と入力します。 ここに値を入力すると、新しい列のすべてのコントロールがアクティブになります。
タブ キーを押して [データ型] リストに移動し、[int] を選択します。この値は、[ID] 列に整数 (数値) データが含まれていることを指定します。
Note
ここではこれ以上は (あまり) 繰り返しませんが、このグリッド内の移動には標準の Windows キーボード ジェスチャを使用できます。 たとえば、フィールド間をタブで移動したり、そのまま入力を開始することでリスト内の項目を選択したりできます。
タブ キーを押して [既定値] ボックスを過ぎるまで移動します (つまり、これは空白のままにします)。 タブ キーを押して [主キー] に移動し、それを選択します。 このオプションは、[ID] 列に個々の行を識別するデータが含まれていることをデータベースに指示します。 (つまり、各行の [ID] 列には、その行を検索するために使用できる一意の値が含まれます。)
[ID] オプションを選択します。 このオプションは、新しい行ごとに連続する次の番号を自動的に生成するようにデータベースに指示します。 ([ID] オプションは、[主キー] オプションも選択されている場合にのみ機能します。)
次のグリッド行をクリックするか、タブ キーを 2 回押して現在の行を終了します。 いずれのジェスチャでも、現在の行が保存され、次の行が開始されます。 この時点で、[既定値] 列に「Null」が表示されたことに注目してください。 (言わば、Null は既定値の既定値なのです。)
新しい [ID] 列の定義が完了すると、デザイナーは次の図のようになります。

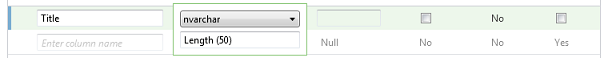
次の列を作成するには、[名前] 列のボックスをクリックします。 列に「タイトル」と入力し、[データ型] の値として [nvarchar] を選択 します。 nvarchar の "var" 部分は、この列のデータがレコードごとにサイズが異なる可能性がある文字列であることをデータベースに指示します。 ("n" プレフィックスは "national" を表します。これは、フィールドが任意のアルファベットや記述体系の文字データを保持できることを示します。つまり、このフィールドは Unicode データを保持します。)
nvarchar を選択すると、フィールドの最大長を入力できる別のボックスが表示されます。 このチュートリアルで使用する映画タイトルは 50 文字を超えないという前提で、「50」と入力します。
[既定値] をスキップし、[Null を許可] オプションをオフにします。 タイトルのない映画をデータベースに入力することを許可しないようにする必要があるからです。
完了して次の行に移動すると、デザイナーは次の図のようになります。

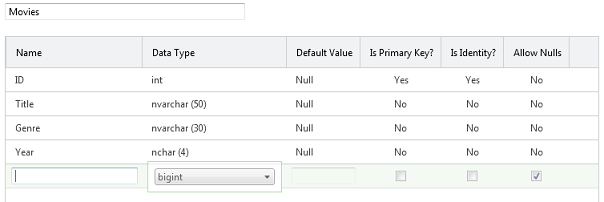
「ジャンル」という名前の列を作成するには、長さ以外について同じ手順を繰り返します。長さは 30 に設定します。
さらに、「年」という名前の列を作成します。データ型には、[nchar] (nvarchar ではなく) を選択し、長さは 4 に設定します。 年には、"1995" や "2010" のような 4 桁の数字を使用するため、可変サイズの列は必要ありません。
完成したデザインは次のようになります。

Ctrl キーを押しながら S キーを押すか、 クイック アクセス ツール バーの [保存] ボタンをクリックします。 タブを閉じて、データベース デザイナーを閉じます。
サンプル データの追加
このチュートリアル シリーズの後半では、フォームで新しい映画を入力できるページを作成します。 ただし、現時点では、ページに表示できるサンプル データを追加できます。
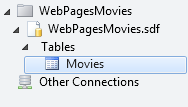
WebMatrix の [データベース] ワークスペースに、前に作成した .sdf ファイルを示すツリーがあることに注意してください。 新しい .sdf ファイルのノードを開き、[Tables] ノードを開きます。

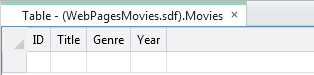
[Movies] ノードを 右クリックし、[Data] を選択します。 WebMatrix によって、Movies テーブルのデータを入力できるグリッドが開きます。

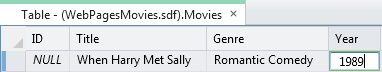
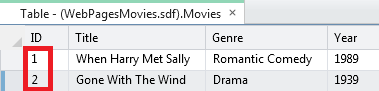
[タイトル] 列をクリックし、「When Harry Met Sally」と入力します。 [ジャンル] 列に移動し (タブ キーを使用できます)、「ロマンティック コメディ」と入力します。 [年] 列に移動し、「1989」と入力します。

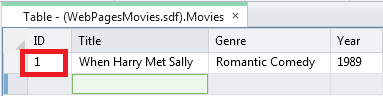
Enter キーを押すと、WebMatrix によってこの新しい映画が保存されます。 [ID] 列が 入力されていることに注意してください。

さらに別の映画 (例: "Gone with the Wind"、"Drama"、"1939") を入力します。 [ID] 列が再度入力されます。

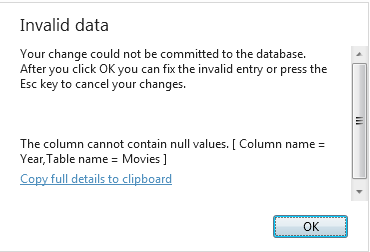
3 番目の映画 (例えば、"Ghostbusters"、"Comedy" など) を入力します。 実験として、[年] 列を空白のままにして、Enter キーを押します。 [Null を許可] オプションをオフにしたため、データベースに次のエラーが表示されます。

[OK] をクリックして戻り、エントリを修正して ("Ghostbusters" の年は 1984 年) Enter キーを押します。
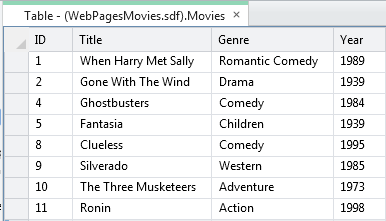
8 項目程度になるまで、いくつかの映画を入力します。 (8 項目入力すると、後でページングを簡単に操作できます。しかし、それが多すぎる場合は、今のところはいくつかだけ入力してください。)実際のデータ内容は重要ではありません。

エラーなしですべての映画を入力した場合、ID 値は連続した値になります。 不完全な映画レコードを保存しようとすると、ID 番号が連続していない可能性があります。 その場合でも問題ありません。 この数値には固有の意味はありません。重要なのは、Movies テーブル内で一意の値であるということです。
データベース デザイナーを含むタブを閉じます。
これで、このデータを Web ページに表示できるようになりました。
WebGrid ヘルパーを使用したページ内のデータの表示
ページにデータを表示するには、WebGrid ヘルパーを使用します。 このヘルパーは、グリッドまたはテーブル (行と列) に表示を生成します。 ご覧のように、書式設定やその他の機能を使用してグリッドを調整できます。
グリッドを実行するには、数行のコードを記述する必要があります。 これらの数行は、このチュートリアルで行うほぼすべてのデータ アクセスのための一種のパターンとして機能します。
Note
実際には、ページにデータを表示するためには数多くのオプションがあります。WebGrid ヘルパーは単にその 1 つです。 これはデータを表示する最も簡単な方法であり、適度に柔軟であるため、このチュートリアルで選択されました。 次のチュートリアル セットでは、ページ内のデータをより "手動" で操作する方法について説明します。この方法では、データの表示方法をより直接的に制御できます。
WebMatrix の左側のウィンドウで、[ファイル] ワークスペースを クリックします。
作成した新しいデータベースは、App_Data フォルダーにあります。 フォルダーがまだ存在しない場合は、WebMatrix によって新しいデータベース用に作成されます。 (以前にヘルパーをインストールした場合は、フォルダーが存在している可能性があります。)
ツリー ビューで、Web サイトのルートを選択します。 Web サイトのルートを選択する必要があります。そうしないと、新しいファイルが App_Data フォルダーに追加される可能性があります。
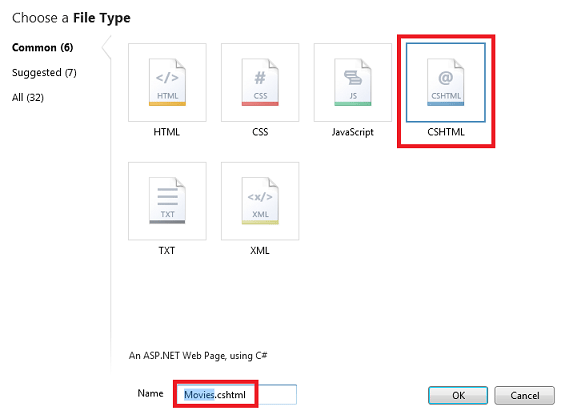
リボンで、[新規] をクリックします。 [ファイルの種類の選択] ボックスで、[CSHTML] を選択します。
[名前] ボックスでは、新しいページに "Movies.cshtml" という名前を付けます。

[OK] をクリックします。 WebMatrix は、いくつかのスケルトン要素を含む新しいファイルを開きます。 まず、データベースからデータを取得するためのコードを記述します。 次に、ページにマークアップを追加して、実際にデータを表示します。
データ クエリ コードの記述
ページの上部にある @{ 文字と } 文字の間に、次のコードを入力します。 (必ず開き中かっこと閉じ中かっこの間にこのコードを入力してください。)
var db = Database.Open("WebPagesMovies");
var selectedData = db.Query("SELECT * FROM Movies");
var grid = new WebGrid(source: selectedData);
最初の行は、前に作成したデータベースを開きます。これは常に、データベースで何かを行う前の最初の手順です。 Database.Open メソッドに、開くデータベースの名前を渡します。 この名前には .sdf が含 まれていないことに注意してください。 Open メソッドは、.sdf ファイル (つまり、WebPagesMovies.sdf) を検索 していること、およびその .sdf ファイルが App_Data フォルダーにあることを前提としています。 (先ほど、App_Data フォルダーは予約されていると述べました。このシナリオは、ASP.NET がこの名前に関して想定している点の 1 つです。)
データベースを開くと、データベースへの参照が dbという名前の変数に保存されます。 (名前は何でもかまいません。)db 変数は、最終的にデータベースとやり取りする方法です。
2 行目では、実際に Query メソッドを使用してデータベース データをフェッチします。 このコードのしくみに注目してください。 db 変数の値は開いたデータベースへの参照であり、この db 変数を使用して Query メソッドを呼び出します (db.Query)。
クエリ本体は SQL の Select ステートメントです。 (SQL に関する簡単な予備知識については、後の説明を参照してください。)このステートメントでは、Movies がクエリ対象のテーブルを特定しています。 * 文字は、クエリがテーブルからすべての列を返すように指定しています。 (列をコンマで区切って個別に並べて指定することもできます。)
クエリの結果 (存在する場合) が返されると、selectedData 変数で使用できるようになります。 この場合も、変数の名前は何でも構いません。
最後に、3 行目は、WebGrid ヘルパーのインスタンスを使用することを ASP.NET に示します。 new キーワードを使用してヘルパー オブジェクトを作成 ("インスタンス化") し、selectedData 変数を使用してクエリ結果を渡します。 新しい WebGrid オブジェクトとデータベース クエリの結果は、grid 変数で使用できるようになります。 この結果は、この後すぐに実際にページにデータを表示するために必要になります。
この段階では、データベースを開き、必要なデータを取得し、そのデータを使用して WebGrid ヘルパーを準備できました。 次に、ページにマークアップを作成します。
ヒント
構造化照会言語 (SQL)
SQL は、データベース内のデータを管理するためにほとんどのリレーショナル データベースで使用される言語です。 これには、データを取得して更新できるコマンドと、データベース テーブル内のデータを作成、変更、管理できるコマンドが含まれています。 SQL はプログラミング言語 (C#など) とは異なります。 SQL では、ユーザーは必要な内容をデータベースに指示します。どの方法でデータを取得またはタスクを実行するかを判断するのはデータベースの仕事です。 SQL コマンドとその実行例をいくつか次に示します。
Select * From Movies
SELECT ID, Name, Price FROM Product WHERE Price > 10.00 ORDER BY Name
最初の Select ステートメントは、Movies テーブルからすべての列 (* で指定) を取得します。
2 番目の Select ステートメントは、[価格] 列の値が 10 を超える Product テーブルのレコードから [ID]、[名前]、[価格] の各列をフェッチします。 このコマンドは、[名前] 列の値に基づいて結果をアルファベット順に返します。 価格基準に一致するレコードがない場合、コマンドは空集合を返します。
INSERT INTO Product (Name, Description, Price) VALUES ('Croissant', 'A flaky delight', 1.99)
このコマンドを実行すると、Product テーブルに新しいレコードが挿入され、[名前] 列が "Croissant"、[説明] 列が "A flaky delight"、[価格] が 1.99 に設定されます。
数値以外の値を指定する場合、値は単一引用符 (C# のように二重引用符ではなく) で囲まれます。 これらの引用符は、テキストまたは日付の値を囲んで使用しますが、数値の周りには使用しません。
DELETE FROM Product WHERE ExpirationDate < '01/01/2008'
このコマンドは、Product テーブル内の [有効期限] 列が 2008 年 1 月 1 日より前のレコードを削除します。 (このコマンドは、Product テーブルにこのような列があることを前提としています。)この日付は MM/DD/YYYY 形式で入力されていますが、ご利用のロケールに使用される形式で入力する必要があります。
Insert コマンドと Delete コマンドは結果セットを返しません。 その代わりに、コマンドの影響を受けたレコードの数を示す数値を返します。
これらの操作の一部 (レコードの挿入や削除など) では、操作を要求するプロセスがデータベースでの適切なアクセス許可を持っていることが必要です。 そのため、運用データベースの場合は、データベースに接続するときにユーザー名とパスワードを入力する必要がよくあります。
SQL コマンドは多数ありますが、これらはすべて、ここに示すコマンドのようなパターンに従います。 SQL コマンドを使用すると、データベース テーブルの作成、テーブル内のレコード数のカウント、価格の計算など、多様な操作を実行できます。
データを表示するためのマークアップの追加
<head> 要素内で、<title> 要素の内容を "Movies" に設定します。
<head>
<meta charset="utf-8" />
<title>Movies</title>
</head>
ページの <body> 要素内に、次のコードを追加します。
<h1>Movies</h1>
<div>
@grid.GetHtml()
</div>
これで終了です。 grid 変数は、前のコードで WebGrid オブジェクトを作成したときに作成した値です。
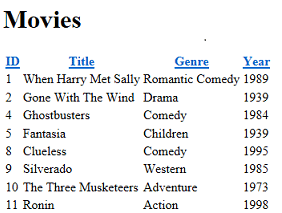
WebMatrix ツリー ビューで、ページを右クリックし、[ブラウザーで起動] を選択します。 次のようなページが表示されます。

列見出しのリンクをクリックして、その列で並べ替えます。 見出しをクリックして並べ替えることができるのは、WebGrid ヘルパーに組み込まれている機能です。
GetHtml メソッドは、その名前が示すように、データを表示するマークアップを生成します。 既定では、GetHtml メソッドは HTML <table> 要素を生成します。 (必要に応じて、ブラウザーでページのソースを表示してレンダリングを確認できます。)
グリッドの外観を変更する
今行ったように WebGrid ヘルパーを使用するのは簡単ですが、この結果の表示されるものはシンプルです。 WebGrid ヘルパーには、データの表示方法を制御できるあらゆる種類のオプションがあります。 このチュートリアルで色々試すにははるかに多すぎまるのですが、このセクションでは、これらのオプションの一部について説明します。 さらにいくつかの追加オプションについては、このシリーズの後のチュートリアルで説明します。
表示する個々の列の指定
まず手始めとして、特定の列のみを表示するように指定できます。 既定では、ご覧のように、グリッドには Movies テーブルの 4 つの列がすべて表示されます。
Movies.cshtml ファイルで、追加した @grid.GetHtml() マークアップを次に置き換えます。
@grid.GetHtml(
columns: grid.Columns(
grid.Column("Title"),
grid.Column("Genre"),
grid.Column("Year")
)
)
表示する列をヘルパーに指示するには、GetHtml メソッドに columns パラメーターを含め、列のコレクションを渡します。 コレクションでは、含める各列を指定します。 grid.Column オブジェクトを含め、目的のデータ列の名前を渡すことで表示する個々の列を指定します。 (これらの列は SQL クエリの結果に含まれている必要があります。WebGrid ヘルパーは、クエリによって返されなかった列を表示することはできません。)
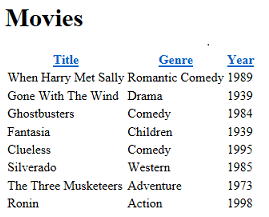
ブラウザーで Movies.cshtml ページをもう一度起動すると、次のような画面が表示されます ([ID] 列が表示されていないことに注目してください)。

グリッドの外観を変更する
列を表示するためのオプションは他にもいくつかあります。その一部については、このセットの後のチュートリアルで説明します。 まずこのセクションでは、グリッド全体のスタイルを設定する方法について説明します。
ページの <head> セクション内で、閉じ </head> タグの直前に、次の <style> 要素を追加します。
<style type="text/css">
.grid { margin: 4px; border-collapse: collapse; width: 600px; }
.grid th, .grid td { border: 1px solid #C0C0C0; padding: 5px; }
.head { background-color: #E8E8E8; font-weight: bold; color: #FFF; }
.alt { background-color: #E8E8E8; color: #000; }
</style>
この CSS マークアップは、grid、headなどの名前のクラスを定義します。 また、これらのスタイル定義を別の .css ファイルに配置し、このページにリンクすることもできます。 (これは、このチュートリアル セットの後半で実際に行います。)ただし、このチュートリアルを簡単にするために、データを表示するのと同じページ内に置きます。
これで、WebGrid ヘルパーでこれらのスタイル クラスを使用できるようになりました。 このヘルパーには、この目的のためだけにに多数のプロパティ (tableStyle など) があります。それらに CSS スタイル クラス名を割り当てると、そのクラス名はヘルパーによってレンダリングされるマークアップの一部としてレンダリングされます。
次のコードのように grid.GetHtml マークアップを変更します。
@grid.GetHtml(
tableStyle: "grid",
headerStyle: "head",
alternatingRowStyle: "alt",
columns: grid.Columns(
grid.Column("Title"),
grid.Column("Genre"),
grid.Column("Year")
)
)
ここでの違いは、GetHtmlメソッドに tableStyle、headerStyle、および alternatingRowStyle パラメーターを追加したことです。 これらのパラメーターは、少し前に追加した CSS スタイルの名前に設定されています。
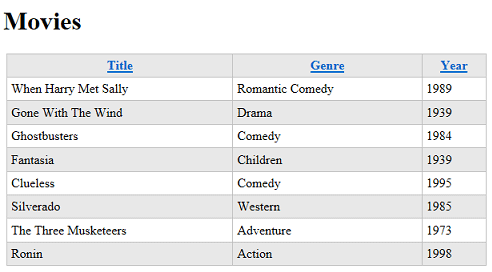
ページを実行すると、今度は以前よりもずいぶん手の込んだグリッドが表示されます。

GetHtml メソッドによって生成された内容を確認するには、ブラウザーでページのソースを表示します。 ここでは詳しく説明しませんが、重要な点は、tableStyle などのパラメーターを指定することで、グリッドにより次のような HTML タグを生成されるということです。
<table class="grid">
<table> タグには、先ほど追加した CSS 規則のいずれかを参照する class 属性が追加されています。 このコードは、基本的なパターンを示しています。GetHtml メソッドのさまざまなパラメーターにより、メソッドがマークアップと共に生成する CSS クラスを参照できます。 CSS クラスを使用して何を行うかは、ユーザー次第です。
ページングの追加
このチュートリアルの最後のタスクとして、グリッドにページングを追加します。 現時点では、すべての映画を一度に表示しても問題ありません。 しかし、何百もの映画を追加した場合、ページの表示は長くなるでしょう。
ページ コードで、WebGrid オブジェクトを作成する行を次のコードに変更します。
var grid = new WebGrid(source: selectedData, rowsPerPage: 3);
前との唯一の違いは、rowsPerPage パラメーターを追加し 3 に設定したことです。
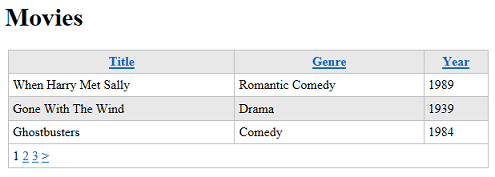
このページを実行します。 グリッドには、一度に 3 行が表示され、さらにデータベース内の映画をページングできるナビゲーション リンクが表示されます。

この後の内容
次のチュートリアルでは、Razor と C# コードを使用してフォームでユーザー入力を取得する方法について説明します。 [映画] ページに検索ボックスを追加して、タイトルまたはジャンル別に映画を検索できるようにします。
[映画の完全な一覧] ページ
@{
var db = Database.Open("WebPagesMovies");
var selectedData = db.Query("SELECT * FROM Movies");
var grid = new WebGrid(source: selectedData, rowsPerPage: 3);
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Movies</title>
<style type="text/css">
.grid { margin: 4px; border-collapse: collapse; width: 600px; }
.grid th, .grid td { border: 1px solid #C0C0C0; padding: 5px; }
.head { background-color: #E8E8E8; font-weight: bold; color: #FFF; }
.alt { background-color: #E8E8E8; color: #000; }
</style>
</head>
<body>
<h1>Movies</h1>
<div>
@grid.GetHtml(
tableStyle: "grid",
headerStyle: "head",
alternatingRowStyle: "alt",
columns: grid.Columns(
grid.Column("Title"),
grid.Column("Genre"),
grid.Column("Year")
)
)
</div>
</body>
</html>