チュートリアル: セキュリティで保護された n 層アプリを Azure App Service で作成する
多くのアプリケーションには、1 つ以上のコンポーネントがあります。 たとえば、バックエンド API または Web アプリにパブリックにアクセス可能なフロント エンドがこれらに接続し、次に、これらがデータベース、ストレージ アカウント、キー コンテナー、別の VM、またはこれらのリソースの組み合わせに接続する場合などです。 このアーキテクチャが n 層アプリケーションを構成します。 このようなアプリケーションは、バックエンド リソースを最大限に保護するように設計することが重要です。
このチュートリアルでは、別のネットワーク分離 Web アプリに接続するフロントエンド Web アプリと共に、セキュリティで保護された n 層アプリケーションをデプロイする方法について説明します。 Azure Virtual Network 内では、仮想ネットワーク統合とプライベート エンドポイントを使用して、すべてのトラフィックが分離されます。 他のシナリオを含むより包括的なガイダンスについては、次を参照してください。
シナリオのアーキテクチャ
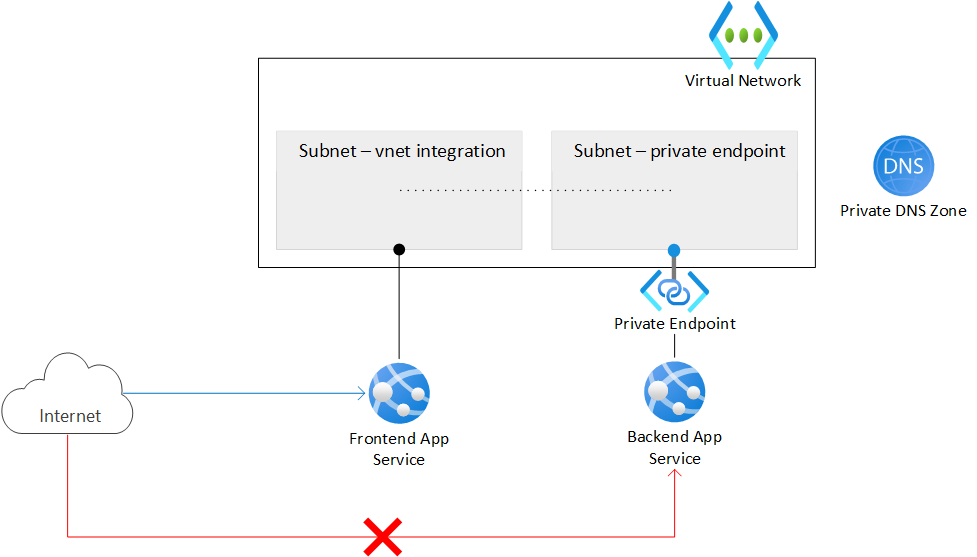
次の図は、このチュートリアルで作成するアーキテクチャを示しています。

- 仮想ネットワーク: 2 つのサブネットを含んでいます。1 つはフロントエンド Web アプリと統合され、もう 1 つはバックエンド Web アプリ用のプライベート エンドポイントを備えています。 仮想ネットワークでは、それに統合されているフロントエンド アプリを除く、すべての受信ネットワーク トラフィックをブロックします。
- フロントエンド Web アプリ: 仮想ネットワークに統合され、パブリック インターネットからアクセスできます。
- バックエンド Web アプリ: 仮想ネットワーク内のプライベート エンドポイント経由でのみアクセスできます。
- プライベート エンドポイント: バックエンド Web アプリに統合され、Web アプリにプライベート IP アドレスを使用してアクセスできるようにします。
- プライベート DNS ゾーン: DNS 名をプライベート エンドポイントの IP アドレスに解決できるようにします。
Note
仮想ネットワーク統合とプライベート エンドポイントを利用できるのは、App Service の Basic レベルまでです。 Free レベルでは、これらの機能をサポートしていません。 このアーキテクチャでは、次のことが行われます。
- バックエンド アプリへのパブリック トラフィックはブロックされます。
- App Service からの送信トラフィックが仮想ネットワークにルーティングされてバックエンド アプリに到達できます。
- App Service では、バックエンド アプリへの DNS 解決を実行できます。
このシナリオは、App Service で可能な n 層シナリオの 1 つを示しています。 このチュートリアルで説明する概念を利用して、より複雑な n 層アプリを構築できます。
ここでは、次の内容について学習します。
- App Service 仮想ネットワーク統合用の仮想ネットワークとサブネットを作成します。
- プライベート DNS ゾーンを作成します。
- プライベート エンドポイントを作成します。
- App Service で仮想ネットワーク統合を構成します。
- App Service で基本認証を無効にします。
- ロックダウンされたバックエンド Web アプリに継続的にデプロイします。
前提条件
このチュートリアルでは、GitHub でホストされている 2 つのサンプル Node.js アプリを使用します。 GitHub アカウントをまだお持ちでない場合は、無料でアカウントを作成できます。
Azure サブスクリプションをお持ちでない場合は、開始する前に Azure 無料アカウントを作成してください。
このチュートリアルを完了するには、以下が必要です。
Azure Cloud Shell で Bash 環境を使用します。 詳細については、「Azure Cloud Shell の Bash のクイックスタート」を参照してください。
CLI リファレンス コマンドをローカルで実行する場合、Azure CLI をインストールします。 Windows または macOS で実行している場合は、Docker コンテナーで Azure CLI を実行することを検討してください。 詳細については、「Docker コンテナーで Azure CLI を実行する方法」を参照してください。
ローカル インストールを使用する場合は、az login コマンドを使用して Azure CLI にサインインします。 認証プロセスを完了するには、ターミナルに表示される手順に従います。 その他のサインイン オプションについては、Azure CLI でのサインインに関するページを参照してください。
初回使用時にインストールを求められたら、Azure CLI 拡張機能をインストールします。 拡張機能の詳細については、Azure CLI で拡張機能を使用する方法に関するページを参照してください。
az version を実行し、インストールされているバージョンおよび依存ライブラリを検索します。 最新バージョンにアップグレードするには、az upgrade を実行します。
1. Web アプリの 2 つのインスタンスを作成する
Web アプリのインスタンスは、フロントエンド用に 1 つ、バックエンド用に 1 つの 2 つが必要です。 仮想ネットワーク統合とプライベート エンドポイントを使用するには、少なくとも Basic レベルを使用する必要があります。 仮想ネットワーク統合とその他の構成は、後で構成します。
このチュートリアルで作成するすべてのリソースを管理する、リソース グループを作成します。
# Save resource group name and region as variables for convenience groupName=myresourcegroup region=eastus az group create --name $groupName --location $regionCreate an App Service plan.
<app-service-plan-name>を一意の名前に置き換えます。 別の SKU を使用する必要がある場合は、--skuパラメーターを変更します。 Free レベルの SKU では必要なネットワーク機能をサポートしていないため、そのレベルを使用していないことを確認します。# Save App Service plan name as a variable for convenience aspName=<app-service-plan-name> az appservice plan create --name $aspName --resource-group $groupName --is-linux --location $region --sku P1V3Web アプリを作成します。
<frontend-app-name>および<backend-app-name>を、グローバルに一意な 2 つの名前に置き換えます (有効な文字は、a-z、0-9、-です)。 このチュートリアルのために、サンプルの Node.js アプリが用意されています。 ご自身のアプリを使用する場合は、それに応じて--runtimeパラメーターを変更してください。 使用できるランタイムの一覧を確認するには、az webapp list-runtimesを実行します。az webapp create --name <frontend-app-name> --resource-group $groupName --plan $aspName --runtime "NODE:18-lts" az webapp create --name <backend-app-name> --resource-group $groupName --plan $aspName --runtime "NODE:18-lts"
2. ネットワーク インフラストラクチャを作成する
次のネットワーク リソースを作成します。
- 仮想ネットワーク。
- App Service 仮想ネットワーク統合用のサブネット。
- プライベート エンドポイントのサブネット。
- プライベート DNS ゾーン。
- プライベート エンドポイント。
仮想ネットワークを作成します。
<virtual-network-name>を一意の名前に置き換えます。# Save vnet name as variable for convenience vnetName=<virtual-network-name> az network vnet create --resource-group $groupName --location $region --name $vnetName --address-prefixes 10.0.0.0/16"App Service 仮想ネットワーク統合用のサブネット" を作成します。
az network vnet subnet create --resource-group $groupName --vnet-name $vnetName --name vnet-integration-subnet --address-prefixes 10.0.0.0/24 --delegations Microsoft.Web/serverfarms --disable-private-endpoint-network-policies falseApp Service の仮想ネットワーク統合サブネットには、少なくとも
/26の CIDR ブロックを割り当てることをお勧めします。/24では、必要以上のサイズになってしまいます。--delegations Microsoft.Web/serverfarmsでは、サブネットを App Service の仮想ネットワーク統合に委任することを指定します。"プライベート エンドポイント用に別のサブネット" を作成します。
az network vnet subnet create --resource-group $groupName --vnet-name $vnetName --name private-endpoint-subnet --address-prefixes 10.0.1.0/24 --disable-private-endpoint-network-policies trueプライベート エンドポイントのサブネットでは、
--disable-private-endpoint-network-policiesをtrueに設定してプライベート エンドポイントのネットワーク ポリシーを無効にする必要があります。"プライベート DNS ゾーン" を作成します。
az network private-dns zone create --resource-group $groupName --name privatelink.azurewebsites.netこれらの設定の詳細については、「Azure プライベート エンドポイントの DNS 構成」を参照してください。
Note
ポータルを使用してプライベート エンドポイントを作成すると、プライベート DNS ゾーンが自動的に作成されるため、個別に作成する必要はありません。 このチュートリアルとの整合性を保つために、Azure CLI を使用してプライベート DNS ゾーンとプライベート エンドポイントを別々に作成します。
仮想ネットワークにプライベート DNS ゾーンをリンクします。
az network private-dns link vnet create --resource-group $groupName --name myDnsLink --zone-name privatelink.azurewebsites.net --virtual-network $vnetName --registration-enabled False仮想ネットワークのプライベート エンドポイント サブネットに、バックエンド Web アプリ用の "プライベート エンドポイント" を作成します。
<backend-app-name>は、バックエンド Web アプリの名前に置き換えます。# Get backend web app resource ID resourceId=$(az webapp show --resource-group $groupName --name <backend-app-name> --query id --output tsv) az network private-endpoint create --resource-group $groupName --name myPrivateEndpoint --location $region --connection-name myConnection --private-connection-resource-id $resourceId --group-id sites --vnet-name $vnetName --subnet private-endpoint-subnetバックエンド Web アプリのプライベート エンドポイントで、DNS ゾーン グループを使用してプライベート エンドポイントをプライベート DNS ゾーンにリンクします。 この DNS ゾーン グループを使用すると、プライベート エンドポイントに更新がある場合に、プライベート DNS ゾーンを自動更新できます。
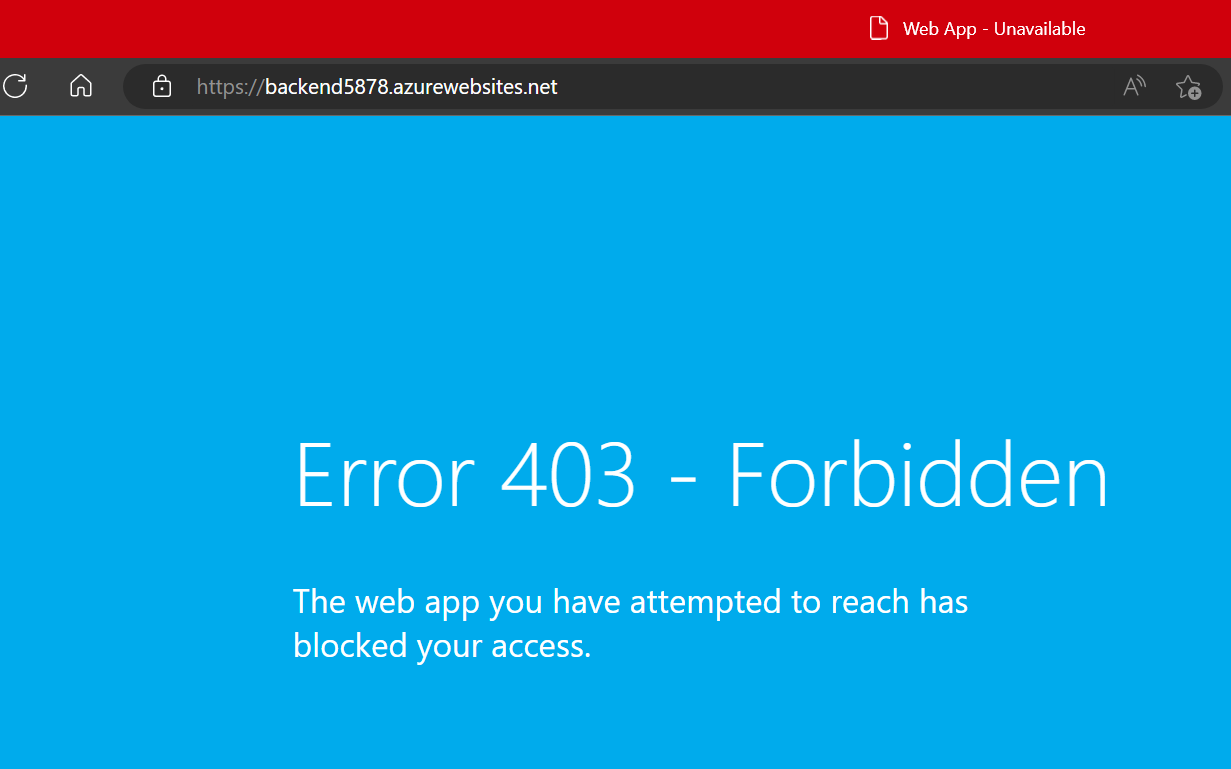
az network private-endpoint dns-zone-group create --resource-group $groupName --endpoint-name myPrivateEndpoint --name myZoneGroup --private-dns-zone privatelink.azurewebsites.net --zone-name privatelink.azurewebsites.netApp Service のプライベート エンドポイントを作成すると、パブリック アクセスは暗黙的に無効になります。 既定の URL を使用してバックエンド Web アプリにアクセスしようとすると、アクセスは拒否されます。 ブラウザーから、
<backend-app-name>.azurewebsites.netに移動して、この動作を確認します。
プライベート エンドポイントでの App Service のアクセス制限の詳細については、「Azure App Service のアクセス制限」を参照してください。
3. フロントエンド Web アプリで仮想ネットワーク統合を構成する
アプリで仮想ネットワーク統合を有効にします。 <frontend-app-name> は、フロントエンド Web アプリの名前に置き換えます。
az webapp vnet-integration add --resource-group $groupName --name <frontend-app-name> --vnet $vnetName --subnet vnet-integration-subnet
仮想ネットワーク統合により、アウトバウンド トラフィックを仮想ネットワークに直接流すことができます。 既定では、RFC-1918 で定義されているローカル IP トラフィックのみが仮想ネットワークにルーティングされます。これはプライベート エンドポイントに必要な動作です。 すべてのトラフィックを仮想ネットワークにルーティングする場合は、仮想ネットワーク統合のルーティングの管理に関するページを参照してください。 すべてのトラフィックのルーティングは、Azure Virtual Network NAT や Azure Firewall など、仮想ネットワーク経由でインターネット トラフィックをルーティングする場合にも使用できます。
4. インターネットからのバックエンド Web アプリへのデプロイを有効にする
バックエンド Web アプリにはパブリックにアクセスできないため、SCM サイトをパブリックにアクセスできるようにして、継続的デプロイ ツールからアプリにアクセスできるようにする必要があります。 メイン Web アプリ自体は、引き続きすべてのトラフィックを拒否できます。
バックエンド Web アプリのパブリック アクセスを有効にします。
az webapp update --resource-group $groupName --name <backend-app-name> --set publicNetworkAccess=Enabledメイン Web アプリがすべてのトラフィックを拒否するように、不一致のルールのアクションを設定します。 この設定を使用すると、一般的なアプリ アクセス設定がパブリック アクセスを許可するように設定されている場合でも、メイン Web アプリへのパブリック アクセスが拒否されます。
az resource update --resource-group $groupName --name <backend-app-name> --namespace Microsoft.Web --resource-type sites --set properties.siteConfig.ipSecurityRestrictionsDefaultAction=DenySCM サイトですべてのトラフィックを許可するように、不一致のルールのアクションを設定します。
az resource update --resource-group $groupName --name <backend-app-name> --namespace Microsoft.Web --resource-type sites --set properties.siteConfig.scmIpSecurityRestrictionsDefaultAction=Allow
5. FTP および SCM のアクセスをロックダウンする
バックエンド SCM サイトがパブリックにアクセス可能になったら、セキュリティを強化してそれをロックダウンする必要があります。
フロントエンドとバックエンドの両方の Web アプリの FTP アクセスを無効にします。
<frontend-app-name>と<backend-app-name>をアプリ名に置き換えます。az resource update --resource-group $groupName --name ftp --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<frontend-app-name> --set properties.allow=false az resource update --resource-group $groupName --name ftp --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<backend-app-name> --set properties.allow=false両方の Web アプリで WebDeploy ポートと SCM/高度なツール サイトへの基本認証アクセスを無効にします。
<frontend-app-name>と<backend-app-name>をアプリ名に置き換えます。az resource update --resource-group $groupName --name scm --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<frontend-app-name> --set properties.allow=false az resource update --resource-group $groupName --name scm --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<backend-app-name> --set properties.allow=false
App Service の基本認証を無効にすると、FTP と SCM エンドポイントへのアクセスが、Microsoft Entra ID によってサポートされているユーザーに制限され、それによってアプリの保護がさらに強化されます。 ログインのテストと監視の方法など、基本認証の無効化について詳しくは、「App Service での基本認証の無効化」をご覧ください。
6. GitHub Actions を使用して継続的デプロイを構成する
Node.js バックエンド サンプル アプリに移動します。 このアプリは単純な Hello World アプリです。
GitHub のページの右上にある [フォーク] ボタンを選択します。
[所有者] を選択し、リポジトリ名は既定のままにします。
[Create fork] (フォークの作成) を選択します。
Node.js フロントエンド サンプル アプリで同じプロセスを繰り返します。 このアプリは、リモート URL にアクセスする基本の Web アプリです。
サービス プリンシパルを作成します。
<subscription-id>、<frontend-app-name>、<backend-app-name>を独自の値で置き換えます。az ad sp create-for-rbac --name "myApp" --role contributor --scopes /subscriptions/<subscription-id>/resourceGroups/$groupName/providers/Microsoft.Web/sites/<frontend-app-name> /subscriptions/<subscription-id>/resourceGroups/$groupName/providers/Microsoft.Web/sites/<backend-app-name> --sdk-auth出力は、その App Service アプリへのアクセスを提供するロール割り当て資格情報を含む JSON オブジェクトです。 次のステップのため、この JSON オブジェクトをコピーしておきます。 それに含まれるクライアント シークレットは、このときだけ表示されます。 常に最小限のアクセス権を付与することをお勧めします。 この例のスコープは、リソース グループ全体ではなく、アプリだけに限定されます。
サービス プリンシパルの資格情報を GitHub シークレットとして保存するには、GitHub のフォークされたサンプル リポジトリのいずれかに移動し、[設定]>[セキュリティ]>[Secrets and variables] (シークレットと変数)>[アクション] に移動します。
[New repository secret] (新しいリポジトリ シークレット) を選んで、次の値ごとにシークレットを作成します。 値は、前にコピーした JSON 出力で確認できます。
Name 値 AZURE_APP_ID <application/client-id>AZURE_PASSWORD <client-secret>AZURE_TENANT_ID <tenant-id>AZURE_SUBSCRIPTION_ID <subscription-id>他のフォークされたサンプル リポジトリで、このプロセスを繰り返します。
GitHub Actions を使用して継続的デプロイを設定するには、Azure portal にサインインします。
フロントエンド Web アプリの [概要] ページに移動します。
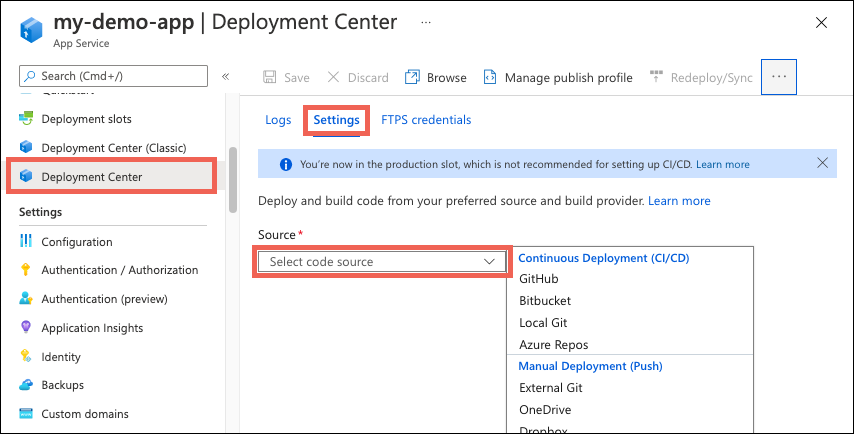
左側のウィンドウで、 [デプロイ センター] を選択します。 次に、 [設定] を選択します。
[ソース] ボックスで、CI/CD オプションから [GitHub] を選びます。

初めて GitHub からデプロイする場合は、 [承認] を選択し、承認のプロンプトに従います。 別のユーザーのリポジトリからデプロイする場合は、 [アカウントの変更] を選択します。
前提条件の一環としてフォークされた Node.js サンプル アプリを使用している場合は、Organization、Repository、Branch に次の設定を使用します。
設定 値 Organization <your-GitHub-organization>リポジトリ nodejs-frontend [Branch]\(ブランチ) メイン [保存] を選択します。
バックエンド Web アプリで同じ手順を繰り返します。 次の表にデプロイ センターの設定を示します。
設定 値 Organization <your-GitHub-organization>リポジトリ nodejs-backend [Branch]\(ブランチ) メイン
7. GitHub Actions のデプロイにサービス プリンシパルを使用する
デプロイ センターの構成では、各サンプル リポジトリに既定のワークフロー ファイルが作成されていますが、既定では発行プロファイルが使用され、これには基本認証が使用されます。基本認証は無効にしているため、デプロイ センターで [Logs] (ログ) タブを確認すると、自動的にトリガーされたデプロイによってエラーが発生していることがわかります。 サービス プリンシパルを使用して App Service で認証するように、ワークフロー ファイルを変更する必要があります。 サンプル ワークフローについては、「GitHub リポジトリにワークフロー ファイルを追加する」を参照してください。
フォークされた GitHub リポジトリのいずれかを開き、
<repo-name>/.github/workflows/ディレクトリに移動します。自動生成されたワークフロー ファイルを選択し、右上にある "鉛筆" ボタンを選んでファイルを編集します。 内容を次のテキストに置き換えます。ここでは、資格情報用の GitHub シークレットを前に作成してあることが想定されています。 "env" セクションにあるプレースホルダー
<web-app-name>を更新し、main ブランチに直接コミットします。 このコミットにより、GitHub アクションが再度実行されて、コードがデプロイされます。今度は、サービス プリンシパルを使って認証が行われます。name: Build and deploy Node.js app to Azure Web App on: push: branches: - main workflow_dispatch: env: AZURE_WEBAPP_NAME: <web-app-name> # set this to your application's name NODE_VERSION: '18.x' # set this to the node version to use AZURE_WEBAPP_PACKAGE_PATH: '.' # set this to the path to your web app project, defaults to the repository root jobs: build: runs-on: ubuntu-latest steps: - uses: actions/checkout@v2 - name: Set up Node.js version uses: actions/setup-node@v1 with: node-version: ${{ env.NODE_VERSION }} - name: npm install, build run: | npm install npm run build --if-present - name: Upload artifact for deployment job uses: actions/upload-artifact@v2 with: name: node-app path: . deploy: runs-on: ubuntu-latest needs: build environment: url: ${{ steps.deploy-to-webapp.outputs.webapp-url }} steps: - name: Download artifact from build job uses: actions/download-artifact@v2 with: name: node-app - uses: azure/login@v1 with: creds: | { "clientId": "${{ secrets.AZURE_APP_ID }}", "clientSecret": "${{ secrets.AZURE_PASSWORD }}", "subscriptionId": "${{ secrets.AZURE_SUBSCRIPTION_ID }}", "tenantId": "${{ secrets.AZURE_TENANT_ID }}" } - name: 'Deploy to Azure Web App' id: deploy-to-webapp uses: azure/webapps-deploy@v2 with: app-name: ${{ env.AZURE_WEBAPP_NAME }} package: ${{ env.AZURE_WEBAPP_PACKAGE_PATH }} - name: logout run: | az logout他のフォークされた GitHub リポジトリ内のワークフロー ファイルで、このプロセスを繰り返します。
新しい GitHub コミットによって、アプリごとに別のデプロイがトリガーされます。 ワークフローではサービス プリンシパルを使用してアプリの SCM サイトで認証しているので、今回は、デプロイが成功するはずです。
GitHub Actions などのプロバイダーで継続的デプロイを構成する方法の詳しいガイダンスについては、「Azure App Service への継続的デプロイ」をご覧ください。
8. 接続とアプリのアクセスを検証する
URL
https://<frontend-app-name>.azurewebsites.netを使用してフロントエンド Web アプリを参照します。テキスト ボックスに、バックエンド Web アプリの URL
https://<backend-app-name>.azurewebsites.netを入力します。 接続を正しく設定すると、"Hello from the backend web app!" というメッセージが表示されます。これが、バックエンド Web アプリのコンテンツ全体です。 フロントエンド Web アプリからのすべての "送信" トラフィックが仮想ネットワーク経由でルーティングされます。 フロントエンド Web アプリは、プライベート エンドポイントを介してバックエンド Web アプリに安全に接続しています。 接続に問題があると、フロントエンド Web アプリはクラッシュします。URL
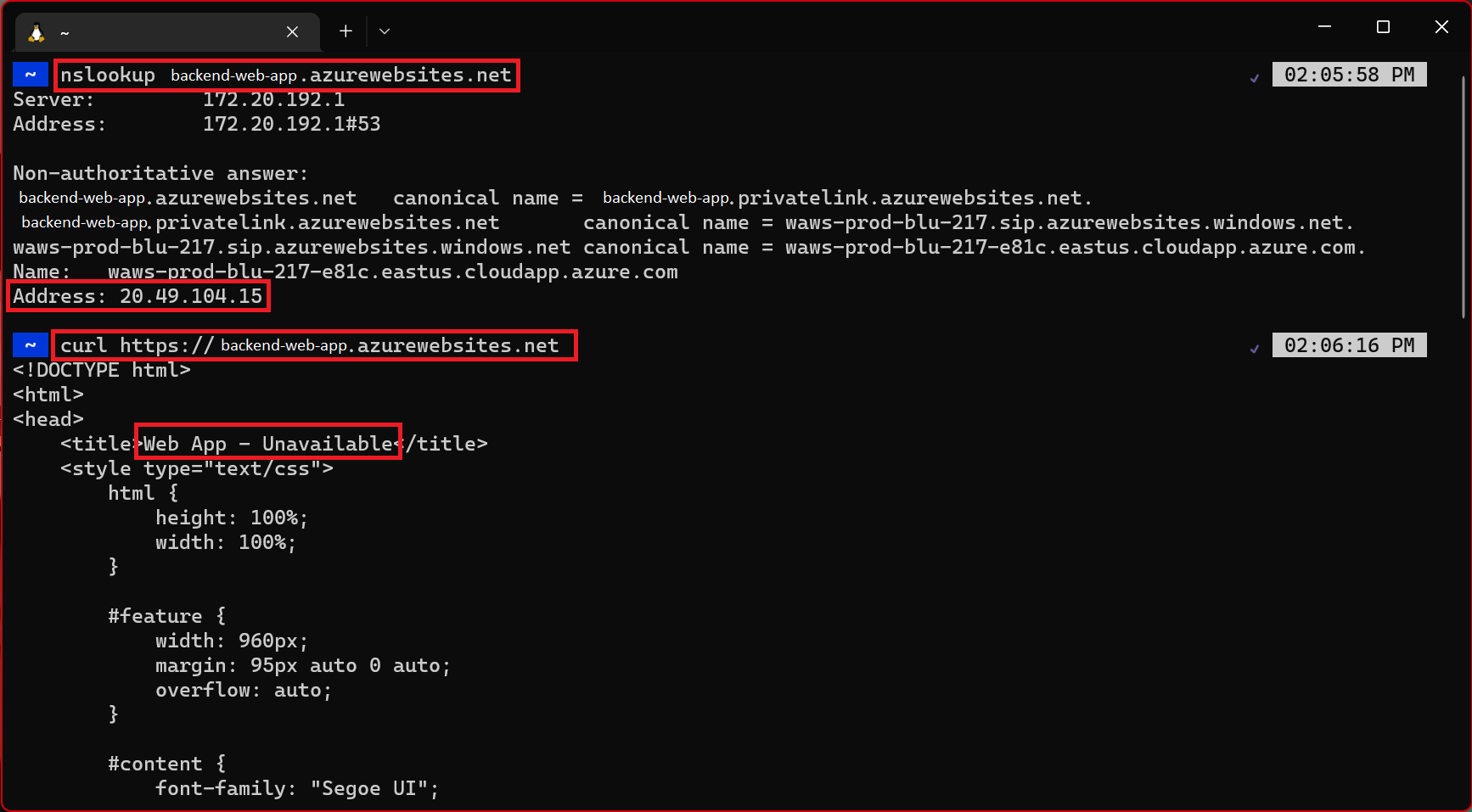
https://<backend-app-name>.azurewebsites.netを使用してバックエンド Web アプリに直接移動してみてください。Web App - Unavailableというメッセージが表示されます。 アプリに到達できる場合は、プライベート エンドポイントを構成していること、およびメイン Web アプリではアプリのアクセス制限がすべてのトラフィックを拒否するように設定されていることを確認します。フロントエンド Web アプリがプライベート リンクを介してバックエンド Web アプリに到達していることをさらに検証するには、フロントエンドのインスタンスのいずれかに SSH 接続します。 SSH 接続するには、次のコマンドを実行します。これにより、アプリの Web コンテナーへの SSH セッションが確立され、ブラウザーでリモート シェルが開きます。
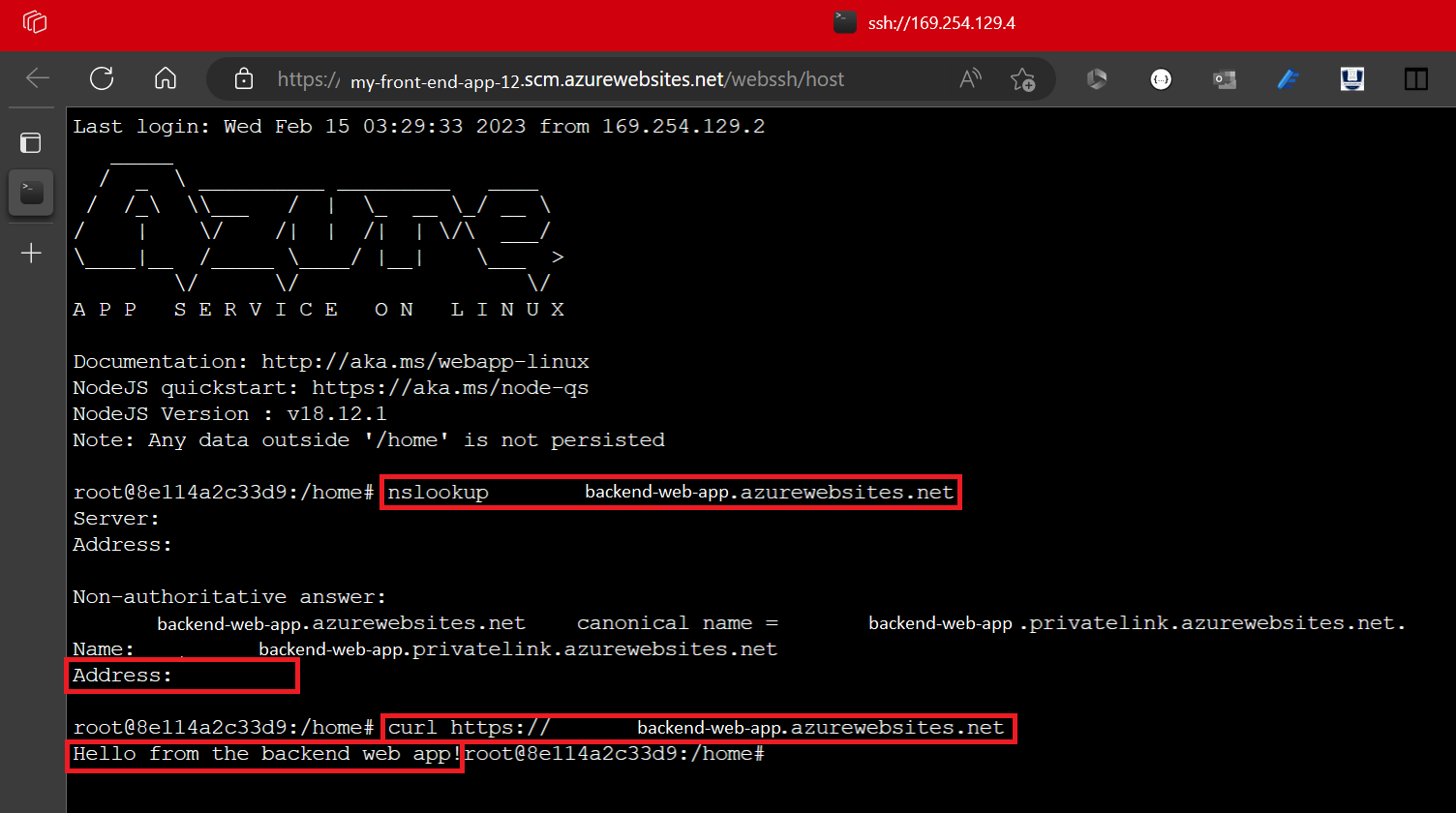
az webapp ssh --resource-group $groupName --name <frontend-app-name>ブラウザーでシェルが開いたら、
nslookupを実行して、バックエンド Web アプリのプライベート IP を使用してバックエンド Web アプリに到達していることを確認します。curlを実行して、サイト コンテンツをもう一度検証することもできます。<backend-app-name>は、バックエンド Web アプリの名前に置き換えます。nslookup <backend-app-name>.azurewebsites.net curl https://<backend-app-name>.azurewebsites.net
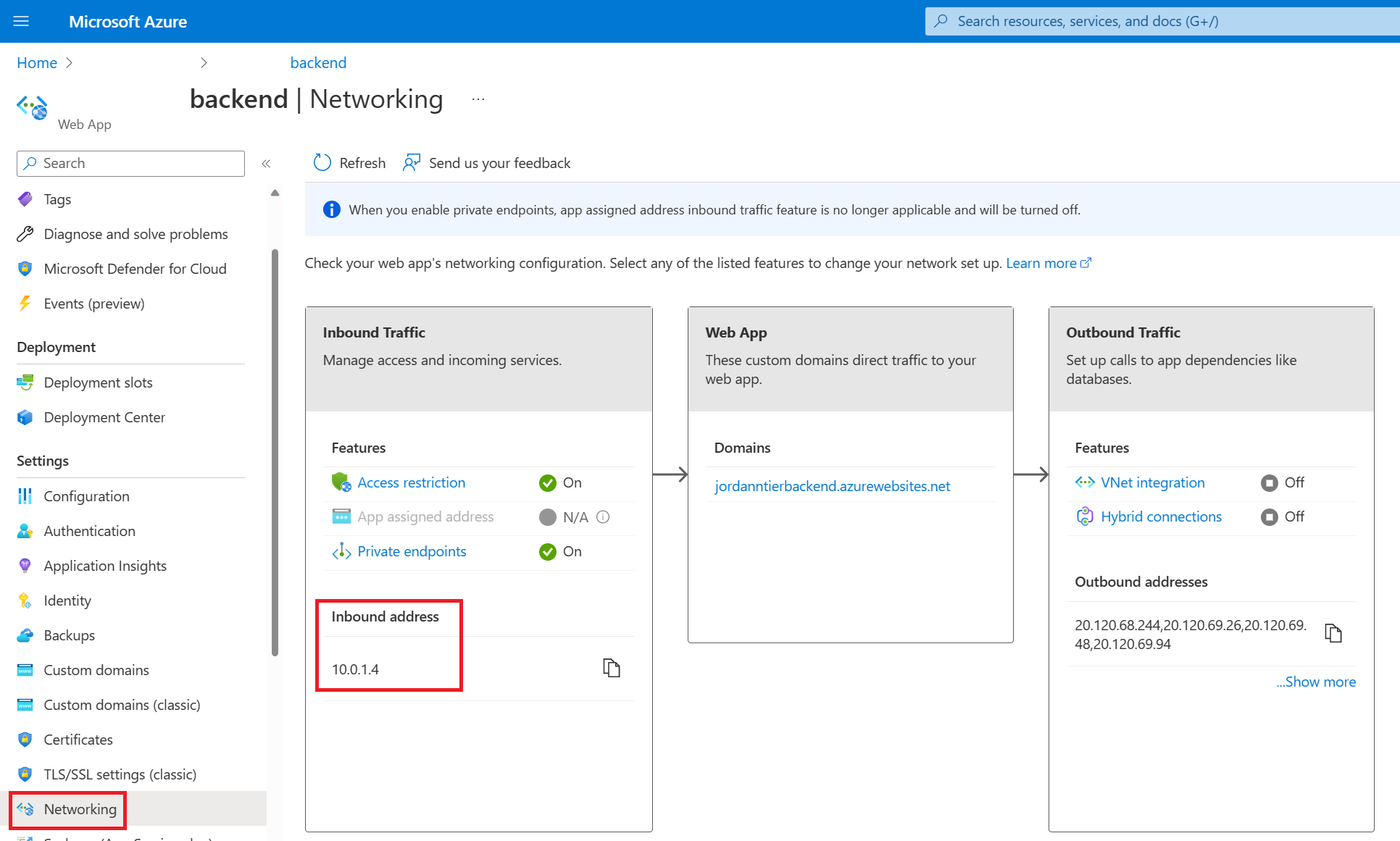
nslookupは、バックエンド Web アプリのプライベート IP アドレスに解決されます。 このプライベート IP アドレスは、仮想ネットワークからのアドレスであることが必要です。 プライベート IP を確認するには、バックエンド Web アプリの [ネットワークの種類] ページに移動します。
別のターミナル (フロントエンドのインスタンス上の SSH セッションではないもの) から同じ
nslookupおよびcurlコマンドを繰り返します。
nslookupでは、バックエンド Web アプリのパブリック IP を返します。 バックエンド Web アプリへのパブリック アクセスは無効になっているため、パブリック IP にアクセスしようとすると、アクセス拒否エラーが発生します。 このエラーは、このサイトにはパブリック インターネットからアクセスできないことを意味します。これは意図した動作です。nslookupはプライベート IP に解決されません。これは、プライベート DNS ゾーンを介して仮想ネットワーク内からのみ解決できるからです。 フロントエンド Web アプリのみが仮想ネットワーク内にあります。 外部ターミナルからバックエンド Web アプリでcurlを実行しようとすると、返される HTML にWeb App - Unavailableが含まれます。 このエラーで表示されるのは、前にブラウザーでバックエンド Web アプリに移動しようとしたときに表示されたエラー ページの HTML です。
9.リソースをクリーンアップする
前の手順では、リソース グループ内に Azure リソースを作成しました。 これらのリソースが将来必要になると想定していない場合、Cloud Shell で次のコマンドを実行して、リソース グループを削除します。
az group delete --name myresourcegroup
このコマンドの実行には、数分かかる場合があります。
よく寄せられる質問
- サービス プリンシパルを使用するデプロイに代わる方法はありますか?
- App Service で GitHub Actions のデプロイを構成するとどうなりますか?
- バックエンド SCM をパブリックにアクセス可能なままにしても安全ですか?
- バックエンド SCM サイトをまったく開かずにデプロイする方法はありますか?
- ARM/Bicep を使用してこのアーキテクチャをデプロイするにはどうすればよいですか?
サービス プリンシパルを使用するデプロイに代わる方法はありますか?
このチュートリアルでは基本認証を無効にしているため、ユーザー名とパスワードを使用してバックエンド SCM サイトで認証できません。また、発行プロファイルを使用してもできません。 サービス プリンシパルの代わりに、OpenID Connect を使用することもできます。
App Service で GitHub Actions のデプロイを構成するとどうなりますか?
Azure によって、リポジトリにワークフロー ファイルが自動生成されます。 選択したリポジトリおよびブランチでの新しいコミットが App Service アプリに継続的にデプロイされるようになりました。 コミットとデプロイは、 [ログ] タブで追跡できます。
発行プロファイルを使って App Service への認証を行う既定のワークフロー ファイルが、GitHub リポジトリに追加されます。 このファイルは、<repo-name>/.github/workflows/ ディレクトリに移動して見ることができます。
バックエンド SCM をパブリックにアクセス可能なままにしても安全ですか?
FTP および SCM アクセスをロックダウンすると、SCM エンドポイントにアクセスできるのは (それがパブリックにアクセス可能な場合でも)、Microsoft Entra バックエンド プリンシパルのみです。 この設定を使用すると、バックエンド Web アプリが引き続きセキュリティで保護されます。
バックエンド SCM サイトをまったく開かずにデプロイする方法はありますか?
SCM サイトへのパブリック アクセスを有効にすることを懸念している場合、またはポリシーによって制限されている場合は、ZIP パッケージからの実行など、他の App Service のデプロイ オプションを検討してください。
ARM/Bicep を使用してこのアーキテクチャをデプロイするにはどうすればよいですか?
このチュートリアルで作成したリソースは、ARM/Bicep テンプレートを使ってデプロイできます。 バックエンド Web アプリに接続されたアプリの Bicep テンプレートを使用すると、セキュリティで保護された n 層アプリ ソリューションを作成できます。
ARM/Bicep テンプレートをデプロイする方法については、「Bicep と Azure CLI を使用してリソースをデプロイする方法」をご覧ください。
