Azure Maps の Indoor Maps モジュールでカスタム スタイルを使用する (プレビュー)
Note
Azure Maps Creator の提供終了
Azure Maps Creator のフロア ガイド サービスは現在非推奨となっており、2025 年 9 月 30 日付けで提供が終了します。 詳細については、「Azure Maps Creator のサポート終了のお知らせ」を参照してください。
Azure Maps Web SDK に含まれる Indoor Maps モジュールを使うと、Azure Maps Creator サービスで作成されたフロア ガイドをレンダリングできます。
Azure Maps Creator を使ってフロア ガイドを作ると、既定のスタイルが適用されます。 Azure Maps Creator では、Style Rest API またはビジュアル スタイル エディターを使って、フロア ガイドのさまざまな要素のスタイルをカスタマイズすることもできるようになりました。
前提条件
- Azure Maps アカウント
- Azure Maps Creator リソース
- サブスクリプション キー
- マップ構成の別名または ID。 詳細については、「マップ構成 API」を参照してください。
Azure Maps の Indoor Maps モジュールを使ってカスタム スタイルでフロア ガイドをレンダリングするには、マップ構成の alias (または mapConfigurationId) が必要です。
Indoor Maps モジュールを埋め込む
Azure Maps Indoor モジュールは、2 つの方法のどちらかでインストールして埋め込むことができます。
グローバルにホストされている Azure Content Delivery Network バージョンの Azure Maps Indoor モジュールを使用する場合は、次の HTML ファイルの <head> 要素に含まれている script と stylesheet のリファレンスを参照を参照してください。
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.css" type="text/css"/>
<script src="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.js"></script>
または、Azure Maps Indoor モジュールをダウンロードすることもできます。 Azure Maps Indoor モジュールには、Azure Maps サービスにアクセスするためのクライアント ライブラリが含まれています。 次の手順では、Indoor モジュールをインストールし、Web アプリケーションに読み込む方法について紹介します。
最新の azure-maps-indoor パッケージをインストールします。
>npm install azure-maps-indoorAzure Maps Indoor モジュールの JavaScript をソース ファイルにインポートします。
import * as indoor from "azure-maps-indoor";また、さまざまなコントロールを正しく表示するために CSS スタイル シートを埋め込む必要もあります。 JavaScript バンドラーを使用して依存関係をバンドルし、コードをパッケージ化する場合は、その方法についてバンドラーのドキュメントを参照してください。 Webpack の場合は、一般的に、
style-loaderとcss-loaderを組み合わせます。ドキュメントは style-loader で参照できます。まず、style-loader と css-loader をインストールします。
npm install --save-dev style-loader css-loaderソース ファイル内に atlas-indoor.min.css をインポートします。
import "azure-maps-indoor/dist/atlas-indoor.min.css";次に、ローダーを Webpack 構成のモジュール ルール部分に追加します。
module.exports = { module: { rules: [ { test: /\.css$/i, use: ["style-loader", "css-loader"] } ] } };詳細については、「Azure Maps のマップ コントロール npm パッケージを使用する方法」を参照してください。
ドメインを設定して Map オブジェクトをインスタンス化する
お使いの Creator リソースの場所に一致するプレフィックス (US や EU など) を使って、マップ ドメインを設定します。
atlas.setDomain('us.atlas.microsoft.com');
詳しくは、「Azure Maps サービスの地域スコープ」をご覧ください。
次に、マップ構成オブジェクトをマップ構成の alias または mapConfigurationId プロパティに設定して "Map オブジェクト" をインスタンス化した後、styleAPIVersion を 2023-03-01-preview に設定します。
"Map オブジェクト" は、次の手順で Indoor Manager オブジェクトをインスタンス化するために使用します。 次のコードでは、mapConfiguration、styleAPIVersion、マップ ドメインを設定して "Map オブジェクト" をインスタンス化する方法を示します。
const subscriptionKey = "<Your Azure Maps Subscription Key>";
const region = "<Your Creator resource region: us or eu>"
const mapConfiguration = "<map configuration alias or ID>"
atlas.setDomain(`${region}.atlas.microsoft.com`);
const map = new atlas.Map("map-id", {
//use your facility's location
center: [-122.13315, 47.63637],
//or, you can use bounds: [# west, # south, # east, # north] and replace # with your Map bounds
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: subscriptionKey
},
zoom: 19,
mapConfiguration: mapConfiguration,
styleAPIVersion: '2023-03-01-preview'
});
Indoor Manager をインスタンス化する
タイルのフロア ガイド スタイルを読み込むには、Indoor Manager をインスタンス化する必要があります。 "Map オブジェクト" を指定して、Indoor Manager をインスタンス化します。 コードは次の JavaScript コード スニペットのようになります。
const indoorManager = new atlas.indoor.IndoorManager(map, {
});
屋内レベル ピッカー コントロール
"屋内レベル ピッカー" コントロールを使用すると、レンダリングされたマップのレベルを変更できます。 必要に応じて、Indoor Manager を使用して "屋内レベル ピッカー" コントロールを初期化することができます。 レベル コントロール ピッカーを初期化するためのコードを次に示します。
const levelControl = new atlas.control.LevelControl({ position: "top-right" });
indoorManager.setOptions({ levelControl });
屋内イベント
Azure Maps Indoor モジュールでは、"Map オブジェクト" のイベントがサポートされています。 "Map オブジェクト" のイベント リスナーは、レベルまたは施設が変更されたときに呼び出されます。 レベルまたは施設が変更されたときにコードを実行する場合は、イベント リスナー内にコードを配置します。 次のコードは、イベント リスナーを "Map オブジェクト" に追加する方法を示しています。
map.events.add("levelchanged", indoorManager, (eventData) => {
//code that you want to run after a level has been changed
console.log("The level has changed: ", eventData);
});
map.events.add("facilitychanged", indoorManager, (eventData) => {
//code that you want to run after a facility has been changed
console.log("The facility has changed: ", eventData);
});
eventData 変数には、levelchanged または facilitychanged イベントをそれぞれ呼び出したレベルまたは施設に関する情報が保持されます。 レベルが変更されると、eventData オブジェクトには facilityId、新しい levelNumber、およびその他のメタデータが追加されます。 施設が変更されると、eventData オブジェクトには新しい facilityId、新しい levelNumber、およびその他のメタデータが追加されます。
例: カスタム スタイル: WebSDK でマップ構成を使用する (プレビュー)
Azure Maps Creator を使ってフロア ガイドを作ると、既定のスタイルが適用されます。 Azure Maps Creator では、屋内スタイルのカスタマイズもサポートされるようになりました。 詳しくは、「屋内マップのカスタム スタイルを作成する」をご覧ください。 Creator には、ビジュアル スタイル エディターも用意されています。
「屋内マップのカスタム スタイルを作成する」ハウツー記事に従って、カスタム スタイルを作成します。 変更を保存した後、マップ構成のエイリアスを記録しておきます。
Azure Content Delivery Network オプションを使用して、Azure Maps Indoor モジュールをインストールします。
新しい HTML ファイルを作成します
HTML のヘッダーで、Azure Maps Indoor モジュールの JavaScript とスタイル シートを参照します。
Creator リソースの場所と一致するプレフィックスで、マップ ドメインを設定します。Creator リソースを米国リージョンに作成した場合は
atlas.setDomain('us.atlas.microsoft.com');、EU リージョンに作成した場合はatlas.setDomain('eu.atlas.microsoft.com');です。"Map オブジェクト" を初期化します。 "Map オブジェクト" では、次のオプションがサポートされています。
Subscription keyは、Azure Maps サブスクリプション キーです。centerを使用して屋内マップの中心位置の緯度と経度を定義します。boundsに値を指定しない場合は、centerに値を指定してください。 形式はcenter: [-122.13315, 47.63637] のようになります。boundsは、タイルセット マップ データを囲む最小の四角形です。centerに値を設定しない場合は、boundsに値を設定してください。 マップの境界を知るには、タイルセットの一覧 API を呼び出します。 タイルセットの一覧 API からbboxが返されます。これを解析してboundsに割り当てることができます。 形式はbounds: [# west, # south, # east, # north] のように表示されるはずです。mapConfigurationは、マップに表示するカスタム スタイルが定義されているマップ構成の ID またはエイリアスです。手順 1 のマップ構成 ID またはエイリアスを使います。styleを使用すると、表示されるマップ構成から初期スタイルを設定できます。 設定しない場合は、マップ構成の既定の構成に一致するスタイルが使用されます。zoomを使用すると、マップのズーム レベルの最小値と最大値を指定できます。styleAPIVersion: "2023-03-01-preview" を渡します (カスタム スタイルがパブリック プレビューの間に必要です)
次に、Indoor Manager オプションの一部としてインスタンス化された屋内レベル ピッカー コントロールを使って Indoor Manager モジュールを作成します。
"Map オブジェクト" のイベント リスナーを追加します。
ヒント
マップ構成は、mapConfigurationId または alias を使って参照されます。 マップ構成を編集または変更するたびに、その ID は変わりますが、エイリアスは変わりません。 アプリケーションではエイリアスでマップ構成を参照することをお勧めします。 詳しくは、概念に関する記事の「マップ構成」をご覧ください。
これで、ファイルは次の HTML のようになります。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, user-scalable=no" />
<title>Indoor Maps App</title>
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.css" type="text/css"/>
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<script src="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.js"></script>
<style>
html,
body {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
#map-id {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="map-id"></div>
<script>
const subscriptionKey = "<Your Azure Maps Subscription Key>";
const mapConfig = "<Your map configuration id or alias>";
const region = "<Your Creator resource region: us or eu>"
atlas.setDomain(`${region}.atlas.microsoft.com`);
const map = new atlas.Map("map-id", {
//use your facility's location
center: [-122.13315, 47.63637],
//or, you can use bounds: [# west, # south, # east, # north] and replace # with your Map bounds
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: subscriptionKey
},
zoom: 19,
mapConfiguration: mapConfig,
styleAPIVersion: '2023-03-01-preview'
});
const levelControl = new atlas.control.LevelControl({
position: "top-right",
});
const indoorManager = new atlas.indoor.IndoorManager(map, {
levelControl: levelControl, //level picker
});
map.events.add("levelchanged", indoorManager, (eventData) => {
//put code that runs after a level has been changed
console.log("The level has changed:", eventData);
});
map.events.add("facilitychanged", indoorManager, (eventData) => {
//put code that runs after a facility has been changed
console.log("The facility has changed:", eventData);
});
</script>
</body>
</html>
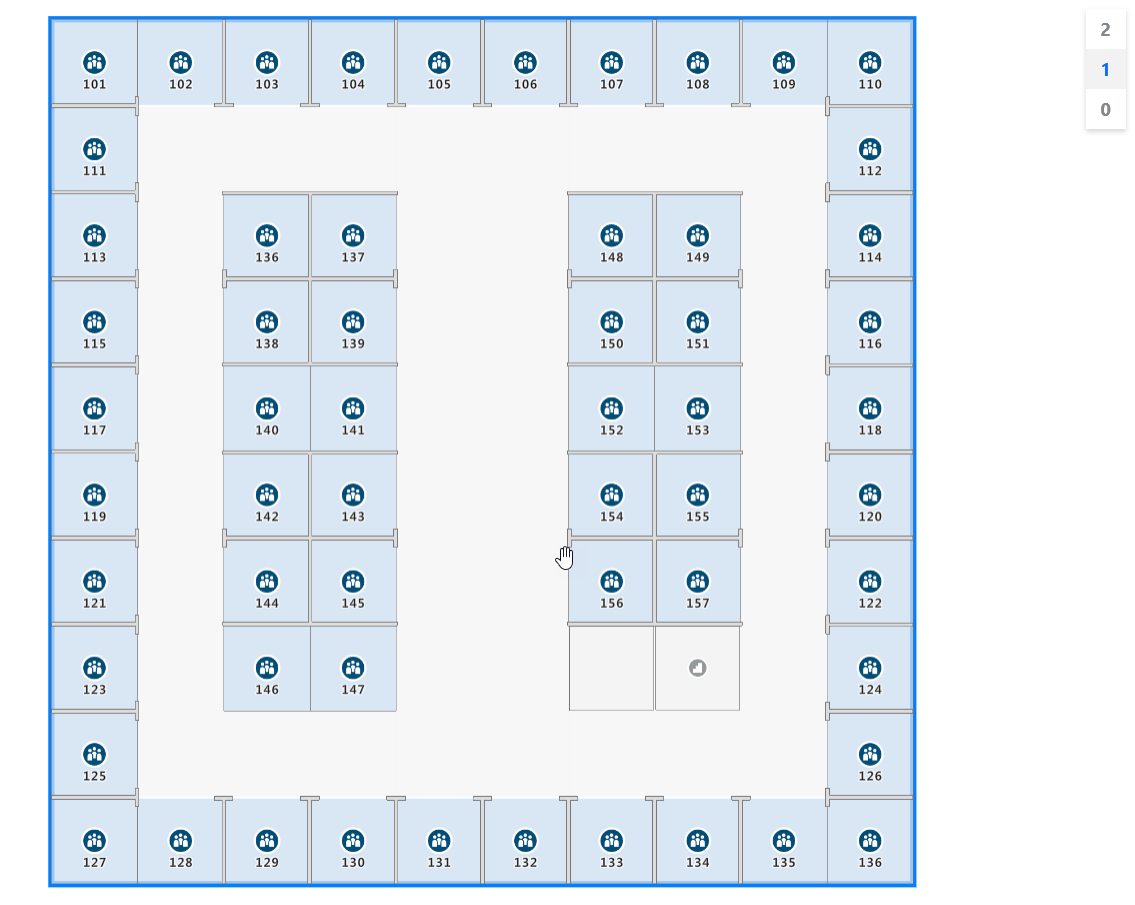
ご自分の屋内マップを確認する場合は、Web ブラウザーに読み込みます。 次の画像のように表示されます。 階段を選択すると、右上隅に "レベル ピッカー" が表示されます。

利用可能なソース コードを含むフロア ガイドのライブ デモについては、「Azure Maps サンプル」の「Creator Indoor Maps」を参照してください。
次のステップ
Azure Maps Indoor モジュールに関連する API について参照してください。
マップにさらにデータを追加する方法の詳細については、次を参照してください。