クライアントからのイベント通知
「クイックスタート」の最初の 3 つの記事では、Web PubSub を使用して大規模 (100 万以上) なリアルタイム メッセージングを行うための 2 つの便利な通信パターンを学習しました。
- 永続的な接続を管理する複雑さからアプリケーション サーバーを解放するクライアント間の Pub/Sub
- 新しいデータが使用可能になるとすぐに行われるアプリケーション サーバーからクライアントへのメッセージのプッシュ
このクイックスタート ガイドでは、次の場合などにアプリケーション サーバーがイベントに応答できるように、Web PubSub のイベント システムについて説明します
- クライアントが
connectedである - クライアントが
messageを送信し、これによりさらに処理が必要になる

重要
この記事では、デモ目的でのみ生の接続文字列が表示されます。
接続文字列には、アプリケーションが Azure Web PubSub サービスにアクセスするために必要な認可情報が含まれています。 接続文字列内のアクセス キーは、サービスのルート パスワードに似ています。 運用環境では、常にアクセス キーを保護してください。 Azure Key Vault を使ってキーの管理とローテーションを安全に行い、WebPubSubServiceClient を使って接続を保護します。
アクセス キーを他のユーザーに配布したり、ハードコーディングしたり、他のユーザーがアクセスできるプレーンテキストで保存したりしないでください。 キーが侵害された可能性があると思われる場合は、キーをローテーションしてください。
前提条件
- Web PubSub リソース。 作成していない場合は、「クイックスタート: Azure portal から Web PubSub インスタンスを作成する」に従います
- コード エディター (Visual Studio Code など)。
- 使用する予定の言語の依存関係をインストールする
アプリケーションを作成する
Web PubSub は、アプリケーション サーバーへのスタンドアロン サービスです。 アプリケーションは従来の HTTP サーバーとしての役割を保持しますが、Web PubSub は、アプリケーション サーバーとクライアント間で渡されるリアルタイム メッセージを処理します。 最初にクライアント プログラムを作成し、次にサーバー プログラムを作成します。
クライアントを作成する
1. クライアント アプリのディレクトリを作成する
mkdir eventHandlerDemo
cd eventHandlerDemo
# The SDK is available as an NPM module.
npm install @azure/web-pubsub-client
2. Web PubSub に接続する
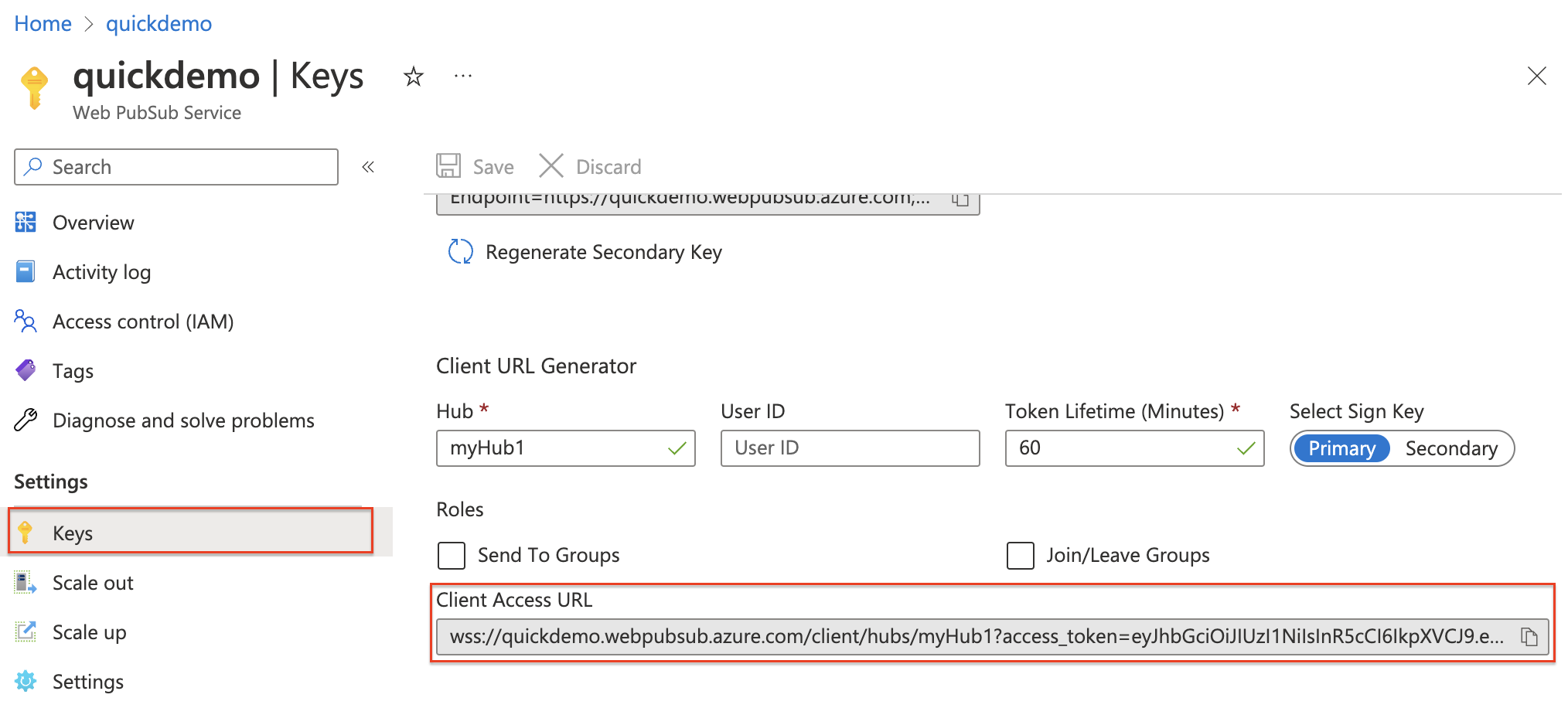
クライアント (ブラウザー、モバイル アプリ、または IoT デバイス) では、クライアント アクセス URL を使用してリソースに接続して認証します。
この URL は、wss://<service_name>.webpubsub.azure.com/client/hubs/<hub_name>?access_token=<token> のパターンに従います。
クライアントには、クライアント アクセス URL を取得するいくつかの方法があります。 このクイック スタートでは、次の図に示す Azure portal からコピーして貼り付けることができます。 コードでクライアント アクセス URL をハード コーディングしないことをお勧めします。 運用環境では、通常、この URL をオンデマンドで返すようにアプリ サーバーを設定します。 「クライアント アクセス URL を生成する」で手順について詳しく説明します。

client.js という名前のファイルを作成し、次のコードを追加します
const { WebPubSubClient } = require("@azure/web-pubsub-client");
// Instantiates the client object
// <client-access-url> is copied from Azure portal mentioned above.
const client = new WebPubSubClient("<client-access-url>");
// Registers a handler to the "connected" event
client.on("connected", (e) => {
console.log(`Connection ${e.connectionId} is connected.`);
});
// You must invoke start() on the client object
// to establish connection with your Web PubSub resource
client.start();
アプリケーション サーバーを作成する
1. express.js と Web PubSub サーバー SDK をインストールする
npm init -y
npm install --save express
# Installs the middleware from Web PubSub. This middleware will set up an endpoint for you.
npm install --save @azure/web-pubsub-express
2. 空の express アプリを設定する "server.js" という名前の新しいファイルを作成する
const express = require("express");
const app = express();
app.listen(8080, () => console.log('Server started, listening on port 8080'));
3. イベントを処理する
Web PubSub では、クライアント側で特定のアクティビティが発生した場合 (たとえば、クライアントが Web PubSub リソースと connected または disconnected の場合)、アプリケーション サーバーで、これらのイベントに対応するハンドラーを設定できます。
2 つの重要なユース ケース:
- クライアントが接続されている場合は、接続されているすべてのクライアントにこの状態をブロードキャストできます
- クライアントが Web PubSub リソースにメッセージを送信するときに、任意のデータベースにメッセージを保持できます
const express = require("express");
const { WebPubSubEventHandler } = require("@azure/web-pubsub-express");
const app = express();
const HUB_NAME = "myHub1";
let handler = new WebPubSubEventHandler(HUB_NAME, {
path: '/eventhandler', // Exposes an endpoint
onConnected: async (req) => {
console.log(`${req.context.userId} connected`);
},
});
// Registers the middleware with the express app
app.use(handler.getMiddleware());
app.listen(8080, () => console.log('Server started, listening on port 8080'));
上記のコードで構成したように、クライアントが Web PubSub リソースに接続すると、Web PubSub により、パス /eventhandler でアプリケーション サーバーから提供される Webhook が呼び出されます。 ここでは、ユーザーが接続しているときに userId をコンソールに出力するだけです。
ローカルホストを公開する
プログラムを実行します。これはポート 8080 で localhost 上で実行されます。 ここでは、インターネット上でローカル express アプリに到達できないことになります。 そのため、Web PubSub で、パス /eventhandler で提供される Webhook を呼び出すことができません。
localhost にトラフィックをルーティングする方法は 2 つあります。1 つは、ngrok、TunnelRelay などのツールを使用して、インターネット上でアクセスできるように localhost を公開することです。 もう 1 つの方法 (推奨される方法でもある) は、awps-tunnel を使用し、ツールを介して Web PubSub サービスからローカル サーバーにトラフィックをトンネリングすることです。
1. awps-tunnel をダウンロードしてインストールする
このツールは、Node.js バージョン 16 以降で実行されます。
npm install -g @azure/web-pubsub-tunnel-tool
2. サービス接続文字列を使って実行する
この記事では、デモ目的でのみ生の接続文字列が表示されます。 運用環境では、常にアクセス キーを保護してください。 Azure Key Vault を使ってキーの管理とローテーションを安全に行い、WebPubSubServiceClient を使って接続を保護します。
export WebPubSubConnectionString="<your connection string>"
awps-tunnel run --hub myHub1 --upstream http://localhost:8080
Web PubSub リソースでイベント ハンドラーを設定する
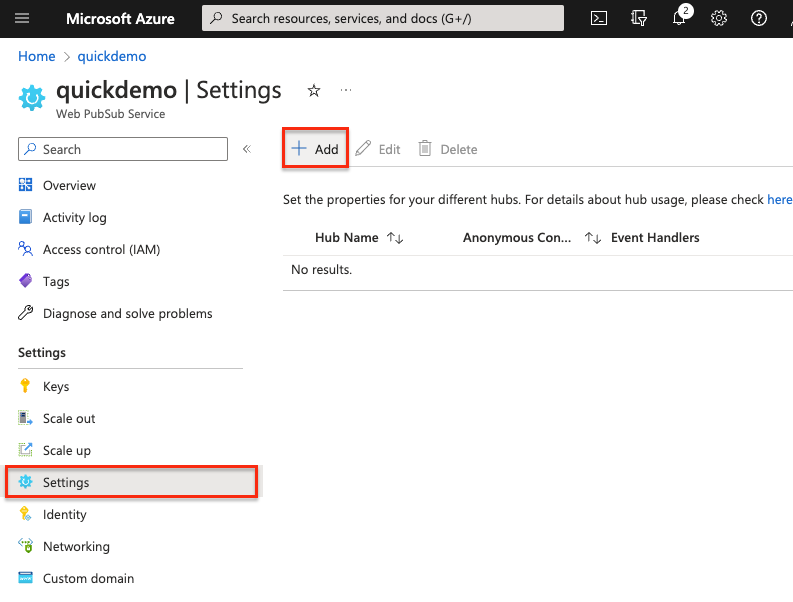
ここで、この Webhook URL について Web PubSub リソースに通知する必要があります。 イベント ハンドラーは、Azure portal または Azure CLI から設定できます。
メニューから [設定] を選択して、[追加] を選択します

ハブ名を入力します。 ここでは、「myHub1」と入力し、[追加] を選択します
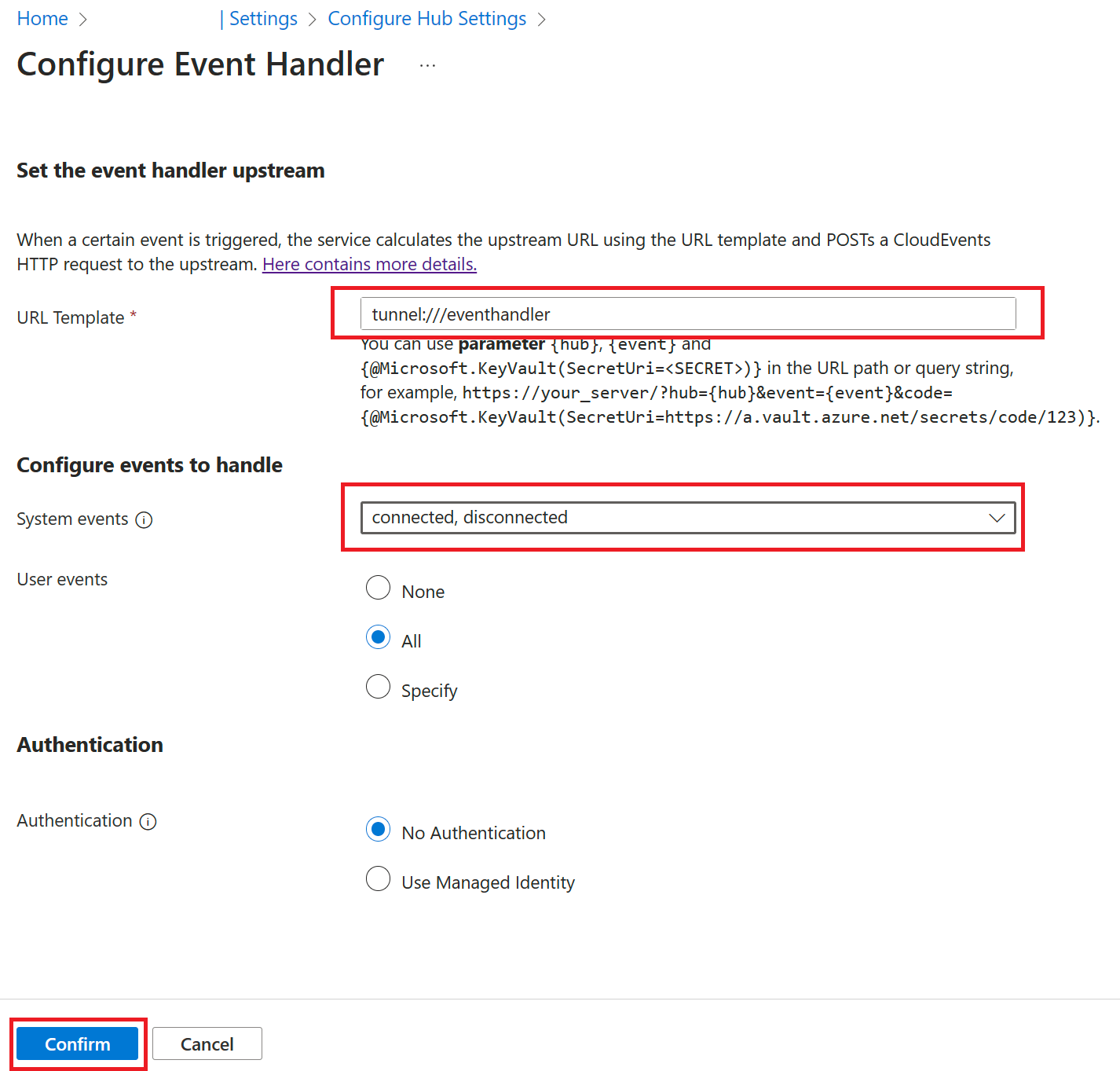
イベント ハンドラー ページで、次のフィールドを構成します。
awps-tunnelツールを使用する場合、URL テンプレートでは、tunnelスキームの後にパスが使用されます:tunnel:///eventhandler
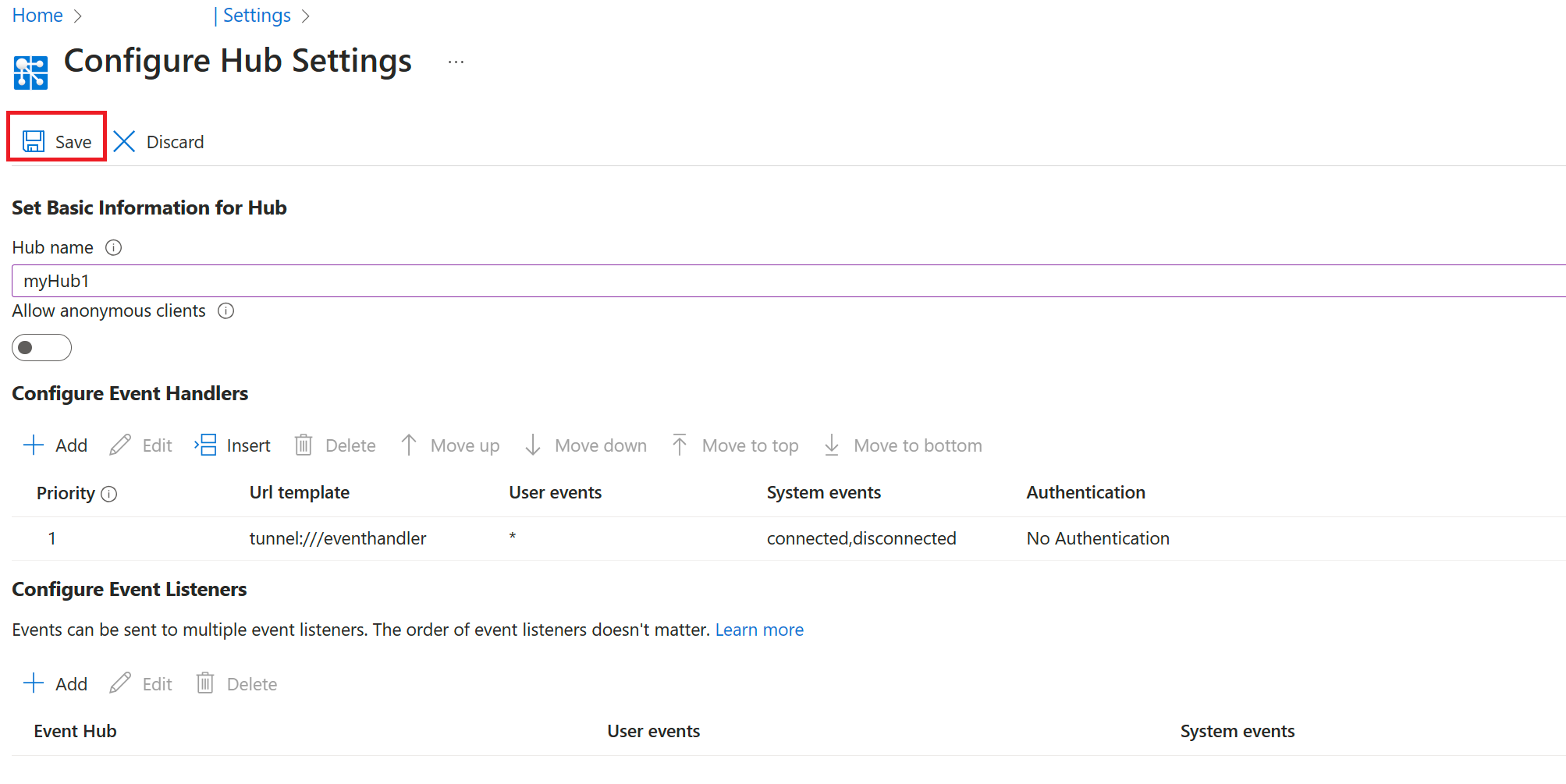
構成を保存します

プログラムを実行する
アプリケーション サーバーを起動する
node server.js
クライアント プログラムを起動する
node client.js
結果を観察する
コンソールに userId が出力されていることがわかります。
メッセージ イベントを処理する
クライアントからは、connect、connected、disconnected などのシステム イベントのほかに、カスタム イベントも送信できます。
クライアント プログラムを変更する
クライアント プログラムを停止し、次のコードを client.js に追加します
// ...code from before
client.start();
// The name of the event is message and the content is in text format.
client.sendEvent("message", "sending custom event!", "text");
サーバー プログラムを変更する
クライアント プログラムを停止し、次のコードを server.js に追加します
// ... code from before
let handler = new WebPubSubEventHandler(HUB_NAME, {
path: "/eventhandler",
onConnected: async (req) => {
console.log(`"${req.context.userId}" is connected.`);
},
// This handler function will handle user system
handleUserEvent: async (req, res) => {
if (req.context.eventName === "message") {
console.log(`Received message: ${req.data}`);
// Additional logic to process the data,
// e.g save message content to database
// or broadcast the message to selected clients.
}
},
});
//... code from before
クライアント プログラムとサーバー プログラムをもう一度起動する
userId と Received message: sending custom event! の両方がコンソールに出力されていることがわかります。
まとめ
このチュートリアルでは、イベント システムが Web PubSub でどのように機能するかについての基本的な説明を行いました。 実際のアプリケーションでは、イベント システムは、システムとユーザーによって生成されたイベントを処理するためのロジックをより多く実装する場合に役立ちます。