方法: Web PubSub for Socket.IO を使用してリアルタイム コラボレーションが可能なホワイトボードを構築し、それを Azure App Service にデプロイする
一連の新しいアプリケーションにより、最新の働き方が再構築されつつあります。 Microsoft Word には編集者が集まる一方で、Figma には同じクリエイティブな取り組みについてデザイナーが集まります。 このクラスのアプリケーションは、リモート コラボレーターとのつながりを感じさせるユーザー エクスペリエンスに基づいています。 技術的な観点から見ると、ユーザーのアクティビティを、ユーザーの画面間で低待機時間で同期する必要があります。
重要
この記事では、デモ目的でのみ生の接続文字列が表示されます。
接続文字列には、アプリケーションが Azure Web PubSub サービスにアクセスするために必要な認可情報が含まれています。 接続文字列内のアクセス キーは、サービスのルート パスワードに似ています。 運用環境では、常にアクセス キーを保護してください。 Azure Key Vault を使ってキーの管理とローテーションを安全に行い、WebPubSubServiceClient を使って接続をセキュリティ保護します。
アクセス キーを他のユーザーに配布したり、ハードコーディングしたり、他のユーザーがアクセスできるプレーンテキストで保存したりしないでください。 キーが侵害された可能性があると思われる場合は、キーをローテーションしてください。
概要
この攻略ガイドでは、クラウドネイティブのアプローチを採用し、Azure サービスを使用してリアルタイムのコラボレーション ホワイトボードを構築して、そのプロジェクトを Web アプリとして Azure App Service にデプロイします。 ホワイトボード アプリにはブラウザーでアクセスでき、すべてのユーザーが同じキャンバスに描画できます。

前提条件
このステップ バイ ステップ ガイドに従うには、次のものが必要です。
- Azure アカウント。 Azure サブスクリプションをお持ちでない場合は、開始する前に Azure 無料アカウントを作成してください。
- Azure リソースを管理するための Azure CLI (バージョン 2.39.0 以上) または Azure Cloud Shell。
Azure CLI を使用して Azure リソースを作成する
サインイン
次のコマンドを実行して Azure CLI にサインインします。
az loginAzure にリソース グループを作成します。
az group create \ --location "westus" \ --name "<resource-group-name>"
Web アプリ リソースを作成します
無料の App Service プランを作成します。
az appservice plan create \ --resource-group "<resource-group-name>" \ --name "<app-service-plan-name>" \ --sku FREE --is-linuxWeb アプリ リソースを作成します
az webapp create \ --resource-group "<resource-group-name>" \ --name "<webapp-name>" \ --plan "<app-service-plan-name>" \ --runtime "NODE:16-lts"
Web PubSub for Socket.IO を作成する
Web PubSub リソースを作成します。
az webpubsub create \ --name "<socketio-name>" \ --resource-group "<resource-group-name>" \ --kind SocketIO --sku Premium_P1後で使用するために、
primaryConnectionStringの値を表示してどこかに保存します。この記事では、デモ目的でのみ生の接続文字列が表示されます。 運用環境では、常にアクセス キーを保護してください。 Azure Key Vault を使ってキーの管理とローテーションを安全に行い、
WebPubSubServiceClientを使って接続をセキュリティ保護します。az webpubsub key show \ --name "<socketio-name>" \ --resource-group "<resource-group-name>"
アプリケーション コードを取得する
次のコマンドを実行して、アプリケーション コードのコピーを取得します。
git clone https://github.com/Azure-Samples/socket.io-webapp-integration
App Service にアプリケーションをデプロイする
App Service では、多くのデプロイ ワークフローがサポートされています。 このガイドでは、ZIP パッケージをデプロイします。 以下のコマンドを実行してプロジェクトのインストールとビルドを行います。
npm install npm run build # bash zip -r app.zip * # Powershellzip に圧縮する
Bash を使用する
zip -r app.zip *PowerShell の使用
Compress-Archive -Path * -DestinationPath app.zipアプリケーション設定に Azure Web PubSub 接続文字列を設定します。 前の手順で格納した
primaryConnectionStringの値を使用します。az webapp config appsettings set \ --resource-group "<resource-group-name>" \ --name "<webapp-name>" \ --setting Web_PubSub_ConnectionString="<primaryConnectionString>"次のコマンドを使用して、Azure App Service にデプロイします。
az webapp deployment source config-zip \ --resource-group "<resource-group-name>" \ --name "<webapp-name>" \ --src app.zip
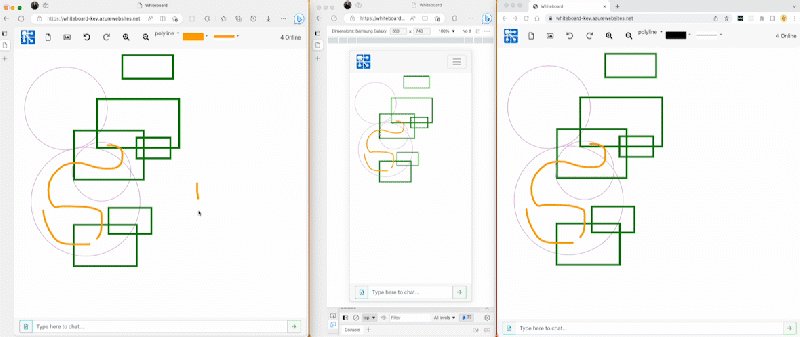
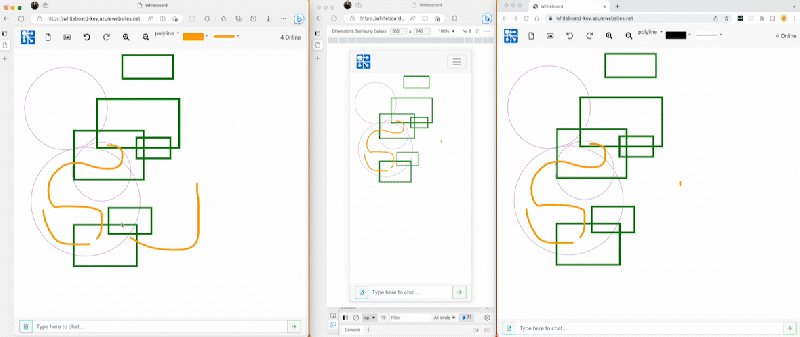
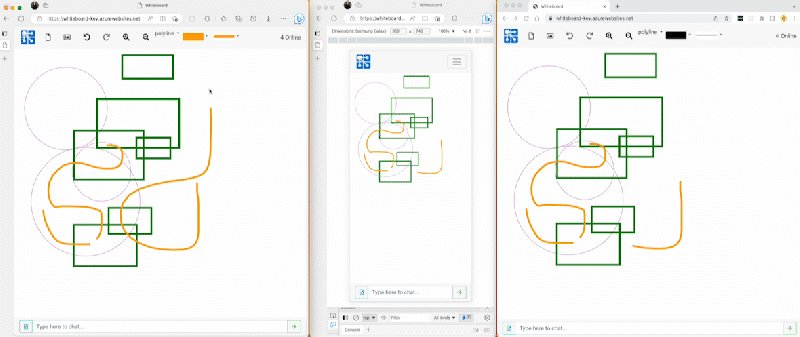
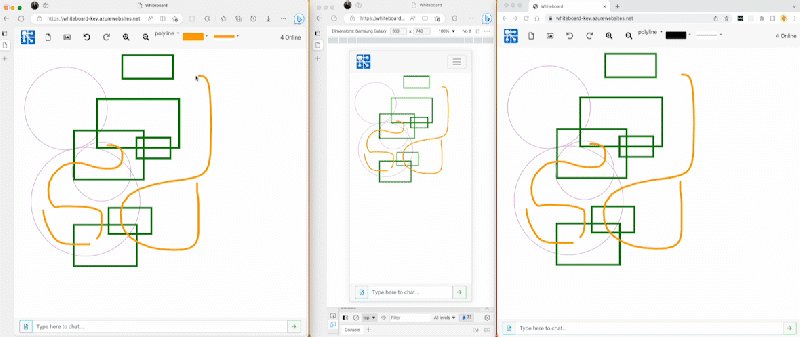
ブラウザーでホワイトボード アプリを表示する
ブラウザーに移動し、デプロイした Web アプリにアクセスします。 通常、URL は https://<webapp-name>.azurewebsites.net です。 アプリのリアルタイムの共同作業の側面を体験できるように、複数のブラウザー タブを開くことをお勧めします。 または、同僚や友人とリンクを共有してください。