チュートリアル: Azure Web PubSub サービスと Azure Static Web Apps を使ってサーバーレスのチャット アプリを作成する
Azure Web PubSub は、WebSocket を使ってリアルタイム メッセージング Web アプリケーションを作成するのに役立ちます。 Azure Static Web Apps を使うと、コード リポジトリから Azure にフル スタックの Web アプリを自動的にビルドしてデプロイできます。 このチュートリアルでは、Web PubSub と Static Web Apps を使って、リアルタイム チャット ルーム アプリケーションを構築する方法について説明します。
具体的には、次の方法を学習します。
- サーバーレス チャット アプリを構築する
- Web PubSub 関数の入力および出力のバインドを使用する
- Static Web Apps を使用する
重要
この記事では、デモ目的でのみ生の接続文字列が表示されます。
接続文字列には、アプリケーションが Azure Web PubSub サービスにアクセスするために必要な認可情報が含まれています。 接続文字列内のアクセス キーは、サービスのルート パスワードに似ています。 運用環境では、常にアクセス キーを保護してください。 Azure Key Vault を使ってキーの管理とローテーションを安全に行い、WebPubSubServiceClient を使って接続をセキュリティ保護します。
アクセス キーを他のユーザーに配布したり、ハードコーディングしたり、他のユーザーがアクセスできるプレーンテキストで保存したりしないでください。 キーが侵害された可能性があると思われる場合は、キーをローテーションしてください。
概要

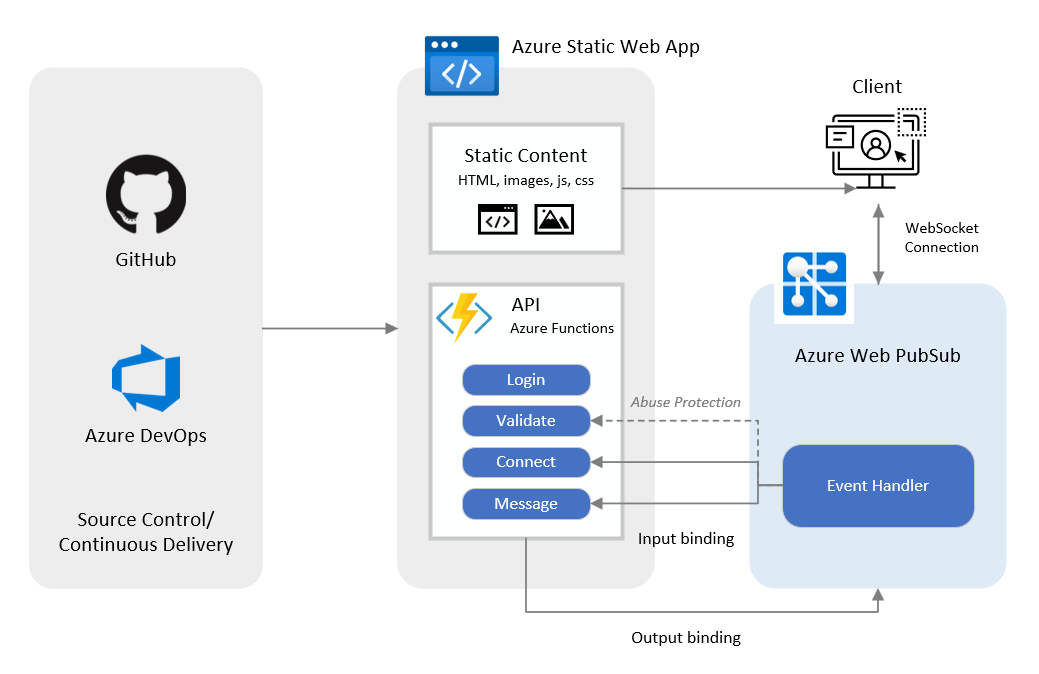
GitHub または Azure Repos は、Static Web Apps のソース管理を提供します。 Azure では、選択したリポジトリ ブランチが監視され、ソース リポジトリへのコード変更がなされるたびに、Web アプリの新しいビルドが自動的に実行され、Azure にデプロイされます。 継続的デリバリーは、GitHub Actions と Azure Pipelines によって提供されます。 静的 Web アプリは新しいビルドを検出し、エンドポイント ユーザーに提示します。
このチュートリアルで提供されるサンプル チャット ルーム アプリケーションには、次のワークフローがあります。
- ユーザーがアプリにサインインすると、Azure Functions
loginAPI がトリガーされ、Web PubSub サービス クライアント接続 URL が生成されます。 - クライアントが Web PubSub への接続要求を初期化すると、サービスは Functions
connectAPI をトリガーしてユーザーを認証するシステムconnectイベントを送信します。 - クライアントが Azure Web PubSub サービスにメッセージを送信すると、このサービスがユーザー
messageイベントで応答し、FunctionsmessageAPI がトリガーされて、接続しているすべてのクライアントにメッセージがブロードキャストされます。 - Azure Web PubSub のイベントが、定義済みのパラメーター
{event}、すなわち https://$STATIC_WEB_APP/api/{event} で構成されている場合、FunctionsvalidateAPI は CloudEvents の乱用からの保護 に対して定期的にトリガーされます。
注意
Azure Web PubSub サービスがこれらの 2 つのイベントに構成されていれば、Functions API connect と message がトリガーされます。
前提条件
- GitHub のアカウント。
- Azure アカウント。 Azure サブスクリプションをお持ちでない場合は、開始する前に Azure 無料アカウントを作成してください。
- Azure リソース を管理するための Azure CLI (バージョン 2.29.0 以降) または Azure Cloud Shell。
Web PubSub リソースを作成する
次のコマンドを使用して、Azure CLI にサインインします。
az loginリソース グループを作成します。
az group create \ --name my-awps-swa-group \ --location "eastus2"Web PubSub リソースを作成します。
az webpubsub create \ --name my-awps-swa \ --resource-group my-awps-swa-group \ --location "eastus2" \ --sku Free_F1あとで使うためにアクセス キーを取得して保持します。
この記事では、デモ目的でのみ生の接続文字列が表示されます。 運用環境では、常にアクセス キーを保護してください。 Azure Key Vault を使ってキーの管理とローテーションを安全に行い、
WebPubSubServiceClientを使って接続をセキュリティ保護します。az webpubsub key show \ --name my-awps-swa \ --resource-group my-awps-swa-groupAWPS_ACCESS_KEY=<YOUR_AWPS_ACCESS_KEY>プレースホルダー
<YOUR_AWPS_ACCESS_KEY>をその前の手順のprimaryConnectionStringの値に置き換えます。
リポジトリを作成する
この記事では、簡単に作業を開始できるように、GitHub テンプレート リポジトリを使用します。 このテンプレートには、Azure Static Web Apps にデプロイするスターター アプリが含まれます。
- このチュートリアルのための新しいリポジトリを作成するために https://github.com/Azure/awps-swa-sample/generate に移動します。
- ご自身を [所有者]として選択し、リポジトリに my-awps-swa-app という名前を付けます。
- 好みに応じて パブリック または プライベート リポジトリを作成できます。 いずれもチュートリアルで機能します。
- [Create repository from template](テンプレートからリポジトリを作成する) を選択します。
静的 Web アプリを作成する
リポジトリが作成されたので、Azure CLI から静的 Web アプリを作成できます。
GitHub ユーザー名を保持する変数を作成します。
GITHUB_USER_NAME=<YOUR_GITHUB_USER_NAME>プレースホルダー
<YOUR_GITHUB_USER_NAME>を実際の GitHub ユーザー名に置き換えます。リポジトリから新しい静的 Web アプリを作成します。 このコマンドを実行すると、CLI が GitHub 対話型サインインを開始します。 メッセージに従って認可を完了します。
az staticwebapp create \ --name my-awps-swa-app \ --resource-group my-awps-swa-group \ --source https://github.com/$GITHUB_USER_NAME/my-awps-swa-app \ --location "eastus2" \ --branch main \ --app-location "src" \ --api-location "api" \ --login-with-github重要
--sourceパラメーターに渡す URL には、.gitサフィックスを含めることはできません。https://github.com/login/device にアクセスします。
コンソールのメッセージに表示されているユーザー コードを入力します。
[続行] を選択します。
[AzureAppServiceCLI を認証する] を選択します。
静的 Web アプリの設定を構成します。
az staticwebapp appsettings set \ -n my-awps-swa-app \ --setting-names WebPubSubConnectionString=$AWPS_ACCESS_KEY WebPubSubHub=sample_swa
Web サイトを表示する
静的アプリのデプロイには、次の 2 つの側面があります: 1 つ目は、アプリを構成する、基本となる Azure リソースを作成します。 2 つ目は、アプリケーションをビルドして発行する GitHub Actions ワークフローです。
新しい静的サイトに移動する前にまず、デプロイ ビルドの実行が完了している必要があります。
コンソール ウィンドウに戻り、次のコマンドを実行して、アプリに関連する URL を一覧表示します。
az staticwebapp show \ --name my-awps-swa-app \ --query "repositoryUrl"このコマンドの出力で、GitHub リポジトリの URL が返されます。
リポジトリの URL をコピーし、ブラウザーに貼り付けます。
[Actions](アクション) タブを選択します。
この時点で、静的な Web アプリをサポートするリソースが Azure によって作成されています。 実行中のワークフローの横のアイコンが、緑の背景のチェックマーク ✅ に変わるまで待ちます。 この操作は、完了するまで数分かかる場合があります。
成功アイコンが表示されたら、ワークフローは完了しており、コンソール ウィンドウに戻ることができます。
次のコマンドを実行して、Web サイトの URL のクエリを実行します。
az staticwebapp show \ --name my-awps-swa-app \ --query "defaultHostname"Web PubSub イベント ハンドラーで設定する URL を保持します。
STATIC_WEB_APP=<YOUR_STATIC_WEB_APP>
Web PubSub イベント ハンドラーを構成する
完了まであと少しです。 最終ステップは、クライアント要求が関数 API に転送されるように Web PubSub を構成することです。
次のコマンドを実行して、Web PubSub サービス イベントを構成します。 リポジトリ内の
apiフォルダーにある関数を Web PubSub イベント ハンドラーにマップします。az webpubsub hub create \ -n "my-awps-swa" \ -g "my-awps-swa-group" \ --hub-name "sample_swa" \ --event-handler url-template=https://$STATIC_WEB_APP/api/{event} user-event-pattern="*" system-event="connect"
これで、Web サイト <YOUR_STATIC_WEB_APP>を使う準備ができました。 それをブラウザーにコピーし、[続行] を選択して友人とのチャットを開始します。
リソースをクリーンアップする
このアプリケーションを使い続けない場合は、次のコマンドを実行して、リソース グループと静的 Web アプリを削除できます。
az group delete --name my-awps-swa-group
次のステップ
このクイックスタートでは、サーバーレス チャット アプリケーションを開発およびデプロイする方法について説明しました。 これで、独自のアプリケーションの構築を始めることができます。