Azure Container Apps のクロスオリジン リソース共有 (CORS) を構成する
既定では、ブラウザーを介してドメインに対して行われた要求が、ページの配信元ドメインと一致しない場合はブロックされます。 Container Apps にデプロイされるサービスに対するこの制限を回避するには、クロスオリジン リソース共有 (CORS) を有効にします。
この記事では、コンテナー アプリで CORS を有効にして構成する方法について説明します。
CORS を有効にすると、次の設定を構成できます。
| 設定 | 説明 |
|---|---|
| allow-credentials | Access-Control-Allow-Credentials ヘッダーを返すかどうかを示します。 |
| 最長有効期間 | CORS プリフライト要求の結果をキャッシュできる時間 (秒単位) を示すように、 Access-Control-Max-Age 応答ヘッダーを構成します。 |
| 許可されるオリジン | クロスオリジン要求で許可される配信元の一覧 (たとえば、 https://www.contoso.com)。 Access-Control-Allow-Origin 応答ヘッダーを制御します。 すべてを許可するには * を使用します。 |
| 許可されたメソッド | クロスオリジン要求で許可される HTTP 要求メソッドの一覧。 Access-Control-Allow-Methods 応答ヘッダーを制御します。 すべてを許可するには * を使用します。 |
| 許可されたヘッダー | クロスオリジン要求で許可されるヘッダーの一覧。 Access-Control-Allow-Headers 応答ヘッダーを制御します。 すべてを許可するには * を使用します。 |
| ヘッダーを公開する | 既定では、クロスオリジン要求では、すべての応答ヘッダーがクライアント側の JavaScript コードに公開されるわけではありません。 公開されたヘッダーは、応答にサーバーが含めることができる追加のヘッダーです。 Access-Control-Expose-Headers 応答ヘッダーを制御します。 * を使用してすべてを公開します。 |
| プロパティ | 説明 | Type |
|---|---|---|
allowCredentials |
Access-Control-Allow-Credentials ヘッダーを返すかどうかを示します。 |
boolean |
maxAge |
CORS プリフライト要求の結果をキャッシュできる時間 (秒単位) を示すように、 Access-Control-Max-Age 応答ヘッダーを構成します。 |
integer |
allowedOrigins |
クロスオリジン要求で許可される配信元の一覧 (たとえば、 https://www.contoso.com)。 Access-Control-Allow-Origin 応答ヘッダーを制御します。 すべてを許可するには * を使用します。 |
文字列の配列 |
allowedMethods |
クロスオリジン要求で許可される HTTP 要求メソッドの一覧。 Access-Control-Allow-Methods 応答ヘッダーを制御します。 すべてを許可するには * を使用します。 |
文字列の配列 |
allowedHeaders |
クロスオリジン要求で許可されるヘッダーの一覧。 Access-Control-Allow-Headers 応答ヘッダーを制御します。 すべてを許可するには * を使用します。 |
文字列の配列 |
exposeHeaders |
既定では、クロスオリジン要求では、すべての応答ヘッダーがクライアント側の JavaScript コードに公開されるわけではありません。 公開されたヘッダーは、応答にサーバーが含めることができる追加のヘッダーです。 Access-Control-Expose-Headers 応答ヘッダーを制御します。 * を使用してすべてを公開します。 |
文字列の配列 |
詳細については、有効な フェッチ要求からの HTTP 応答 に関する 「Web ハイパーテキスト アプリケーション テクノロジ作業グループ (WHATWG) リファレンス」を参照してください。
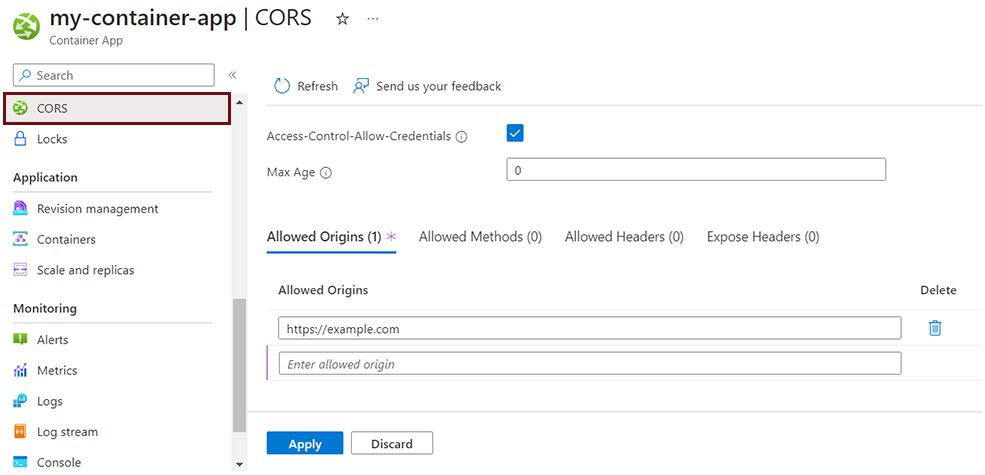
CORS を有効にして構成する
Azure portal でコンテナー アプリに移動します。
[設定] メニューから、[CORS] を選択します。

CORS を有効にすると、許可された origin、許可されたメソッド、許可されたヘッダー 、および公開されたヘッダー の値を追加、編集、および削除できます。
メソッド、ヘッダー、またはorigin に対して許容できる値を許可するには、値として「*」を入力します。
Note
コマンド ラインから構成設定を更新すると、現在の設定が上書きされます。 構成の一貫性を維持するために、設定する新しい CORS 値に現在の設定を必ず組み込んでください。
次のコードは、コンテナー アプリを構成するときに ARM テンプレートで CORS 設定が受け取る形式を表します。
{
...
"properties": {
...
"configuration": {
...
"ingress": {
...
"corsPolicy": {
"allowCredentials": true,
"maxAge": 5000,
"allowedOrigins": ["https://example.com"],
"allowedMethods": ["GET","POST"],
"allowedHeaders": [],
"exposeHeaders": []
}
}
}
}
}