Maven を使用して Helidon Web アプリを Azure App Service にデプロイする
このクイックスタートでは、Azure App Service Web Apps 用の Maven プラグインを使用して、Helidon アプリケーションを Azure App Service on Linux にデプロイします。 アプリの依存関係、ランタイム、構成を 1 つのデプロイ可能な成果物に統合する必要がある場合は、Tomcat および WAR ファイルでの Java SE デプロイを選択します。
Azure サブスクリプションをお持ちでない場合は、開始する前に 無料アカウント を作成してください。
前提条件
- Azure CLI。ローカルで、または Azure Cloud Shell を介して使用。
- サポートされている Java Development Kit (JDK)。 Azure での開発時に使用可能な JDK の詳細については、「Java の Azure および Azure Stack に関するサポート」 を参照してください。
- Apache Maven バージョン 3。
Azure CLI へのサインイン
Maven プラグインで最もシンプルかつ容易に Helidon アプリケーションをデプロイするには、Azure CLI を使用します。
Azure CLI を使って、Azure アカウントにサインインします。
az login
指示に従って、サインインを完了します。
MicroProfile Starter からサンプル アプリを作成する
このセクションでは、Helidon アプリケーションを作成し、ローカルでテストします。
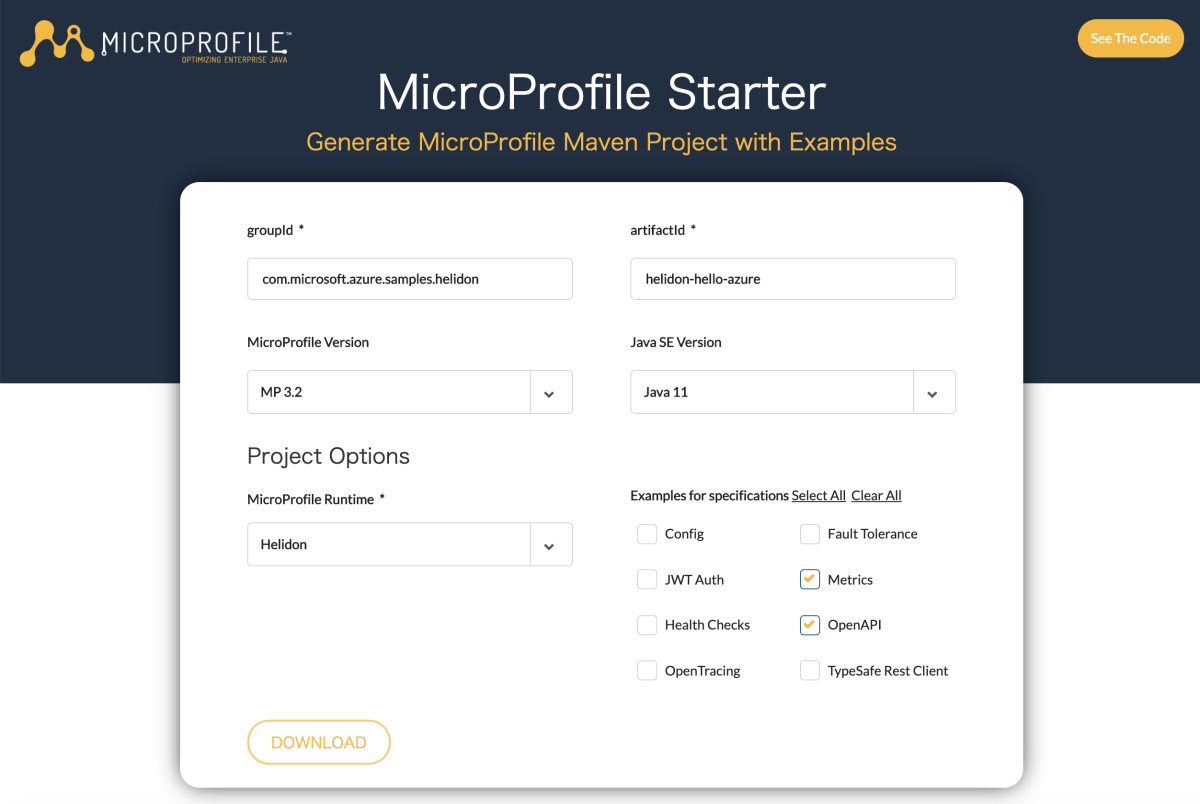
Web ブラウザーを開き、MicroProfile Starter サイトに移動します。

次のようにフィールドを入力または選択します。
フィールド 値 groupId com.microsoft.azure.samples.helidon artifactId helidon-hello-azure MicroProfile Version MP 3.2 Java SE Version Java 11 MicroProfile Runtime Helidon Examples for Specifications Metrics、OpenAPI [DOWNLOAD] を選択してプロジェクトをダウンロードします。
アーカイブ ファイルを解凍します。次に例を示します。
unzip helidon-hello-azure.zipまたは、次のコマンドを使用してプロジェクトを作成することもできます。
mvn -U archetype:generate -DinteractiveMode=false \ -DarchetypeGroupId=io.helidon.archetypes \ -DarchetypeArtifactId=helidon-quickstart-se \ -DarchetypeVersion=2.0.0 \ -DgroupId=com.microsoft.azure.samples.helidon \ -DartifactId=helidon-hello-azure \ -Dpackage=com.microsoft.azure.samples.helidon完成したプロジェクトにディレクトリを変更します。次に例を示します。
cd helidon-hello-azure/Maven を使用して JAR ファイルを構築します。次に例を示します。
mvn clean packageWeb アプリを作成したら、次の例のように Maven を使って Web アプリを起動します。
java -jar target/helidon-hello-azure.jarWeb アプリのテストは、Web ブラウザーを使用してアプリをローカルで参照して行います。 たとえば、curl を使うことができる場合は次のようなコマンドを実行できます。
curl http://localhost:8080/greet"Hello World" というメッセージが表示されます
Azure App Service 用の Maven プラグインを構成する
このセクションでは、Maven でアプリを Azure App Service on Linux にデプロイできるように、Helidon プロジェクトの pom.xml ファイルを構成します。
コード エディターで pom.xml ファイルを開きます。
pom.xml ファイルの
<build>セクションで、<plugins>タグ内に次の<plugin>エントリを追加します。<build> <finalName>helidon-hello-azure</finalName> <plugins> <plugin> <groupId>com.microsoft.azure</groupId> <artifactId>azure-webapp-maven-plugin</artifactId> <version>1.10.0</version> </plugin> </plugins> </build>デプロイを構成するには、次の Maven コマンドを実行します。
mvn azure-webapp:configプロンプトで次のオプションを選択します。
入力フィールド 値の入力/選択 Define value for OS(Default: Linux): 1. linux Define value for javaVersion(Default: Java 8): 1. Java 11 確認 (Y/N) y 次の例のような出力が表示されます。
[INFO] Scanning for projects... [INFO] [INFO] ------< com.microsoft.azure.samples.helidon:helidon-hello-azure >------- [INFO] Building myproject 1.0-SNAPSHOT [INFO] --------------------------------[ jar ]--------------------------------- [INFO] [INFO] --- azure-webapp-maven-plugin:1.10.0:config (default-cli) @ helidon-hello-azure --- Define value for OS(Default: Linux): 1. linux [*] 2. windows 3. docker Enter index to use: 1 Define value for javaVersion(Default: Java 8): 1. Java 11 2. Java 8 [*] Enter index to use: 1 Please confirm webapp properties AppName : helidon-hello-azure-1600998900939 ResourceGroup : helidon-hello-azure-1600998900939-rg Region : westeurope PricingTier : PremiumV2_P1v2 OS : Linux RuntimeStack : JAVA 11-java11 Deploy to slot : false Confirm (Y/N)? : y [INFO] Saving configuration to pom. [INFO] ------------------------------------------------------------------------ [INFO] BUILD SUCCESS [INFO] ------------------------------------------------------------------------ [INFO] Total time: 02:44 min [INFO] Finished at: 2020-09-25T10:57:35+09:00 [INFO] ------------------------------------------------------------------------PORT、WEBSITES_PORT、WEBSITES_CONTAINER_START_TIME_LIMITの<configuration>セクションに<appSettings>セクションを追加します。<include>/libs/*.jar</include>をデプロイのリソースに追加します。<plugin> <groupId>com.microsoft.azure</groupId> <artifactId>azure-webapp-maven-plugin</artifactId> <version>1.10.0</version> <configuration> <schemaVersion>V2</schemaVersion> <resourceGroup>microprofile</resourceGroup> <appName>helidon-hello-azure-1591663020899</appName> <pricingTier>P1v2</pricingTier> <region>japaneast</region> <runtime> <os>linux</os> <javaVersion>java11</javaVersion> <webContainer>java11</webContainer> </runtime> <appSettings> <property> <name>PORT</name> <value>8080</value> </property> <property> <name>WEBSITES_PORT</name> <value>8080</value> </property> <property> <name>WEBSITES_CONTAINER_START_TIME_LIMIT</name> <value>600</value> </property> </appSettings> <deployment> <resources> <resource> <directory>${project.basedir}/target</directory> <includes> <include>*.jar</include> <include>/libs/*.jar</include> </includes> </resource> </resources> </deployment> </configuration>
Azure にアプリケーションをデプロイする
この記事の前のセクションで説明した設定をすべて構成したら、次は Azure に Web アプリをデプロイします。 そのためには、次の手順を行ってください。
pom.xml ファイルを変更する場合は、以前使っていたコマンド プロンプトまたはターミナル ウィンドウで、次の例のように Maven を使って JAR ファイルをリビルドします。
mvn clean packageMaven を使って次の例のように Azure に Web アプリをデプロイします。
mvn azure-webapp:deploy
Maven により Azure に Web アプリがデプロイされます。 Web アプリまたは Web アプリ プランが存在しない場合は、Maven によって新たに作成されます。 出力に示されている URL に Web アプリが表示されるまで数分かかることがあります。 Web ブラウザーで URL にアクセスします。 "Hello World" というメッセージが表示されます。
Web アプリのデプロイが完了すると、Azure portal でそれを管理できるようになります。
Web アプリは App Services に一覧表示されます。
Web アプリにアクセスするには、Web アプリの [概要] ページにある [参照] を選択します。
前と同じ cURL コマンド (/data/hello) を使用して、localhost ではなくポータルからご自身の Web アプリ URL を使って、デプロイが適切に行われたことを確認します。 "Hello World" というメッセージが表示されます
実行中の App Service からのログ ストリームを確認する
実行中の App Service からログを表示 ("tail") できます。 サイト コードでの console.log への呼び出しはすべて、ターミナルに表示されます。
az webapp log tail \
--resource-group microprofile \
--name helidon-hello-azure-1600998900939
リソースをクリーンアップする
Azure リソースが不要になったら、リソース グループを削除して、デプロイしたリソースをクリーンアップします。
- Azure portal で、左側のメニューから [リソース グループ] を選択します。
- [名前でフィルター] フィールドに「microprofile」と入力します。このチュートリアルで作成したリソース グループにはこのプレフィックスが付いています。
- このチュートリアルで作成したリソース グループを選択します。
- トップ メニューから [リソース グループの削除] を選択します。
次のステップ
MicroProfile および Azure の詳細については、Azure ドキュメント センターで引き続き MicroProfile に関するドキュメントをご確認ください。
その他のリソース
この記事で説明しているさまざまなテクノロジの詳細については、次の記事をご覧ください。
