方法: 線形グラデーションを作成する
GDI+ は、水平、垂直、および対角線の線形グラデーションを提供します。 既定では、線形グラデーションの色は均一に変化します。 ただし、線形グラデーションをカスタマイズして、色が均一でない方法で変化するようにすることができます。
手記
この記事の例は、コントロールの Paint イベント ハンドラーから呼び出されるメソッドです。
次の例では、水平線状の線形グラデーション ブラシを使用して、線、楕円、四角形を塗りつぶします。
LinearGradientBrush コンストラクターは、2 つのポイントと 2 色の 4 つの引数を受け取ります。 最初の点 (0, 10) は最初の色 (赤) に関連付け、2 番目の点 (200, 10) は 2 番目の色 (青) に関連付けられます。 予想どおり、(0, 10) から (200, 10) に描画される線は、赤から青に徐々に変化します。
ポイントの 10 (0、10) と (200、10) は重要ではありません。 重要なのは、2 つの点が同じ 2 番目の座標を持つことです。それらの点を結ぶ線は水平です。 楕円と四角形も、水平方向の座標が 0 から 200 に変わると、赤から青に徐々に変化します。
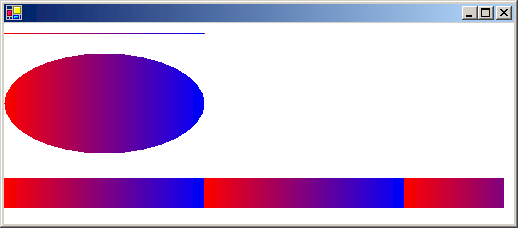
次の図は、線、楕円、および四角形を示しています。 水平座標が 200 を超えると、色のグラデーションが繰り返されることに注意してください。

水平方向の線形グラデーションを使用するには
3 番目と 4 番目の引数として、不透明な赤と不透明の青をそれぞれ渡します。
public void UseHorizontalLinearGradients(PaintEventArgs e) { LinearGradientBrush linGrBrush = new LinearGradientBrush( new Point(0, 10), new Point(200, 10), Color.FromArgb(255, 255, 0, 0), // Opaque red Color.FromArgb(255, 0, 0, 255)); // Opaque blue Pen pen = new Pen(linGrBrush); e.Graphics.DrawLine(pen, 0, 10, 200, 10); e.Graphics.FillEllipse(linGrBrush, 0, 30, 200, 100); e.Graphics.FillRectangle(linGrBrush, 0, 155, 500, 30); }Dim linGrBrush As New LinearGradientBrush( _ New Point(0, 10), _ New Point(200, 10), _ Color.FromArgb(255, 255, 0, 0), _ Color.FromArgb(255, 0, 0, 255)) Dim pen As New Pen(linGrBrush) e.Graphics.DrawLine(pen, 0, 10, 200, 10) e.Graphics.FillEllipse(linGrBrush, 0, 30, 200, 100) e.Graphics.FillRectangle(linGrBrush, 0, 155, 500, 30)
前の例では、0 の水平座標から 200 の水平座標に移動すると、色成分が直線的に変化します。 たとえば、最初の座標が 0 から 200 の中間にある点には、0 から 255 の中間の青い成分が含まれます。
GDI+ を使用すると、グラデーションの一方の端から他方の端に色が変化する方法を調整できます。 次の表に従って黒から赤に変化するグラデーション ブラシを作成するとします。
| 水平座標 | RGB コンポーネント |
|---|---|
| 0 | (0, 0, 0) |
| 40 | (128, 0, 0) |
| 200 | (255, 0, 0) |
水平方向の座標が 0 から 200 までの 20% に過ぎない場合、赤の成分は半分の強度であることに注意してください。
次の使用例は、LinearGradientBrush.Blend プロパティを設定して、3 つの相対強度と 3 つの相対位置を関連付けます。 前の表と同様に、相対強度 0.5 は相対位置 0.2 に関連付けられています。 このコードは、グラデーション ブラシを楕円と四角形に適用します。
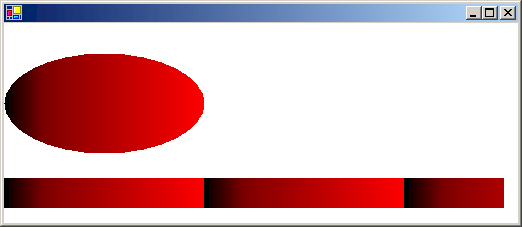
次の図は、結果として得られる楕円と四角形を示しています。

線形グラデーションをカスタマイズするには
不透明な黒と不透明な赤をそれぞれ 3 番目と 4 番目の引数として渡します。
public void CustomizeLinearGradients(PaintEventArgs e) { LinearGradientBrush linGrBrush = new LinearGradientBrush( new Point(0, 10), new Point(200, 10), Color.FromArgb(255, 0, 0, 0), // Opaque black Color.FromArgb(255, 255, 0, 0)); // Opaque red float[] relativeIntensities = { 0.0f, 0.5f, 1.0f }; float[] relativePositions = { 0.0f, 0.2f, 1.0f }; //Create a Blend object and assign it to linGrBrush. Blend blend = new Blend(); blend.Factors = relativeIntensities; blend.Positions = relativePositions; linGrBrush.Blend = blend; e.Graphics.FillEllipse(linGrBrush, 0, 30, 200, 100); e.Graphics.FillRectangle(linGrBrush, 0, 155, 500, 30); }Dim linGrBrush As New LinearGradientBrush( _ New Point(0, 10), _ New Point(200, 10), _ Color.FromArgb(255, 0, 0, 0), _ Color.FromArgb(255, 255, 0, 0)) Dim relativeIntensities As Single() = {0.0F, 0.5F, 1.0F} Dim relativePositions As Single() = {0.0F, 0.2F, 1.0F} 'Create a Blend object and assign it to linGrBrush. Dim blend As New Blend() blend.Factors = relativeIntensities blend.Positions = relativePositions linGrBrush.Blend = blend e.Graphics.FillEllipse(linGrBrush, 0, 30, 200, 100) e.Graphics.FillRectangle(linGrBrush, 0, 155, 500, 30)
前の例のグラデーションは水平になっています。つまり、水平線に沿って移動すると、色が徐々に変化します。 垂直グラデーションと斜めのグラデーションを定義することもできます。
次の例では、ポイント (0,0) と (200, 100) を LinearGradientBrush コンストラクターに渡します。 青色は (0, 0) に関連付け、緑色は (200, 100) に関連付けられます。 線 (ペン幅 10) と楕円は、線形グラデーション ブラシで塗りつぶされます。
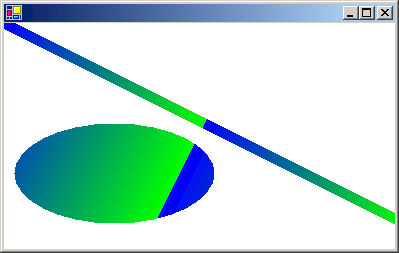
次の図は、線と楕円を示しています。 楕円の色は、(0, 0) と (200, 100) を通過する線と平行な線に沿って移動すると徐々に変化します。

斜めの線形グラデーションを作成するには
3 番目と 4 番目の引数として、不透明な青と不透明な緑をそれぞれ渡します。
public void CreateDiagonalLinearGradients(PaintEventArgs e) { LinearGradientBrush linGrBrush = new LinearGradientBrush( new Point(0, 0), new Point(200, 100), Color.FromArgb(255, 0, 0, 255), // opaque blue Color.FromArgb(255, 0, 255, 0)); // opaque green Pen pen = new Pen(linGrBrush, 10); e.Graphics.DrawLine(pen, 0, 0, 600, 300); e.Graphics.FillEllipse(linGrBrush, 10, 100, 200, 100); }Dim linGrBrush As New LinearGradientBrush( _ New Point(0, 0), _ New Point(200, 100), _ Color.FromArgb(255, 0, 0, 255), _ Color.FromArgb(255, 0, 255, 0)) ' opaque blue ' opaque green Dim pen As New Pen(linGrBrush, 10) e.Graphics.DrawLine(pen, 0, 0, 600, 300) e.Graphics.FillEllipse(linGrBrush, 10, 100, 200, 100)
関連項目
- 図形を塗りつぶすためにグラデーション ブラシを使用する
- Windows フォーム でのグラフィックスと描画
.NET Desktop feedback
