方法: パス グラデーションを作成する
PathGradientBrush クラスを使用すると、徐々に変化する色で図形を塗りつぶす方法をカスタマイズできます。 たとえば、パスの中心に 1 色、パスの境界にもう 1 色を指定できます。 パスの境界に沿って複数のポイントごとに別の色を指定することもできます。
注意
GDI+ では、パスとは GraphicsPath オブジェクトによって管理される一連の直線と曲線です。 GDI+ のパスの詳細については、「GDI+ のグラフィックス パス」および「パスの作成と描画」を参照してください。
この記事の例は、コントロールの Paint イベント ハンドラーから呼び出されるメソッドです。
パス グラデーションで楕円を塗りつぶすには
次の例では、パス グラデーション ブラシで楕円を塗りつぶします。 中心の色が青、境界の色が水色に設定されています。 次の図に、塗りつぶされた楕円を示します。

既定では、パス グラデーション ブラシはパスの境界の外側には拡張されません。 パス グラデーション ブラシを使用して塗りつぶす図形が、パスの境界を超えて広がっている場合、パスの外側にある画面の領域は塗りつぶされません。
次の図に示すのは、以下のコードの Graphics.FillEllipse 呼び出しを
e.Graphics.FillRectangle(pthGrBrush, 0, 10, 200, 40)に変更した際の状態です。
public void FillEllipseWithPathGradient(PaintEventArgs e) { // Create a path that consists of a single ellipse. GraphicsPath path = new GraphicsPath(); path.AddEllipse(0, 0, 140, 70); // Use the path to construct a brush. PathGradientBrush pthGrBrush = new PathGradientBrush(path); // Set the color at the center of the path to blue. pthGrBrush.CenterColor = Color.FromArgb(255, 0, 0, 255); // Set the color along the entire boundary // of the path to aqua. Color[] colors = { Color.FromArgb(255, 0, 255, 255) }; pthGrBrush.SurroundColors = colors; e.Graphics.FillEllipse(pthGrBrush, 0, 0, 140, 70); }' Create a path that consists of a single ellipse. Dim path As New GraphicsPath() path.AddEllipse(0, 0, 140, 70) ' Use the path to construct a brush. Dim pthGrBrush As New PathGradientBrush(path) ' Set the color at the center of the path to blue. pthGrBrush.CenterColor = Color.FromArgb(255, 0, 0, 255) ' Set the color along the entire boundary ' of the path to aqua. Dim colors As Color() = {Color.FromArgb(255, 0, 255, 255)} pthGrBrush.SurroundColors = colors e.Graphics.FillEllipse(pthGrBrush, 0, 0, 140, 70)前のコード例は、Windows フォームで使用するために設計されていて、PaintEventArgs のパラメーターである PaintEventHandler e を必要とします。
境界上にポイントを指定するには
次の例では、星形のパスに基づいてパス グラデーション ブラシを作成します。 このコードでは、CenterColor プロパティを設定して、星の重心の色を赤に設定します。 次に、コードで SurroundColors プロパティを設定して、さまざまな色 (
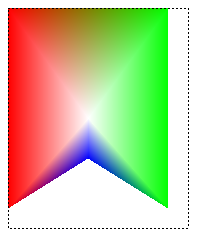
colors配列に格納されている) をpoints配列の個々のポイントに指定します。 コードの最後のステートメントによって、星形のパスがパス グラデーション ブラシで塗りつぶされます。public void ConstructBrushFromStarShapedPath(PaintEventArgs e) { // Put the points of a polygon in an array. Point[] points = { new Point(75, 0), new Point(100, 50), new Point(150, 50), new Point(112, 75), new Point(150, 150), new Point(75, 100), new Point(0, 150), new Point(37, 75), new Point(0, 50), new Point(50, 50)}; // Use the array of points to construct a path. GraphicsPath path = new GraphicsPath(); path.AddLines(points); // Use the path to construct a path gradient brush. PathGradientBrush pthGrBrush = new PathGradientBrush(path); // Set the color at the center of the path to red. pthGrBrush.CenterColor = Color.FromArgb(255, 255, 0, 0); // Set the colors of the points in the array. Color[] colors = { Color.FromArgb(255, 0, 0, 0), Color.FromArgb(255, 0, 255, 0), Color.FromArgb(255, 0, 0, 255), Color.FromArgb(255, 255, 255, 255), Color.FromArgb(255, 0, 0, 0), Color.FromArgb(255, 0, 255, 0), Color.FromArgb(255, 0, 0, 255), Color.FromArgb(255, 255, 255, 255), Color.FromArgb(255, 0, 0, 0), Color.FromArgb(255, 0, 255, 0)}; pthGrBrush.SurroundColors = colors; // Fill the path with the path gradient brush. e.Graphics.FillPath(pthGrBrush, path); }' Put the points of a polygon in an array. Dim points As Point() = { _ New Point(75, 0), _ New Point(100, 50), _ New Point(150, 50), _ New Point(112, 75), _ New Point(150, 150), _ New Point(75, 100), _ New Point(0, 150), _ New Point(37, 75), _ New Point(0, 50), _ New Point(50, 50)} ' Use the array of points to construct a path. Dim path As New GraphicsPath() path.AddLines(points) ' Use the path to construct a path gradient brush. Dim pthGrBrush As New PathGradientBrush(path) ' Set the color at the center of the path to red. pthGrBrush.CenterColor = Color.FromArgb(255, 255, 0, 0) ' Set the colors of the points in the array. Dim colors As Color() = { _ Color.FromArgb(255, 0, 0, 0), _ Color.FromArgb(255, 0, 255, 0), _ Color.FromArgb(255, 0, 0, 255), _ Color.FromArgb(255, 255, 255, 255), _ Color.FromArgb(255, 0, 0, 0), _ Color.FromArgb(255, 0, 255, 0), _ Color.FromArgb(255, 0, 0, 255), _ Color.FromArgb(255, 255, 255, 255), _ Color.FromArgb(255, 0, 0, 0), _ Color.FromArgb(255, 0, 255, 0)} pthGrBrush.SurroundColors = colors ' Fill the path with the path gradient brush. e.Graphics.FillPath(pthGrBrush, path)次の例では、コードで GraphicsPath オブジェクトを使用せずにパス グラデーションを描画します。 この例の特定の PathGradientBrush コンストラクターは、ポイントの配列を受け取りますが、GraphicsPath オブジェクトは必要ありません。 また、PathGradientBrush を使用してパスではなく四角形を塗りつぶすことに注意してください。 この四角形は、ブラシの定義に使用されるクローズド パスよりも大きいため、四角形の一部はブラシで塗りつぶされません。 次の図は、四角形 (点線) と、パス グラデーション ブラシで塗りつぶされた四角形の一部を示しています。

public void DrawPathGradentWthoutGraphicsPath(PaintEventArgs e) { // Construct a path gradient brush based on an array of points. PointF[] ptsF = { new PointF(0, 0), new PointF(160, 0), new PointF(160, 200), new PointF(80, 150), new PointF(0, 200)}; PathGradientBrush pBrush = new PathGradientBrush(ptsF); // An array of five points was used to construct the path gradient // brush. Set the color of each point in that array. Color[] colors = { Color.FromArgb(255, 255, 0, 0), // (0, 0) red Color.FromArgb(255, 0, 255, 0), // (160, 0) green Color.FromArgb(255, 0, 255, 0), // (160, 200) green Color.FromArgb(255, 0, 0, 255), // (80, 150) blue Color.FromArgb(255, 255, 0, 0)}; // (0, 200) red pBrush.SurroundColors = colors; // Set the center color to white. pBrush.CenterColor = Color.White; // Use the path gradient brush to fill a rectangle. e.Graphics.FillRectangle(pBrush, new Rectangle(0, 0, 160, 200)); }' Construct a path gradient brush based on an array of points. Dim ptsF As PointF() = { _ New PointF(0, 0), _ New PointF(160, 0), _ New PointF(160, 200), _ New PointF(80, 150), _ New PointF(0, 200)} Dim pBrush As New PathGradientBrush(ptsF) ' An array of five points was used to construct the path gradient ' brush. Set the color of each point in that array. 'Point (0, 0) is red 'Point (160, 0) is green 'Point (160, 200) is green 'Point (80, 150) is blue 'Point (0, 200) is red Dim colors As Color() = { _ Color.FromArgb(255, 255, 0, 0), _ Color.FromArgb(255, 0, 255, 0), _ Color.FromArgb(255, 0, 255, 0), _ Color.FromArgb(255, 0, 0, 255), _ Color.FromArgb(255, 255, 0, 0)} pBrush.SurroundColors = colors ' Set the center color to white. pBrush.CenterColor = Color.White ' Use the path gradient brush to fill a rectangle. e.Graphics.FillRectangle(pBrush, New Rectangle(0, 0, 160, 200))
パス グラデーションをカスタマイズするには
パス グラデーション ブラシをカスタマイズする方法の 1 つは、その FocusScales プロパティを設定することです。 フォーカス スケールによって、メイン パス内に内部パスが指定されます。 中心の色は、中心点だけではなく、内部パス内のすべての場所に表示されます。
次の例では、楕円のパスに基づいてパス グラデーション ブラシを作成します。 コードでは、境界の色を青に設定し、中心の色を水色に設定して、パス グラデーション ブラシを使用して楕円のパスを塗りつぶします。
次に、コードで、パス グラデーション ブラシのフォーカス スケールを設定します。 x フォーカス スケールが 0.3、y フォーカス スケールが 0.8 に設定されます。 コードで TranslateTransform オブジェクトの Graphics メソッドを呼び出して、後続の FillPath の呼び出しによって、最初の楕円の右側にある楕円が塗りつぶされるようにします。
フォーカス スケールの効果を確認するには、メインの楕円と中心が重なる小さな楕円を想像してください。 小さい (内側の) 楕円は、メインの楕円 (の中心部) を水平方向に係数 0.3、垂直方向に係数 0.8 でスケールしたものです。 外側の楕円の境界から、内側の楕円の境界に向けて、色が青から水色に徐々に変化します。 内側の楕円の境界から共通の中心までは水色のままです。
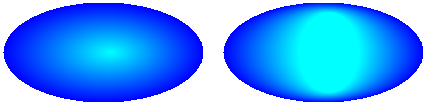
以下のコードの出力を次の図に示します。 左側の楕円は中心点のみが水色です。 右側の楕円は、内部パスの内側全体が水色です。

public void CustomizePathGradientBrush(PaintEventArgs e)
{
// Create a path that consists of a single ellipse.
GraphicsPath path = new GraphicsPath();
path.AddEllipse(0, 0, 200, 100);
// Create a path gradient brush based on the elliptical path.
PathGradientBrush pthGrBrush = new PathGradientBrush(path);
// Set the color along the entire boundary to blue.
Color[] color = { Color.Blue };
pthGrBrush.SurroundColors = color;
// Set the center color to aqua.
pthGrBrush.CenterColor = Color.Aqua;
// Use the path gradient brush to fill the ellipse.
e.Graphics.FillPath(pthGrBrush, path);
// Set the focus scales for the path gradient brush.
pthGrBrush.FocusScales = new PointF(0.3f, 0.8f);
// Use the path gradient brush to fill the ellipse again.
// Show this filled ellipse to the right of the first filled ellipse.
e.Graphics.TranslateTransform(220.0f, 0.0f);
e.Graphics.FillPath(pthGrBrush, path);
}
' Create a path that consists of a single ellipse.
Dim path As New GraphicsPath()
path.AddEllipse(0, 0, 200, 100)
' Create a path gradient brush based on the elliptical path.
Dim pthGrBrush As New PathGradientBrush(path)
' Set the color along the entire boundary to blue.
' Changed variable name from color
Dim blueColor As Color() = {Color.Blue}
pthGrBrush.SurroundColors = blueColor
' Set the center color to aqua.
pthGrBrush.CenterColor = Color.Aqua
' Use the path gradient brush to fill the ellipse.
e.Graphics.FillPath(pthGrBrush, path)
' Set the focus scales for the path gradient brush.
pthGrBrush.FocusScales = New PointF(0.3F, 0.8F)
' Use the path gradient brush to fill the ellipse again.
' Show this filled ellipse to the right of the first filled ellipse.
e.Graphics.TranslateTransform(220.0F, 0.0F)
e.Graphics.FillPath(pthGrBrush, path)
補間を使用してカスタマイズするには
パス グラデーション ブラシをカスタマイズするもう 1 つの方法は、補間色の配列と補間位置の配列を指定することです。
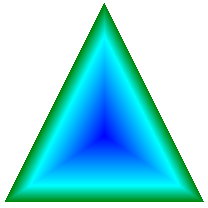
次の例では、三角形に基づいてパス グラデーション ブラシを作成します。 コードでは、パス グラデーション ブラシの InterpolationColors プロパティを設定して、補間色 (濃い緑、水色、青) の配列と補間位置 (0、0.25、1) の配列を指定します。 三角形の境界から中心点に向かって、色が濃い緑から水色に徐々に変化し、さらに水色から青に変化します。 濃い緑から水色への変化は、濃い緑から青までの距離の 25% で行われます。
次の図は、カスタム パス グラデーション ブラシで塗りつぶされた三角形を示しています。

public void CustomizeWithInterpolation(PaintEventArgs e) { // Vertices of the outer triangle Point[] points = { new Point(100, 0), new Point(200, 200), new Point(0, 200)}; // No GraphicsPath object is created. The PathGradientBrush // object is constructed directly from the array of points. PathGradientBrush pthGrBrush = new PathGradientBrush(points); Color[] colors = { Color.FromArgb(255, 0, 128, 0), // dark green Color.FromArgb(255, 0, 255, 255), // aqua Color.FromArgb(255, 0, 0, 255)}; // blue float[] relativePositions = { 0f, // Dark green is at the boundary of the triangle. 0.4f, // Aqua is 40 percent of the way from the boundary // to the center point. 1.0f}; // Blue is at the center point. ColorBlend colorBlend = new ColorBlend(); colorBlend.Colors = colors; colorBlend.Positions = relativePositions; pthGrBrush.InterpolationColors = colorBlend; // Fill a rectangle that is larger than the triangle // specified in the Point array. The portion of the // rectangle outside the triangle will not be painted. e.Graphics.FillRectangle(pthGrBrush, 0, 0, 200, 200); }' Vertices of the outer triangle Dim points As Point() = { _ New Point(100, 0), _ New Point(200, 200), _ New Point(0, 200)} ' No GraphicsPath object is created. The PathGradientBrush ' object is constructed directly from the array of points. Dim pthGrBrush As New PathGradientBrush(points) ' Create an array of colors containing dark green, aqua, and blue. Dim colors As Color() = { _ Color.FromArgb(255, 0, 128, 0), _ Color.FromArgb(255, 0, 255, 255), _ Color.FromArgb(255, 0, 0, 255)} ' Dark green is at the boundary of the triangle. ' Aqua is 40 percent of the way from the boundary to the center point. ' Blue is at the center point. Dim relativePositions As Single() = { _ 0.0F, _ 0.4F, _ 1.0F} Dim colorBlend As New ColorBlend() colorBlend.Colors = colors colorBlend.Positions = relativePositions pthGrBrush.InterpolationColors = colorBlend ' Fill a rectangle that is larger than the triangle ' specified in the Point array. The portion of the ' rectangle outside the triangle will not be painted. e.Graphics.FillRectangle(pthGrBrush, 0, 0, 200, 200)
中心点を設定するには
既定では、パス グラデーション ブラシの中心点は、ブラシの作成に使用されるパスの重心にあります。 CenterPoint クラスの PathGradientBrush プロパティを設定して、中心点の位置を変更できます。
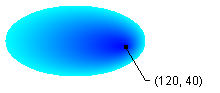
次の例では、楕円に基づいてパス グラデーション ブラシを作成します。 楕円の中心は (70, 35) ですが、パス グラデーション ブラシの中心点は (120, 40) に設定されています。
public void SetCenterPoint(PaintEventArgs e) { // Create a path that consists of a single ellipse. GraphicsPath path = new GraphicsPath(); path.AddEllipse(0, 0, 140, 70); // Use the path to construct a brush. PathGradientBrush pthGrBrush = new PathGradientBrush(path); // Set the center point to a location that is not // the centroid of the path. pthGrBrush.CenterPoint = new PointF(120, 40); // Set the color at the center of the path to blue. pthGrBrush.CenterColor = Color.FromArgb(255, 0, 0, 255); // Set the color along the entire boundary // of the path to aqua. Color[] colors = { Color.FromArgb(255, 0, 255, 255) }; pthGrBrush.SurroundColors = colors; e.Graphics.FillEllipse(pthGrBrush, 0, 0, 140, 70); }' Create a path that consists of a single ellipse. Dim path As New GraphicsPath() path.AddEllipse(0, 0, 140, 70) ' Use the path to construct a brush. Dim pthGrBrush As New PathGradientBrush(path) ' Set the center point to a location that is not ' the centroid of the path. pthGrBrush.CenterPoint = New PointF(120, 40) ' Set the color at the center of the path to blue. pthGrBrush.CenterColor = Color.FromArgb(255, 0, 0, 255) ' Set the color along the entire boundary ' of the path to aqua. Dim colors As Color() = {Color.FromArgb(255, 0, 255, 255)} pthGrBrush.SurroundColors = colors e.Graphics.FillEllipse(pthGrBrush, 0, 0, 140, 70)次の図は、塗りつぶされた楕円とパス グラデーション ブラシの中心点を示しています。

パス グラデーション ブラシの中心点を、そのブラシの作成に使用されたパスの外側に設定できます。 次の例では、CenterPoint プロパティを設定する呼び出しが前のコードとは置き換えられています。
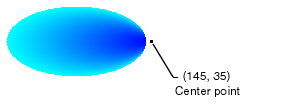
public void SetCenterPointOutsidePath(PaintEventArgs e) { // Create a path that consists of a single ellipse. GraphicsPath path = new GraphicsPath(); path.AddEllipse(0, 0, 140, 70); // Use the path to construct a brush. PathGradientBrush pthGrBrush = new PathGradientBrush(path); // Set the center point to a location that is not // the centroid of the path. pthGrBrush.CenterPoint = new PointF(145, 35); // Set the color at the center of the path to blue. pthGrBrush.CenterColor = Color.FromArgb(255, 0, 0, 255); // Set the color along the entire boundary // of the path to aqua. Color[] colors = { Color.FromArgb(255, 0, 255, 255) }; pthGrBrush.SurroundColors = colors; e.Graphics.FillEllipse(pthGrBrush, 0, 0, 140, 70); }pthGrBrush.CenterPoint = New PointF(145, 35)この図では、この変更による出力が示されています。

直前の図では、楕円の右端のポイントは純粋な青ではありません (きわめて近い色ですが)。 グラデーションの色は、塗りつぶしがポイント (145, 35) まで達しているかのように配置されます。そのポイントで純粋な青 (0, 0, 255) になります。 ただし、パス グラデーション ブラシではパスの内側のみが描画されるため、塗りつぶしが (145, 35) まで達することはありません。
コードのコンパイル
前の例は、Windows フォームで使用するために設計されていて、PaintEventArgs イベント ハンドラーのパラメーターである ePaint を必要とします。
関連項目
.NET Desktop feedback
