チュートリアル: Padding、Margin、AutoSize プロパティを使用してコントロールをレイアウトする
フォーム上のコントロールを正確に配置することは、多くのアプリケーションで優先度の高い作業です。 Visual Studio の Windows フォーム デザイナーには、これを実現するための多数のレイアウト ツールが用意されています。 最も重要なのは Margin、Padding、AutoSize の 3 つのプロパティであり、すべての Windows フォーム コントロールに存在します。
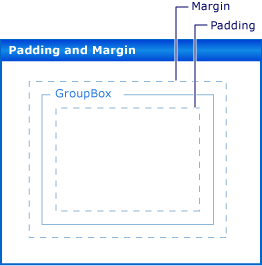
Margin プロパティは、その他のコントロールで、コントロールの枠線からの指定された距離を保持するコントロールの周囲のスペースを定義します。
Padding プロパティは、コントロールの内容 (Text プロパティの値など) で、コントロールの枠線からの指定した距離を保持するコントロールの内部のスペースを定義します。
次の図は、コントロールの Padding プロパティと Margin プロパティを示しています。

AutoSize プロパティは、内容に合わせてサイズを自動的に変更するようコントロールに指示します。 元の Size プロパティの値より小さいサイズには変更されず、Padding プロパティの値が考慮されます。
前提条件
このチュートリアルを完了するには Visual Studio が必要です。
プロジェクトの作成
Visual Studio で、
LayoutExampleという名前の Windows アプリケーション プロジェクトを作成します。Windows フォーム デザイナーでそのフォームを選択します。
コントロールの余白を設定する
コントロール間の既定の距離は、Margin プロパティを使用して設定できます。 コントロールを別のコントロールの近くに移動すると、2 つのコントロールの余白を示すスナップ線が表示されます。 また、移動しているコントロールは、余白によって定義される距離にスナップされます。
Margin プロパティを使用してフォーム上のコントロールを配置する
ツールボックスからフォームに 2 つの Button コントロールをドラッグします。
Button コントロールの 1 つを選択し、他の近くに、ほぼ接触するまで移動します。
それらの間に表示されるスナップ線を確認します。 この距離は、2 つのコントロールの Margin の値の合計です。 移動しているコントロールは、この距離にスナップされます。 詳細については、「チュートリアル: スナップ線を使用した Windows フォーム上のコントロールの配置」を参照してください。
1 つのコントロールの Margin プロパティを変更します。それには、 [プロパティ] ウィンドウで Margin エントリを展開し、All プロパティを 20 に設定します。
Button コントロールの 1 つを選択し、それを他のコントロールの近くに移動します。
余白の値の合計を定義するスナップ線が長くなり、コントロールが他のコントロールから大きく離れた距離にスナップされます。
選択したコントロールの Margin プロパティを変更します。それには、 [プロパティ] ウィンドウで Margin エントリを展開し、Top プロパティを 5 に設定します。
選択したコントロールを他のコントロールの下に移動し、スナップ線が短くなることを確認します。 選択したコントロールを他のコントロールの左側に移動し、スナップ線がステップ 4 で観察した値のままであることを確認します。
Margin プロパティの各側面 (Left、Top、Right、Bottom) を異なる値に設定することも、All プロパティを使用してすべて同じ値に設定することもできます。
コントロールのパディングを設定する
アプリケーションに必要な正確なレイアウトを実現するため、コントロールに子コントロールが含まれることがよくあります。 親コントロールの境界線に対する子コントロールの境界線の近さを指定したい場合は、子コントロールの Margin プロパティと共に、親コントロールの Padding プロパティを使用します。 Padding プロパティは、コントロールのコンテンツ (Button コントロールの Text プロパティなど) から境界線までの近さを制御するためにも使用されます。
パディングを使用してフォームにコントロールを配置する
Button ツールボックス から コントロールをフォームにドラッグします。
[プロパティ] ウィンドウで Padding エントリを展開し、All プロパティを 5 に設定することにより、Padding プロパティの値を変更します。
コントロールが広がり、新しいパディングのための領域が提供されます。
GroupBox ツールボックス から コントロールをフォームにドラッグします。 ツールボックスから GroupBox コントロールに Button コントロールをドラッグします。 GroupBox コントロールの右下隅と同じ高さになるように、Button コントロールを配置します。
Button コントロールが GroupBox コントロールの下と右の境界線に近づくと、スナップ線が表示されることを確認します。 これらのスナップ線は、Button の Margin プロパティに対応しています。
GroupBox コントロールの Padding プロパティを変更します。これを行うには、 [プロパティ] ウィンドウで Padding エントリを展開し、All プロパティを 20 に設定します。
GroupBox コントロール内の Button コントロールを選択し、GroupBox の中央に移動します。
スナップ線が、GroupBox コントロールの境界から離れた位置に表示されます。 この距離は、Button コントロールの Margin プロパティと GroupBox コントロールの Padding プロパティの合計です。
コントロールのサイズを自動的に設定する
アプリケーションによっては、コントロールのサイズがデザイン時と実行時で異なる場合があります。 たとえば、Button コントロールのテキストはデータベースから取得されることがあり、その長さは前もってわかりません。
AutoSize プロパティが true に設定されていると、コントロールのサイズはその内容に合わせて変更されます。 詳細については、「AutoSize プロパティの概要」を参照してください。
AutoSize プロパティを使用してフォーム上のコントロールを配置する
Button ツールボックス から コントロールをフォームにドラッグします。
Button コントロールの Text プロパティを、「このボタンの Text プロパティには長い文字列が設定されています」に変更します。
変更をコミットすると、新しいテキストに合わせて Button コントロールのサイズが変更されます。
ツールボックスからフォームに別の Button コントロールをドラッグします。
Button コントロールの Text プロパティを、「このボタンの Text プロパティには長い文字列が設定されています」に変更します。
変更をコミットすると、Button コントロールのサイズは変更されず、テキストはコントロールの右端でクリップされます。
[プロパティ] ウィンドウで Padding エントリを展開し、All プロパティを 5 に設定することにより、Padding プロパティの値を変更します。
コントロールの内部のテキストは、4 辺すべてでクリップされます。
Button コントロールの AutoSize プロパティを true に変更します。
Button コントロールのサイズは、文字列全体が収まるように変更されます。 また、テキストの周囲にパディングが追加されているため、Button コントロールは 4 つの方向に広がります。
Button ツールボックス から コントロールをフォームにドラッグします。 フォームの右下隅近くに配置します。
Button コントロールの Text プロパティを、「このボタンの Text プロパティには長い文字列が設定されています」に変更します。
変更をコミットすると、Button コントロールのサイズが左方向に変更されます。 一般に、自動サイズ設定では、Anchor プロパティの設定とは逆の方向にコントロールのサイズが拡大されます。
AutoSize と AutoSizeMode プロパティ
一部のコントロールでサポートされている AutoSizeMode プロパティを使用すると、コントロールの自動サイズ設定動作をより細かく制御できます。
AutoSizeMode プロパティを使用する
Panel ツールボックス から コントロールをフォームにドラッグします。
Panel コントロールを選択し、右下のサイズ変更ハンドルをグラブします。 Panel コントロールのサイズを大きくしたり小さくしたりします。
Panel コントロールの
AutoSizeModeプロパティの値を GrowAndShrink に設定します。Panel コントロールのサイズが、Button コントロールを囲むように設定されます。 Panel コントロールのサイズを変更することはできません。
次のステップ
Windows フォーム アプリケーションには、コントロールを配置するためのレイアウト機能が他にも多数あります。 次のような組み合わせを試してください。
TableLayoutPanel コントロールを使用してフォームを作成します。 詳細については、「チュートリアル: TableLayoutPanel を使用した Windows フォーム上のコントロールの配置」を参照してください。 TableLayoutPanel コントロールの Padding プロパティの値、およびその子コントロールの Margin プロパティを変更してみます。
FlowLayoutPanel コントロールを使用して同じ実験を試します。 詳細については、「チュートリアル: FlowLayoutPanel を使用した Windows フォーム上のコントロールの配置」を参照してください。
Panel コントロールで子コントロールのドッキングを試します。 Padding プロパティは、DockPadding プロパティのさらに一般的な実現方法であり、子コントロールを Panel コントロールに配置し、子コントロールの Dock プロパティを Fill に設定することによって、これを満たすことができます。 Panel コントロールの Padding プロパティをさまざまな値に設定し、効果を確認してください。
関連項目
.NET Desktop feedback
