マップ
.NET Multi-platform App UI (.NET MAUI) Map コントロールは、マップを表示および注釈を付けるためのクロスプラットフォーム ビューです。 Map コントロールは各プラットフォームでネイティブ マップ コントロールを使用し、Microsoft.Maui.Controls.Maps NuGet package で提供されます。
重要
WinUI にマップ コントロールがないため、Map コントロールは Windows ではサポートしません。 ただし、CommunityToolkit.Maui.Maps NuGet パッケージを使用すると、Windows の WebView を介して Bing マップにアクセスできます。 詳細については、作業の開始 を参照してください。
セットアップ
Map コントロールは、各プラットフォームでネイティブ マップ コントロールを使用します。 これにより、すばやく使い慣れたマップ エクスペリエンスをユーザーに提供しますが、各プラットフォーム API の要件に準拠するために一部の構成手順が必要になります。
マップの初期化
Map コントロールは Microsoft.Maui.Controls.Maps NuGet パッケージが提供するので、これを .NET MAUI アプリ プロジェクトに追加する必要があります。
NuGet パッケージをインストールした後は、MauiProgram クラスの CreateMauiApp メソッド内の MauiAppBuilder オブジェクトに対して UseMauiMap メソッドを呼び出して、アプリで初期化する必要があります。
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
})
.UseMauiMaps();
return builder.Build();
}
}
NuGet パッケージを追加および初期化すると、Map API をプロジェクトで使用できます。
プラットフォームの構成
マップが表示される前に、Android で追加の構成が必要です。 さらに、iOS、Android、Mac Catalyst では、ユーザーの場所にアクセスするには、アプリに位置情報のアクセス許可を付与する必要があります。
iOS と Mac Catalyst
iOS および Mac Catalyst でマップを表示および操作する場合、追加の構成は必要ありません。 ただし、位置情報サービスにアクセスするには、Info.plist で必要な位置情報サービス要求を設定する必要があります。 これらは通常、次の 1 つ以上になります。
NSLocationAlwaysAndWhenInUseUsageDescription: 常に位置情報サービスを使用する場合。NSLocationWhenInUseUsageDescription: アプリを使用中の場合に位置情報サービスを使用する場合。
詳細については、developer.apple.com で Choosing the location services authorization to request をご覧ください。
Info.plist のこれらのキーの XML 表現を次に示します。 アプリで位置情報がどのように使用されているかを反映するように string 値を更新する必要があります。
<key>NSLocationAlwaysAndWhenInUseUsageDescription</key>
<string>Can we use your location at all times?</string>
<key>NSLocationWhenInUseUsageDescription</key>
<string>Can we use your location when your app is being used?</string>
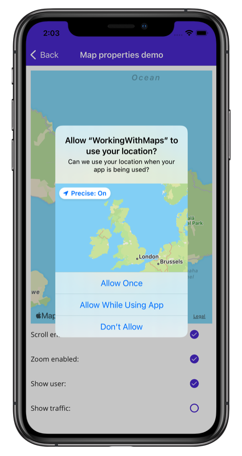
アプリがユーザーの場所へのアクセスを試み、アクセスを要求すると、プロンプトが表示されます。
Android
Android でマップを表示および操作するための構成プロセスは次のとおりです。
- Google マップ API キーを取得し、アプリ マニフェストに追加します。
- マニフェストで Google Play サービスのバージョン番号を指定します。
- [オプション] マニフェストで場所のアクセス許可を指定します。
- [オプション] マニフェストで WRITE_EXTERNAL_STORAGE アクセス許可を指定します。
Google Maps API キーを取得する
Android で Map コントロールを使用するには、API キーを生成する必要があります。API キーは、Map コントロールが Android に依存する Google マップ SDK によって使用されます。 これを行うには、developers.google.com で「Google Cloud プロジェクトをセットアップする」と「API キーを使用する」の手順に従います。
API キーを取得したら、それを com.google.android.geo.API_KEY メタデータの値として指定して、Platforms/Android/AndroidManifest.xml ファイルの <application> 要素内に追加する必要があります。
<application android:allowBackup="true" android:icon="@mipmap/appicon" android:roundIcon="@mipmap/appicon_round" android:supportsRtl="true">
<meta-data android:name="com.google.android.geo.API_KEY" android:value="PASTE-YOUR-API-KEY-HERE" />
</application>
これにより、API キーがマニフェストに埋め込まれます。 有効な API キーがないと、Map コントロールに空白のグリッドが表示されます。
Note
com.google.android.geo.API_KEY は、API キーに推奨されるメタデータ名です。 この名前のキーを使用して、Android 上の複数の Google マップベースの API に対する認証を行うことができます。 下位互換性のために、com.google.android.maps.v2.API_KEY メタデータ名を使用できますが、Android マップ API v2 への認証のみが許可されます。 アプリで指定できる API キー メタデータ名は 1 つだけです。
Google Play サービスのバージョン番号を指定する
AndroidManifest.xml の <application> 要素内に次の宣言を追加します。
<meta-data android:name="com.google.android.gms.version" android:value="@integer/google_play_services_version" />
これにより、アプリのコンパイルに使用した、Google Play サービスのバージョンがマニフェストに埋め込まれます。
場所のアクセス許可を指定する
アプリがユーザーの場所にアクセスする必要がある場合は、<manifest> 要素の子として、マニフェストに ACCESS_COARSE_LOCATION または ACCESS_FINE_LOCATION アクセス許可 (またはその両方) を追加してアクセス許可を要求する必要があります。
<manifest xmlns:android="http://schemas.android.com/apk/res/android">
...
<!-- Required to access the user's location -->
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
</manifest>
ACCESS_COARSE_LOCATION アクセス許可により、API は WiFi またはモバイル データまたはその両方を使用して、デバイスの場所を決定できます。 ACCESS_FINE_LOCATION アクセス許可により、API はグローバル位置情報システム (GPS)、WiFi、またはモバイル データを使用して、正確な場所を可能な限り特定できます。
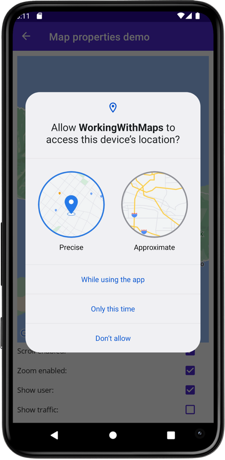
アプリがユーザーの場所へのアクセスを試み、アクセスを要求すると、プロンプトが表示されます。
または、Visual Studio の Android マニフェスト エディターでこれらのアクセス許可を有効にすることもできます。
WRITE_EXTERNAL_STORAGE のアクセス許可を指定する
アプリが API 22 以下を対象とする場合は、<manifest> 要素の子として、マニフェストに WRITE_EXTERNAL_STORAGE アクセス許可を追加する必要があります。
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
これは、アプリが API 23 以上を対象とする場合は必要ありません。
マップ コントロール
Map クラスでは、マップの表示と動作を制御する次のプロパティを定義します。
bool型のIsShowingUserは、マップにユーザーの現在の場所が表示されているかどうかを示します。IEnumerable型のItemsSourceは、表示するIEnumerableピン項目のコレクションを指定します。- DataTemplate 型の
ItemTemplateは、表示されるピンのコレクション内の各項目に適用する DataTemplate を指定します。 - DataTemplateSelector 型の
ItemTemplateSelectorは、実行時にピンの DataTemplate の選択に使用される DataTemplateSelector を指定します。 bool型のIsScrollEnabledは、マップのスクロールを許可するかどうかを決定します。bool型のIsTrafficEnabledは、トラフィック データがマップ上にオーバーレイされているかどうかを示します。bool型のIsZoomEnabledは、マップのズームを許可するかどうかを決定します。IList<MapElement>型のMapElementsは、マップ上の要素 (多角形やポリラインなど) の一覧を表します。MapType型のMapTypeは、マップの表示スタイルを示します。IList<Pin>型のPinsは、マップ上のピンの一覧を表します。MapSpan型のVisibleRegionは、マップの現在表示されている領域を返します。
これらのプロパティは、MapElements、Pins、VisibleRegion などのプロパティを除いて、BindableProperty オブジェクトに基づいています。つまり、これらは、データ バインディングの対象にすることができます。
Map クラスは、マップをタップしたときに発生する MapClicked イベントも定義します。 イベントに付随する MapClickedEventArgs オブジェクトには、Location 型の Location という単一のプロパティがあります。 イベントが発生すると、Location プロパティはタップされたマップの場所に設定されます。 Location クラスの詳細については、「場所と距離」をご覧ください。
ItemsSource、ItemTemplate、ItemTemplateSelector プロパティの詳細については、「ピン コレクションの表示」をご覧ください。
地図の表示
Map は、レイアウトまたはページに追加することで表示できます。
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps">
<maps:Map x:Name="map" />
</ContentPage>
同等の C# コードを次に示します。
using Map = Microsoft.Maui.Controls.Maps.Map;
namespace WorkingWithMaps
{
public class MapTypesPageCode : ContentPage
{
public MapTypesPageCode()
{
Map map = new Map();
Content = map;
}
}
}
この例では、既定の Map コンストラクターを呼び出します。このコンストラクターは、ハワイ州マウイ島のマップを中心に置いています。

または、Map コンストラクターに MapSpan 引数を渡して、マップの読み込み時に中心点とズーム レベルを設定することもできます。 詳細については、「マップに特定の場所を表示する」をご覧ください。
重要
.NET MAUI には、2 つの Map 型、Microsoft.Maui.Controls.Maps.Map と Microsoft.Maui.ApplicationModel.Map があります。 Microsoft.Maui.ApplicationModel 名前空間は .NET MAUI の global using ディレクティブの 1 つであるため、コードから Microsoft.Maui.Controls.Maps.Map コントロールを使用する場合は、Map 使用法を完全に修飾するか、エイリアス使用を使用する必要があります。
マップの種類
Map.MapType プロパティを MapType 列挙メンバーに設定して、マップの表示スタイルを定義できます。 MapType 列挙型には、次のメンバーが定義されています。
Streetは、ストリート マップが表示されることを指定します。Satelliteは、衛星画像を含むマップを表示することを指定します。Hybridは、道路データと衛星データを組み合わせたマップを表示することを指定します。
既定では、MapType プロパティが未定義の場合、Map にはストリート マップが表示されます。 あるいは、MapType プロパティは、MapType 列挙型メンバーのいずれかに設定することもできます。
<maps:Map MapType="Satellite" />
同等の C# コードを次に示します。
Map map = new Map
{
MapType = MapType.Satellite
};
マップ上の特定の場所を表示する
マップが読み込まれるときに表示するマップの領域は、Map コンストラクターに MapSpan 引数を渡して設定できます。
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps"
xmlns:sensors="clr-namespace:Microsoft.Maui.Devices.Sensors;assembly=Microsoft.Maui.Essentials">
<maps:Map>
<x:Arguments>
<maps:MapSpan>
<x:Arguments>
<sensors:Location>
<x:Arguments>
<x:Double>36.9628066</x:Double>
<x:Double>-122.0194722</x:Double>
</x:Arguments>
</sensors:Location>
<x:Double>0.01</x:Double>
<x:Double>0.01</x:Double>
</x:Arguments>
</maps:MapSpan>
</x:Arguments>
</maps:Map>
</ContentPage>
同等の C# コードを次に示します。
using Microsoft.Maui.Maps;
using Map = Microsoft.Maui.Controls.Maps.Map;
...
Location location = new Location(36.9628066, -122.0194722);
MapSpan mapSpan = new MapSpan(location, 0.01, 0.01);
Map map = new Map(mapSpan);
この例では、MapSpan オブジェクトで指定された領域を表示する Map オブジェクトを作成しています。 MapSpan オブジェクトは、Location オブジェクトで表される緯度と経度を中心とし、緯度 0.01 度および経度 0.01 度の範囲に及びます。 Location クラスについては、「場所と距離」をご覧ください。 XAML で引数を渡す方法については、「引数の受け渡し」をご覧ください。
結果として、このマップが表示されると、特定の場所をマップの中心として、緯度と経度の特定の度数に及ぶ範囲が表示されます。

MapSpan オブジェクトを作成する
MapSpan オブジェクトを作成するには、いくつかの方法があります。 一般的な方法は、必要な引数を MapSpan コンストラクターに渡すことです。 これらは、Location オブジェクトで表される緯度と経度、MapSpan の範囲を示す緯度と経度を表す double 値です。 Location クラスについては、「場所と距離」をご覧ください。
または、新しい MapSpan オブジェクトを返す 3 つのメソッドが MapSpan クラスにあります。
ClampLatitude: メソッドのクラス インスタンスと同じLongitudeDegreesと、メソッドのnorthおよびsouth引数で定義された半径を持つMapSpanを返します。FromCenterAndRadius: メソッドのLocationおよびDistance引数で定義されたMapSpanを返します。WithZoom: メソッドのクラス インスタンスと同じ中心点と、メソッドのクラス インスタンスの半径にdouble引数を乗算した半径を持つMapSpanを返します。
Distance 構造体については、「場所と距離」をご覧ください。
MapSpan が作成されたら、次のプロパティにアクセスして、そのオブジェクトに関する次のデータを取得できます。
Center(Location型):MapSpanの地理的中心の位置を表します。LatitudeDegrees(double型):MapSpanが及ぶ緯度の範囲を表します。LongitudeDegrees(double型):MapSpanが及ぶ経度の範囲を表します。Radius(Distance型):MapSpanの半径を表します。
マップを移動する
Map.MoveToRegion メソッドを呼び出すと、マップの位置とズーム レベルを変更できます。 このメソッドは、表示するマップの領域とそのズーム レベルを定義する MapSpan 引数を受け取ります。
次のコードは、マップに表示されている領域を移動する例を示しています。
using Microsoft.Maui.Maps;
using Microsoft.Maui.Controls.Maps.Map;
...
MapSpan mapSpan = MapSpan.FromCenterAndRadius(location, Distance.FromKilometers(0.444));
map.MoveToRegion(mapSpan);
マップをズームする
位置を変更せずに Map のズーム レベルを変更できます。 それには、マップ UI を使用するか、現在の場所を Location 引数とする MapSpan 引数を渡して MoveToRegion メソッドをプログラムで呼び出します。
double zoomLevel = 0.5;
double latlongDegrees = 360 / (Math.Pow(2, zoomLevel));
if (map.VisibleRegion != null)
{
map.MoveToRegion(new MapSpan(map.VisibleRegion.Center, latlongDegrees, latlongDegrees));
}
この例では、Map.VisibleRegion プロパティを使用してマップの現在位置を指定しズーム レベルを緯度と経度で指定する MapSpan 引数を渡して、MoveToRegion メソッドを呼び出しています。 結果として、マップのズーム レベルは変更されますが、その位置は変更されません。 マップにズームを実装するもう 1 つの方法は、MapSpan.WithZoom メソッドを使用して拡大/縮小率を制御することです。
重要
マップ UI またはプログラムでマップをズームするには、Map.IsZoomEnabled プロパティが true である必要があります。 このプロパティの詳細については、「ズームを無効にする」をご覧ください。
マップの動作をカスタマイズする
Map は、その一部のプロパティを設定したり、MapClicked イベントを処理したりして、動作をカスタマイズできます。
Note
マップの動作をさらにカスタマイズするには、マップのハンドラーをカスタマイズします。 詳細については、「ハンドラーを使用したコントロールのカスタマイズ」をご覧ください。
トラフィック データを表示する
Map クラスには、bool 型の IsTrafficEnabled プロパティが定義されています。 既定では、このプロパティは false になっており、交通データがマップ上にオーバーレイされないことを示しています。 このプロパティを true に設定すると、交通データがマップにオーバーレイされます。
<maps:Map IsTrafficEnabled="true" />
同等の C# コードを次に示します。
Map map = new Map
{
IsTrafficEnabled = true
};
スクロールを無効にする
Map クラスには、bool 型の IsScrollEnabled プロパティが定義されています。 既定では、このプロパティは true になっており、マップをスクロールできることを示しています。 このプロパティを false に設定すると、マップはスクロールしません。
<maps:Map IsScrollEnabled="false" />
同等の C# コードを次に示します。
Map map = new Map
{
IsScrollEnabled = false
};
ズームを無効にする
Map クラスは、bool 型の IsZoomEnabled プロパティを定義します。 既定では、このプロパティは true で、マップ上でズームを実行できることを示します。 このプロパティが false に設定されている場合、マップをズームすることはできません。
<maps:Map IsZoomEnabled="false" />
同等の C# コードを次に示します。
Map map = new Map
{
IsZoomEnabled = false
};
ユーザーの場所を表示する
Map クラスは、bool 型の IsShowingUser プロパティを定義します。 既定では、このプロパティは false で、マップにユーザーの現在地が表示されていないことを示します。 このプロパティが true に設定されている場合、マップにはユーザーの現在の場所が表示されます。
<maps:Map IsShowingUser="true" />
同等の C# コードを次に示します。
Map map = new Map
{
IsShowingUser = true
};
重要
ユーザーの場所にアクセスするには、場所のアクセス許可がアプリケーションに付与されている必要があります。 詳細については、「プラットフォームの構成」をご覧ください。
マップのクリック
Map クラスは、マップをタップしたときに発生する MapClicked イベントを定義します。 イベントに付随する MapClickedEventArgs オブジェクトには、Location 型の Location という単一のプロパティがあります。 イベントが発生すると、Location プロパティはタップされたマップの場所に設定されます。 Location クラスについては、「場所と距離」をご覧ください。
次のコード例は、MapClicked イベントのイベント ハンドラーを示しています。
void OnMapClicked(object sender, MapClickedEventArgs e)
{
System.Diagnostics.Debug.WriteLine($"MapClick: {e.Location.Latitude}, {e.Location.Longitude}");
}
この例では、OnMapClicked イベントハンドラーは、タップされたマップの場所を表す緯度と経度を出力します。 イベント ハンドラーは MapClicked イベントに登録する必要があります。
<maps:Map MapClicked="OnMapClicked" />
同等の C# コードを次に示します。
Map map = new Map();
map.MapClicked += OnMapClicked;
場所と距離
Microsoft.Maui.Devices.Sensors 名前空間には、マップとそのピンを配置するときに通常使用される Location クラスが含まれています。 Microsoft.Maui.Maps 名前空間には、Distance 構造体があり、マップを配置するときに必要に応じて使用できます。
場所
Location クラスは、緯度と経度の値として格納された場所をカプセル化します。 このクラスでは、次のプロパティが定義されています。
double?型のAccuracyは、Locationの水平精度をメートルで表します。double?型のAltitudeは、AltitudeReferenceSystemプロパティで指定された参照システムの高度をメートルで表します。AltitudeReferenceSystem型のAltitudeReferenceSystemは、高度の値が提供される参照システムを指定します。double?型のCourseは、真北に対する度数を示します。bool型のIsFromMockProviderは、場所が GPS によるものか、模擬の場所プロバイダーによるものかを示します。double型のLatitudeは、場所の緯度を 10 進度で表します。double型のLongitudeは、場所の経度を 10 進度で表します。double?型のSpeedは、1 秒あたりの速度をメートルで表します。DateTimeOffset型のTimestampは、Locationが作成された際のタイムスタンプを表します。double?型のVerticalAccuracyは、Locationの垂直精度をメートルで指定します。
Location のオブジェクトは、Location コンストラクターのオーバーロードのいずれかを使用して作成されます。これには通常、少なくとも double 値として指定された緯度と経度の引数が必要です。
Location location = new Location(36.9628066, -122.0194722);
Location オブジェクトを作成する場合、緯度の値は -90.0 から 90.0 の間でクランプされ、経度の値は -180.0 から 180.0 の間でクランプされます。
Note
GeographyUtils クラスには、double の値を度からラジアンに変換する ToRadians 拡張メソッドと、double の値をラジアンから度に変換する ToDegrees 拡張メソッドがあります。
Location クラスには、2 つの場所間の距離を計算する CalculateDistance メソッドもあります。
Distance
Distance 構造体は、double 値として格納された距離をカプセル化し、メートルで表されます。 この構造体は、次の 3 つの読み取り専用プロパティを定義します。
double型のKilometersは、Distanceがまたがる距離をキロメートルで表します。double型のMetersは、Distanceがまたがる距離をメートルで表します。double型のMilesは、Distanceがまたがる距離をマイルで表します。
Distance オブジェクトは、Distance コンストラクターで生成することができ、このコンストラクターには、double で指定されたメートル引数が必要です。
Distance distance = new Distance(1450.5);
または、Distance オブジェクトは、FromKilometers、FromMeters、FromMiles、BetweenPositions ファクトリ メソッドで作成できます。
Distance distance1 = Distance.FromKilometers(1.45); // argument represents the number of kilometers
Distance distance2 = Distance.FromMeters(1450.5); // argument represents the number of meters
Distance distance3 = Distance.FromMiles(0.969); // argument represents the number of miles
Distance distance4 = Distance.BetweenPositions(location1, location2);
Pin
Map コントロールを使用すると、場所を Pin オブジェクトでマークできます。 Pin は、タップしたときに情報ウィンドウを開くマップ マーカーです。

Pin オブジェクトを Map.Pins コレクションに追加すると、ピンがマップ上にレンダリングされます。
Pin クラスには次のプロパティがあります。
string型のAddressは、通常はピンの場所のアドレスを表します。 ただし、アドレスだけでなく、任意のstringのコンテンツも表すことができます。string型の Label は、通常はピンのタイトルを表します。Location型のLocationは、ピンの緯度と経度を表します。PinType型のTypeは、ピンの種類を表します。
BindableProperty オブジェクトはこれらのプロパティをサポートするので、Pin はデータ バインディングの対象になる場合があります。 データ バインディング Pin オブジェクトの詳細については、「ピンコレクションを表示する」をご覧ください。
さらに、Pin クラスが MarkerClicked と InfoWindowClicked イベントを定義します。 MarkerClicked イベントはピンをタップしたときに発生し、InfoWindowClicked イベントは情報ウィンドウをタップしたときに発生します。 どちらのイベントにも付随する PinClickedEventArgs オブジェクトには、bool 型の HideInfoWindow プロパティが 1 つあります。
ピンを表示する
Pin は XAML で Map に追加できます。
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps"
xmlns:sensors="clr-namespace:Microsoft.Maui.Devices.Sensors;assembly=Microsoft.Maui.Essentials">
<maps:Map x:Name="map">
<x:Arguments>
<maps:MapSpan>
<x:Arguments>
<sensors:Location>
<x:Arguments>
<x:Double>36.9628066</x:Double>
<x:Double>-122.0194722</x:Double>
</x:Arguments>
</sensors:Location>
<x:Double>0.01</x:Double>
<x:Double>0.01</x:Double>
</x:Arguments>
</maps:MapSpan>
</x:Arguments>
<maps:Map.Pins>
<maps:Pin Label="Santa Cruz"
Address="The city with a boardwalk"
Type="Place">
<maps:Pin.Location>
<sensors:Location>
<x:Arguments>
<x:Double>36.9628066</x:Double>
<x:Double>-122.0194722</x:Double>
</x:Arguments>
</sensors:Location>
</maps:Pin.Location>
</maps:Pin>
</maps:Map.Pins>
</maps:Map>
</ContentPage>
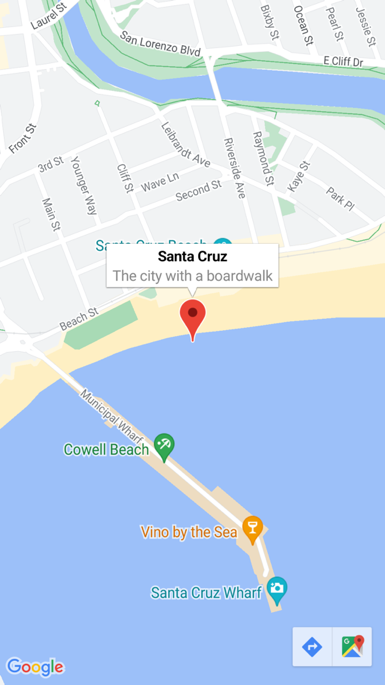
XAML は、MapSpan オブジェクトで指定する領域を示す Map オブジェクトを作成します。 MapSpan オブジェクトは、緯度と経度の 0.01 度を拡張する Location オブジェクトで表す緯度と経度を中心にしています。 Pin オブジェクトを Map.Pins コレクションに追加し、その Location プロパティで指定した場所で Map に描画します。 Location クラスについては、「場所と距離」をご覧ください。 既定のコンストラクターがないオブジェクトに XAML の引数を渡す方法については、「XAML で引数を渡す」をご覧ください。
同等の C# コードを次に示します。
using Microsoft.Maui.Controls.Maps;
using Microsoft.Maui.Maps;
using Map = Microsoft.Maui.Controls.Maps.Map;
...
Map map = new Map
{
...
};
Pin pin = new Pin
{
Label = "Santa Cruz",
Address = "The city with a boardwalk",
Type = PinType.Place,
Location = new Location(36.9628066, -122.0194722)
};
map.Pins.Add(pin);
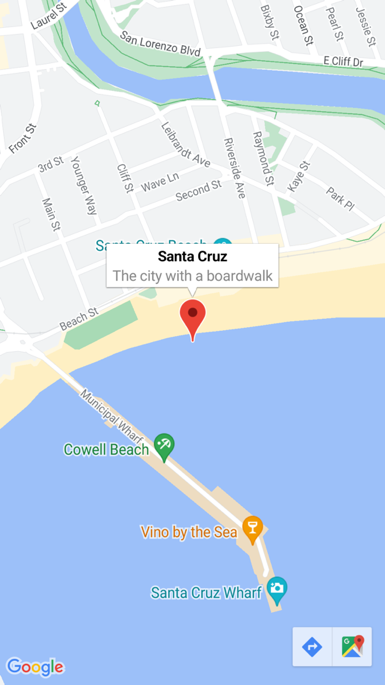
このコード例では、1 つのピンがマップにレンダリングされます。

ピンを操作する
既定では、Pin をタップすると、情報ウィンドウが表示されます。

マップ上の別の場所をタップすると、情報ウィンドウが閉じます。
Pin クラスは、Pin をタップしたときに発生する MarkerClicked イベントを定義します。 このイベントを処理して情報ウィンドウを表示する必要はありません。 代わりに、特定のピンがタップされたことを通知する必要がある場合は、このイベントを処理する必要があります。
Pin クラスは、情報ウィンドウをタップしたときに発生する InfoWindowClicked イベントも定義します。 このイベントは、特定の情報ウィンドウがタップされたことを通知する必要がある場合に処理する必要があります。
次のコードは、これらのイベント処理の例を示しています。
using Microsoft.Maui.Controls.Maps;
using Microsoft.Maui.Maps;
using Map = Microsoft.Maui.Controls.Maps.Map;
...
Pin boardwalkPin = new Pin
{
Location = new Location(36.9641949, -122.0177232),
Label = "Boardwalk",
Address = "Santa Cruz",
Type = PinType.Place
};
boardwalkPin.MarkerClicked += async (s, args) =>
{
args.HideInfoWindow = true;
string pinName = ((Pin)s).Label;
await DisplayAlert("Pin Clicked", $"{pinName} was clicked.", "Ok");
};
Pin wharfPin = new Pin
{
Location = new Location(36.9571571, -122.0173544),
Label = "Wharf",
Address = "Santa Cruz",
Type = PinType.Place
};
wharfPin.InfoWindowClicked += async (s, args) =>
{
string pinName = ((Pin)s).Label;
await DisplayAlert("Info Window Clicked", $"The info window was clicked for {pinName}.", "Ok");
};
どちらのイベントにも付随する PinClickedEventArgs オブジェクトには、bool 型の HideInfoWindow プロパティが 1 つあります。 このプロパティがイベント ハンドラー内で true に設定されている場合、情報ウィンドウは非表示になります。
ピンの種類
Pin オブジェクトには PinType 型の Type プロパティが含まれていて、ピンの種類を表しています。 PinType 列挙型には、次のメンバーが定義されています。
Genericは、ジェネリック ピンを表します。Placeは、場所のピンを表します。SavedPinは、保存された場所のピンを表します。SearchResultは、検索結果のピンを表します。
ただし、Pin.Type プロパティを任意の PinType メンバーに設定しても、レンダリングしたピンの外観は変更されません。 代わりに、Pin ハンドラーをカスタマイズしてピンの外観をカスタマイズする必要があります。 ハンドラーのカスタマイズの詳細については、「ハンドラーを使用してコントロールをカスタマイズする」をご覧ください。
Pin コレクションを表示する
Map クラスは、次のバインド可能なプロパティを定義します。
IEnumerable型のItemsSourceは、表示するIEnumerableピン項目のコレクションを指定します。- DataTemplate 型の
ItemTemplateは、表示されるピンのコレクション内の各項目に適用する DataTemplate を指定します。 - DataTemplateSelector 型の
ItemTemplateSelectorは、実行時にピンの DataTemplate の選択に使用される DataTemplateSelector を指定します。
重要
たとえば、ItemTemplate と ItemTemplateSelector の両方のプロパティを設定した場合、ItemTemplate プロパティが優先されます。
データ バインディングを使用して ItemsSource プロパティを IEnumerable コレクションにバインドすることで、Map にピンを設定できます。
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps">
<Grid>
...
<maps:Map x:Name="map"
ItemsSource="{Binding Positions}">
<maps:Map.ItemTemplate>
<DataTemplate>
<maps:Pin Location="{Binding Location}"
Address="{Binding Address}"
Label="{Binding Description}" />
</DataTemplate>
</maps:Map.ItemTemplate>
</maps:Map>
...
</Grid>
</ContentPage>
ItemsSource プロパティ データは、接続されたビューモデルの Positions プロパティにバインドし、カスタム型である Position オブジェクトの ObservableCollection を返します。 各 Position オブジェクトは string 型の Address と Description プロパティ、および Location 型の Location プロパティを定義します。
IEnumerable コレクション内の各項目の外観は、ItemTemplate プロパティを DataTemplate (データが適切なプロパティにバインドする Pin オブジェクトを含む) に設定することで定義します。
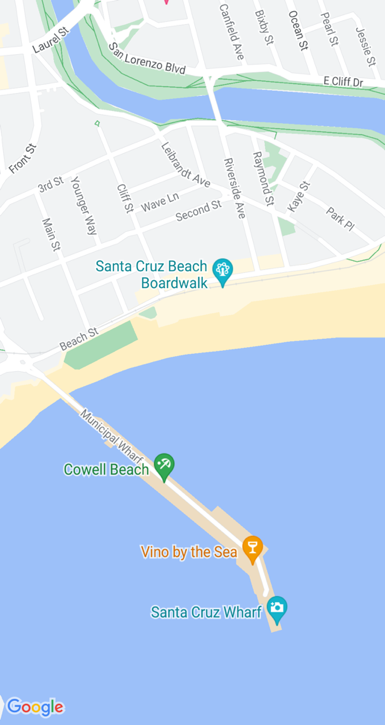
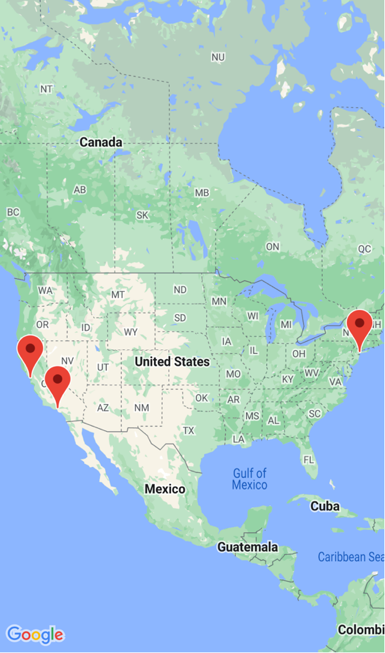
次のスクリーンショットは、データ バインディングを使用して Pin コレクションを表示する Map を示しています。

実行時に項目の外観を選択する
IEnumerable コレクション内の各項目の外観は、実行時に項目の値に基づいて、ItemTemplateSelector プロパティを DataTemplateSelector に設定することで選択できます。
<ContentPage ...
xmlns:templates="clr-namespace:WorkingWithMaps.Templates"
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps">
<ContentPage.Resources>
<templates:MapItemTemplateSelector x:Key="MapItemTemplateSelector">
<templates:MapItemTemplateSelector.DefaultTemplate>
<DataTemplate>
<maps:Pin Location="{Binding Location}"
Address="{Binding Address}"
Label="{Binding Description}" />
</DataTemplate>
</templates:MapItemTemplateSelector.DefaultTemplate>
<templates:MapItemTemplateSelector.SanFranTemplate>
<DataTemplate>
<maps:Pin Location="{Binding Location}"
Address="{Binding Address}"
Label="Xamarin!" />
</DataTemplate>
</templates:MapItemTemplateSelector.SanFranTemplate>
</templates:MapItemTemplateSelector>
</ContentPage.Resources>
<Grid>
...
<maps:Map x:Name="map"
ItemsSource="{Binding Positions}"
ItemTemplateSelector="{StaticResource MapItemTemplateSelector}">
...
</Grid>
</ContentPage>
次の例は、MapItemTemplateSelector クラスを示しています。
using WorkingWithMaps.Models;
namespace WorkingWithMaps.Templates;
public class MapItemTemplateSelector : DataTemplateSelector
{
public DataTemplate DefaultTemplate { get; set; }
public DataTemplate SanFranTemplate { get; set; }
protected override DataTemplate OnSelectTemplate(object item, BindableObject container)
{
return ((Position)item).Address.Contains("San Francisco") ? SanFranTemplate : DefaultTemplate;
}
}
MapItemTemplateSelector クラスは、異なるデータ テンプレートに設定される DefaultTemplate および SanFranTemplate DataTemplate プロパティを定義します。 OnSelectTemplate メソッドは、項目に "San Francisco" を含むアドレスがある場合に、Pin をタップするとラベルとして "Xamarin" を表示する SanFranTemplate を返します。 項目に "San Francisco" を含むアドレスがない場合、OnSelectTemplate メソッドは DefaultTemplate を返します。
Note
この機能のユース ケースは、サブクラス化された Pin オブジェクトのプロパティを、Pin サブタイプに基づいて別のプロパティにバインドすることです。
データ テンプレート セレクターの詳細については、「DataTemplateSelector の作成」をご覧ください。
多角形、ポリライン、円など
Polygon、Polyline、Circle などの要素を使用すると、マップ上の特定の領域を強調表示できます。 Polygon は、ストロークと塗りつぶしの色を持つ完全に囲まれた図形です。 Polyline は、領域を完全に囲まない行です。 Circle は、マップの円形領域を強調表示します。


Polygon、Polyline、Circle などのクラスは、次のバインド可能なプロパティを公開する MapElement クラスから派生します。
StrokeColorは、線の色を決定する Color オブジェクトです。StrokeWidthは、線の幅を決定するfloatオブジェクトです。
Polygon クラスは、追加のバインド可能なプロパティを定義します。
FillColorは、多角形の背景色を決定する Color オブジェクトです。
さらに、Polygon クラスと Polyline クラスの両方で GeoPath プロパティが定義されます。これは、図形のポイントを指定する Location オブジェクトのリストです。
Circle クラスは、次のバインド可能なプロパティを定義します。
Centerは、円の中心を緯度と経度で定義するLocationオブジェクトです。Radiusは、円の半径をメートル、キロメートル、またはマイル単位で定義するDistanceオブジェクトです。FillColorは、円の周囲の色を決定する Color プロパティです。
多角形を作成する
Polygon オブジェクトをマップに追加するには、オブジェクトをインスタンス化してマップの MapElements コレクションに追加します。
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps"
xmlns:sensors="clr-namespace:Microsoft.Maui.Devices.Sensors;assembly=Microsoft.Maui.Essentials">
<maps:Map>
<maps:Map.MapElements>
<maps:Polygon StrokeColor="#FF9900"
StrokeWidth="8"
FillColor="#88FF9900">
<maps:Polygon.Geopath>
<sensors:Location>
<x:Arguments>
<x:Double>47.6458676</x:Double>
<x:Double>-122.1356007</x:Double>
</x:Arguments>
</sensors:Location>
<sensors:Location>
<x:Arguments>
<x:Double>47.6458097</x:Double>
<x:Double>-122.142789</x:Double>
</x:Arguments>
</sensors:Location>
...
</maps:Polygon.Geopath>
</maps:Polygon>
</maps:Map.MapElements>
</maps:Map>
</ContentPage>
同等の C# コードを次に示します。
using Microsoft.Maui.Controls.Maps;
using Microsoft.Maui.Maps;
using Map = Microsoft.Maui.Controls.Maps.Map;
...
Map map = new Map();
// Instantiate a polygon
Polygon polygon = new Polygon
{
StrokeWidth = 8,
StrokeColor = Color.FromArgb("#1BA1E2"),
FillColor = Color.FromArgb("#881BA1E2"),
Geopath =
{
new Location(47.6368678, -122.137305),
new Location(47.6368894, -122.134655),
...
}
};
// Add the polygon to the map's MapElements collection
map.MapElements.Add(polygon);
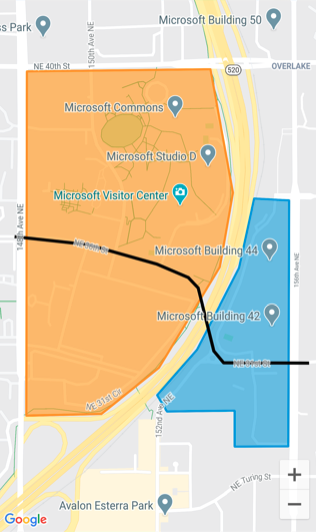
多角形のアウトラインを設定するために StrokeColor プロパティと StrokeWidth プロパティを指定します。 この例では、FillColor プロパティ値は StrokeColor プロパティ値と一致しますが、透明化するためにアルファ値が指定されているため、基になるマップを図形を通じて表示できます。 GeoPath プロパティには、多角形ポイントの地理座標を定義する Location オブジェクトの一覧が含まれています。 Polygon オブジェクトが Map の MapElements コレクションに追加されると、そのオブジェクトがマップ上にレンダリングされます。
Note
Polygon は完全に囲まれた図形です。 最初と最後のポイントが一致しない場合、自動的に接続されます。
ポリラインを作成する
Polyline オブジェクトをマップに追加するには、オブジェクトをインスタンス化してマップの MapElements コレクションに追加します。
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps"
xmlns:sensors="clr-namespace:Microsoft.Maui.Devices.Sensors;assembly=Microsoft.Maui.Essentials">
<maps:Map>
<maps:Map.MapElements>
<maps:Polyline StrokeColor="Black"
StrokeWidth="12">
<maps:Polyline.Geopath>
<sensors:Location>
<x:Arguments>
<x:Double>47.6381401</x:Double>
<x:Double>-122.1317367</x:Double>
</x:Arguments>
</sensors:Location>
<sensors:Location>
<x:Arguments>
<x:Double>47.6381473</x:Double>
<x:Double>-122.1350841</x:Double>
</x:Arguments>
</sensors:Location>
...
</maps:Polyline.Geopath>
</maps:Polyline>
</maps:Map.MapElements>
</maps:Map>
</ContentPage>
同等の C# コードを次に示します。
using Microsoft.Maui.Controls.Maps;
using Microsoft.Maui.Maps;
using Map = Microsoft.Maui.Controls.Maps.Map;
...
Map map = new Map();
// instantiate a polyline
Polyline polyline = new Polyline
{
StrokeColor = Colors.Blue,
StrokeWidth = 12,
Geopath =
{
new Location(47.6381401, -122.1317367),
new Location(47.6381473, -122.1350841),
...
}
};
// Add the Polyline to the map's MapElements collection
map.MapElements.Add(polyline);
線の外観を設定するために StrokeColor プロパティと StrokeWidth プロパティを指定します。 GeoPath プロパティには、ポリライン ポイントの地理座標を定義する Location オブジェクトのリストが含まれています。 Polyline オブジェクトが Map の MapElements コレクションに追加されると、そのオブジェクトがマップ上にレンダリングされます。
円を作成する
Circle オブジェクトをマップに追加するには、オブジェクトをインスタンス化してマップの MapElements コレクションに追加します。
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps"
xmlns:sensors="clr-namespace:Microsoft.Maui.Devices.Sensors;assembly=Microsoft.Maui.Essentials">
<maps:Map>
<maps:Map.MapElements>
<maps:Circle StrokeColor="#88FF0000"
StrokeWidth="8"
FillColor="#88FFC0CB">
<maps:Circle.Center>
<sensors:Location>
<x:Arguments>
<x:Double>37.79752</x:Double>
<x:Double>-122.40183</x:Double>
</x:Arguments>
</sensors:Location>
</maps:Circle.Center>
<maps:Circle.Radius>
<maps:Distance>
<x:Arguments>
<x:Double>250</x:Double>
</x:Arguments>
</maps:Distance>
</maps:Circle.Radius>
</maps:Circle>
</maps:Map.MapElements>
</maps:Map>
</ContentPage>
同等の C# コードを次に示します。
using Microsoft.Maui.Controls.Maps;
using Microsoft.Maui.Maps;
using Map = Microsoft.Maui.Controls.Maps.Map;
Map map = new Map();
// Instantiate a Circle
Circle circle = new Circle
{
Center = new Location(37.79752, -122.40183),
Radius = new Distance(250),
StrokeColor = Color.FromArgb("#88FF0000"),
StrokeWidth = 8,
FillColor = Color.FromArgb("#88FFC0CB")
};
// Add the Circle to the map's MapElements collection
map.MapElements.Add(circle);
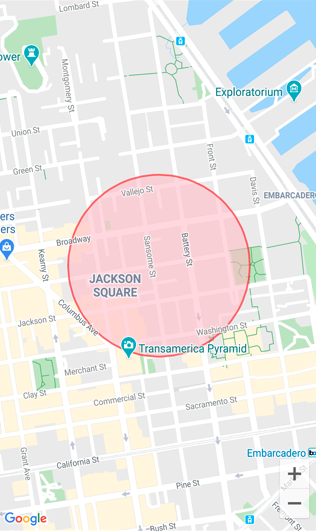
マップ上の Circle の場所は、Radius プロパティと Center プロパティの値によって決まります。 Center プロパティは円の中心を緯度と経度で、Radius プロパティは円の半径をメートル単位で定義します。 円のアウトラインを設定する StrokeColor プロパティと StrokeWidth プロパティを指定します。 FillColor プロパティの値は、円の境界内の色を指定します。 この例では、両方のカラー値でアルファ チャネルを指定し、基になるマップを円を通して表示できるようにします。 Circle オブジェクトは、Map の MapElements コレクションに追加されるとマップ上にレンダリングされます。
Note
GeographyUtils クラスには、Circle オブジェクト (Center と Radius のプロパティ値を定義する) を円周の緯度と経度の座標を構成する Location オブジェクトのリストに変換する ToCircumferencePositions 拡張メソッドがあります。
ジオコーディングと位置情報
Microsoft.Maui.Devices.Sensors 名前空間の Geocoding クラスを使用して、placemark を位置座標にジオコーディングしたり、座標を placemark に逆ジオコーディングしたりできます。 詳細については、「ジオコーディング」をご覧ください。
Microsoft.Maui.Devices.Sensors 名前空間の Geolocation クラスを使用して、デバイスの現在の位置情報座標を取得できます。 詳細については、「Geolocation」をご覧ください。
ネイティブ マップ アプリを起動する
各プラットフォーム上のネイティブ マップ アプリは、Launcher クラスを使用して .NET MAUI アプリから起動できます。 このクラスを使用すると、アプリはカスタム URI スキームを使用して別のアプリを開きます。 起動ツールの機能は、OpenAsync メソッドを使用して呼び出し、開くカスタム URL スキームを表す string または Uri 引数を渡すことができます。 Launcher クラスの詳細については、「Launcher」をご覧ください。
Note
Launcher クラスを使用する代わりに、Microsoft.Maui.ApplicationModel 名前空間の Map クラスを使用します。 詳細については、「マップ」をご覧ください。
各プラットフォーム上のマップ アプリでは、一意のカスタム URI スキームが使用されます。 iOS でのマップ URI スキームについては、developer.apple.com で、「マップ リンク」をご覧ください。 Android でのマップ URI スキームについては、developers.android.com で、「マップ 開発者ガイド」と「Android 用 Google マップ インテント」をご覧ください。 Windows でのマップ URI スキームについては、「Windows マップ アプリを起動する」をご覧ください。
特定の場所でマップ アプリを起動する
各マップ アプリのカスタム URI スキームに適切なクエリ パラメーターを追加すれば、ネイティブ マップ アプリ内の場所を開くことができます。
if (DeviceInfo.Current.Platform == DevicePlatform.iOS || DeviceInfo.Current.Platform == DevicePlatform.MacCatalyst)
{
// https://developer.apple.com/library/ios/featuredarticles/iPhoneURLScheme_Reference/MapLinks/MapLinks.html
await Launcher.OpenAsync("http://maps.apple.com/?q=394+Pacific+Ave+San+Francisco+CA");
}
else if (DeviceInfo.Current.Platform == DevicePlatform.Android)
{
// opens the Maps app directly
await Launcher.OpenAsync("geo:0,0?q=394+Pacific+Ave+San+Francisco+CA");
}
else if (DeviceInfo.Current.Platform == DevicePlatform.WinUI)
{
await Launcher.OpenAsync("bingmaps:?where=394 Pacific Ave San Francisco CA");
}
このコード例では、各プラットフォームでネイティブ マップ アプリが起動され、指定した場所を表すピンがマップの中心に配置されます。
ルート案内を使用してマップ アプリを起動する
各マップ アプリのカスタム URI スキームに適切なクエリ パラメーターを追加すれば、ルート案内を表示するネイティブ マップ アプリを起動できます。
if (DeviceInfo.Current.Platform == DevicePlatform.iOS || DeviceInfo.Current.Platform == DevicePlatform.MacCatalyst)
{
// https://developer.apple.com/library/ios/featuredarticles/iPhoneURLScheme_Reference/MapLinks/MapLinks.html
await Launcher.OpenAsync("http://maps.apple.com/?daddr=San+Francisco,+CA&saddr=cupertino");
}
else if (DeviceInfo.Current.Platform == DevicePlatform.Android)
{
// opens the 'task chooser' so the user can pick Maps, Chrome or other mapping app
await Launcher.OpenAsync("http://maps.google.com/?daddr=San+Francisco,+CA&saddr=Mountain+View");
}
else if (DeviceInfo.Current.Platform == DevicePlatform.WinUI)
{
await Launcher.OpenAsync("bingmaps:?rtp=adr.394 Pacific Ave San Francisco CA~adr.One Microsoft Way Redmond WA 98052");
}
次のコード例では、各プラットフォームでネイティブ マップ アプリが起動され、指定した場所間のルートがマップの中心に配置されます。
.NET MAUI
 サンプルを参照する
サンプルを参照する