.NET MAUI の XAML ホット リロード
.NET Multi-Platform App UI (.NET MAUI) XAML ホット リロードは、実行中のアプリで XAML の変更の結果を表示できる Visual Studio の機能です。プロジェクトを再構築する必要はありません。 XAML ホット リロードを使用しない場合は、XAML の変更の結果を表示するたびにアプリをビルドしてデプロイする必要があります。
デバッガーがアタッチされたデバッグ構成で .NET MAUI アプリが実行されている場合、XAML ホット リロードは XAML 編集を解析し、それらの変更を実行中のアプリに送信します。 ページ全体の UI は再作成されないため、UI の状態が保持され、編集の影響を受けるコントロールの変更されたプロパティが更新されます。 さらに、移動状態とデータは維持されるため、アプリ内の場所を失うことなく、UI をすばやく反復処理できます。 そのため、アプリの再構築とデプロイに費やす時間が短縮され、UI の変更内容を検証できます。
既定では、編集結果を表示するために XAML ファイルを保存する必要はありません。 代わりに、入力するとすぐに更新が適用されます。 ただし、Windows では、この動作をファイルの保存時にのみ更新するように変更できます。 これを行うには、Visual Studio のメニュー バーから [デバッグ]> [オプション]> [XAML ホット リロード] を選択して、使用可能なホット リロード IDE 設定の [ドキュメントの保存時に XAML ホット リロードを適用する] チェックボックスを選択します。 より大きな XAML 更新を行い、完了するまで表示したくないときは、ファイルの保存時にのみ更新すると便利な場合があります。
注
.NET MAUI を使用せずにネイティブの UWP または WPF アプリを作成する場合は、「WPF と UWP アプリ用の XAML ホット リロードとは」をご覧ください。
XAML ホット リロードは、Visual Studio 2022 と Visual Studio 2022 for Mac の両方で使用できます。 Windows では、XAML ホット リロードは、エミュレーター、シミュレーター、物理デバイスの Android、iOS、WinUI で使用できます。 Mac では、XAML ホット リロードは、エミュレーター、シミュレーター、物理デバイスの Android、iOS、および Mac Catalyst で使用できます。 いずれの場合も、XAML ホット リロードでは、デバッグ構成に Debug という名前を付ける必要があります。
重要
XAML ホット リロードでは、C# コードは再読み込みされません。 コードに新しいイベント ハンドラーを追加する場合は、コードの再読み込み後にのみ XAML で使用できます。 さらに、x:Name を持つ新しい XAML 要素を追加した場合、コードを再読み込みするまでは、その名前をコードで使用することはできません。
ページ全体の再読み込み
実行中のアプリが XAML ホット リロードで想定どおりに更新されない場合があります。 たとえば、.NET MAUI コントロールの color プロパティを変更しても、実行中のアプリでは色の変更が表示されない場合があります。 このような問題を回避するには、ホット リロード ツール バーのボタンをクリックするか Alt+F10 を押して、XAML ファイルを完全に再読み込みします。 編集された XAML ファイルのみが再読み込みされます。 ただし、リソース ディクショナリ ファイルを変更する場合は例外です。この場合は、新しいリソースを適用するために、すべての XAML ファイルが再読み込みされます。
重要
XAML が再読み込みされると、現在のフォーカスや選択項目など、一部の UI 状態が失われる可能性があります。
XAML ホット リロードを有効にする
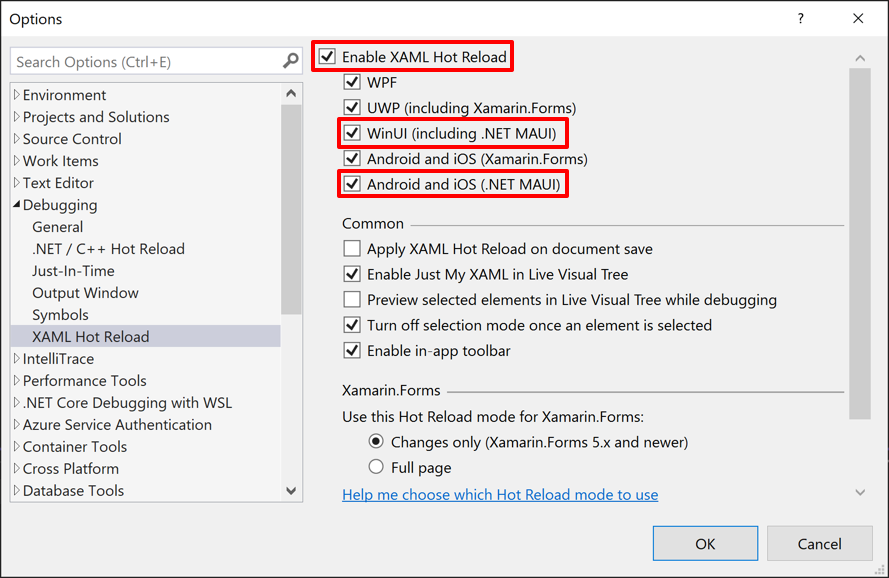
XAML ホット リロードは、Visual Studio 2022 では既定で有効になっています。 以前に無効にされている場合は、Visual Studio のメニュー バーから [デバッグ] >[オプション]> [XAML ホット リロード] を選択して有効にすることができます。 次に、[オプション] ダイアログ ボックスで、[XAML ホット リロード]、[WinUI (.NET MAUI を含む)]、[Android および iOS (.NET MAUI)] の各オプションがチェックされていることを確認します。

次に、ビルド設定の iOS で、リンカーが [リンクしない] に設定されていることを確認します。
複数のプラットフォームで再読み込みする
XAML ホット リロードでは、単一のプロジェクト アプリではなく、プラットフォームごとに個別のヘッド プロジェクトがある場合、Visual Studio で複数のプラットフォームの同時デバッグがサポートされます。 たとえば、Android と iOS ターゲットを同時にデプロイして、両方のプラットフォームに一度に変更内容が反映されていることを確認できます。 Windows 上の複数のプラットフォームでデバッグするには、「方法: 複数のスタートアップ プロジェクトを設定する」をご覧ください。
トラブルシューティング
XAML ホット リロード出力には、トラブルシューティングに役立つステータス メッセージが表示されます。 Visual Studio でこれらを表示するには、メニュー バーから [表示]、[出力] を選択し、[出力元の表示] ドロップダウンで [ホット リロード] を選択します。
XAML ホット リロードが初期化に失敗した場合は、最新バージョンの .NET MAUI (IDE の最新バージョン) を使用していること、およびプロジェクトのビルド設定で iOS リンカー設定が [リンクしない] に設定されていることを確認する必要があります。
XAML ホット リロードでは、デバッグ構成に Debug という名前を付ける必要があります。 カスタム ビルド構成が使用されていると、ビルド構成の名前が Debug でない場合、XAML ホット リロードは動作を停止します。
XAML ファイルを保存するときに何も発生しない場合は、IDE で XAML ホット リロードが有効になっていることを確認します。 詳細については、「XAML ホット リロードを有効にする」をご覧ください。
XAML ホット リロード パーサーが無効と見なす変更を行うと、エディターにエラーが下線付きで表示され、[エラー一覧] ウィンドウに含められます。 ホット リロード エラーには、"XHR" で始まるエラー コードがあります (XAML ホット リロードの場合)。 ページにこのようなエラーがある場合、XAML ホット リロードは、エラーが修正されるまで、実行中のアプリに変更を適用しません。
XAML ホット リロード セッション中は、ファイルまたは NuGet パッケージを追加、削除、または名前を変更することはできません。 ファイルまたは NuGet パッケージを追加または削除する場合は、XAML ホット リロードを引き続き使用するようにアプリをリビルドして再デプロイします。
[XamlCompilation(XamlCompilationOptions.Skip)] では XAML コンパイルの無効化はサポートされていないため、ライブ ビジュアル ツリーで問題が発生する可能性があります。 ライブ ビジュアル ツリーの詳細については、「.NET MAUI アプリのビジュアル ツリーを調べる」をご覧ください。
.NET MAUI
