通信ウィジェットの作成
このチュートリアルでは、Dynamics 365チャネル統合フレームワーク でホストできる Hello World! 通信 ウィジェット を構築する方法を説明します。
前提条件
- Visual Studio 2017.
- Azure にサンプル アプリケーションを公開するには、有効な Microsoft Azure サブスクリプションが必要です。
Note
Azure サブスクリプションがない場合、無料アカウントを作成します。
Hello World! アプリケーションを作成する
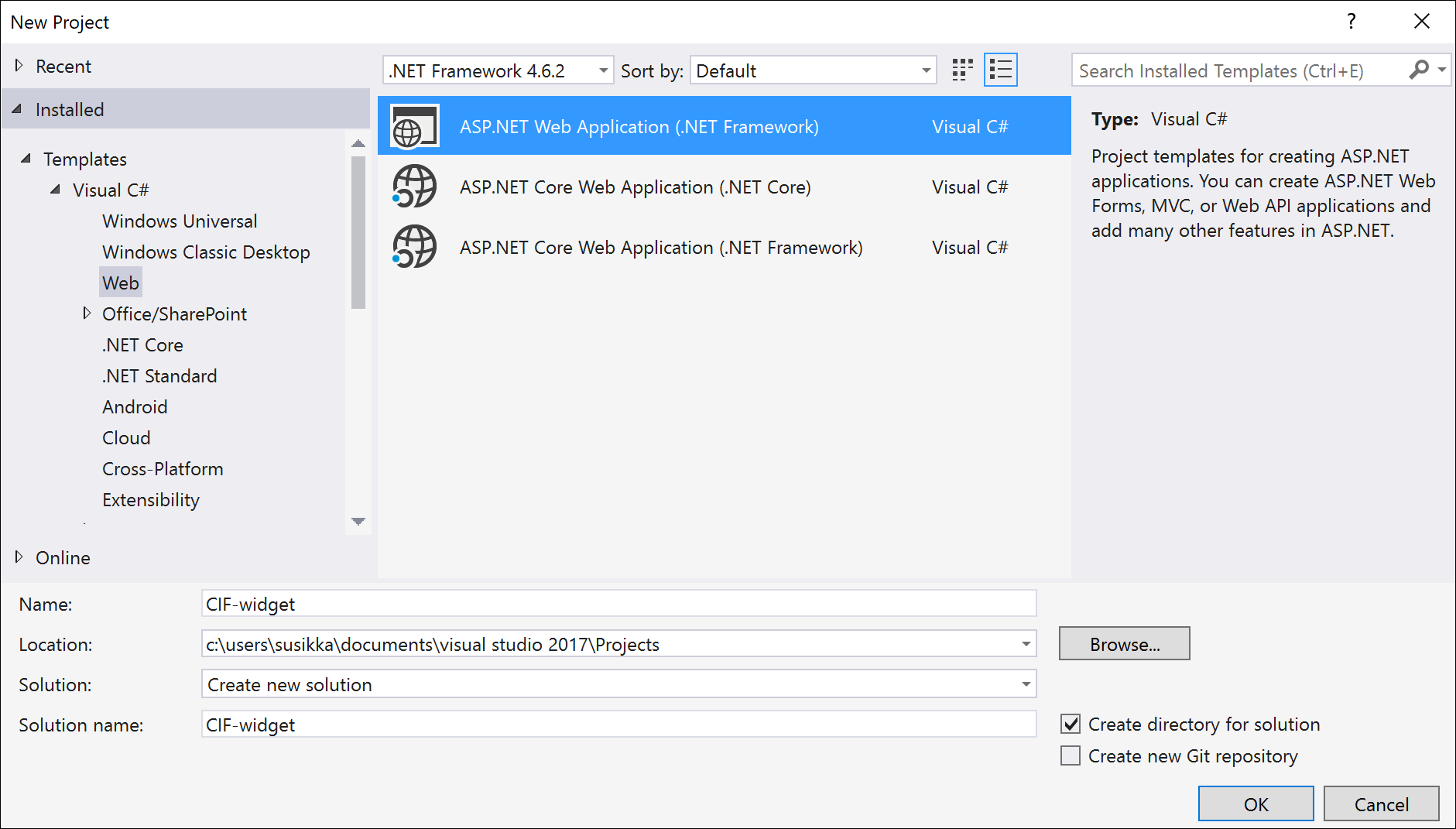
Visual Studio 2017 を開き、 ファイル>新規>プロジェクト を選んで新しいプロジェクトを作成します。
ASP.NET Web アプリケーション (.NET Framework) テンプレートをプロジェクトに選択し、任意の名前を付けます。

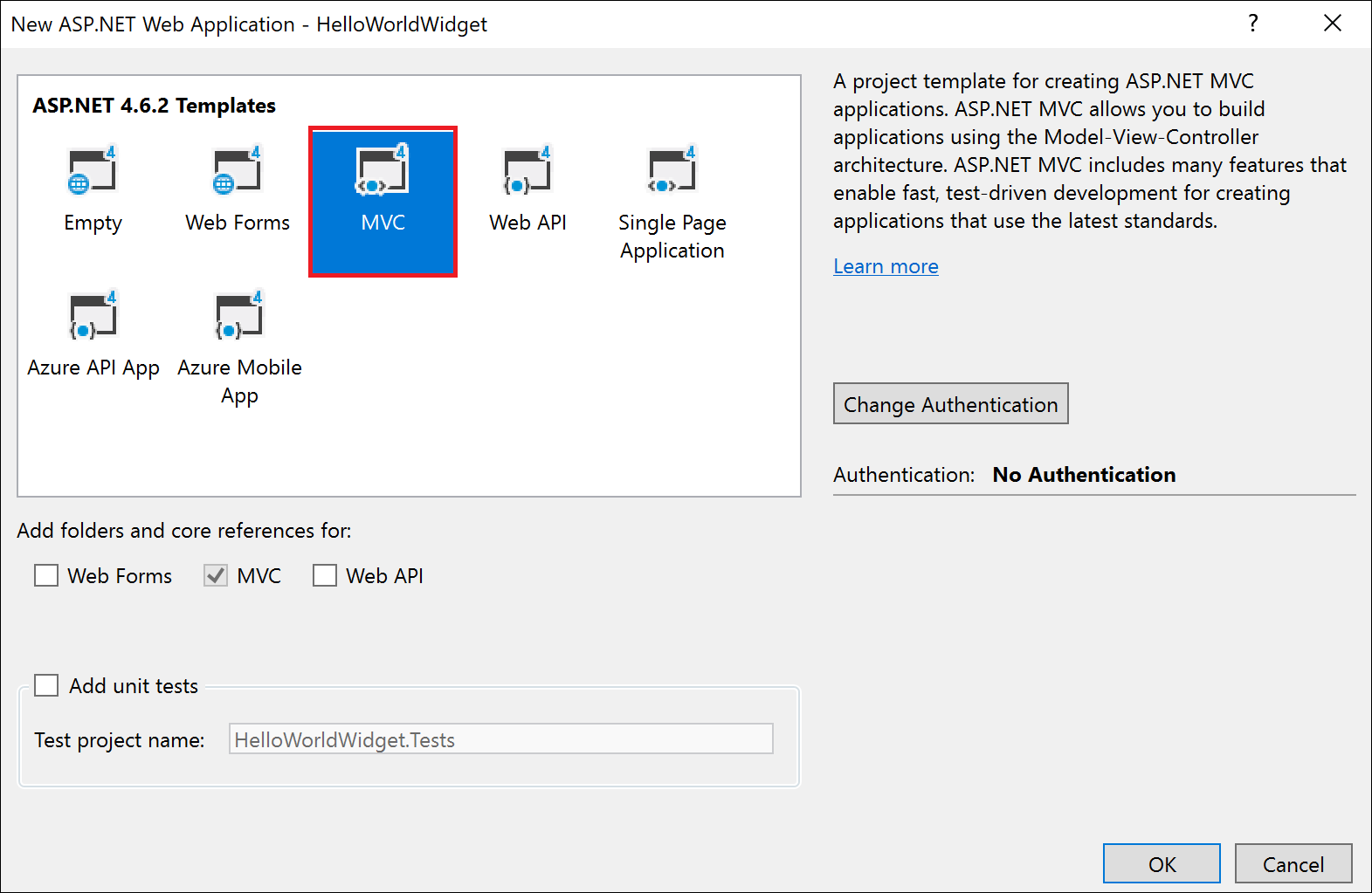
MVC テンプレートをアプリケーションに選択し、認証が 認証なしに設定されていることを確認します。

他のテンプレートも ASP.NET アプリケーションに選択することができます。
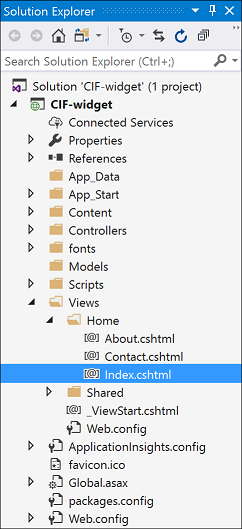
ソリューション エクスプローラーでファイルを表示します。 ビュー>ホームと展開し、Index.cshtml ファイルを開きます。

Index.cshtml ファイルの HTML コードを次のコードに置き換えます。
<!DOCTYPE html>
<html>
<body>
<br /><br />
<p>Hello World!</p>
</body>
</html>
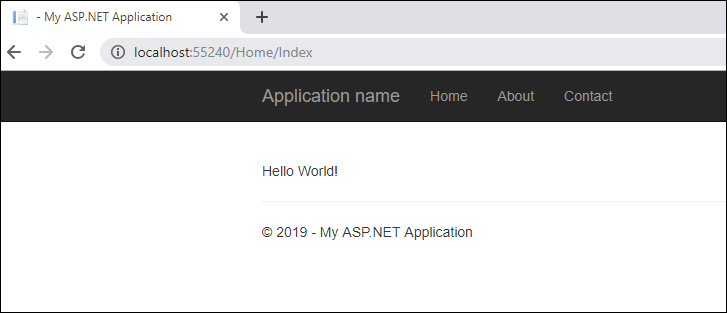
Microsoft Edge または Google Chrome を使って HTML ファイルを実行し、テストおよびデバッグします。
ブラウザーで実行したとき、Web ページは次のように表示されます。

ウィジェットを公開して構成します。
作成したサンプル ウィジェット を公開するには、 サンプル アプリをAzureに公開する の手順を 追従する 実行します。 Azureで ASP.NET Webアプリを作成し公開する方法については、次の Azure チュートリアルも参照してください: Azureで ASP.NET Framework Web アプリケーションを作成する ウィザードが Azure でアプリを公開したら、ホストされた Web アプリケーションにアクセスできるサイトの URL が提供されます。
サイトの URL を選択すると、 Visual Studioで Web アプリをデバッグに使用したものと同じ Web アプリが開きます。Dynamics 365 インスタンスでウィジェットを構成するには、Dynamics 365でサンプル アプリを構成する で説明されている手順に従います:。
上記の手順が完了したら、Dynamics 365チャネル統合フレームワーク で ウィジェット を構成するときに選択した 統一インターフェイス アプリの1つを開くと、右側のパネルに通信 ウィジェット が表示されます。 選択した統一インターフェイス アプリの 1 つを開くには、https://[Organization URI]/apps に進みます。
公開されたウィジェットは次のように表示されます。

次に、このチュートリアルの次のセクションに進み、着信コールで Dynamics 365 のレコードを検索して開く方法について学習してください。
チャネル統合フレームワーク 1.0 で通信の準備ができているかどうかを確認する方法
CIFInitDone イベントを呼び出すことにより、チャネル統合フレームワーク 1.0の準備ができているかどうかを確認できます。 CIFInitDone イベントは、チャネル統合フレームワークが読み込まれた後、チャネル統合フレーム ワークライブラリによって発生します。 このイベントで、チャネル統合フレーム API が通信の準備ができているかどうかを判別します。 詳細情報 : イベント
関連項目
受信した会話の記録を検索して開く
ソフトフォン統合のサンプルコード
AzureでFramework Webアプリを作成する ASP.NET
よくある質問