フィールドおよびフィールド グループのサブパターン
この記事では、フィールドおよびフィールド グループ フォームのサブパターンについて説明します。 これは、最も一般的なデータ入力サブパターンです。 複数のフィールドまたはフィールドのグループを表示するのに動的な数の列を使用します。
用途
フィールドおよびフィールド グループは最も一般的なデータ入力サブパターンであり、複数のフィールドまたはフィールドのグループを表示する動的列の数を使用します。 このサブパターンは、動的な高さや幅を持つコントロール (グリッド、ツリー、ラジオボタン、リストボックス、リストビューなどの)、または高さや幅の大きいコントロール (Chart など) では使用されません。 このパターン内のグループ コントロールを使用して、ラベルの下のフィールドをグループ化するか、テーブル フィールド グループにバインドすることができます。
標準的な内容
- クイック タブの直接の子としてのグループまたはフィールド
- フィールドを含むグループ
- 他のサブパターンを含めることができます:
- 水平フィールドおよびボタン グループ
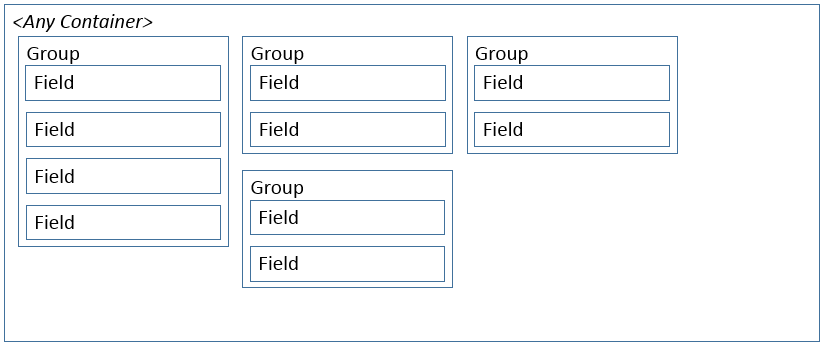
ワイヤーフレーム
パターンの変更
Microsoft Dynamics AX 2012 以降に加えられるこのパターンへの主な変更を次に示します。
- フィールドを 2 つ以上の列に強制するため、明示的な列とグループの使用を削除しました。
- 固定列から動的列に変更されました。
モデル
高レベル構造体
[コンテナー] (列 = 入力)
FieldGroups (グループ) [0..N]
- フィールド ($Field) [1..N]
- ActionableFields (グループ) [0..N] 水平フィールドとボタン グループのサブパターンを読み取る
フィールド ($Field) [0..N]
ActionableFields (グループ) [0.N]
コア コンポーネント
- FieldsAndFieldGroups サブパターンをコンテナー コントロールに適用します。
- BP 警告に対処します:
- 繰り越されたチェックである AX6.3 BP 以外に必要な追加の BP チェックはありません。
関連するパターン
UX ガイドライン
検証チェックリストには、フォームが UX ガイドラインに準拠しているかどうかを手動で確認する手順が示されています。 このチェックリストには、開発環境を通じて自動的に実施されるガイドラインは含まれていません。 ブラウザーでフォームを開いて、これらの手順を確認します。
- 標準フォームのガイドライン :
- 標準フォーム ガイドラインは、全般的なガイドライン ドキュメントに統合されました。
- フィールドおよびフィールド グループのガイドライン
例
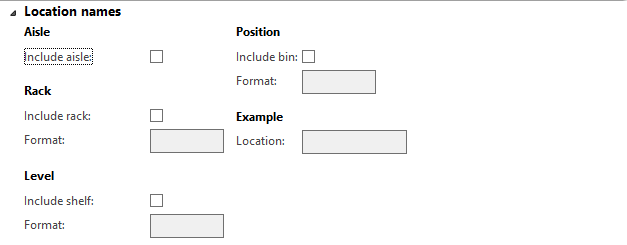
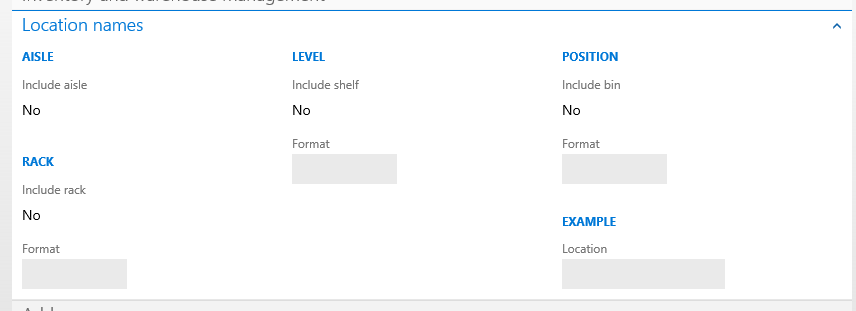
フォーム: InventLocation (LocationNames)
リソース
通常、パターンによって使用される
付録
よく寄せられる質問
このセクションには、このガイドライン/パターンに関連するよくある質問への回答があります。
未処理の問題
- ツールでは、パターン定義のコンテンツを模倣する代わりに、HorizontalFieldsButtonsGroup サブパターンを明示的に使用できるようにする必要があります。