シャドウ API を検索する方法
Azure API Center を使用すると、組織内で使用される API をカタログ化できます。 組織内で使用する API は、いつでも確認できます。 また、API のライフサイクル内の場所と、問題が発生した場合に連絡するユーザーを特定することもできます。 つまり、API の最新のカタログを維持することは、ガバナンス、コンプライアンス、セキュリティ態勢の向上に役立ちます。
アプリをビルドするときに、特に新しいシナリオを統合する場合は、使用している API が Azure API Center に登録されていないこともあります。 このような API をシャドウ API といいます。 シャドウ API とは、組織に登録されていない API です。 その API がまだ登録されていないだけのこともあれば、組織での使用を意図したものではない API のこともあります。
アプリでシャドウ API が使用されているかどうかを確認するには、 ApiCenterOnboardingPlugin プラグインを使用できます。 このプラグインは、アプリからの API 要求を分析し、API センターに登録されていない API について報告します。 さらに、新しい API を Azure API Center に直接オンボードすることもできます。
開始する前に
シャドウ API を検出するには、組織内で使用する API に関する情報を含む Azure API Center インスタンスが必要です。
Azure API Center インスタンスを作成する
開始する前に、Azure API Center インスタンスを作成し、組織内で使用する API を登録します。
ApiCenterOnboardingPluginでは、この情報を使用して、アプリが使用している API が組織に登録されているかどうかを確認します。
API Center の情報をコピーする
Azure API Center インスタンスの [概要] ページから、その API Center インスタンスの名前、リソース グループの名前、サブスクリプション ID をコピーします。 この情報は、Azure API Center インスタンスに接続できるように ApiCenterOnboardingPlugin を構成するために必要です。
Dev Proxy を構成する
自分のアプリでシャドウ API が使用されているかどうかを確認するには、Dev Proxy 構成ファイル内で ApiCenterOnboardingPlugin を有効にする必要があります。 アプリで使用されている API のレポートを作成するには、レポーターを追加します。
ApiCenterOnboardingPlugin を有効にする
devproxyrc.json ファイル内に、次の構成を追加します。
{
"$schema": "https://raw.githubusercontent.com/microsoft/dev-proxy/main/schemas/v0.19.0/rc.schema.json",
"plugins": [
{
"name": "ApiCenterOnboardingPlugin",
"enabled": true,
"pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll",
"configSection": "apiCenterOnboardingPlugin"
}
],
"urlsToWatch": [
"https://jsonplaceholder.typicode.com/*"
],
"apiCenterOnboardingPlugin": {
"subscriptionId": "aaaa0a0a-bb1b-cc2c-dd3d-eeeeee4e4e4e",
"resourceGroupName": "demo",
"serviceName": "contoso-api-center",
"workspaceName": "default",
"createApicEntryForNewApis": false
}
}
プロパティ subscriptionId、resourceGroupName、serviceName で Azure API Center インスタンスに関する情報を指定します。
urlsToWatch プロパティで、アプリで使用される URL を指定します。
ヒント
Dev Proxy Toolkit という Visual Studio Code 拡張機能を使用すると、Dev Proxy の構成を簡単に管理できます。
レポーターを追加する
アプリで使用されている API のレポートは ApiCenterOnboardingPlugin によって生成されます。 このレポートを見るには、Dev Proxy 構成ファイルにレポーターを追加します。 Dev Proxy には、さまざまなレポーターがあります。 この例では、プレーンテキスト レポーターを使用します。
プレーンテキスト レポーターへの参照を指定して devproxyrc.json ファイルを更新します。
{
"$schema": "https://raw.githubusercontent.com/microsoft/dev-proxy/main/schemas/v0.19.0/rc.schema.json",
"plugins": [
{
"name": "ApiCenterOnboardingPlugin",
"enabled": true,
"pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll",
"configSection": "apiCenterOnboardingPlugin"
},
{
"name": "PlainTextReporter",
"enabled": true,
"pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll"
}
],
"urlsToWatch": [
"https://jsonplaceholder.typicode.com/*"
],
"apiCenterOnboardingPlugin": {
"subscriptionId": "aaaa0a0a-bb1b-cc2c-dd3d-eeeeee4e4e4e",
"resourceGroupName": "demo",
"serviceName": "contoso-api-center",
"workspaceName": "default",
"createApicEntryForNewApis": false
}
}
アプリでシャドウ API が使用されているかどうかを確認する
自分のアプリでシャドウ API が使用されているかどうかを確認するには、Azure サブスクリプションに接続し、Dev Proxy を実行してアプリからの API 要求をインターセプトします。 Dev Proxy によって、この API 要求に関する情報と Azure API Center からの情報が比較され、API Center に登録されていない API がある場合はレポートが生成されます。
Azure サブスクリプションへの接続
Dev Proxy は、アプリがシャドウ API を使用しているかどうかを Azure API Center からの情報を使用して判断します。 この情報を得るには、Azure サブスクリプションへの接続が必要です。 Azure サブスクリプションに接続するには、さまざまな方法があります。
Dev Proxy を実行する
Azure サブスクリプションに接続した後に、Dev Proxy を起動します。 devproxyrc.json ファイルが存在するフォルダーから Dev Proxy を起動する場合は、構成が自動的に読み込まれます。 それ以外の場合は、--config-file オプションを使用して構成ファイルへのパスを指定します。
Dev Proxy は起動時に、Azure サブスクリプションに接続できることを確認します。 接続に成功すると、次のようなメッセージが表示されます。
info Plugin ApiCenterOnboardingPlugin connecting to Azure...
info Listening on 127.0.0.1:8000...
Hotkeys: issue (w)eb request, (r)ecord, (s)top recording, (c)lear screen
Press CTRL+C to stop Dev Proxy
r キーを押してアプリからの API 要求の記録を開始します。
アプリを使用する
アプリを通常どおりに使用してください。 Dev Proxy によって API 要求がインターセプトされ、その要求に関する情報がメモリに格納されます。 Dev Proxy を実行しているコマンド ラインに、アプリからの API 要求に関する情報が表示されます。
info Plugin ApiCenterOnboardingPlugin connecting to Azure...
info Listening on 127.0.0.1:8000...
Hotkeys: issue (w)eb request, (r)ecord, (s)top recording, (c)lear screen
Press CTRL+C to stop Dev Proxy
◉ Recording...
req ╭ GET https://jsonplaceholder.typicode.com/posts
api ╰ Passed through
req ╭ DELETE https://jsonplaceholder.typicode.com/posts/1
api ╰ Passed through
シャドウ API を確認する
s キーを押して記録を停止します。 Dev Proxy が API Center インスタンスに接続して、要求に関する情報を API Center からの情報と比較します。
info Plugin ApiCenterOnboardingPlugin connecting to Azure...
info Listening on 127.0.0.1:8000...
Hotkeys: issue (w)eb request, (r)ecord, (s)top recording, (c)lear screen
Press CTRL+C to stop Dev Proxy
◉ Recording...
req ╭ GET https://jsonplaceholder.typicode.com/posts
api ╰ Passed through
req ╭ DELETE https://jsonplaceholder.typicode.com/posts/1
api ╰ Passed through
○ Stopped recording
info Checking if recorded API requests belong to APIs in API Center...
info Loading APIs from API Center...
info Loading API definitions from API Center...
Dev Proxy による分析が完了すると、次の内容のレポートが ApiCenterOnboardingPlugin_PlainTextReporter.txt という名前のファイルに作成されます。
New APIs that aren't registered in Azure API Center:
https://jsonplaceholder.typicode.com:
DELETE https://jsonplaceholder.typicode.com/posts/1
APIs that are already registered in Azure API Center:
GET https://jsonplaceholder.typicode.com/posts
シャドウ API を自動的にオンボードする
ApiCenterOnboardingPlugin はシャドウ API を検出するだけでなく、自動的に API Center にオンボードすることもできます。 シャドウ API を自動的にオンボードするには、Dev Proxy 構成ファイル内の createApicEntryForNewApis を true に更新します。
{
"$schema": "https://raw.githubusercontent.com/microsoft/dev-proxy/main/schemas/v0.19.0/rc.schema.json",
"plugins": [
{
"name": "ApiCenterOnboardingPlugin",
"enabled": true,
"pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll",
"configSection": "apiCenterOnboardingPlugin"
},
{
"name": "PlainTextReporter",
"enabled": true,
"pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll"
}
],
"urlsToWatch": [
"https://jsonplaceholder.typicode.com/*"
],
"apiCenterOnboardingPlugin": {
"subscriptionId": "aaaa0a0a-bb1b-cc2c-dd3d-eeeeee4e4e4e",
"resourceGroupName": "demo",
"serviceName": "contoso-api-center",
"workspaceName": "default",
"createApicEntryForNewApis": true
}
}
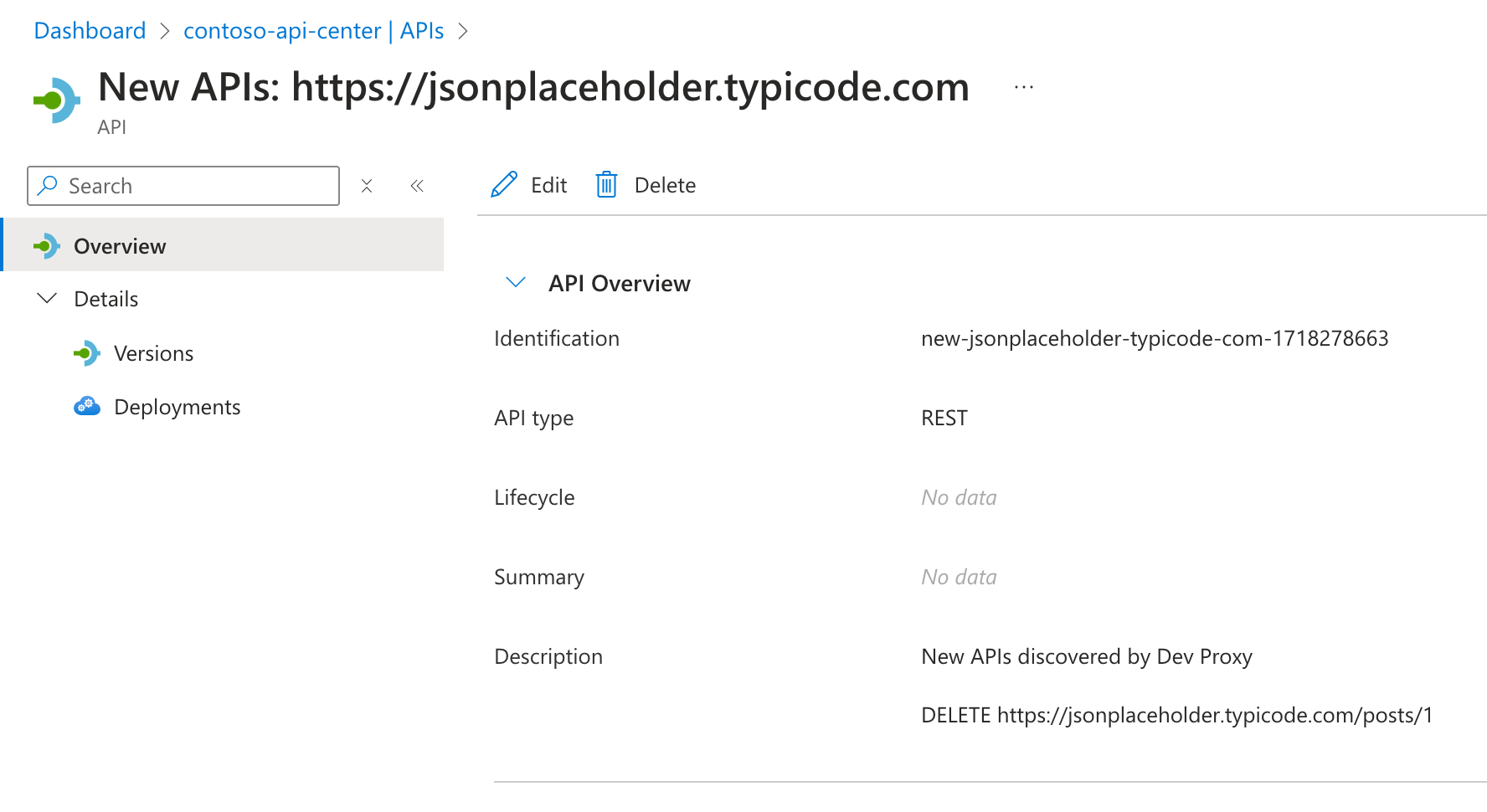
createApicEntryForNewApis を true に設定して Dev Proxy を実行すると、検出されたシャドウ API に対応する新しい API エントリが Azure API Center 内に自動的に作成されます。
シャドウ API を OpenAPI 仕様とともに自動的にオンボードする
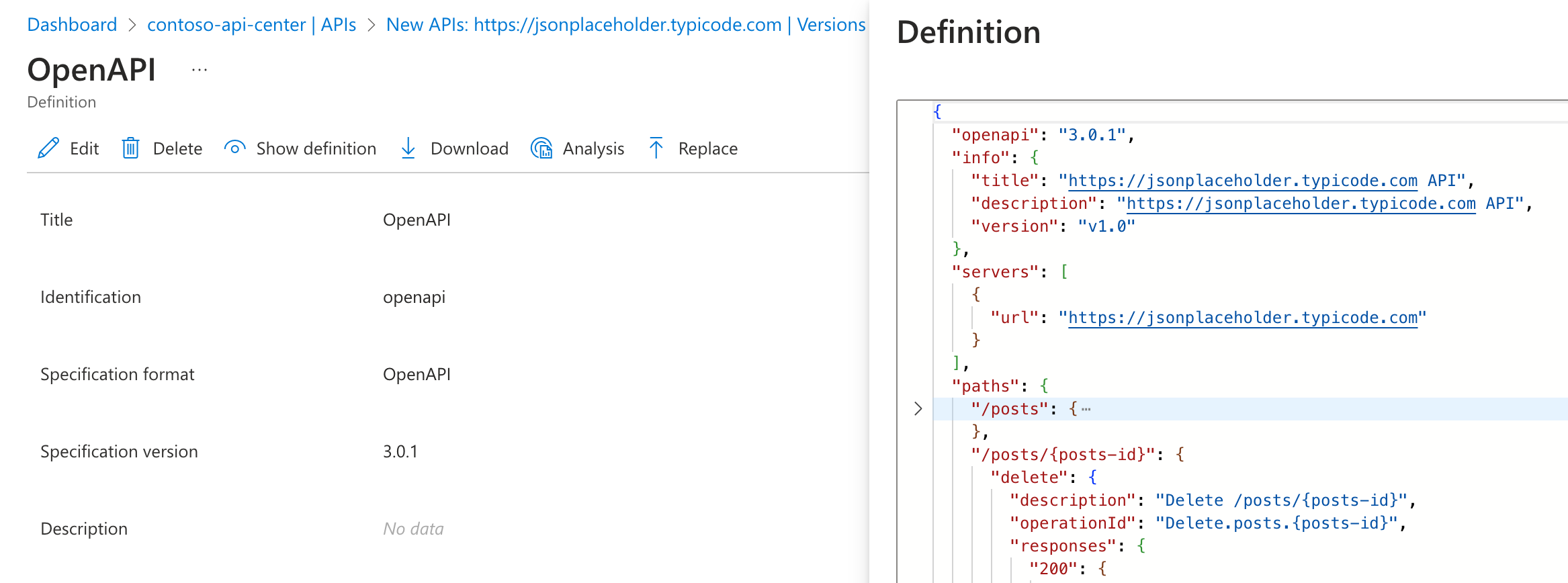
シャドウ API を自動的に API Center にオンボードする場合に、Dev Proxy にその API の OpenAPI 仕様を生成させることができます。 OpenAPI 仕様とともに API をオンボードすると、不足しているエンドポイントのオンボードがスピードアップするとともに、API に関する必要な情報が提供されます。 Dev Proxy によって新しい OpenAPI 仕様が作成されたことが ApiCenterOnboardingPlugin によって検出されると、API Center 内の対応するオンボード済み API にその仕様が関連付けられます。
オンボードされる API の OpenAPI 仕様を自動的に生成するには、OpenApiSpecGeneratorPlugin が含まれるように Dev Proxy 構成ファイルを更新します。
{
"$schema": "https://raw.githubusercontent.com/microsoft/dev-proxy/main/schemas/v0.19.0/rc.schema.json",
"plugins": [
{
"name": "OpenApiSpecGeneratorPlugin",
"enabled": true,
"pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll"
},
{
"name": "ApiCenterOnboardingPlugin",
"enabled": true,
"pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll",
"configSection": "apiCenterOnboardingPlugin"
},
{
"name": "PlainTextReporter",
"enabled": true,
"pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll"
}
],
"urlsToWatch": [
"https://jsonplaceholder.typicode.com/*"
],
"apiCenterOnboardingPlugin": {
"subscriptionId": "aaaa0a0a-bb1b-cc2c-dd3d-eeeeee4e4e4e",
"resourceGroupName": "demo",
"serviceName": "contoso-api-center",
"workspaceName": "default",
"createApicEntryForNewApis": true
}
}
重要
Dev Proxy は、構成内で登録されている順にプラグインを実行します。 ApiCenterOnboardingPlugin による新しい API のオンボードの前に OpenAPI 仕様が作成されるようにするために、OpenApiSpecGeneratorPlugin を最初に登録する必要があります。
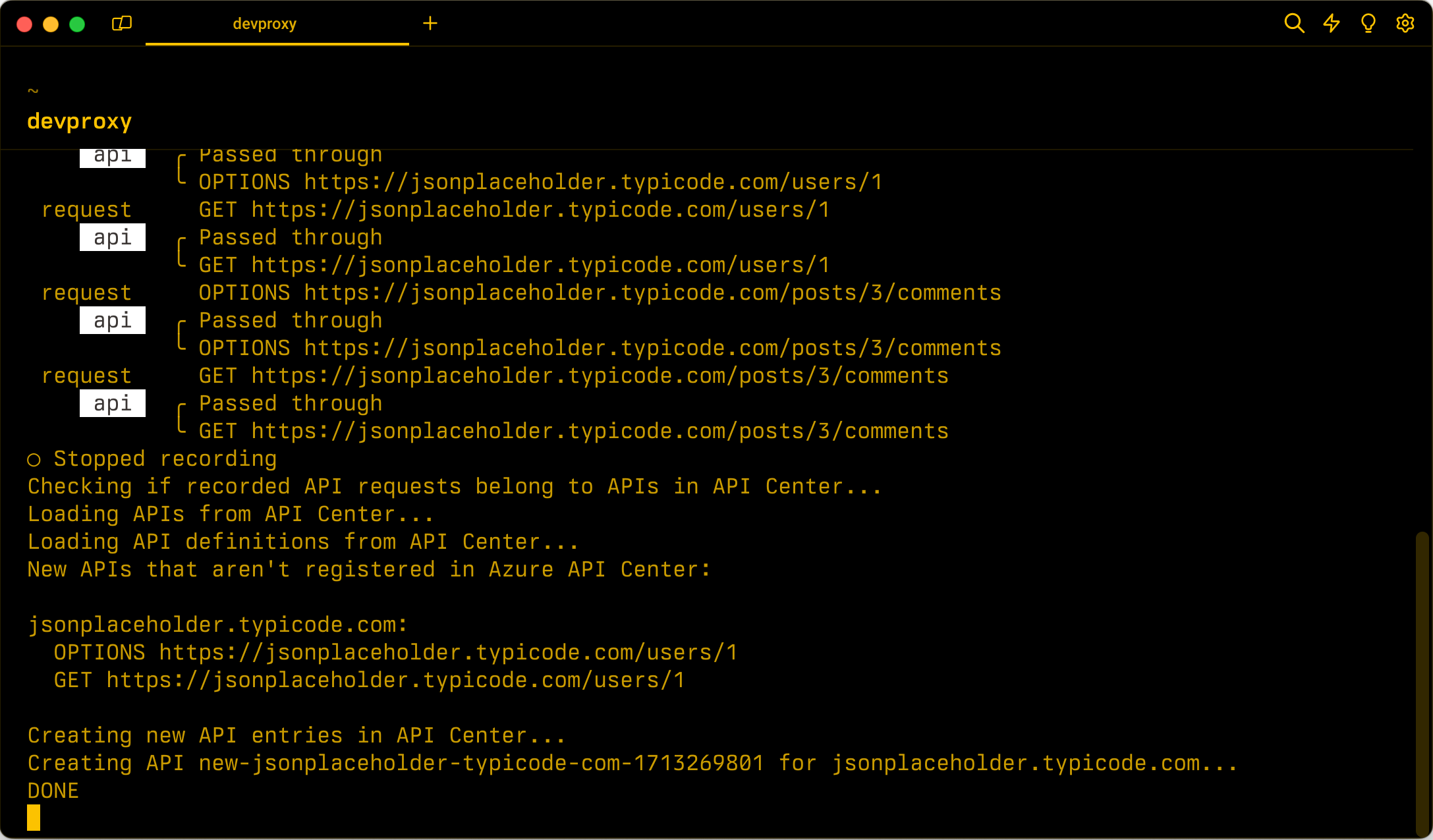
この構成を使用して Dev Proxy を実行すると、検出されたシャドウ API に対応する新しい API エントリが Azure API Center 内に自動的に作成されます。 新しい API のそれぞれについて、Dev Proxy によって OpenAPI 仕様が作成され、API Center 内の対応するオンボード済み API にその仕様が関連付けられます。
info Plugin ApiCenterOnboardingPlugin connecting to Azure...
info Listening on 127.0.0.1:8000...
Hotkeys: issue (w)eb request, (r)ecord, (s)top recording, (c)lear screen
Press CTRL+C to stop Dev Proxy
◉ Recording...
req ╭ GET https://jsonplaceholder.typicode.com/posts
api ╰ Passed through
req ╭ DELETE https://jsonplaceholder.typicode.com/posts/1
api ╰ Passed through
○ Stopped recording
info Creating OpenAPI spec from recorded requests...
info Created OpenAPI spec file jsonplaceholder.typicode.com-20240614104931.json
info Checking if recorded API requests belong to APIs in API Center...
info Loading APIs from API Center...
info Loading API definitions from API Center...
info New APIs that aren't registered in Azure API Center:
https://jsonplaceholder.typicode.com:
DELETE https://jsonplaceholder.typicode.com/posts/1
info Creating new API entries in API Center...
info Creating API new-jsonplaceholder-typicode-com-1718354977 for https://jsonplaceholder.typicode.com...
info DONE
まとめ
ApiCenterOnboardingPluginを使用すると、アプリでシャドウ API が使用されているかどうかを確認できます。 このプラグインがアプリからの API 要求を分析し、Azure API Center に登録されていない API の要求がある場合はそれについてのレポートを作成します。 このプラグインを使用すると、未登録の API を簡単に API Center にオンボードできます。 ApiCenterOnboardingPlugin プラグインに OpenApiSpecGeneratorPlugin を組み合わせると、新しくオンボードされた API の OpenAPI 仕様を自動的に生成できます。 この確認は手動で実行することも、CI/CD パイプラインと統合することもでき、これで登録済み API が使用されていることを確認してからアプリを本番にリリースできるようになります。
詳細
Dev Proxy