Microsoft Graph を呼び出す JavaScript クライアント側 Web アプリケーションをテストする
このチュートリアルでは、開発プロキシを使用して、Microsoft Graph を呼び出す JavaScript クライアント側 Web アプリケーションのサンプルをテストする方法について説明します。
前提条件
このチュートリアルのこの部分では、マシンに Dev Proxy をインストールして構成したことを前提としています。 そうでない場合は、 今すぐ行います。
このチュートリアルを実行するには、次が必要です。
- Microsoft 365 テナント。
- Microsoft Entraアプリの登録を作成するためのアクセス許可を持つアカウント。
- Git ( GitHub の Git のセットアップ ガイドを参照)。
- nodejs LTS。
ヒント
コンテンツ パックがインストールされている Microsoft 365 Developer Tenant を使用することをお勧めします。 Microsoft 365 開発者プログラムにサインアップして、無料のテナントを取得します。
サンプル アプリを複製して構成する
開発プロキシを開始する
開発プロキシには、Microsoft Graph および SharePoint Online API に要求を送信するアプリをテストするための事前設定構成が付属しています。
- コマンド プロンプトを開き、Enter キーを押
devproxy --config-file "~appFolder/presets/m365.json"して Microsoft 365 の構成で開発プロキシを起動します。
サンプル アプリを起動する
- コマンド プロンプトを開き、 ディレクトリに
samples移動します。 - Enter
npx lite-serverキーを押し、 Enter キーを押してサンプル アプリ Web サーバーを起動します。

サンプル アプリをテストする
- 実行中のアプリで、 ボタンを
Without SDK選択します。
注意事項
ボタンをクリックした後に空のWithout SDKページが表示された場合は、Azure AD アプリ登録を構成したことをチェックします。 この問題は、アプリ登録の を.envClient ID含むファイルが見つからない場合に発生します。
- ボタンを
Login選択し、サインイン フローを完了します。

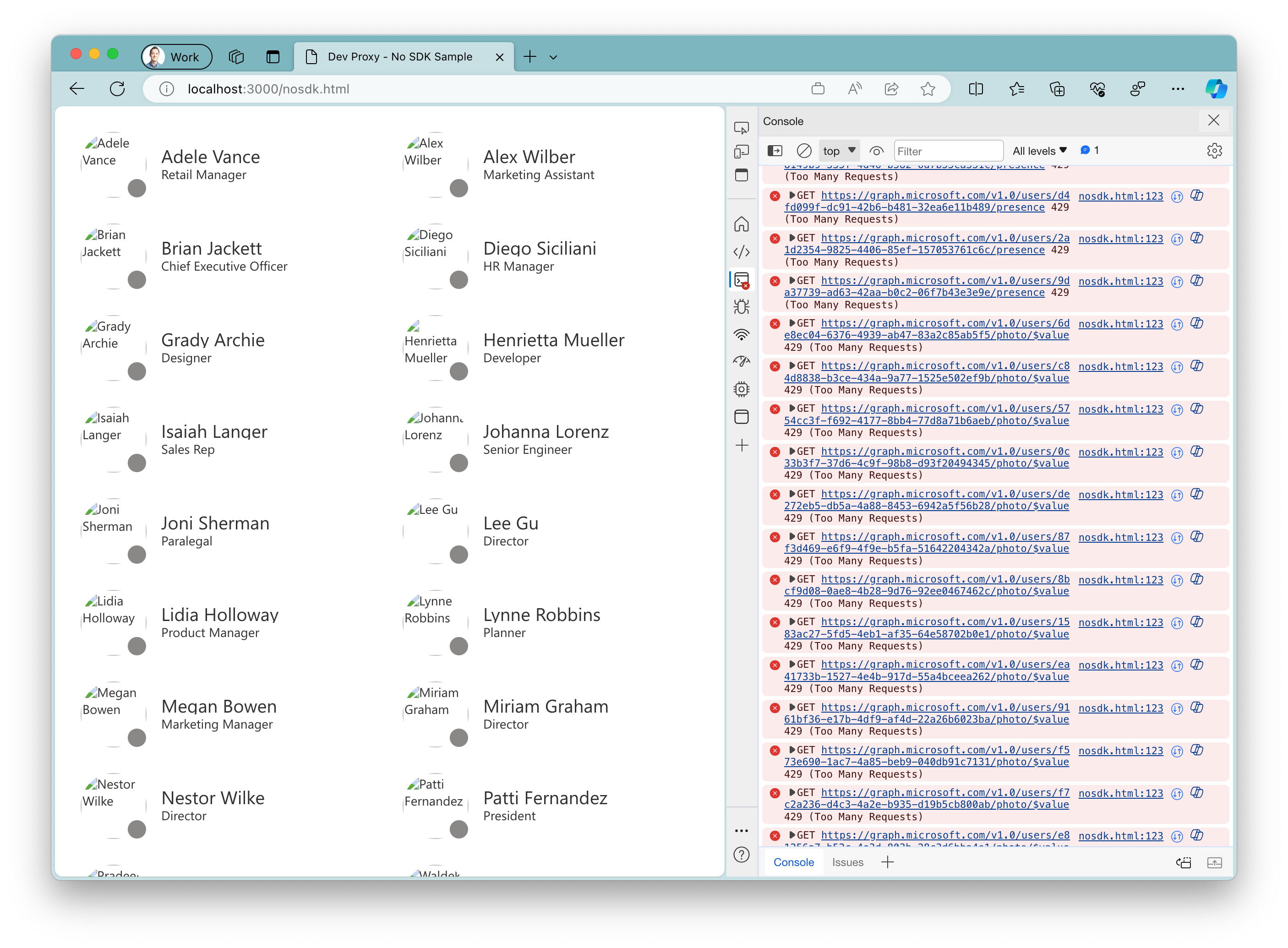
開発プロキシでは、Microsoft Graph への要求をインターセプトすることで、アプリケーションに障害が発生します。 ランダムに サポートされている HTTP エラー状態コードを使用して、要求が失敗する可能性が 50% を使用します。
プロキシ出力を表示し、少し時間を取ってサンプル アプリを更新します。 サンプル アプリがプロキシによって発生したエラーを処理する (この場合は処理しない) 方法を確認します。

- CtrlCキー + を押して開発プロキシを停止します。
次のステップ
Dev Proxy