Web Analytics を Copilot Studio 分析にリンクします
さまざまなチャネルにわたるユーザー インタラクションに関する洞察を得るには、Web分析を エージェント 分析と統合することが不可欠です。 シームレスな統合を実現するには、Webページから エージェント に追跡IDを渡す方法と、Web分析で会話IDを取得する方法の2つがあります。 これらの方法を実装することで、分析機能が強化され、ユーザーの行動をより深く理解できるようになります。
分析を統合する方法
Web分析を エージェント 分析と統合する方法は2つあります。
追跡IDとその他のデータをコンテキスト変数としてエージェントに渡します
エージェント の会話IDをウェブ分析で取得します
どちらかの方法、または両方の方法を使用できます。
会話トランスクリプトの上に独自のカスタム分析コードを使用して独自のレポートを作成する方法の詳細については、カスタム分析レポートの使用 を参照してください。
注意Note
規定では、Dataverse でのトランスクリプトのデータ保持期間は 30 日間です。しかし、保持期間は変更できます。
ウェブサイトから追跡IDをエージェントに渡します
追跡IDなどのあらゆる情報をWebサイトから エージェント に渡すことができます。 情報を渡すには、カスタム キャンバス (Webサイト コード) から入力を受け取るグローバル変数を エージェント に用意する必要があります。
カスタム キャンバスからこの情報を送信するには、 Webページから エージェント にコンテキスト変数を渡すで説明されているコードを追加します。
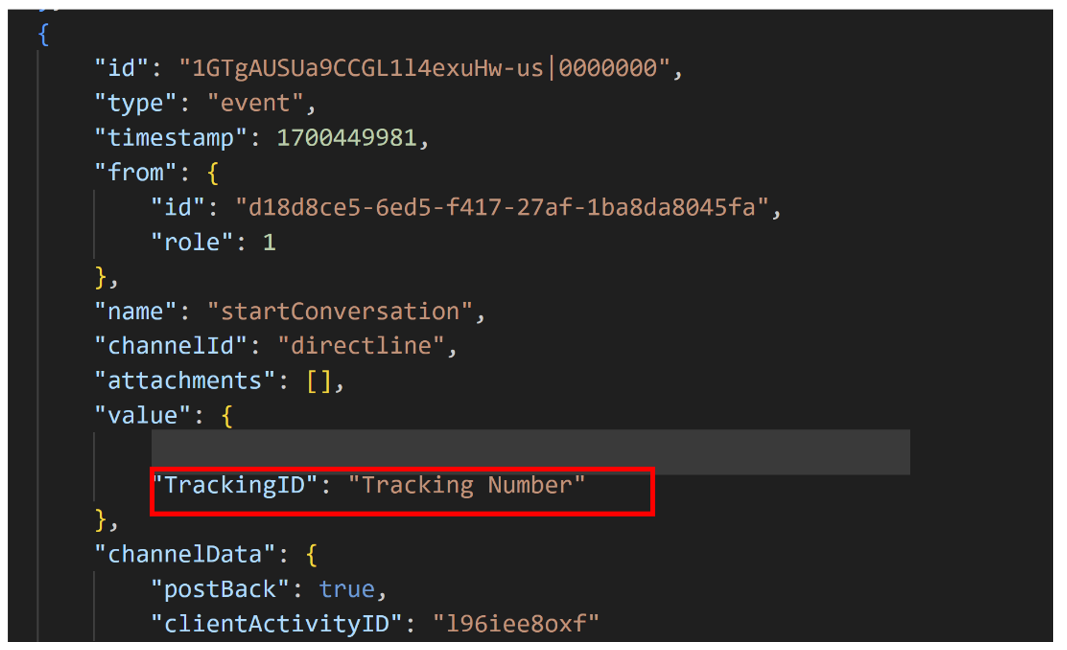
![]()
この設定により、カスタム キャンバス コードから送信した追跡IDが、 Dataverse Table ConversationTranscriptの エージェント 分析に表示されます。

Web 分析で会話 ID を取得する
このメソッドは、会話IDを使用して、Webと 接続 分析を実行します。 この会話IDを取得するには、 「デフォルトのキャンバスをカスタマイズする (シンプル)」で説明されているように、HTML/JavaScriptコードでwebchat.jsを使用して エージェント を統合する必要があります。
ヒント
iFrame アプローチを使用して エージェント を埋め込む場合、この方法は機能しません。 詳細については、「 ライブWebサイトまたはデモWebサイトに エージェント を追加する」を参照してください。
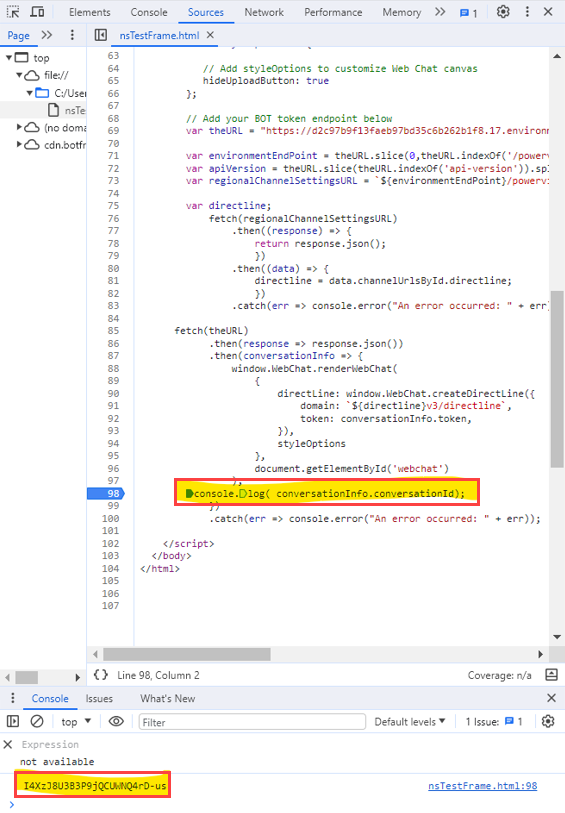
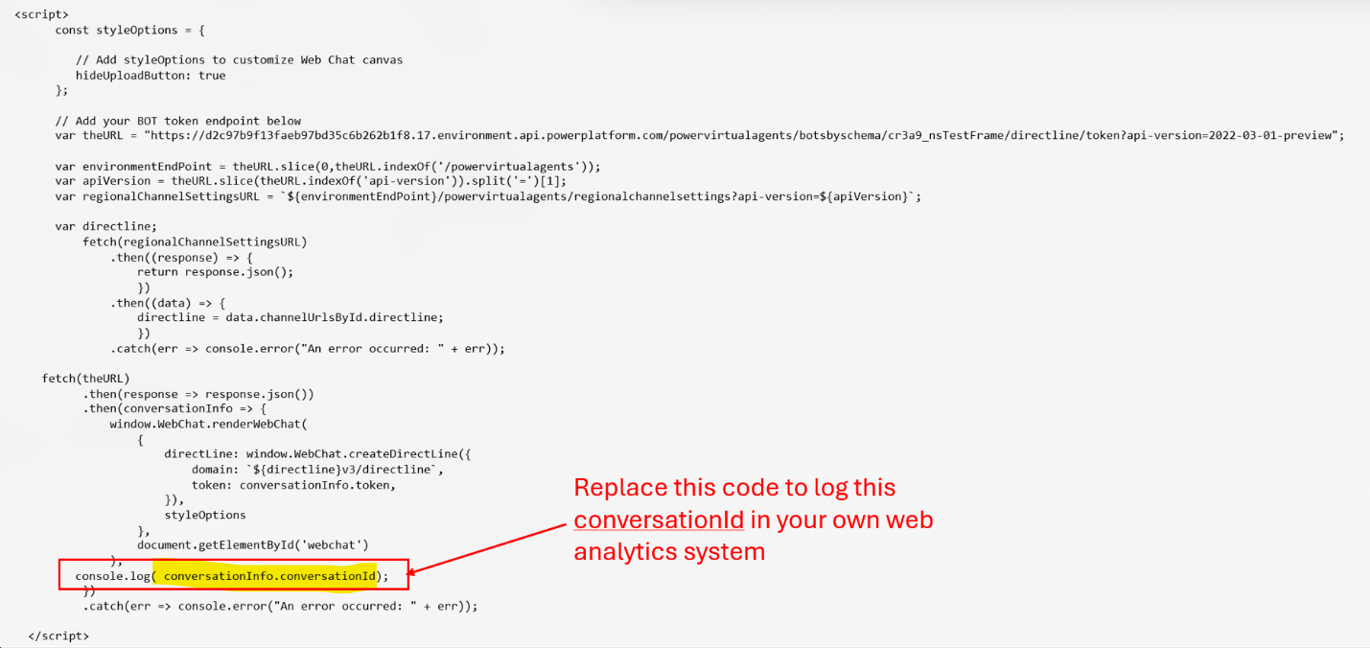
次のサンプルJavaScriptコードに示すように、 conversationId にアクセスして独自の分析に保存できます。

この方法が正しく動作しているかどうかをテストするには、F12 キーを押します。 Web ブラウザの開発者ツールで、次の画像のように console.log を検索してください: