エージェントを Facebook に公開する
エージェントを Facebook メッセンジャーに追加して、顧客と関わる Facebook エクスペリエンスを使用できます。
Facebook メッセンジャーおよび関連サービスには、Facebook 独自の利用条件が適用されます。 Facebook メッセンジャーに関連するサポートについては、直接 Facebook にご連絡ください。
重要
この記事は、組織の Facebook ページの管理を行う経験豊富な IT プロフェッショナルを対象としています。
ヒント
エージェントを Facebook ページに公開することで、エージェント コンテンツやエンドユーザー チャット コンテンツなどデータの一部が Facebook に共有されます (つまり、データが組織のコンプライアンスおよび地理的または地域的境界の外に流れることを意味します)。
詳細については、Facebook のプラットフォーム ポリシー を参照してください。
Facebook メッセンジャーをエージェントに追加します
Facebook ページで Copilot Studio エージェントを Facebook メッセンジャーに接続するには、Facebook アプリおよび関連する開発者アカウントが必要です。
エージェントを Facebook Messengerに接続するには:
Facebook アプリ設定の構成: Facebook アプリ情報の取得、API アクセスの有効化、アプリへの Facebook メッセンジャーの追加、およびアプリが表示される Facebook ページの構成。
Copilot Studio の Facebook の公開チャネルを構成します。
Webhook を使用して Facebook アプリを Copilot Studio に接続します。
次に、アプリを公開する前に、Facebook レビュー用にアプリを提出する必要があります。
Facebook アプリ設定を構成する
Facebook アプリ情報を取得する
開発者用 Facebookにエージェントを追加する Facebook アプリにサインインします。
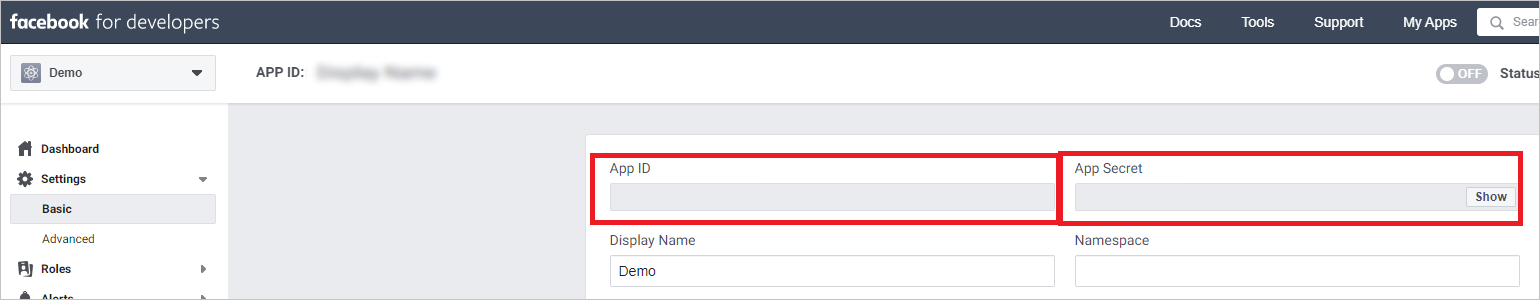
サイド メニュー ペインの設定で、基本を選択します。
アプリ ID およびアプリ シークレットをコピーします。 Copilot Studio で Facebook チャネルを構成するときにこれらの値が必要になります。

Facebook アプリの API アクセスを有効にする
開発者用 Facebookにエージェントを追加する Facebook アプリにサインインします。
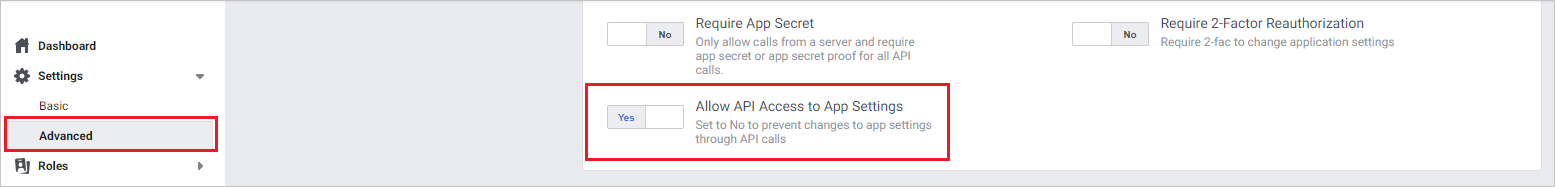
サイド メニュー ペインの設定で、詳細を選択します。
アプリ設定への API アクセスを許可するがはいに設定されていることを確認します。
変更の保存を選択して変更を確認します。

Facebook メッセンジャーをアプリに追加する
開発者用 Facebookにエージェントを追加する Facebook アプリにサインインします。
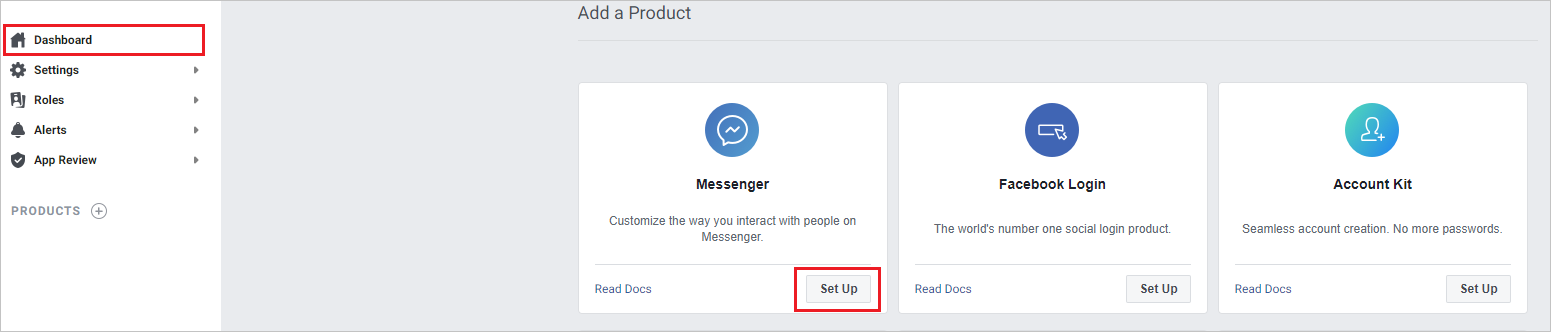
ダッシュボードに移動します。 製品の追加セクションで、メッセンジャー タイルの設定を選択します。

Facebook ページを構成する
開発者用 Facebook にエージェントを追加する Facebook アプリにサインインします。
サイド メニュー ペインで、製品およびメッセンジャーの下にある設定を選択します。
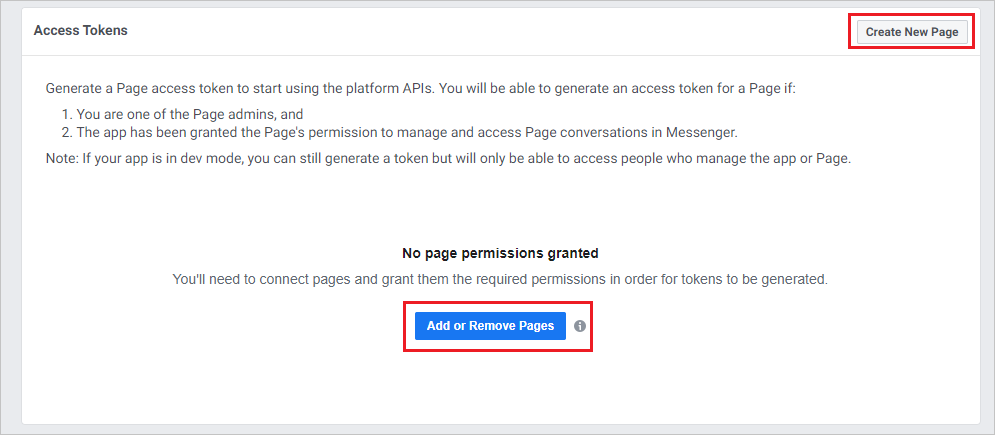
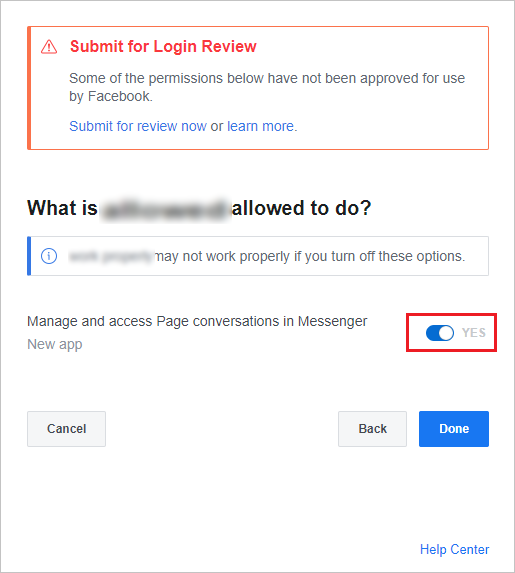
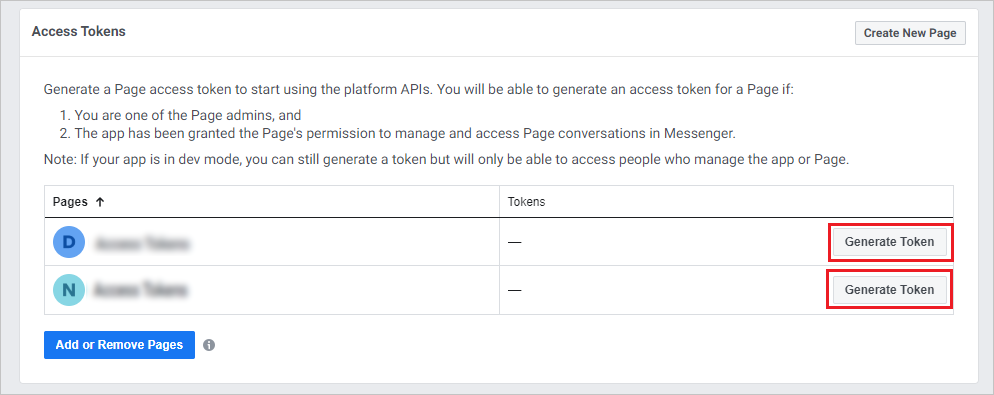
アクセス トークン セクションでページの追加または削除を選択することで、エージェントを追加するページを追加します。 新しいページの作成を選択することで、新しいページを作成することもできます。

ページを追加するときは、メッセンジャーでのページ会話の管理とアクセスがはいに設定されていることを確認します。

エージェントを追加するページごとに、ページ ID およびトークンをコピーします。 各ページでトークンを生成を選択します。 Copilot Studio で Facebook チャネルを構成するときにこれらが必要になります。

Copilot Studio で Facebook チャネルを構成する
Copilot Studio でエージェントを開きます。
上部のメニュー バーの チャネル を選択します。
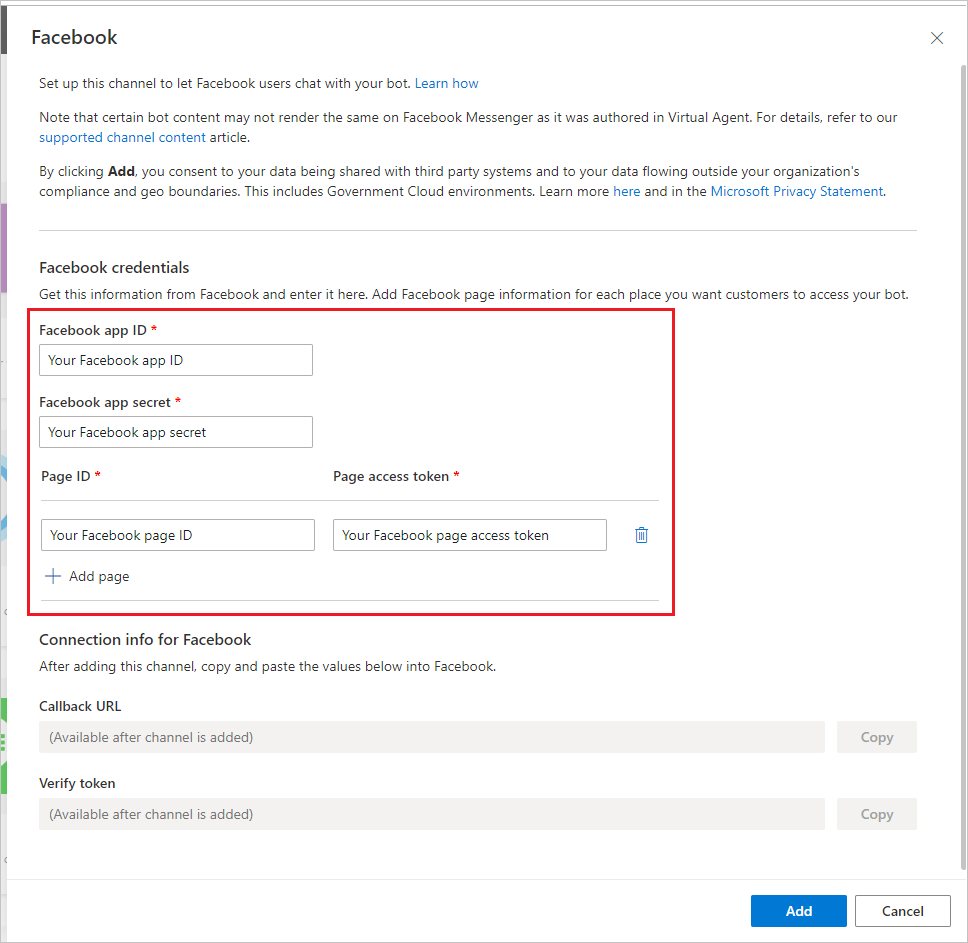
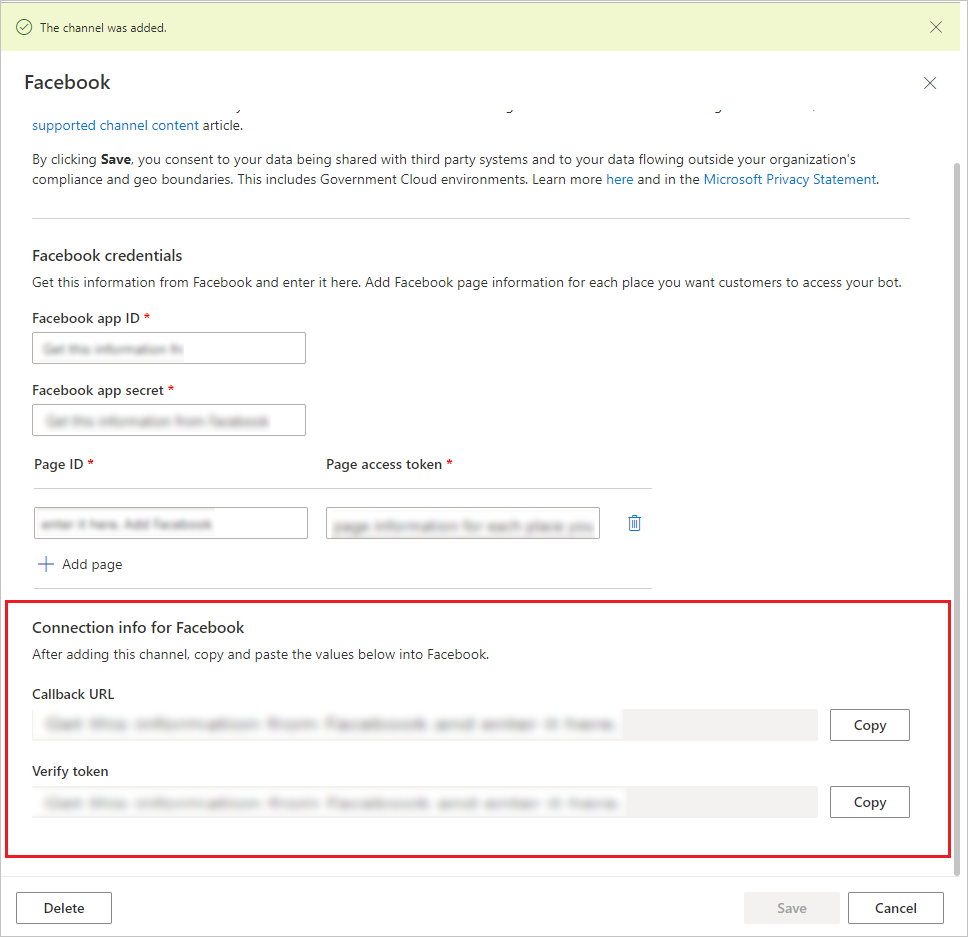
Facebook タイルを選択して、構成ウィンドウを開きます。
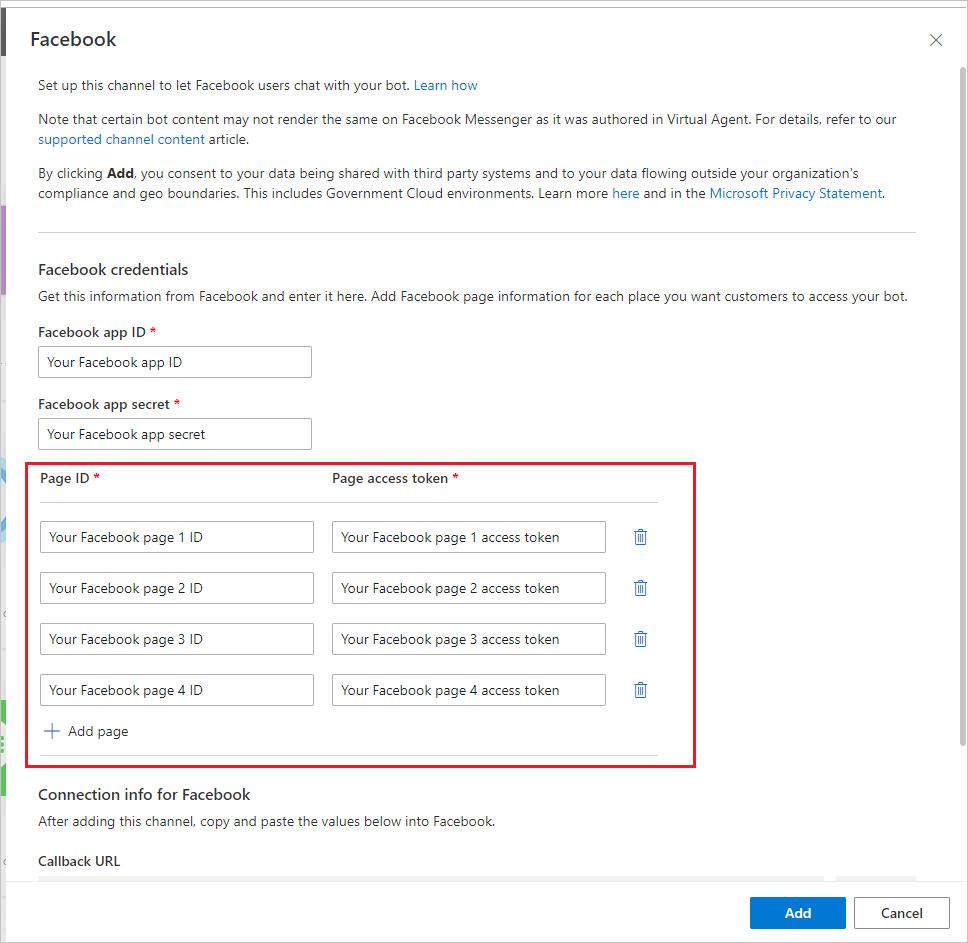
以前に取得したアプリ ID、アプリ シークレット、ページ ID、およびトークンを対応するフィールドに貼り付けます。

少なくとも 1 ページが必要ですが、ページの追加を選択して追加のページを追加できます。

追加を選択し、成功の確認メッセージを待ちます。 成功したら、コールバック URL およびトークンの検証をコピーします。 Copilot Studio に Facebook アプリを接続するときにこれらが必要になります。

Facebook アプリを Copilot Studio に接続する
開発者用 Facebookにエージェントを追加する Facebook アプリにサインインします。
サイド メニュー ペインで、製品およびメッセンジャーの下にある設定を選択します。
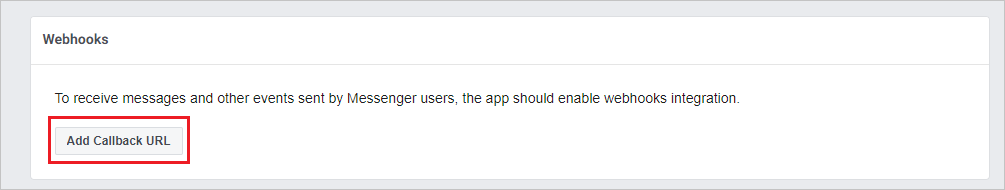
Webhooks セクションで、コールバック URL の追加を選択します。

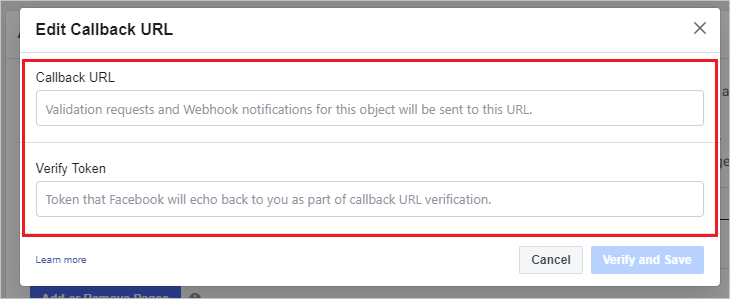
Copilot Studio で Facebook チャネルを構成するからコールバック URL およびトークンの検証を提供し、検証して保存を選択します。

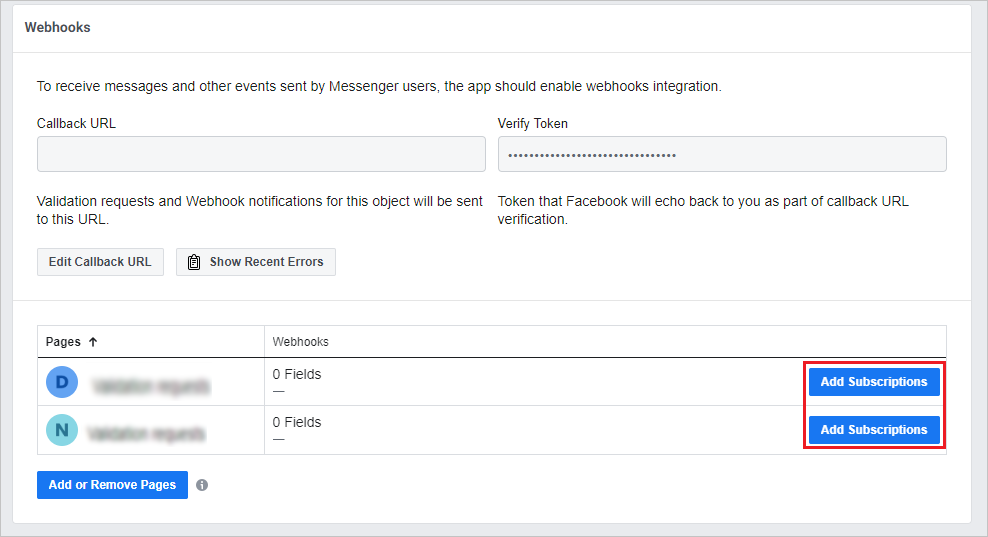
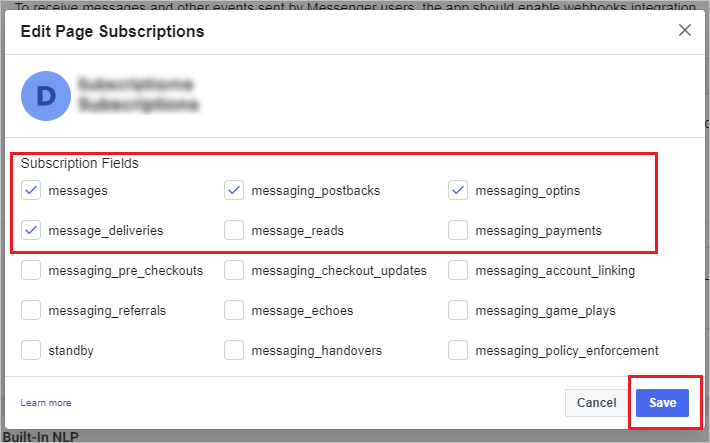
エージェントを追加するページごとにサブスクリプションの追加を選択します。

次のフィールドを選択します。
- メッセージ
- Messaging_postbacks
- Messaging_optins
- message_deliveries
保存を選択します。

Facebook レビュー用に送信する
Facebook アプリを公開する前に、Facebook レビュー用にアプリを提出する必要があります。 Facebook にはプライバシー ポリシー URL とサービス利用条件 URL が必要です。 これらは、Facebook の基本アプリ設定ページで指定する必要があります (Facebook for Developers でアプリにサインインした後、サイド メニュー ペインの設定で基本を選択します)。
倫理規定ページには、プライバシー ポリシーの作成に役立つサードパーティ リソースが含まれます。 サービス利用条件ページには、適切なサービス利用条件ドキュメントの作成に役立つサンプル条項が含まれます。
Facebook には、メッセンジャーに公開されるアプリに対する独自のレビュー プロセスがあります。 サンプルの送信および一般的な拒否の理由で詳細を参照できます。 Facebook により公開が承認される前に、エージェントをテストして Facebook のプラットフォーム ポリシーに準拠していることを確認します。
アプリを公開してページを公開する
アプリが公開されるまでは、開発モード内に存在します。 エージェントは公開されず、管理者、開発者、テスターに対してのみ機能します。
レビューが成功した後、アプリ レビューの下にあるアプリのダッシュボードで、アプリを公開に設定します。 エージェントに関連付けられている Facebook ページが公開されていることを確認します。 状態がページ設定に表示されます。
Facebook メッセンジャーからエージェントを削除する
Facebook メッセンジャーでエージェントにアクセスできないようにするには、Facebook からエージェントを削除できます。
Copilot Studio でエージェントを開きます。
上部のメニュー バーの チャネル を選択します。
Facebook タイルを選択して、構成ウィンドウを開きます。
削除を選択します。
Facebook で既存の会話用のエージェント コンテンツを更新する
ユーザーとエージェント間のチャット中の中断を防ぐために、既存の会話は、新しく公開直後に最新のエージェント コンテンツに更新されません。 代わりに、会話が 30 分間アイドル状態になった後にコンテンツが更新されます。
ユーザーとエージェント間の新しい会話には、公開された最新のエージェント コンテンツが含まれます。
既知の制限
- 顧客満足度 (CSAT) 調査で、最新の CSAT コンテンツにアクセスするために公開プレビュー中に作成されたエージェントの非対話型の名刺画像として表示される場合は、新しいエージェントを作成する必要があります。
- Facebook チャネルが追加された後、Facebook ページ上のユーザーがエージェントにアクセスできるようになるまで数分かかる場合があります。
- Facebook チャネルが削除された後、Facebook メッセンジャーでエージェントが完全に削除されてアクセスできなくなるまで数分かかる場合があります。
- Facebook ページが削除された後、削除されたページへの訪問者が Facebook メッセンジャーを通じてエージェントにアクセスできなくなるまで数分かかる場合があります。