ダーク テーマとライト テーマのコントラストの問題を確認する
色のアクセシビリティをテストするときに、コントラストの問題をテストする必要があるさまざまな表示色のテーマが存在する可能性があります。
ほとんどのオペレーティング システムには、ダーク モードとライト モードが付属しています。 Web ページは、CSS メディア クエリを使用して、このオペレーティング システム設定に反応できます。 これらのテーマをテストし、オペレーティング システムの設定を変更せずに CSS メディア クエリをテストできます。レンダリング ツールの [CSS メディア機能のエミュレート] prefers-color-scheme セクションを使用します。
たとえば、 アクセシビリティ テストのデモ Web ページ には、明るいテーマと暗いテーマが含まれています。 デモ ページは、オペレーティング システムから暗いテーマまたは明るいテーマの設定を継承します。 DevTools を使用して、ライト スキームに設定されているオペレーティング システムをシミュレートし、デモ Web ページを更新すると、 Issue ツールには 2 つではなく 6 つの色コントラストの問題が表示されます。 (異なる番号が表示される場合があります)。
ユーザーの優先カラー テーマの選択をエミュレートするには:
アクセシビリティ テストのデモ Web ページ を新しいウィンドウまたはタブで開きます。
Web ページ内の任意の場所を右クリックし、[ 検査] を選択します。 または、 F12 キーを押します。 Web ページの横に DevTools が開きます。
Esc キーを押して、DevTools の下部にあるクイック ビュー パネルを開きます。
クイック ビュー ツール バーで、[その他のツール] (
![[その他のツール] アイコン](test-dark-mode-images/more-tools-icon.png) ) ボタンをクリックし、[レンダリング] を選択します。 [ レンダリング ] ツールが [クイック ビュー ] パネルで開きます。
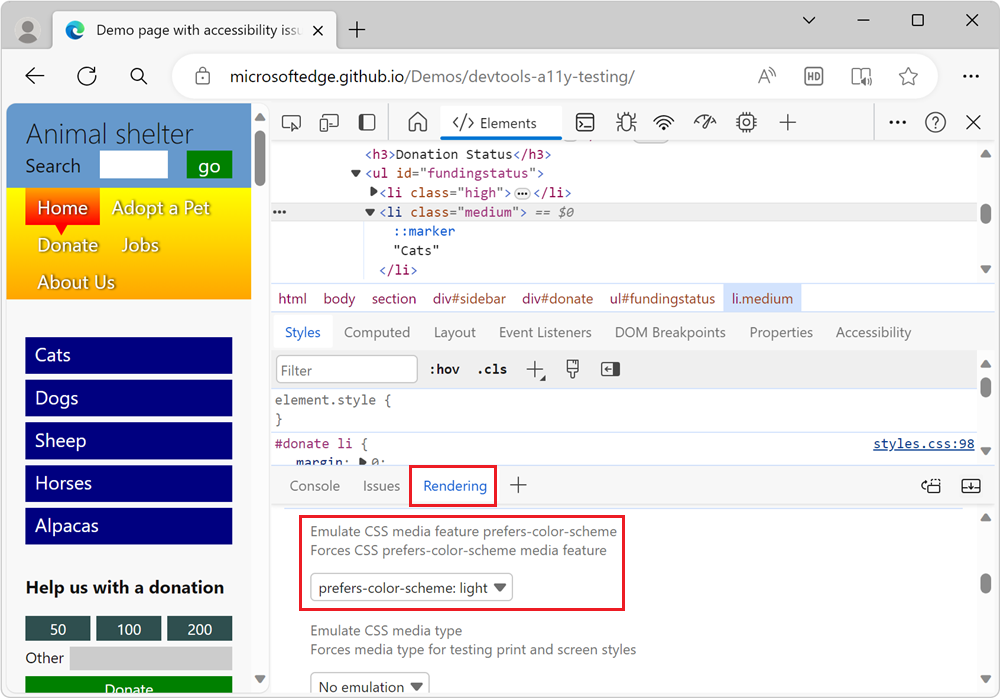
) ボタンをクリックし、[レンダリング] を選択します。 [ レンダリング ] ツールが [クイック ビュー ] パネルで開きます。[ エミュレート CSS メディア機能 prefers-color-scheme ] ドロップダウン リストまで下にスクロールし、[ prefers-color-scheme: light] を選択します。 Web ページは、 を使用して
light-theme.css再レンダリングされます。
[クイック ビュー] パネルで、[問題] ツールを選択し、[アクセシビリティ] セクションを展開します。 さまざまな要因に応じて、警告が表示
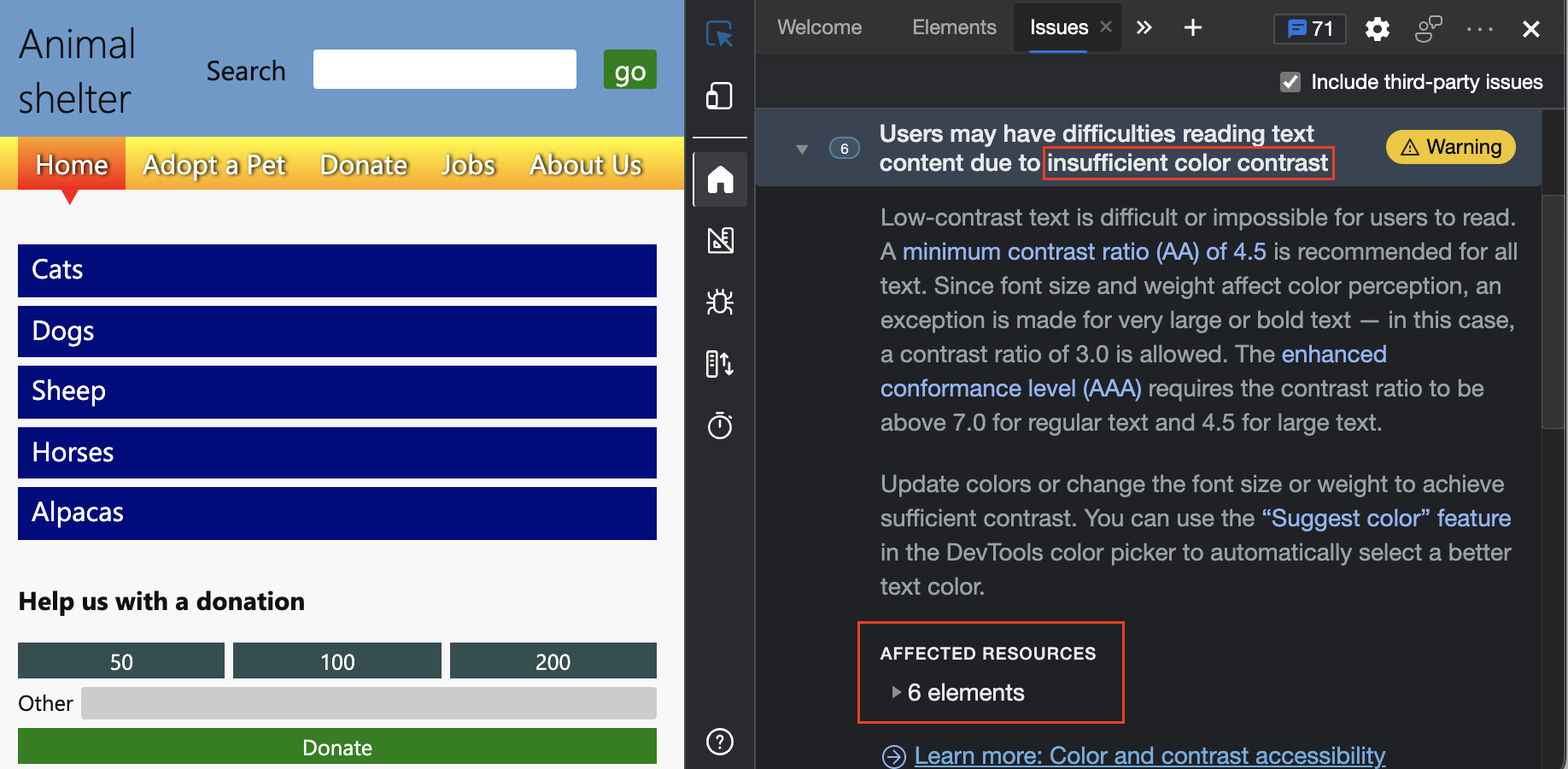
Insufficient color contrastされる場合があります。 問題の [影響を受けるリソース ] セクションには、色コントラストが不十分な要素が 6 つあります。
デモ Web ページでは、ページの [寄付の状態 ] セクションがライト モードでは読み取り不可能であり、次のように変更する必要があります。
![[寄付の状態] セクションには、ライト モードでのコントラストの問題があります](test-dark-mode-images/a11y-testing-donation-state-light-contrast.png)
DevTools で 、要素 ツールを開き、Windows/Linux で Ctrl + F キーを押すか、macOS の 場合は Command + F キーを押します。 [ 検索 ] テキスト ボックスが表示され、HTML DOM ツリー内で検索します。
![要素ツールの DOM ツリーの [検索] テキスト ボックス](test-dark-mode-images/find-in-dom-tree.png)
「scheme」と入力します。 次の CSS メディア クエリが見つかり、対応する CSS ファイルを更新できるようになりました。
<link rel="stylesheet" href="css/light-theme.css" media="(prefers-color-scheme: light), (prefers-color-scheme: no-preference)"> <link rel="stylesheet" href="css/dark-theme.css" media="(prefers-color-scheme: dark)">