コンソール オブジェクト API リファレンス
console オブジェクトのメソッドを使用して、JavaScript からコンソールにメッセージを書き込みます。
これらのメソッドを コンソールに入力することもできます。 たとえば、 コンソールで、変数を受け取る console メソッドを入力します。
ソース ツールのデバッガーで、JavaScript コードにブレークポイントを設定します。
デバッガーで、コードをステップ実行します。
目的の変数がスコープ内になるように有効なコンテキストにある場合は、
consoleオブジェクトのメソッドを コンソール ツールに入力します。 結果が コンソールに表示されます。
主張する
expressionが false に評価されたときに、コンソールにエラーを書き込みます。
console.assert(expression, object)
ログ レベル: Error
例
const x = 5;
const y = 3;
const reason = 'x is expected to be less than y';
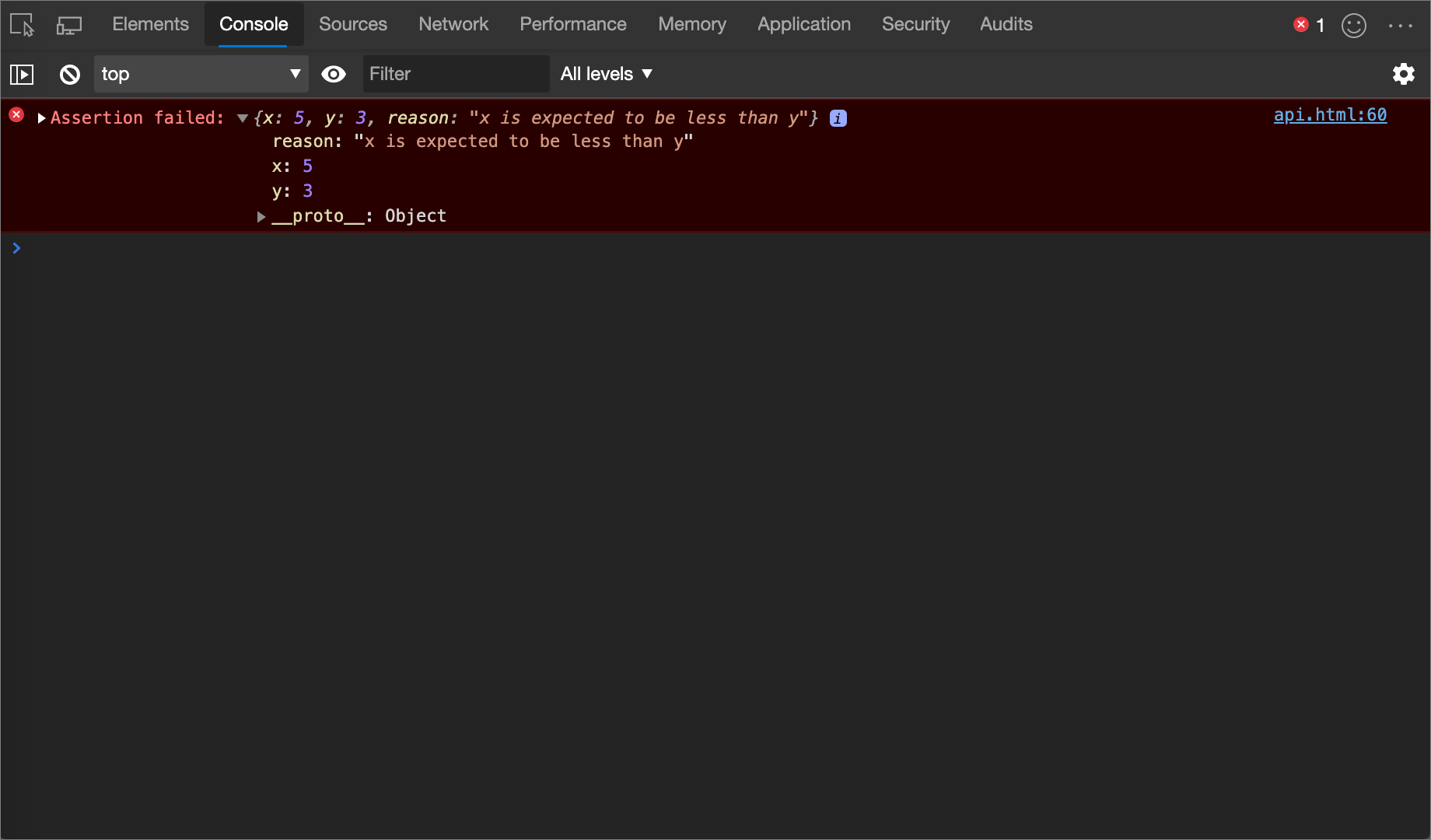
console.assert(x < y, {x, y, reason});
出力

クリア
コンソールをクリア します。
[ログの保持] がオンになっている場合、clear メソッドはオフになります。
console.clear()
関連項目
count
count メソッドが同じ行と同じlabelで呼び出された回数を書き込みます。
countReset メソッドを使用してカウントをリセットします。
console.count([label])
ログ レベル: Info
例
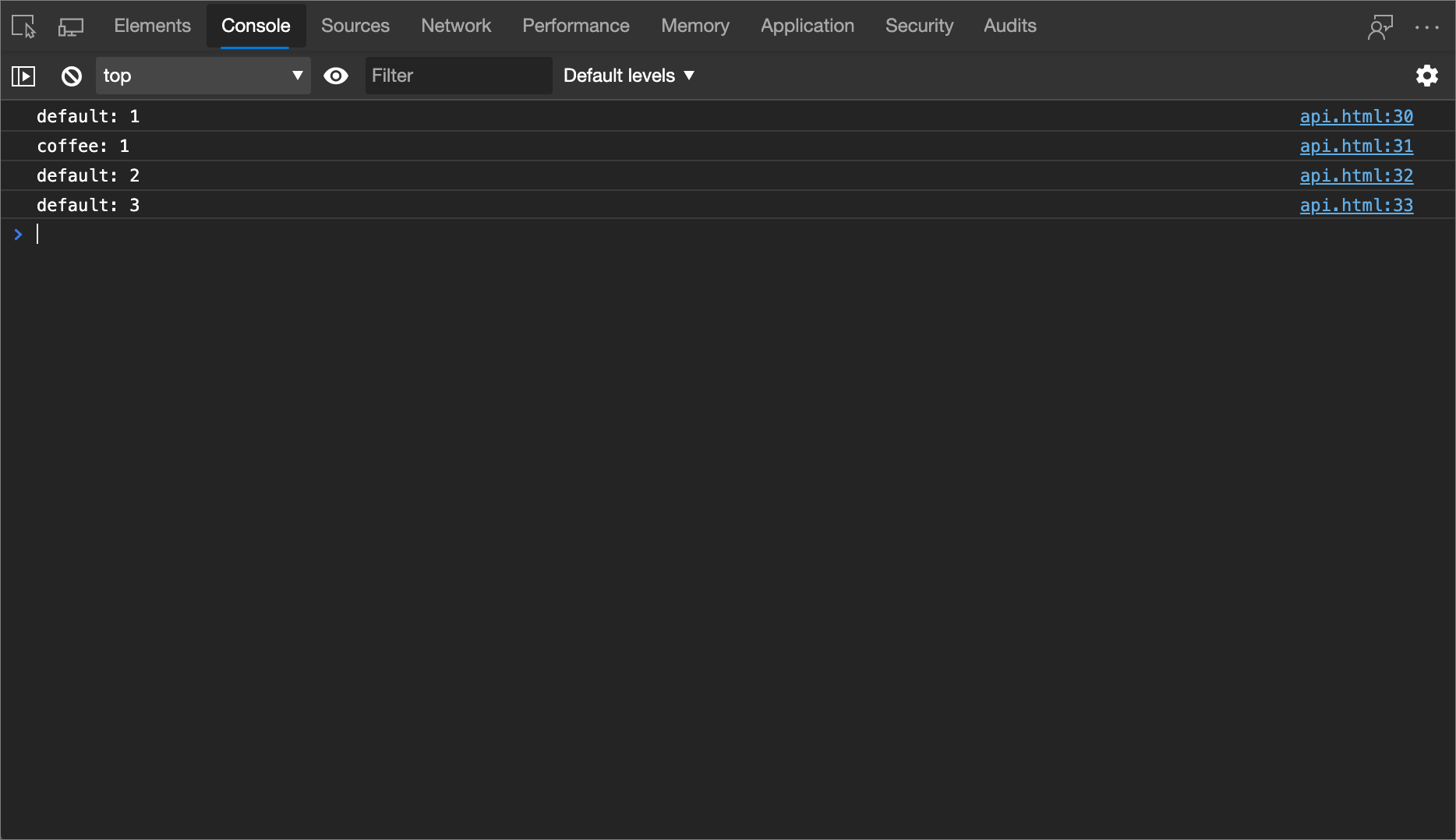
console.count();
console.count('coffee');
console.count();
console.count();
出力

countReset
カウントをリセットします。
console.countReset([label])
例
console.countReset();
console.countReset('coffee');
デバッグ
異なるログ レベルを除き、ログ メソッドと同じです。
console.debug(object [, object, ...])
ログ レベル: Verbose
例
console.debug('debug');
出力

dir
指定したオブジェクトの JSON 表現を出力します。
console.dir(object)
ログ レベル: Info
例
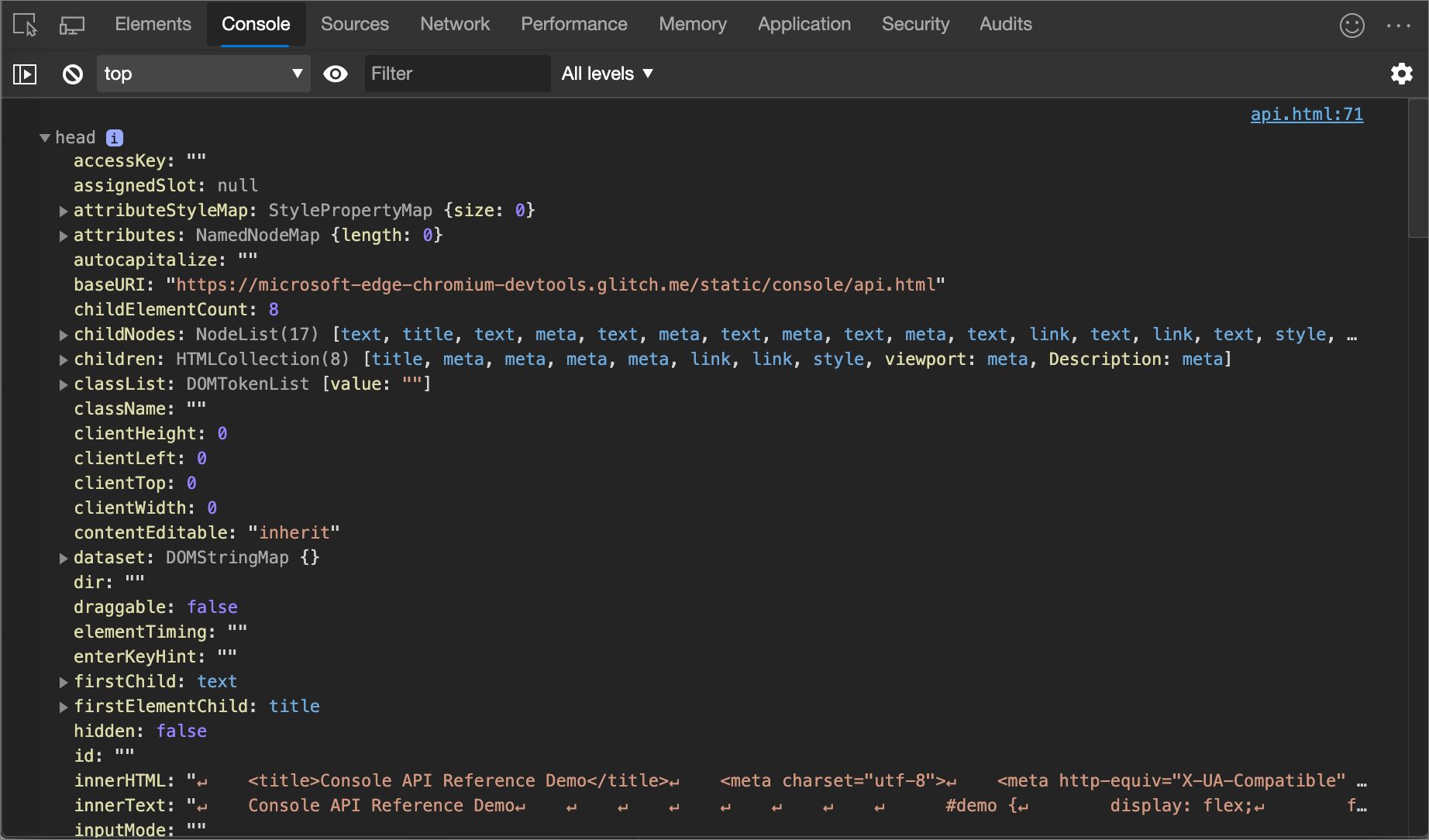
console.dir(document.head);
出力

dirxml
nodeの子孫の XML 表現を出力します。
console.dirxml(node)
ログ レベル: Info
例
console.dirxml(document);
出力

error
objectをコンソールに出力し、エラーとして書式設定し、スタック トレースを含みます。
console.error(object [, object, ...])
ログ レベル: Error
例
console.error("I'm sorry, Dave. I'm afraid I can't do that.");
出力

グループ
groupEnd メソッドが使用されるまで、メッセージを視覚的にグループ化します。 groupCollapsed メソッドを使用して、最初にコンソールにログを記録するときにグループを折りたたみます。
console.group(label)
例
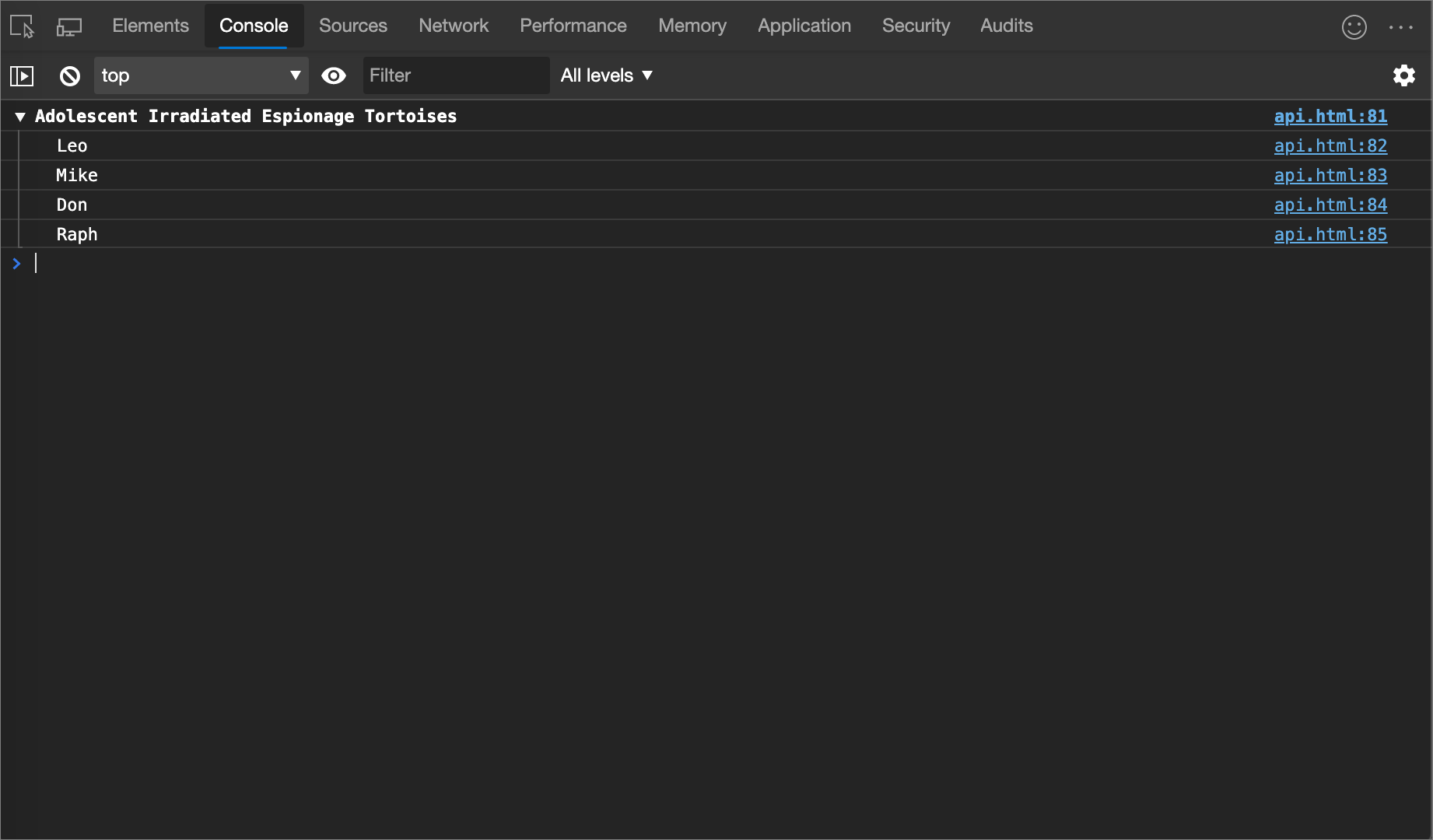
const label = 'Adolescent Irradiated Espionage Tortoises';
console.group(label);
console.info('Leo');
console.info('Mike');
console.info('Don');
console.info('Raph');
console.groupEnd(label);
出力

groupCollapsed
ログ メソッドと同じですが、グループはコンソールにログを記録するときに最初に折りたたまれます。
console.groupCollapsed(label)
groupEnd
メッセージの視覚的なグループ化を停止します。 group メソッドを参照してください。
console.groupEnd(label)
info
ログ メソッドと同じです。
console.info(object [, object, ...])
ログ レベル: Info
例
console.info('info');
出力

丸太
コンソールにメッセージを出力 します。
console.log(object [, object, ...])
ログ レベル: Info
例
console.log('log');
出力

table
オブジェクトの配列をテーブルとしてログに記録します。
console.table(array)
ログ レベル: Info
例
console.table([
{
first: 'René',
last: 'Magritte',
},
{
first: 'Chaim',
last: 'Soutine',
birthday: '18930113',
},
{
first: 'Henri',
last: 'Matisse',
}
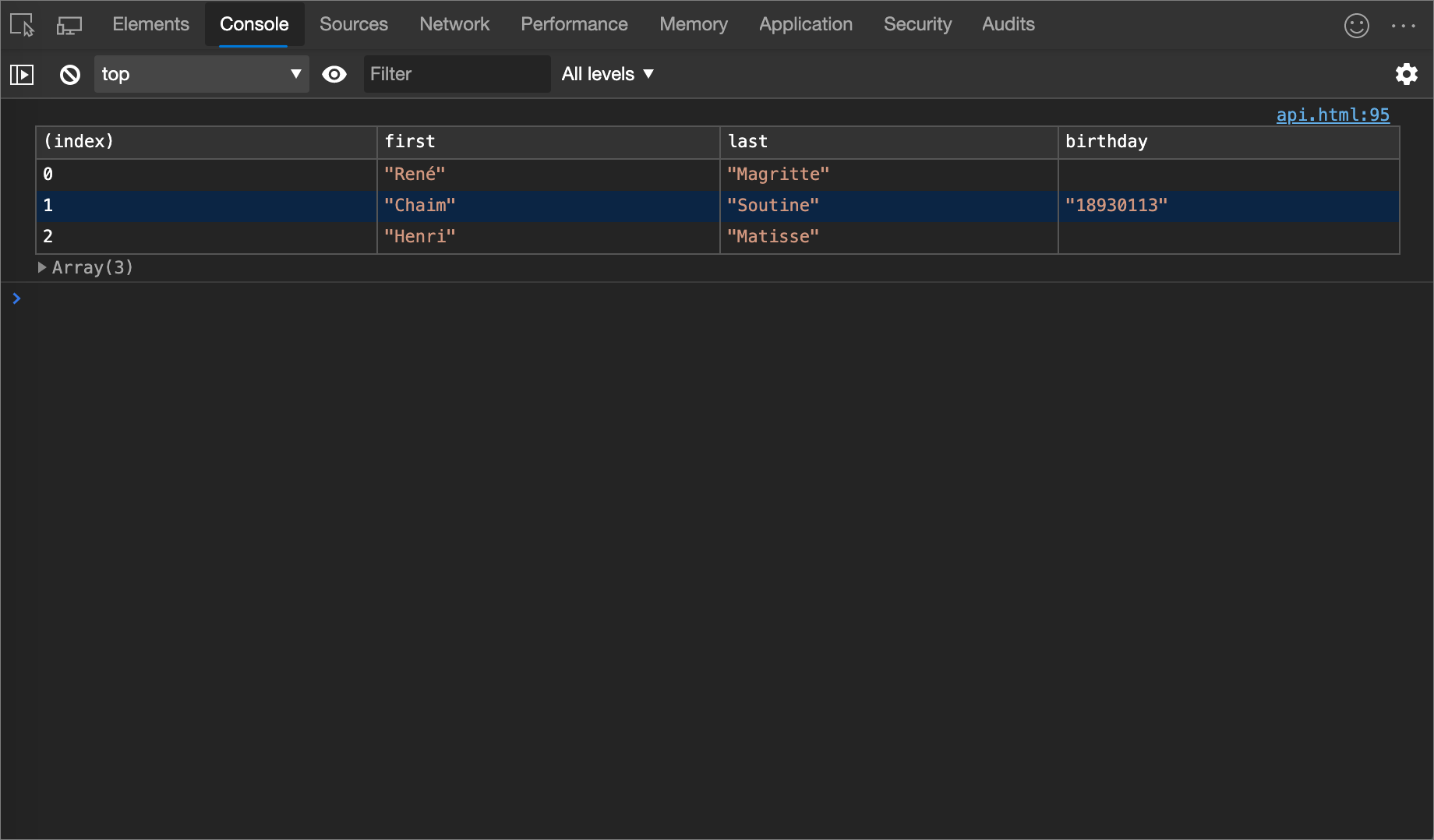
]);
出力

time
新しいタイマーを開始します。 timeEnd メソッドを使用してタイマーを停止し、経過時間をコンソールに出力します。
console.time([label])
例
console.time();
for (var i = 0; i < 100000; i++) {
let square = i ** 2;
}
console.timeEnd();
出力

timeEnd
タイマーを停止します。 詳細については、 time メソッドに関するページを参照してください。
console.timeEnd([label])
ログ レベル: Info
trace
スタック トレースをコンソールに出力 します。
console.trace()
ログ レベル: Info
例
const first = () => { second(); };
const second = () => { third(); };
const third = () => { fourth(); };
const fourth = () => { console.trace(); };
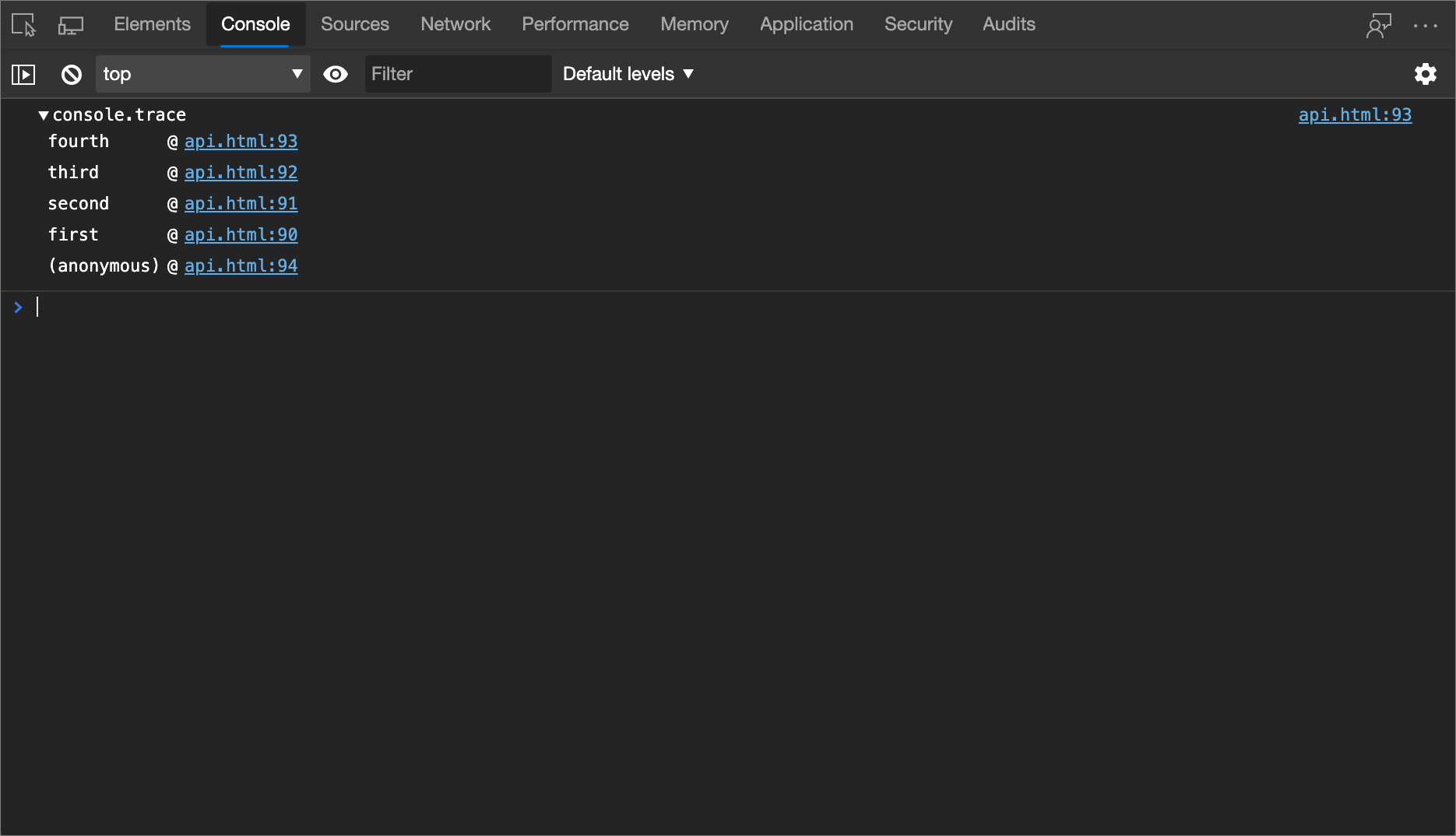
first();
出力

警告する
コンソールに警告を出力 します。
console.warn(object [, object, ...])
ログ レベル: Warning
例
console.warn('warn');
出力

関連項目
-
MDN Web Docs >
consoleobject Reference - メソッドの概要を示し、メソッドごとに 1 ページに構文の詳細を追加します。 - コンソール ツールでメッセージをログに記録 する - 対話型の概要。
-
コンソール ツールユーティリティの関数とセレクター -
debug()やmonitorEvents()などのコンソール専用ユーティリティ メソッド。
注:
このページの一部は、 Google によって 作成および共有され、 クリエイティブ・コモンズ属性 4.0 国際ライセンスに記載されている条件に従って使用される作業に基づく変更です。 元のページは ここに あり、ケイス・バスクによって作成されています。
