CSS 概要ツールを使用して CSS スタイルを最適化する
CSS 概要ツールは、Web ページで使用される CSS コードの概要をキャプチャし、使用される色、フォント、メディア クエリに関するレポートを表示します。 また、このツールは、潜在的な色コントラストの問題と未使用の CSS 宣言の問題も特定します。
CSS 概要ツールを開く
CSS 概要ツールを開くには:
Microsoft Edge の TODO リスト デモ アプリ に移動するか、独自の Web ページに移動します。
F12 または Ctrl + Shift + I (Windows、Linux) または Command + Option + I (macOS) を押して DevTools を開きます。
メイン ツール バーで、[その他のツール] をクリックし、一覧から [CSS の概要] を選択します。
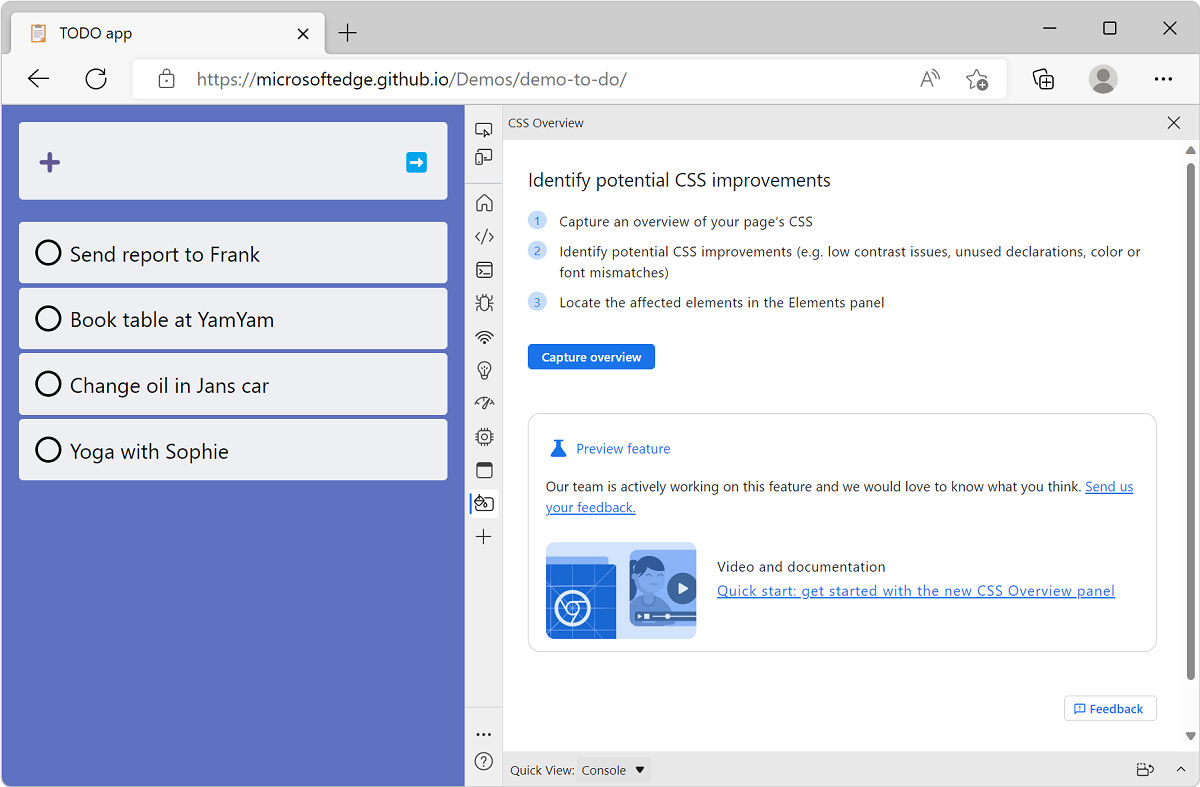
![Microsoft Edge で、TODO リスト デモ アプリとその横に DevTools が表示され、[その他のツール] ボタンからツールの一覧が表示されます](css-overview-tool-images/css-overview-tool-open.png)
CSS 概要ツールが開き、ようこそ画面が表示されます。

CSS 概要レポートをキャプチャする
新しいレポートをキャプチャして、ツールの使用を開始します。 [ キャプチャの概要] をクリックすると、概要レポートが表示されます。

Web ページに変更を加えて新しいレポートを表示する場合は、[ 概要のクリア ] をクリックし、新しい概要をキャプチャします。
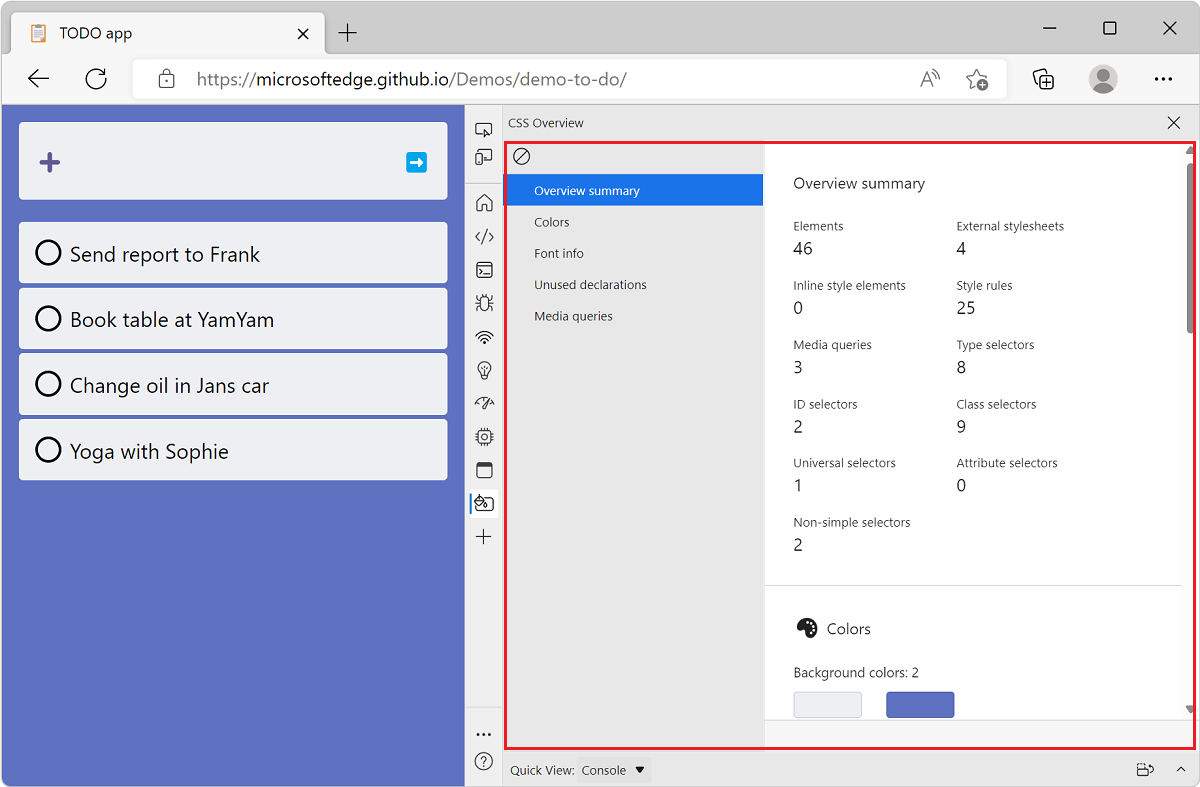
![Microsoft Edge で、TODO リスト デモ アプリと DevTools が横に表示され、上部に [概要のクリア] ボタンが表示された CSS 概要レポートが表示されます](css-overview-tool-images/css-overview-tool-clear.png)
レポートを理解する
CSS 概要レポートには、いくつかのセクションに編成された情報が含まれています。
- 概要の概要: ページ上の主要な CSS ルール、セレクター、メディア クエリに関する統計情報。
- 色: ページで使用される色。
- フォント情報: ページ上のフォントの一覧。
- 未使用の宣言: 未使用の CSS 宣言の一覧。
- メディア クエリ: メディア クエリの一覧。
レポートのセクションを表示するには、スクロール バーを使用するか、サイドバーのセクションをクリックします。

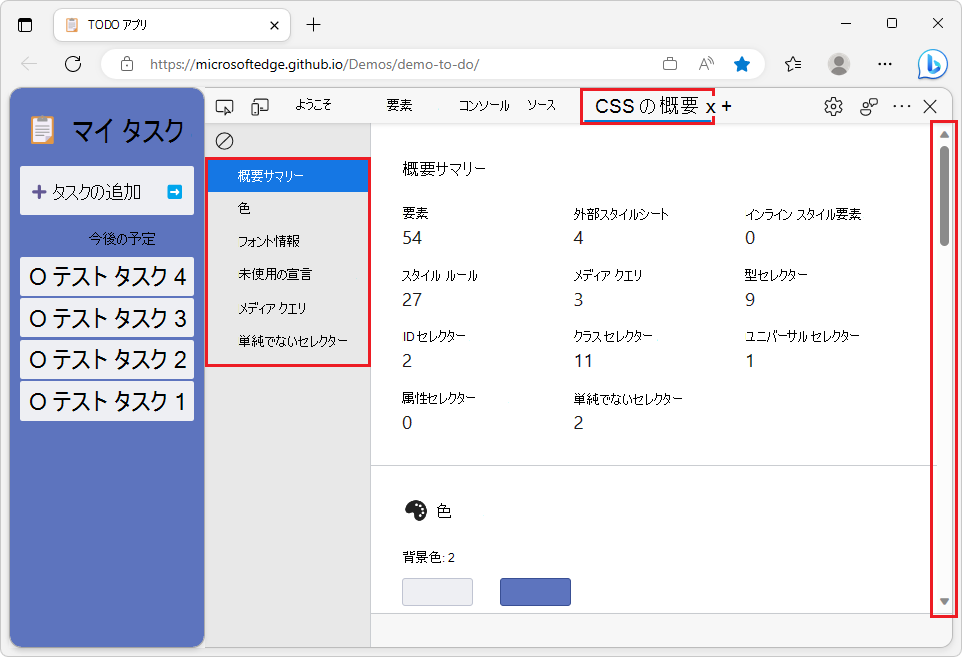
概要の概要
CSS 概要レポートの [概要 ] セクションは、CSS コードの概要を簡単に確認するのに役立ちます。 外部スタイルシートとインライン スタイルシートの数、CSS ルールの数、セレクターの数とそのさまざまな種類、メディア クエリの数が提供されます。
これは、特定の Web ページでの CSS コードベースのボリュームと一貫性を評価するために使用できます。 たとえば、クラス セレクターのみを使用することにした場合、[ 概要 ] セクションを使用すると、ID や属性などの他の種類のセレクターをすばやく検出できます。
[色] セクション
CSS 概要レポートの [色 ] セクションには、Web ページで使用されているすべての色が一覧表示され、背景、テキスト、塗りつぶし、罫線のカテゴリ別にグループ化されます。
これは、1 つの一般的な色ではなく、いくつかの類似の色が使用されている場合に役立ちます。 CSS カスタム プロパティ (CSS 変数とも呼ばれます) を使用すると、CSS ファイル全体で色を繰り返すのを避け、この問題を回避できます。 MDN の CSS 変数の詳細については、こちらをご覧ください。
[ 色] セクションには、ページの色コントラストの問題の一覧も含まれています。 以下の「 カラー コントラストの問題を含む要素を表示する」を参照してください。
フォント情報セクション
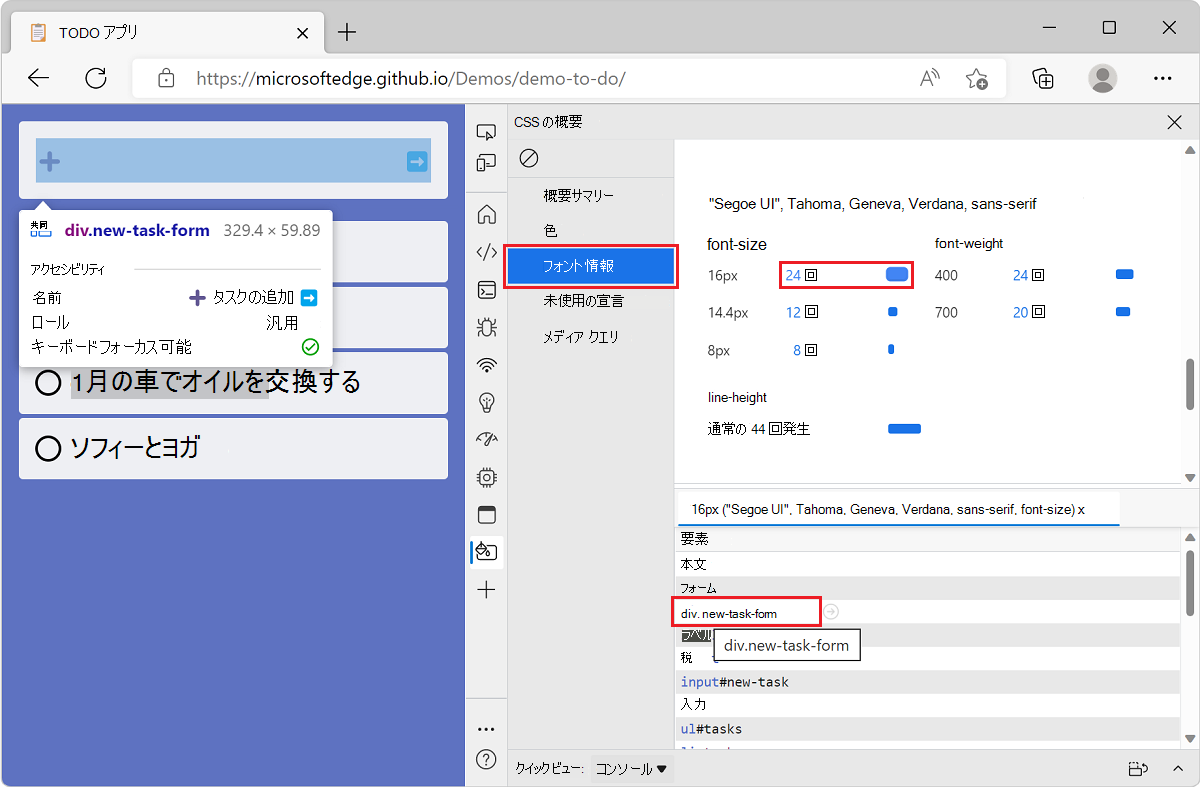
CSS 概要レポートの [フォント情報 ] セクションには、Web ページで使用されているすべてのフォント ファミリが一覧表示され、それぞれに使用されるサイズ、太さ、および行の高さの詳細が表示されます。
Web ページをデザインする際に、一貫した文字体裁設定を使用すると、より審美的な結果を得るのに役立ちます。 [ フォント情報] セクションは、異なるフォントやフォント スタイルが多すぎる場合に検出するのに役立ちます。
[ フォント情報 ] セクションの各フォントには、適用する DOM 要素へのリンクが含まれています。 特定のフォントが適用される要素を表示するには:
概要レポートで、サイドバーの [フォント情報 ] をクリックして、レポートの関連セクションまでスクロールします。
フォント ファミリと、関心のあるサイズ、太さ、または行の高さを見つけます。
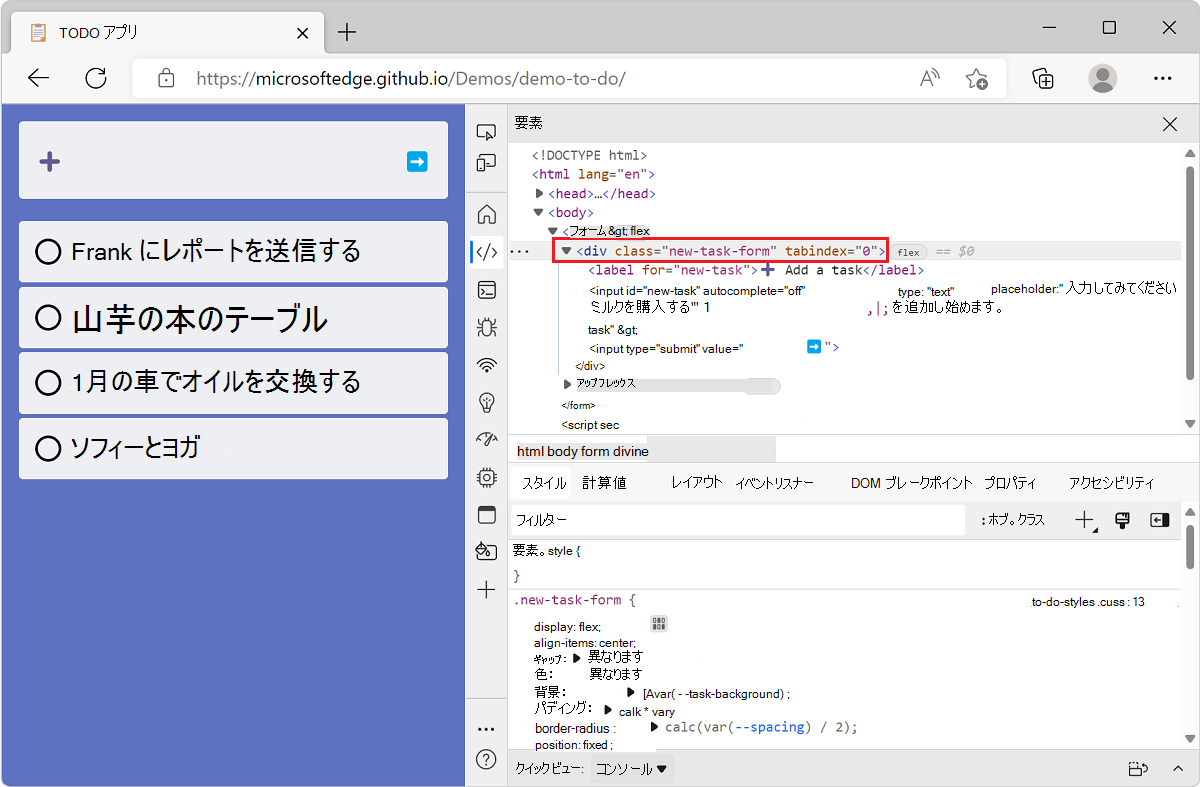
その横にある [X オカレンス ] リンクをクリックして、要素の一覧を表示します。
リスト内の要素の上にマウスを移動して、レンダリングされたページで強調表示します。

要素をクリックすると、その要素が選択された状態で 要素 ツールが自動的に開きます。

未使用の宣言
CSS 概要レポートの [未使用の宣言 ] セクションには、ターゲット要素に影響を与えない CSS 宣言の一部が一覧表示されます。
CSS 宣言は、 などの top: 42pxキーと値のペアです。 CSS 宣言は CSS ルールに含まれており、ルールは Web ページ上の特定の要素を対象とします。 要素に適用される他のスタイルによっては、CSS 宣言に影響を与えない場合があります。
たとえば、ターゲットとなるtop: 42px要素が または で配置position: absoluteposition: relativeされていない場合、宣言は何も影響しません。
これらのケースは見つけにくい場合があり、 未使用の宣言 セクションはそれらの一部を一覧表示するのに役立ちます。 考えられるすべてのケースが一覧表示されるわけではないことに注意してください。 現時点では、次のケースが報告されます。
-
topright、、bottomまたはleftプロパティが静的に配置された要素で使用される場合。 -
widthまたはheightプロパティがインライン要素で使用される場合。 -
vertical-alignインライン セルまたはテーブル セルではない要素で プロパティを使用する場合。
メディア クエリ
CSS 概要レポートの [メディア クエリ ] セクションには、Web ページで見つかった CSS メディア クエリの一覧が表示されます。
CSS メディア クエリを使用すると、メディアの種類 (や など print ) や screenビューポートのサイズに応じて、特定のスタイルを適用できます。 これは、Web ページが使用可能な領域に応答するためによく使用されます。
CSS コードベースが複雑になると、すべての CSS メディア クエリを追跡するのが難しい場合があります。 [メディア クエリ] セクションを使用すると、この作業が簡単になります。 セクションの各メディア クエリには、定義されている CSS ファイルへのリンクも含まれています。 そのファイルを表示するには:
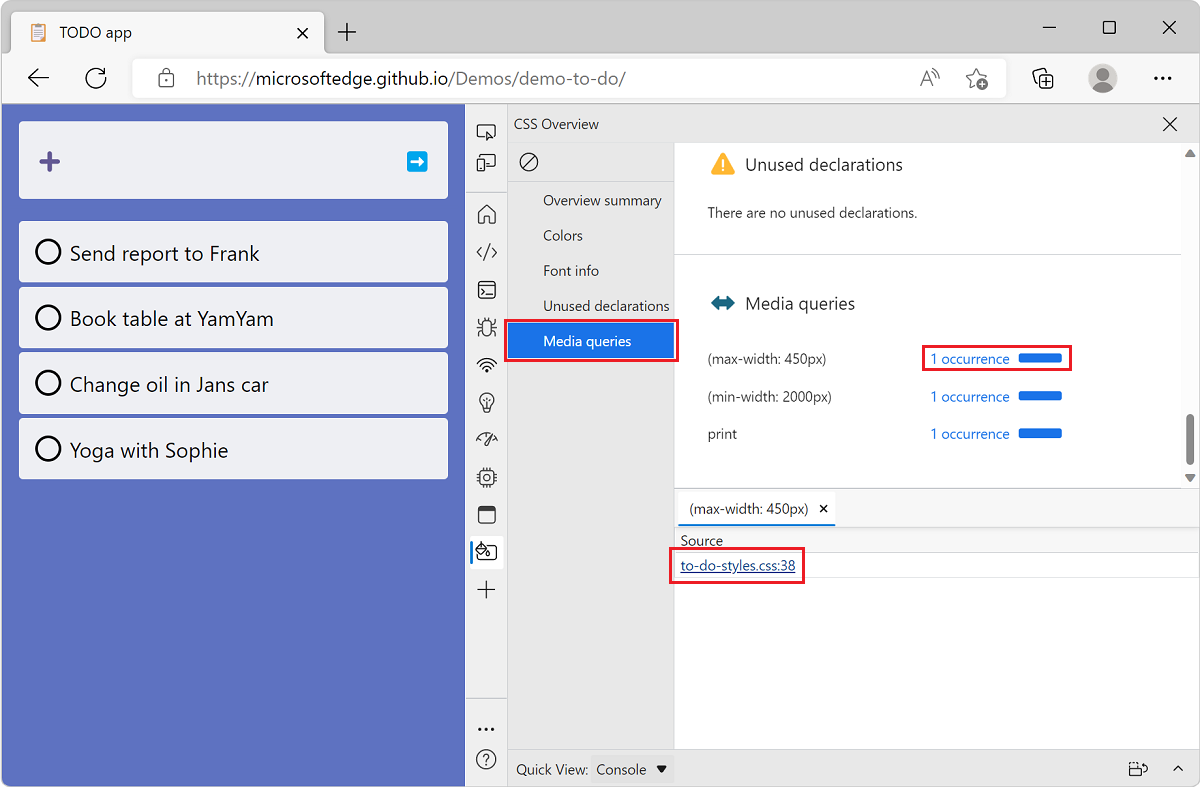
概要レポートで、サイドバーの [ メディア クエリ ] をクリックして、レポートの関連セクションまでスクロールします。
レポートで、関心のあるメディア クエリを見つけます。
その横にある [X オカレンス ] リンクをクリックして、対応するファイルを表示します。

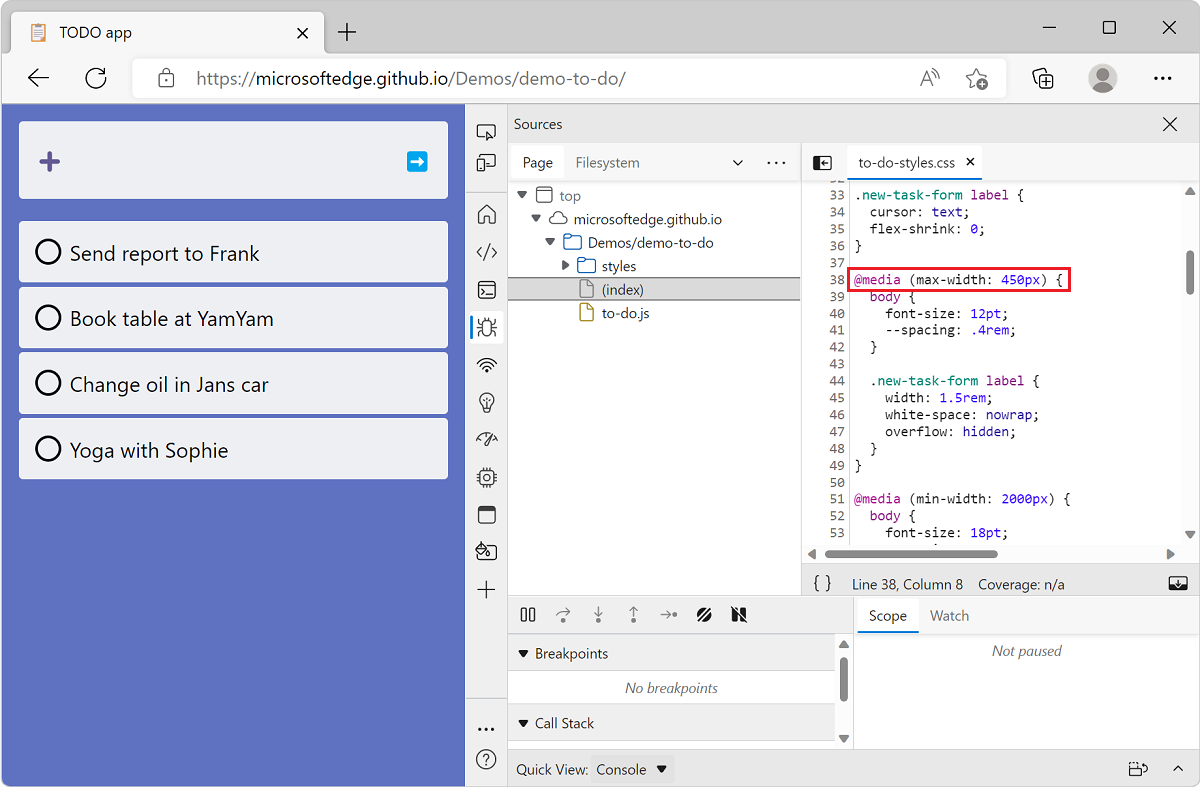
ファイルの 1 つをクリックすると、そのファイルが開かれた状態で [ソース] ツールが自動的に開きます。

単純でないセレクター
CSS 概要レポートの [非単純セレクター ] セクションには、Web ページで見つかった CSS 非単純セレクターの一覧が表示されます。
CSS では、単純なセレクターは 1 つのコンポーネント (1 つのセレクターや型セレクターなど) のみを持つ id セレクターです。 これらのセレクターは、他のセレクター コンポーネントまたは組み合わせ子と組み合わされません。 すべての基本的なセレクター、属性、および単一の擬似クラスと擬似要素は単純なセレクターです。
単純でないセレクターは複雑になり、より多くの要素と一致する傾向があり、パフォーマンス ツールで実行時間の長い [スタイルの再計算] イベントが発生する可能性があります。 これらのセレクターをより具体的に変更し、要素の一致が少なくなるため、ブラウザーが次の場合にスタイルを計算するのにかかる時間を短縮できます。
- DOM に要素を追加または DOM から削除する場合。
- や
idなどclass、要素の属性が変更された場合。 - マウスの移動やフォーカスの変更など、ユーザー入力が発生すると、ルールに影響
:hoverする可能性があります。
単純でないセレクターの一覧を表示するには、概要レポートでサイドバーの [ 非単純なセレクター ] をクリックして、レポートの関連セクションまでスクロールします。
![CSS 概要ツールの [単純でないセレクター] の一覧](css-overview-tool-images/non-simple-selectors-in-css-overview.png)
ここから、パフォーマンス ツールの セレクター統計 機能を使用して、変更の影響と個々のセレクター のパフォーマンス をさらに分析できます。
関連項目
カラー コントラストの問題がある要素を表示する
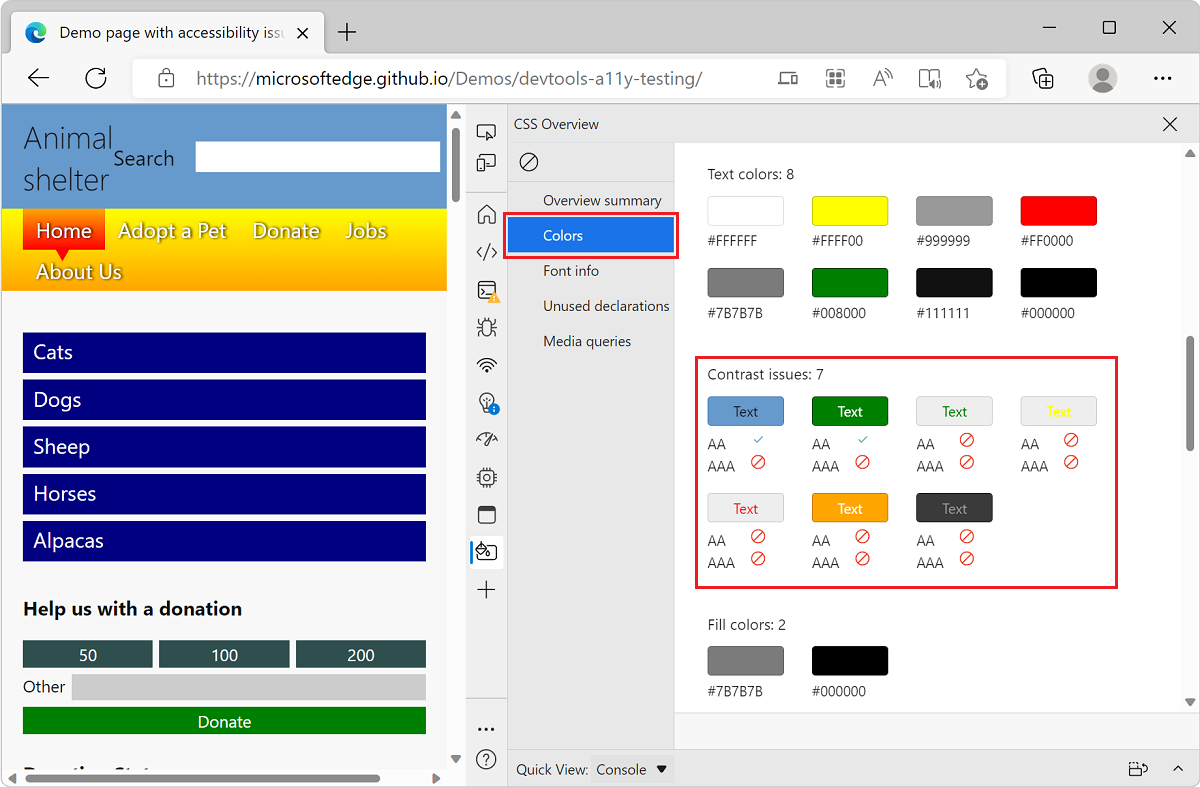
概要レポートの [色 ] セクションを使用して、Web ページで色のコントラストの問題を見つけることもできます。 現在の Web ページに、フォントの色と背景色のコントラストが不十分な要素が含まれている場合は、[ コントラストの問題 ] サブセクションが表示されます。
カラー コントラストの問題を見つけるには:
Microsoft Edge で、色のコントラストの問題がある 動物シェルター のデモ Web サイトに移動します。 または、独自の Web サイトに移動します。
Ctrl + Shift + I (Windows、Linux) または Command + Option + I (macOS) を押して DevTools を開きます。
メイン ツール バーで、[その他のツール] をクリックし、一覧から [CSS の概要] を選択します。
CSS 概要ツールで、[キャプチャの概要] をクリックし、概要レポートサイドバーの [色] をクリックします。
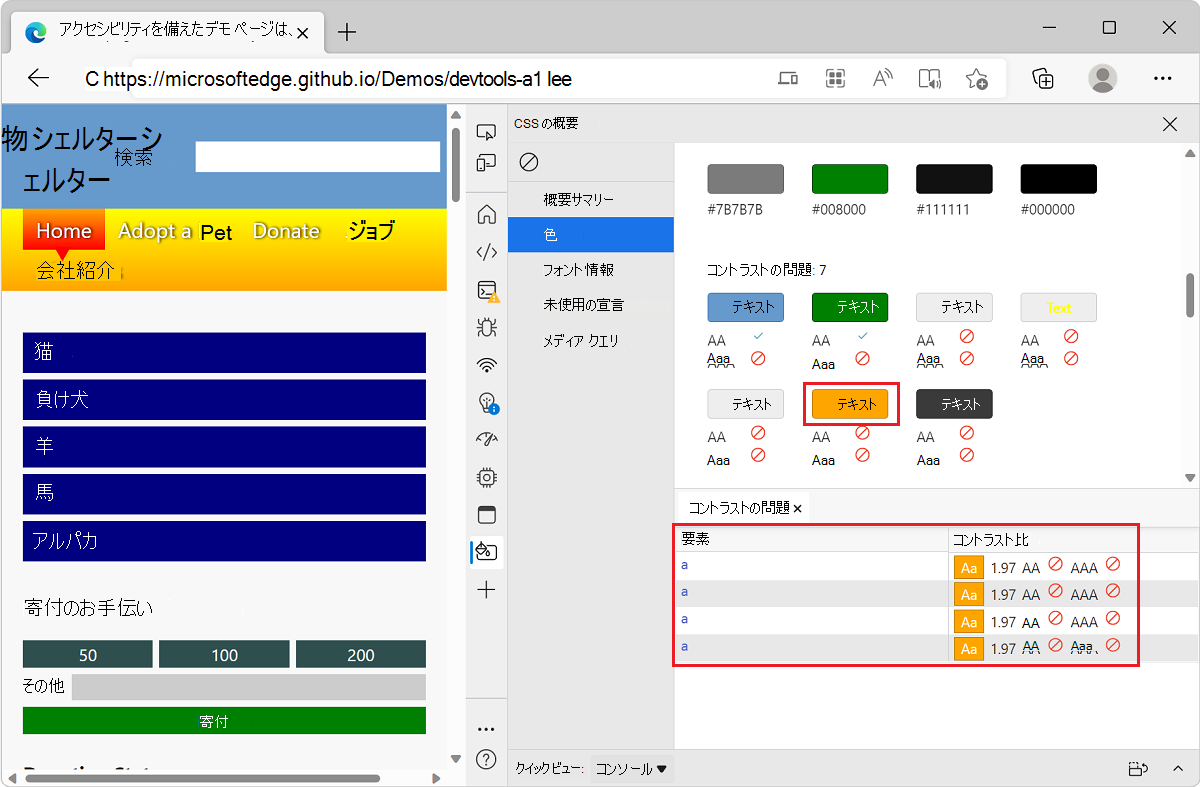
[ コントラストの問題 ] サブセクションまで下にスクロールして、すべての問題を表示します。

特定の色コントラストの問題がある要素を表示するには、修正する問題を選択し、[ テキスト] をクリックします。 対応する要素が一覧表示されます。

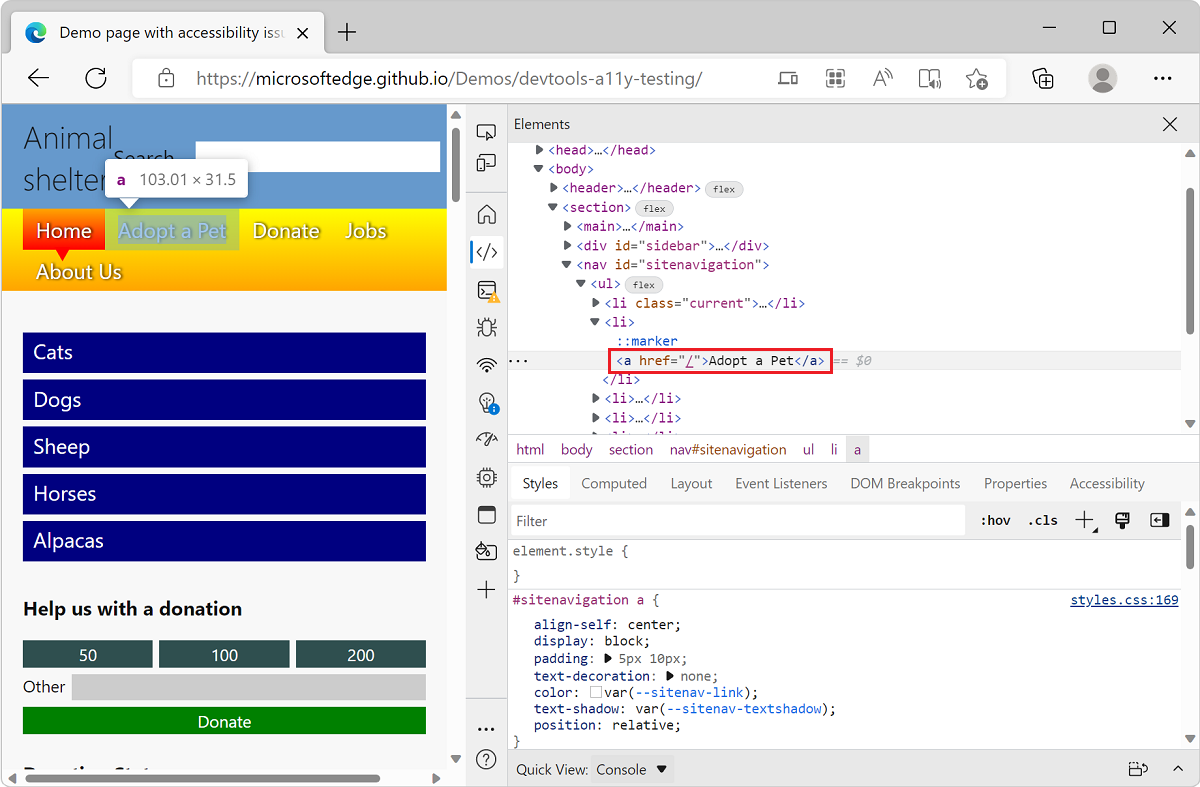
[要素] ツールで対応する要素を開くには、リスト内の要素をクリックします。

コントラストの問題を解決するには、アクセシビリティ テスト DevTools 機能のテキスト コントラスト セクションをチェックします。