JavaScript ランタイムの高速化 ("割り当てサンプリング" プロファイルの種類)
高価な関数を識別するには、 メモリ ツールを使用します。

メモリ ツールの 割り当てサンプリングを使用して、呼び出された関数と各メモリの量を正確に記録します。
プロファイルを炎図として視覚化します。
"割り当てサンプリング" プロファイルの種類を使用して、JavaScript 関数によるメモリ割り当てを表示する
JavaScript で jank (レンダリングの中断) に気付いた場合は、割り当てサンプリング プロファイルの種類を使用して、メモリ 割り当てサンプリング プロファイルを収集します。 サンプリング プロファイルは、最も多くのメモリを割り当てた関数を示します。
割り当てサンプリング プロファイルの種類を使用して JavaScript 関数によるメモリ割り当てを表示するには:
デタッチされた要素のデモ Web ページなどの Web ページを新しいウィンドウまたはタブで開きます。
Web ページを右クリックし、[ 検査] を選択します。
または、 Ctrl + Shift + I (Windows、Linux) または Command + Option + I (macOS) を押します。 DevTools が開きます。
DevTools の アクティビティ バーで、 メモリ (
 ) ツールを選択します。
) ツールを選択します。![メモリ ツールの [割り当てサンプリング] オプション ボタン](js-runtime-images/allocation-sampling-option-button.png)
[メモリ] ツールが表示されない場合は、[その他のツール ] (
 ) ボタンをクリックし、[メモリ] を選択します。
) ボタンをクリックし、[メモリ] を選択します。[ 割り当てサンプリング ] オプション ボタンを選択します。
[割り当てサンプリング] オプション ボタンが表示されていない場合は、プロファイルが既に表示されているため、左上の [プロファイル] (
![[プロファイル] アイコン](js-runtime-images/profiles-icon.png) ) をクリックします。
) をクリックします。[ JavaScript VM インスタンスの選択 ] セクションで、ページにワーカーがある場合は、プロファイル ターゲットとして選択できます。
メモリ ツールの下部にある [スタート] ボタンをクリックします。
Web ページを操作します。 たとえば、デモ Web ページで [ 高速トラフィック ] ボタンをクリックし、[ 停止 ] ボタンをクリックします。
分析しようとしている内容に応じて、ページの更新、ページの操作、またはページの実行のみを行うことができます。
メモリ ツールの左上にある [ヒープ プロファイルの停止] (
 プロファイルの停止] アイコン) ボタンをクリックします。
プロファイルの停止] アイコン) ボタンをクリックします。または、 メモリ ツールの下部にある [ 停止 ] ボタンをクリックします。 [ プロファイル] サイドバーの [ サンプリング プロファイル ] セクションに新しい プロファイル が追加されます。
![[プロファイル] リストの [サンプリング プロファイル] セクションに一覧表示されている新しいプロファイル](js-runtime-images/sampling-profile.png)
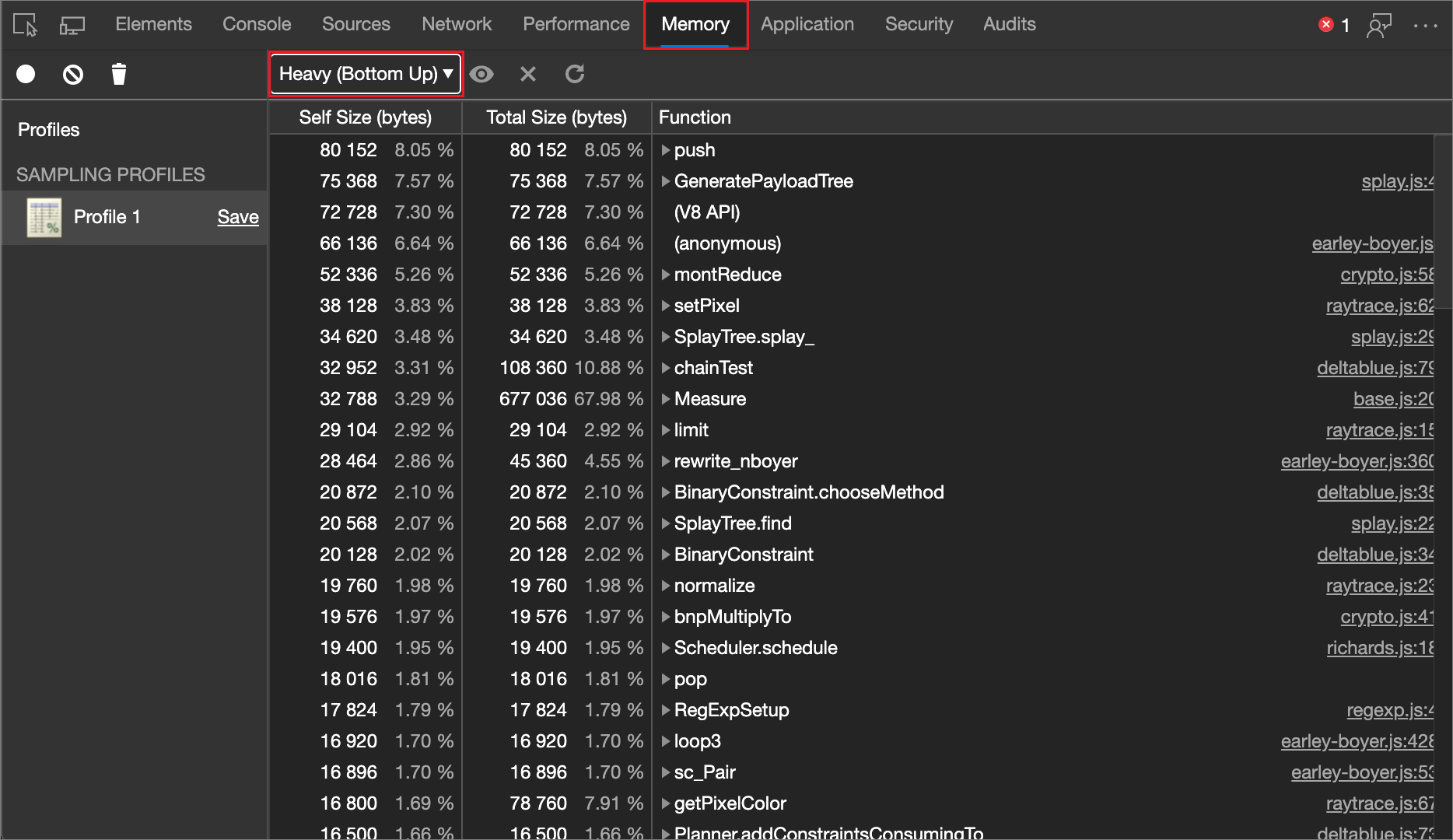
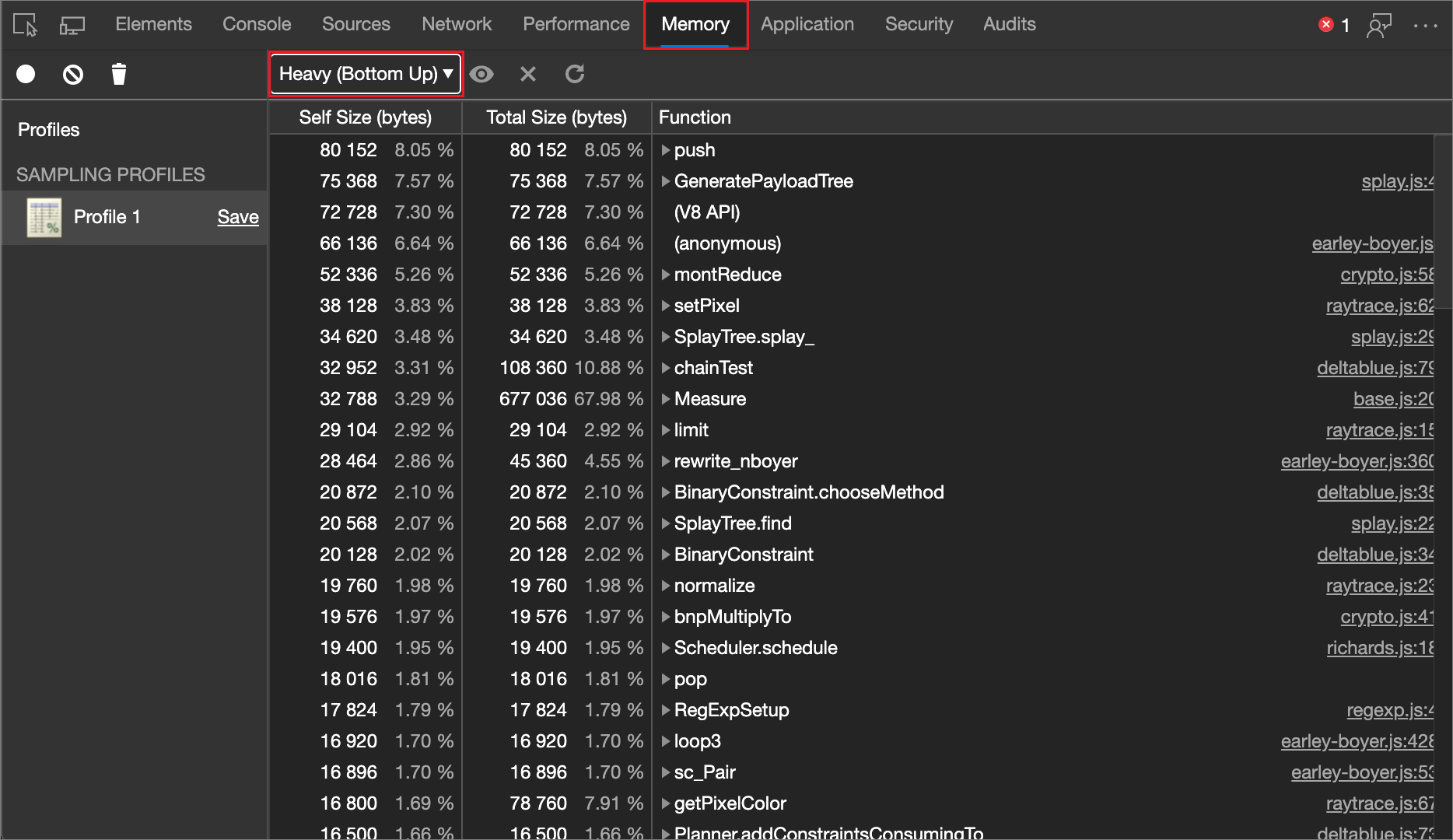
サンプリング プロファイルには、関数別のメモリ割り当ての内訳が表示されます。 既定のビューは Heavy (ボトムアップ) です。 下のセクションに従って、 グラフ または ツリー (トップ ダウン) ビューに切り替えることができます。
コンソール ユーティリティ API を使用して、コマンド ラインからプロファイルを記録およびグループ化することもできます。
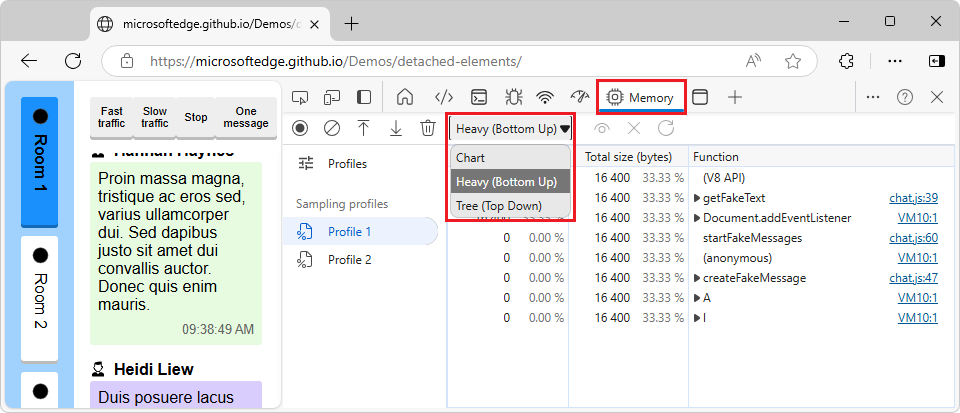
サンプリング プロファイルのビューを変更する
メモリ割り当てサンプリング プロファイルの並べ替え順序を変更するには、[ プロファイル ビュー モード ] ドロップダウン リストを使用します。最初は Heavy (Bottom Up) と表示されます。

Menuitems:
- グラフ - 記録の時系列グラフ。
- Heavy (ボトムアップ) - メモリ割り当て順にアプリの呼び出し関数をListsし、各関数の呼び出しパスを示します。 既定のビュー。
- ツリー (トップ ダウン) - 呼び出し履歴の先頭から始まる呼び出し構造を示します。
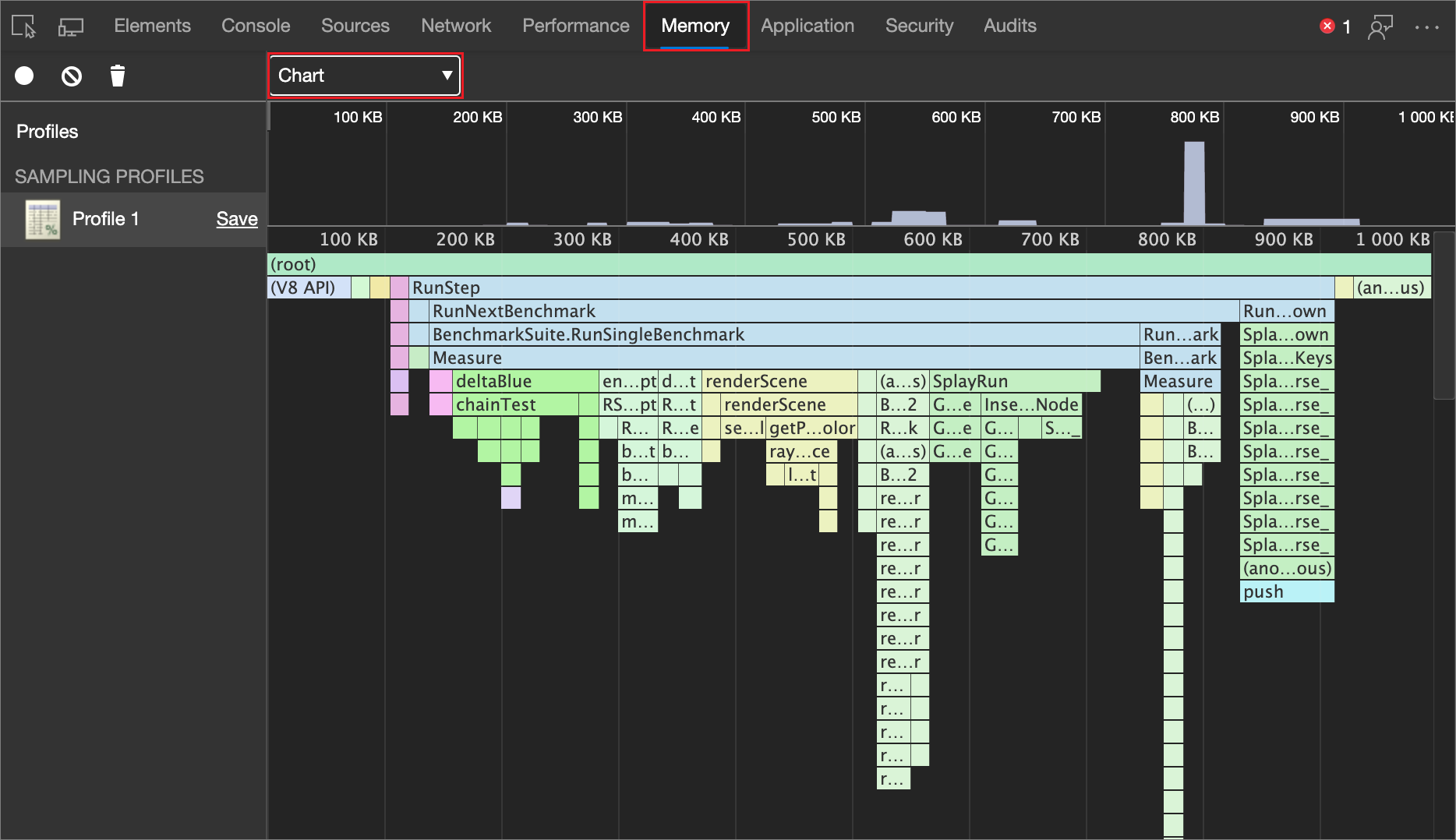
グラフ
グラフ ビュー モードでは、記録の時系列グラフが表示されます。

Heavy (ボトムアップ)
Heavy (ボトムアップ) ビュー モードでは、パフォーマンスへの影響によって関数が一覧表示され、関数への呼び出しパスを調べることができます。 これは既定のビューです。

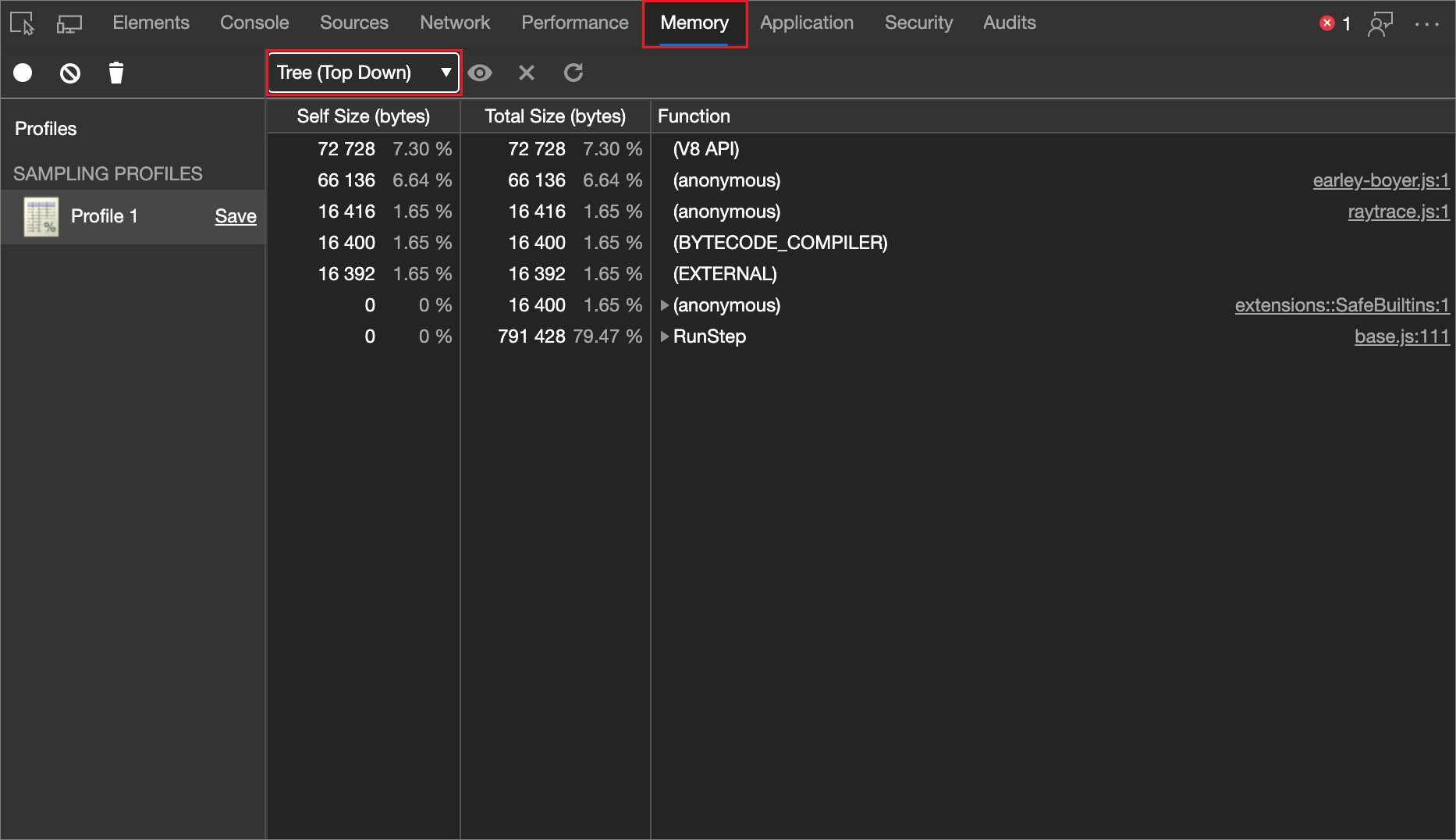
ツリー (上下)
ツリー (トップ ダウン) ビュー モードでは、呼び出し履歴の先頭から始まる呼び出し構造の全体像が表示されます。

関数を除外する
Heavy (ボトムアップ) またはツリー (上下) が選択されている場合 (グラフではない)、行を選択するときに使用できる(淡色表示されていない) ボタンがいくつかあります。
-
フォーカスを選択した関数 (
![[フォーカスが選択された関数] アイコン](js-runtime-images/focus-selected-function-icon.png) )
) -
選択した関数を除外 する (
 する)
する) -
すべての関数を復元する (
 する)
する)
メモリ割り当てサンプリング プロファイルから関数を除外するには、サンプリング プロファイルを選択し、[ 選択した関数を除外 する (![]() する)] ボタンをクリックします。 除外された関数 (子) の要求関数 (親) は、除外された関数 (子) に割り当てられた割り当てられたメモリで課金されます。
する)] ボタンをクリックします。 除外された関数 (子) の要求関数 (親) は、除外された関数 (子) に割り当てられた割り当てられたメモリで課金されます。
[ すべての関数を復元 (![]() )] ボタンをクリックして、除外されたすべての関数を記録に戻します。
)] ボタンをクリックして、除外されたすべての関数を記録に戻します。
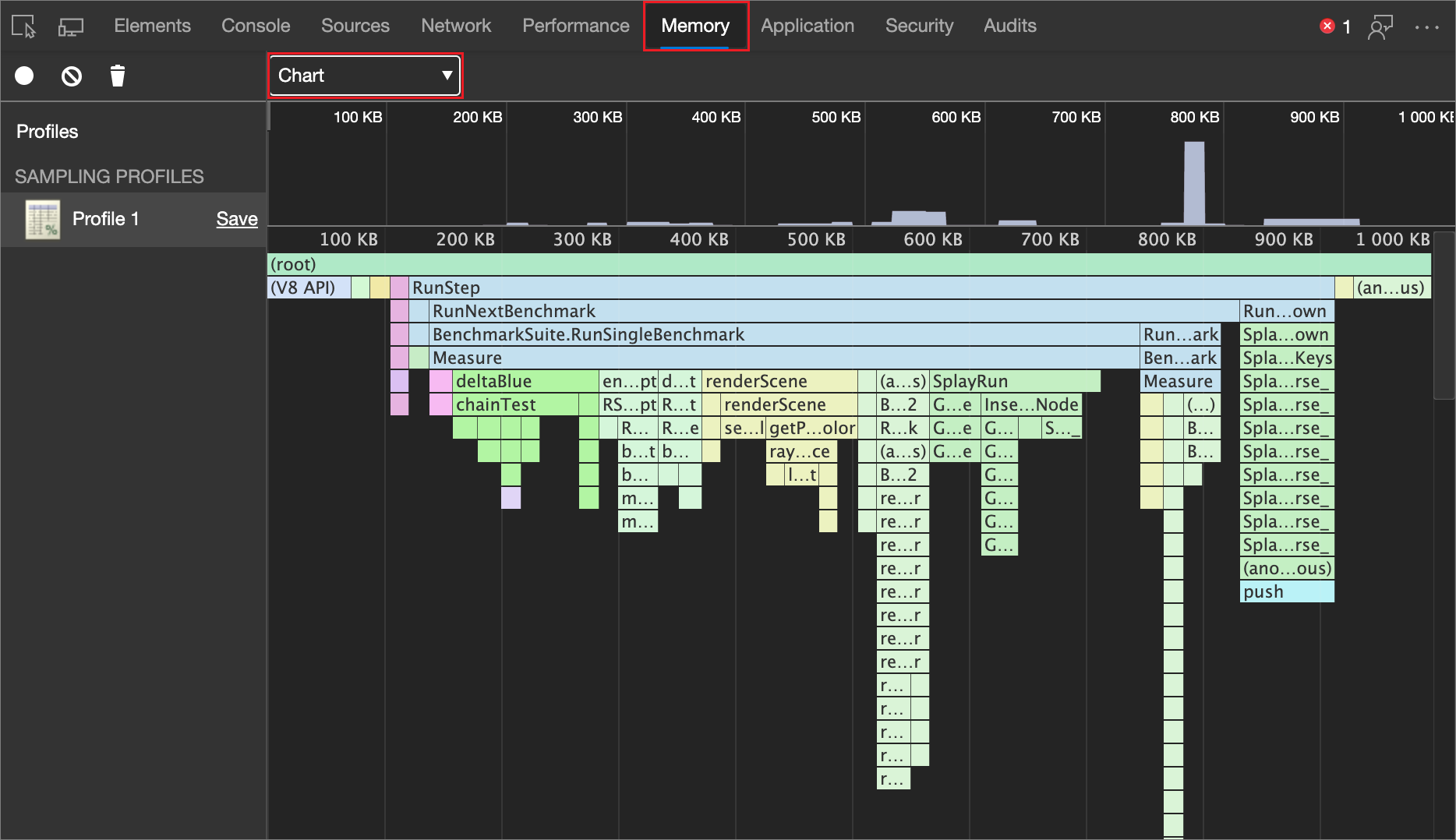
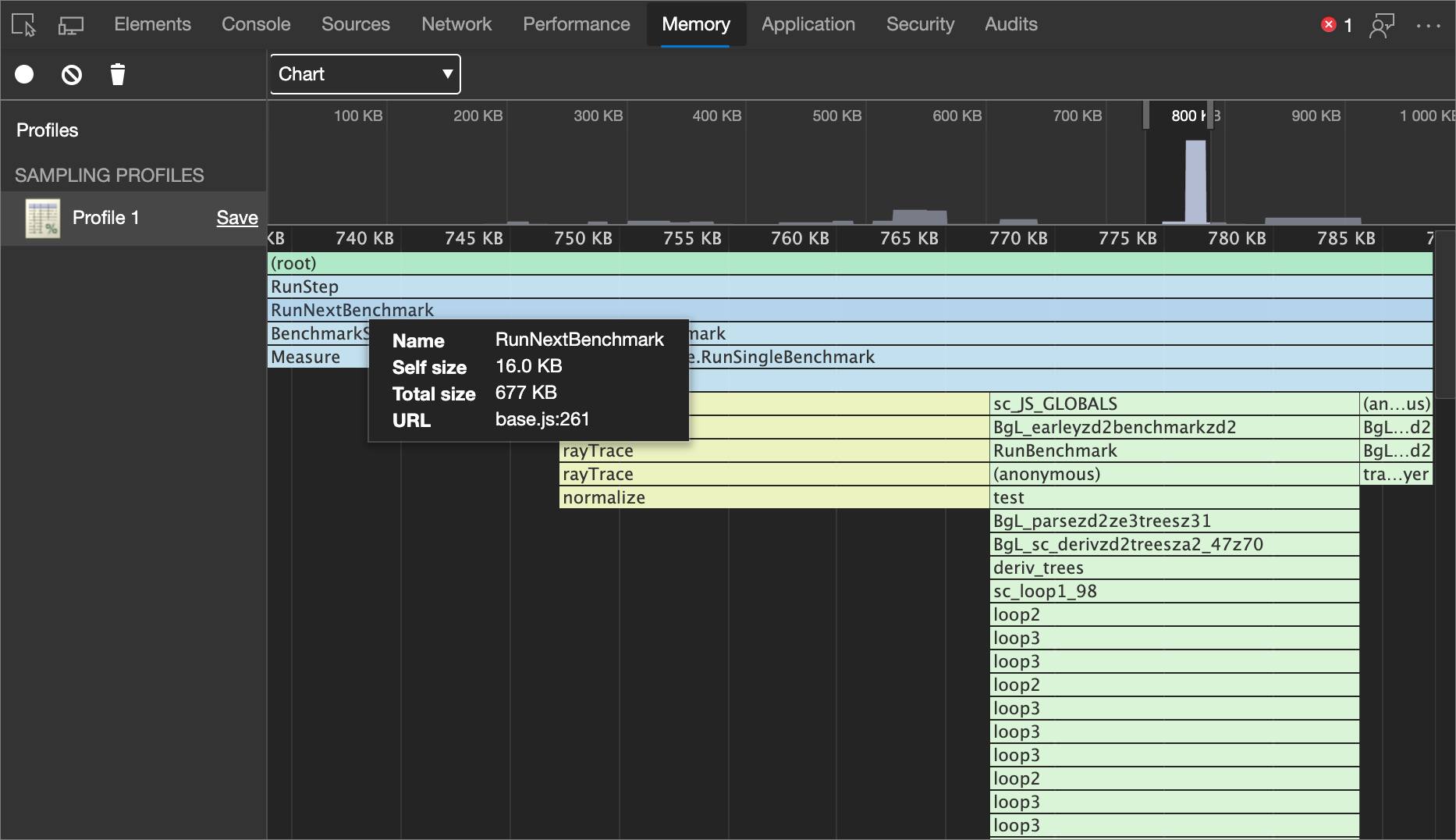
メモリ割り当てサンプリング プロファイルをグラフとして表示する
[グラフ] ビューでは、サンプリング プロファイルが時間の経過と同時に視覚的に表示されます。
メモリ割り当てサンプリング プロファイルを記録した後、記録をフレーム チャートとして表示します。 [プロファイル ビュー モード] ドロップダウン リストで [グラフ] を選択します (最初は [重い (ボトムアップ)] と表示されます)。

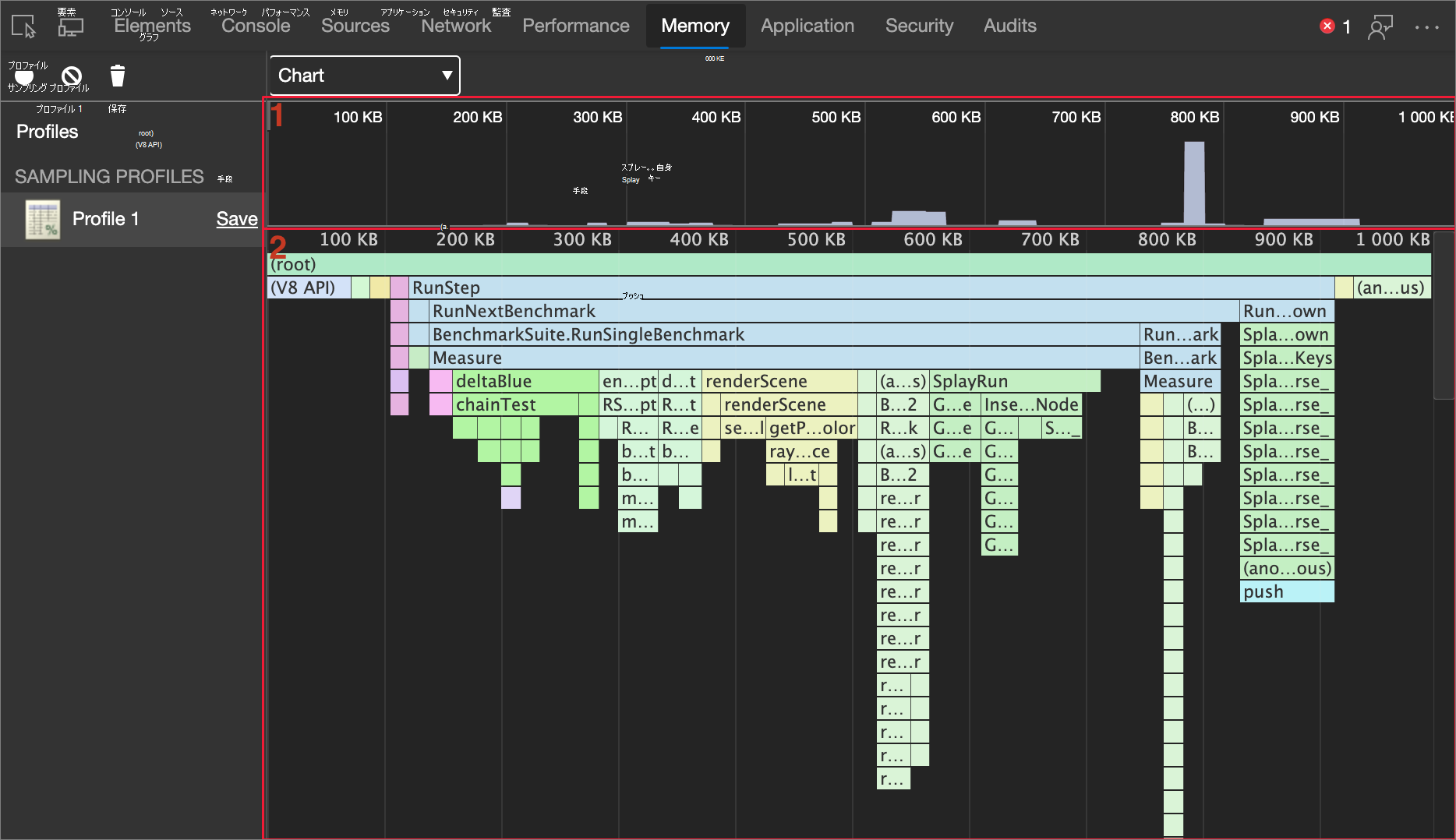
炎グラフは、次の 2 つの部分に分割されます。
| index | 指定項目 | 説明 |
|---|---|---|
| 1 | 概要 | 記録全体の鳥瞰図。 バーの高さは、呼び出し履歴の深さに対応します。 そのため、バーが大きいほど、呼び出し履歴が深くなります。 |
| 2 | 呼び出し履歴 | これは、記録中に呼び出された関数の詳細なビューです。 横軸は時間、縦軸は呼び出し履歴です。 スタックはトップダウンで編成されます。 そのため、上の関数は、その下の関数を呼び出しました。 |
関数はランダムに色付けされます。 他のパネルで使用される色には相関関係がありません。 ただし、各ランタイムでパターンを観察できるように、関数は呼び出し間で常に同じ色付けされます。

高い呼び出し履歴は必ずしも重要ではありません。これは、多くの関数が呼び出されたことを意味する可能性があります。 ただし、ワイド バーは、関数の完了に長い時間がかかったことを意味するため、これらは最適化の候補です。
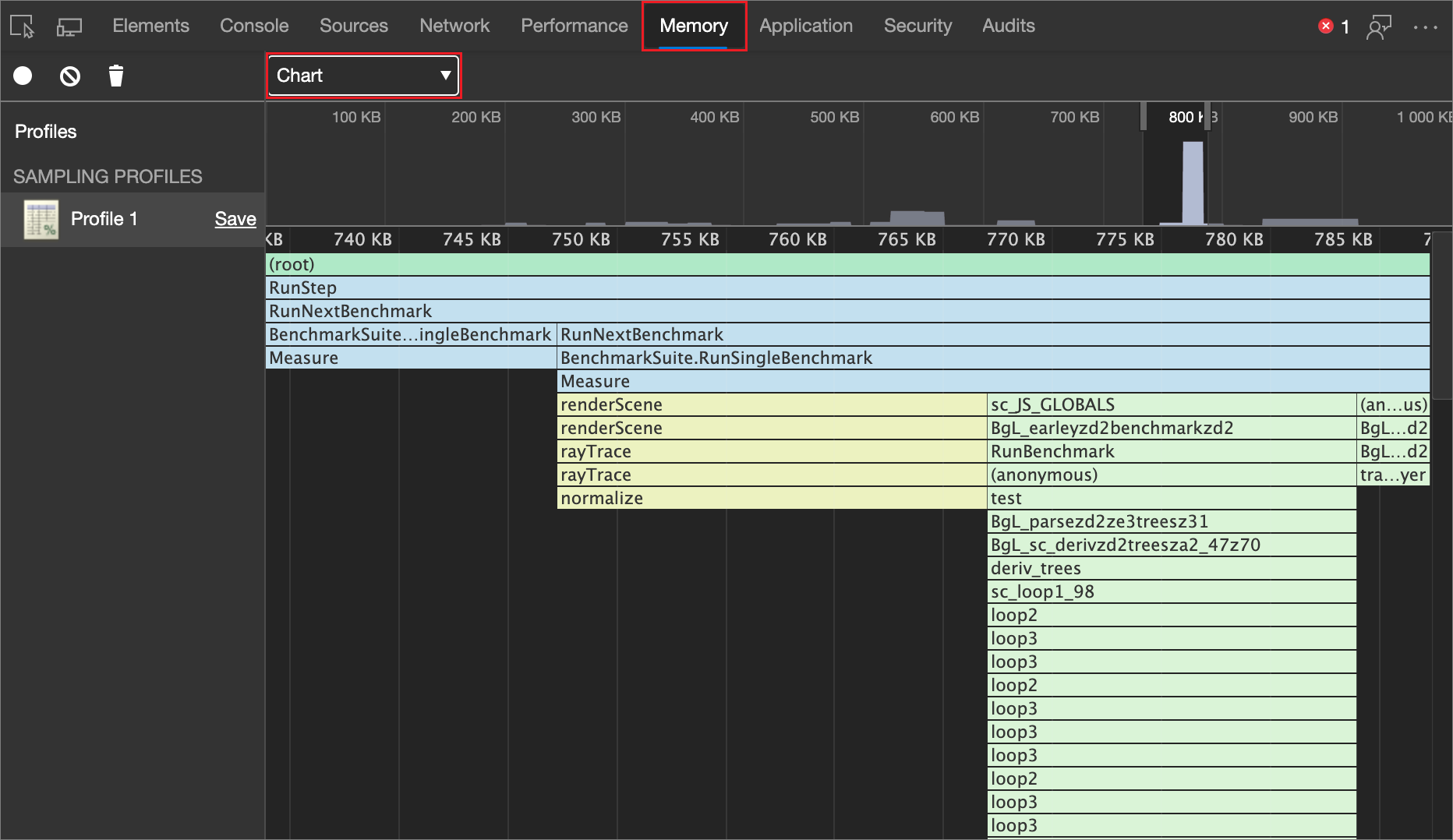
記録の特定の部分を拡大表示する
呼び出し履歴の特定の部分を拡大するには、概要を左右にクリックしてドラッグします。 ズームすると、選択した録音の部分が呼び出し履歴に自動的に表示されます。

関数の詳細を表示する
[ソース] ツールで関数を表示するには、関数をクリック します 。
関数にカーソルを合わせると、名前とタイミング データが表示されます。
| 詳細 | 説明 |
|---|---|
| 名前 | 関数名を指定します。 |
| セルフ サイズ | 関数内のステートメントのみを含む、関数の現在の呼び出しのサイズ。 |
| 合計サイズ | この関数の現在の呼び出しと、呼び出した関数のサイズ。 |
| URL |
base.js:261の形式の関数定義の場所。ここで、base.jsは関数が定義されているファイルの名前であり、261は定義の行番号です。 |

ガベージを減らしてメモリ割り当てを調査する (「オブジェクトを含める」チェックボックス)
既定では、 割り当てサンプリング プロファイルの種類では、記録セッションの最後にまだ有効な割り当てのみが報告されます。 作成、削除、ガベージ コレクション (GC'd) されたオブジェクトは、タイムライン プロファイルの種類で割り当てサンプリングまたは割り当てを使用してプロファイリングを行うときにメモリ ツールに表示されません。
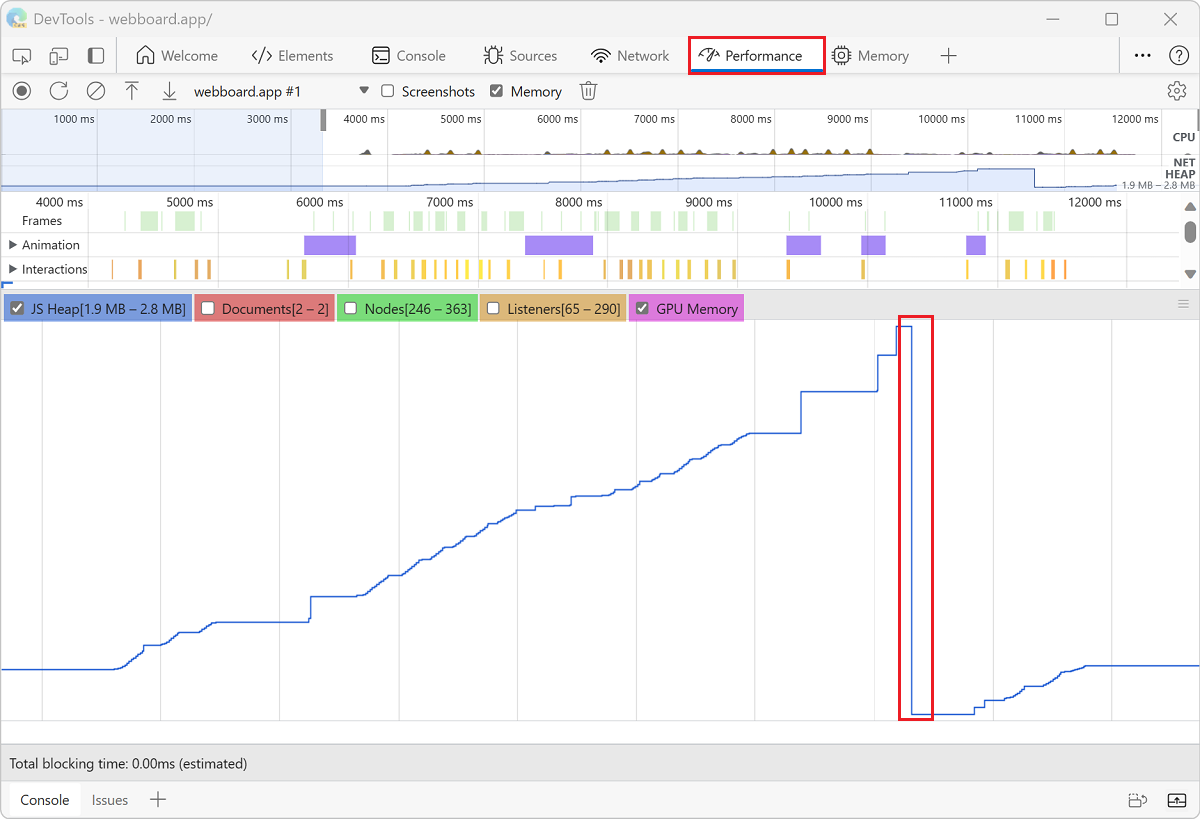
ブラウザーを信頼して、コードからガベージをクリーンできます。 ただし、GC 自体は高価な操作であり、複数の GC によってユーザーの Web サイトやアプリのエクスペリエンスが低下する可能性があることを考慮することが重要です。 パフォーマンス ツールで [メモリ] チェック ボックスをオンにして記録すると、ヒープ チャートの急な崖 (急激な減少) で GC 操作が発生することがわかります。

コードが作成するガベージの量を減らすことで、個々の GC のコストと GC 操作の数を削減できます。
GC によって破棄されたオブジェクトを追跡する
ガベージ コレクションによって破棄されるオブジェクトを追跡するには:
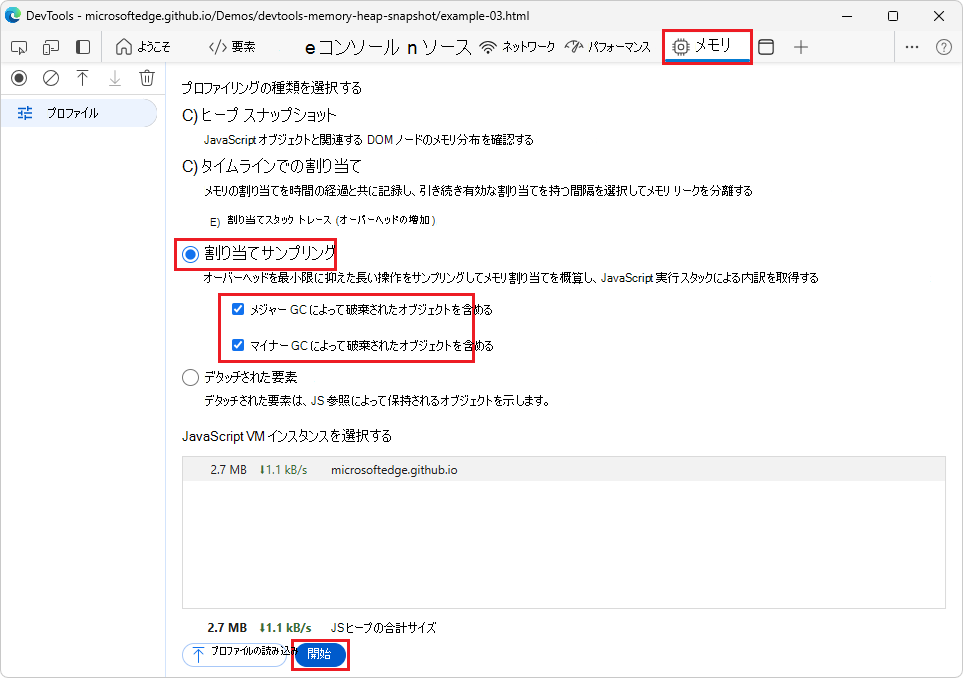
メモリ ツールで、[割り当てサンプリング] オプション ボタンを選択します。
[ メジャー GC によって破棄されたオブジェクトを含める ] と [ マイナー GC 設定によって破棄されたオブジェクトを含める] をクリックします。

[スタート] ボタンをクリックします。
Web ページで、調査するアクションを実行します。
すべてのアクションが完了したら、[ 停止 ] ボタンをクリックします。
DevTools は、記録中に GC'd だったすべてのオブジェクトを追跡するようになりました。 これらの設定を使用して、Web サイトまたはアプリが生成しているごみの量を把握します。 割り当てサンプリングによって報告されるデータは、最もガベージを生成している関数を識別するのに役立ちます。
特定のメジャーまたはマイナー GC 操作中に GC'd のみであったオブジェクトを調査する場合は、必要な操作を追跡するように設定を適切に構成します。 メジャー GC とマイナー GC の違いの詳細については、「 ごみ箱の話: Orinoco ガベージ コレクター |V8 JavaScript エンジン開発者ブログ。
注:
このページの一部は、 Google によって 作成および共有され、 クリエイティブ・コモンズ属性 4.0 国際ライセンスに記載されている条件に従って使用される作業に基づく変更です。 元のページは ここに あり、ケイス・バスクとメギン・カーニーによって作成されています。
