Visual Studio Code でソース ファイルを開く
Visual Studio Code のオープン ソース ファイル実験では、Microsoft Edge DevTools を使用できますが、DevTools ソース ツールのコード エディターではなく、Visual Studio Code でファイルを編集できます。
この実験を使用する場合、Visual Studio Code を使用し、DevTools を使用して CSS ルールを変更する場合、DevTools のソース ツールでコード エディターを使用する必要はなくなりました。 Visual Studio Code でコード エディターを使用するだけです。 この実験を有効にすると、ローカル ファイルは別の処理を受け取ります。
Visual Studio Code でのローカル ファイルの編集の設定
まず、Visual Studio Code で [DevTools SettingsExperimentsOpen source files]\(DevTools >>設定>実験\) を選択し、DevTools を再起動します。
この実験を有効にした状態で、Microsoft Edge でローカル サーバー (や など http://localhost ) に移動するか http://127.0.0.1、ローカル ファイルを開くとします。

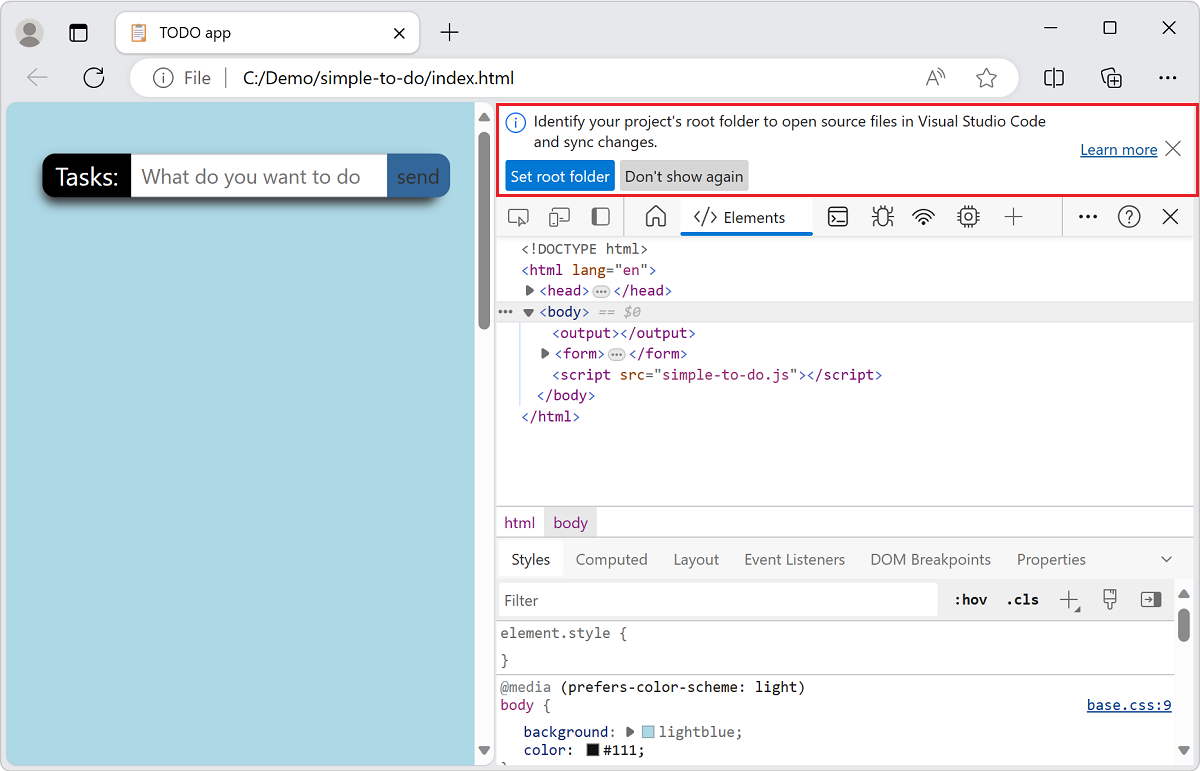
DevTools を開くと、ルート フォルダーを識別するように求められます。 [ 閉じる ] (x) を選択するか、ボタンを選択して Don't show again 、オプトアウトできます。 詳細については、リンクを Learn more 選択します。

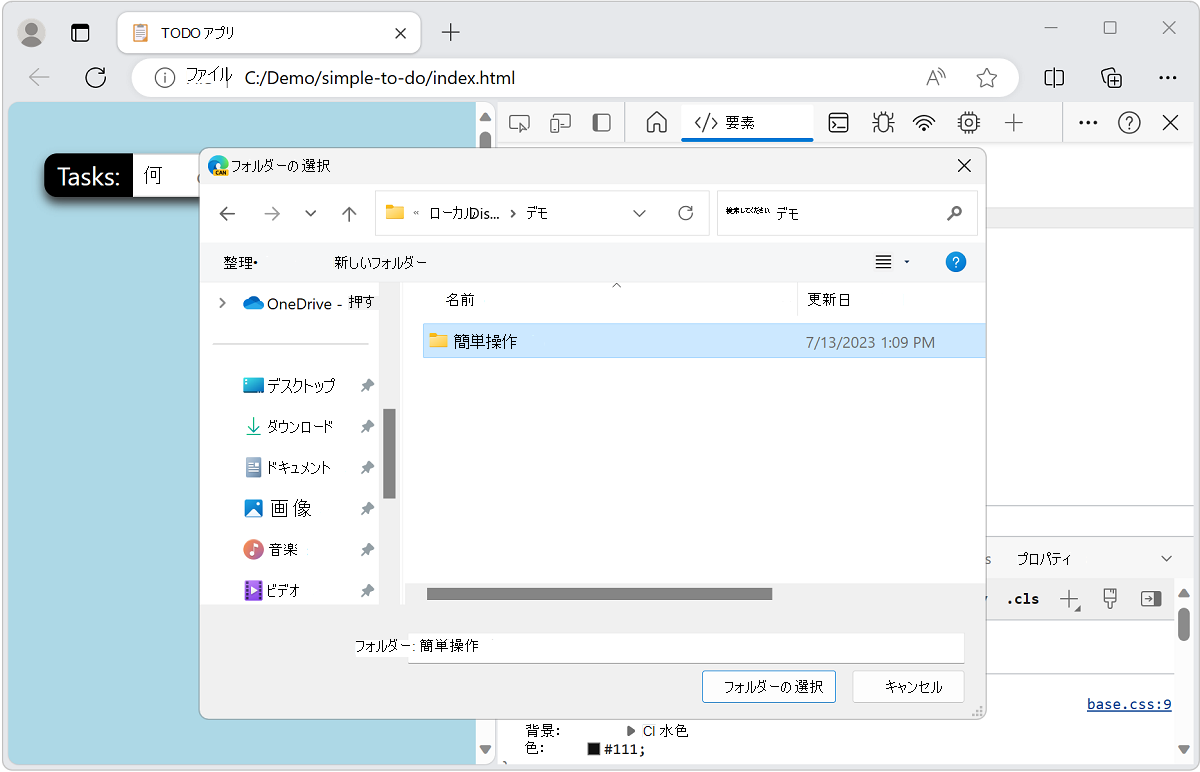
[ ルート フォルダーの設定 ] ボタンを選択すると、オペレーティング システムによってフォルダーに移動して選択するように求められます。

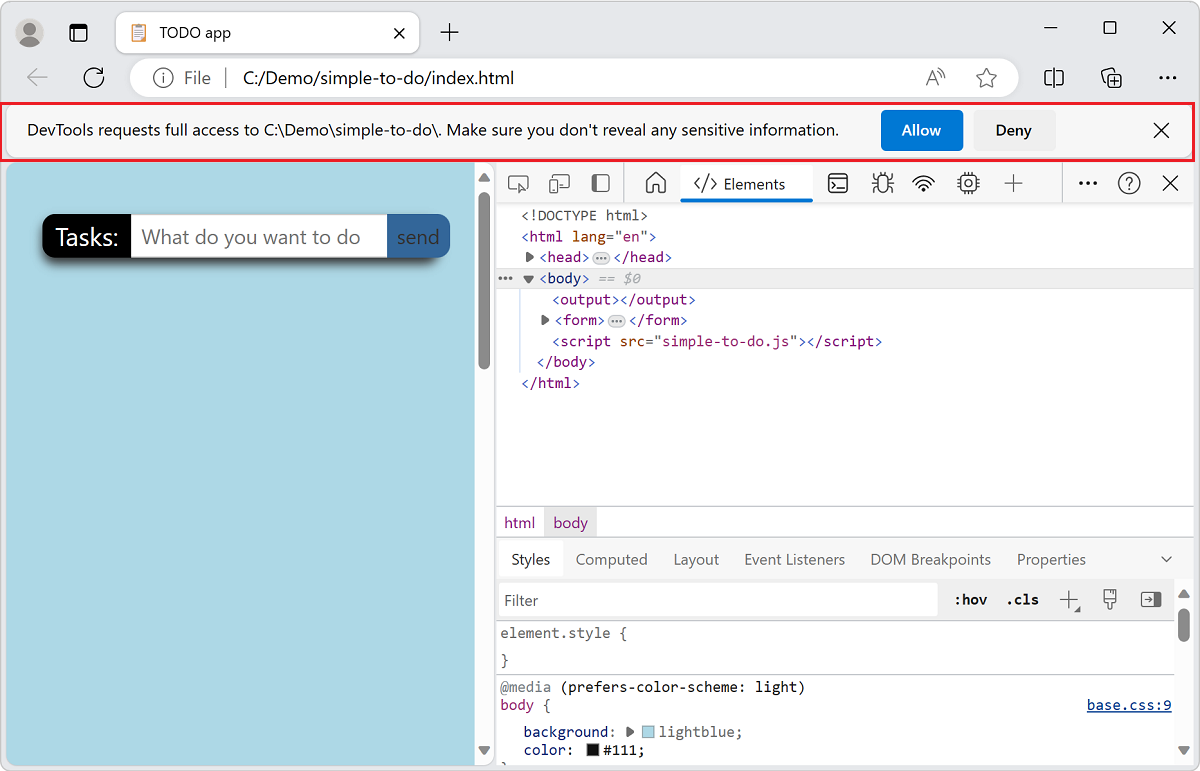
ルート フォルダーを選択したら、DevTools にフォルダーへのフル アクセス権を付与する必要があります。 ツール バーの上に、[ 許可] ボタンまたは [拒否 ] ボタンが表示されたプロンプトが表示され、DevTools にフォルダーへのアクセス許可を付与するかどうかを確認するメッセージが表示されます。

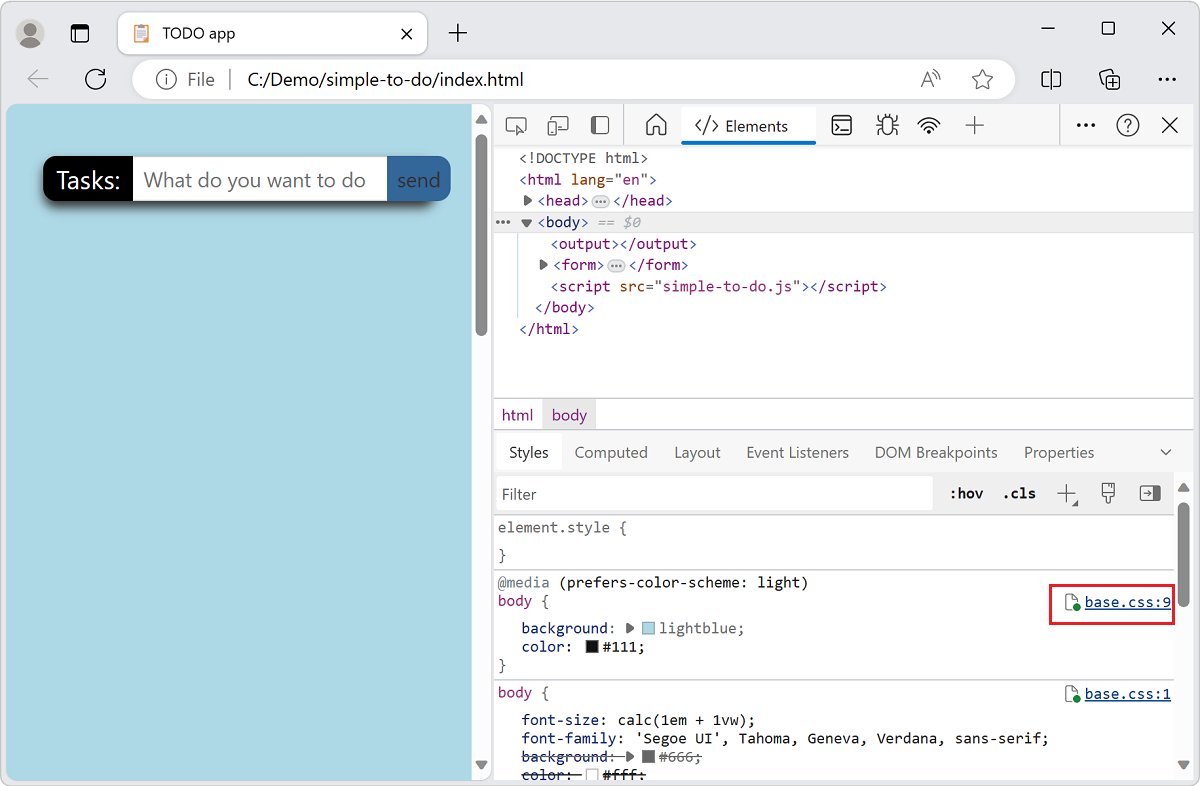
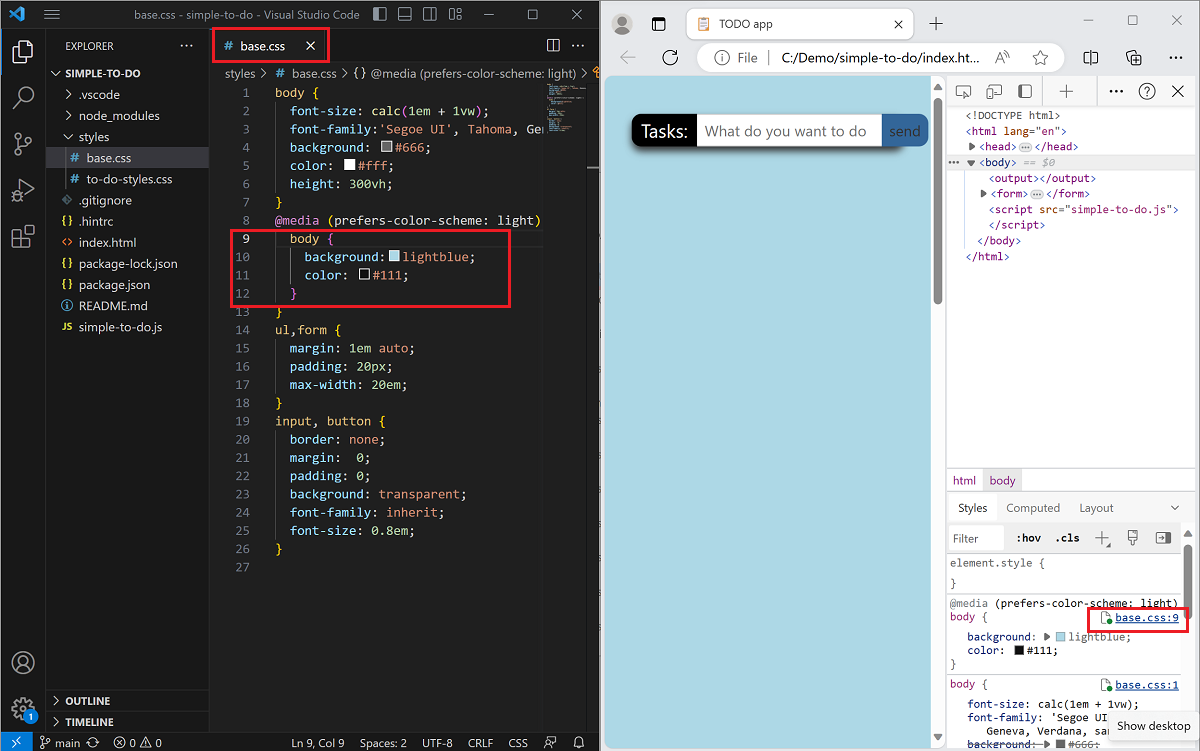
アクセス許可を付与すると、選択したフォルダーが DevTools の [ソース] ツールの [ファイルシステム] タブのワークスペースとして追加されます。 つまり、DevTools で編集したファイルは、ソース ツールではなく Microsoft Visual Studio Code で開きます。 インジケーターとして、ファイル名の linked 横にアイコンが表示されます。 この例では、[スタイル] ツールでリンクを選択base.cssします。

DevTools は、Visual Studio Code のインスタンスを開き、ルート フォルダー内のすべてのファイルを表示します。 DevTools では、選択したファイルも開き、CSS セレクターの正しい行までスクロールします。

DevTools でファイルに加えた変更はすべて、Visual Studio Code に同期されるようになります。 たとえば、 を本文のスタイルの にgreen変更backgroundすると、同じ CSS ルールが Visual Studio Code のコード エディターのファイルに自動的に追加base.cssされます。

ワークスペース設定の変更
Visual Studio Code 実験でオープン ソース ファイルの動作を変更するには、[設定] (歯車アイコン) をクリックするか、Shift キーを押しながら?キーを押して DevTools の [設定] ページに移動し、[ワークスペース] ページを選択します。
![複数のオプションが表示されているワークスペースの [設定] ウィンドウ](opening-sources-in-vscode-images/workspace-settings.png)
[設定ワークスペース]> ページには、ワークスペースと次の構成オプションが一覧表示されます。
| UI コントロール | 説明 |
|---|---|
| [Visual Studio Code でソース ファイルを開く ] チェック ボックス | Visual Studio Code でファイルをオープンソースするかどうかを設定します。 |
| [DevTools の変更をディスクに保存する ] チェック ボックス | DevTools の変更をディスクに自動的に保存します。 |
| [フォルダー除外パターン ] テキスト ボックス | ワークスペース フォルダーからフォルダーを自動的に除外します。 |
| [除外されたフォルダー] の横にある [追加] ボタン | 特定のワークスペースからフォルダーを除外します。 |
| [フォルダーの追加] ボタン | 追加のワークスペースを追加します。 |