WPF アプリでの WebView2 の概要
この記事では、開発ツールを設定し、Windows Presentation Foundation (WPF) 用の初期 WebView2 アプリを作成する方法について説明し、その過程で WebView2 の概念について説明します。
このチュートリアルでは、 WPF アプリケーション または WPF アプリ (.NET Framework) プロジェクト テンプレートを使用して WPF アプリを作成し、プロジェクトの WebView2 SDK をインストールして WebView2 を追加します。
完了したプロジェクト
このチュートリアル プロジェクトの完成したバージョン は、 WebView2Samples リポジトリで入手できます。
- サンプル名: WPF_GettingStarted
- リポジトリ ディレクトリ: WPF_GettingStarted
- ソリューション ファイル: WPFSample.sln
手順 1 - .NET サポートを使用して Visual Studio をインストールする
このチュートリアルでは、Microsoft Visual Studio Code ではなく Microsoft Visual Studio が必要です。 この記事では、主に Visual Studio 2022 の使用について説明します。
Visual Studio をインストールします。 必要なプロジェクト テンプレートを取得するには、 次のように .NET デスクトップ開発 サポートをインストールします。
Visual Studio のスタートアップ画面にいる場合は、[ 新しいプロジェクトの作成 ] ダイアログの下部までスクロールし、[ コードなしで開く] リンクをクリックします。 Visual Studio が開きます。
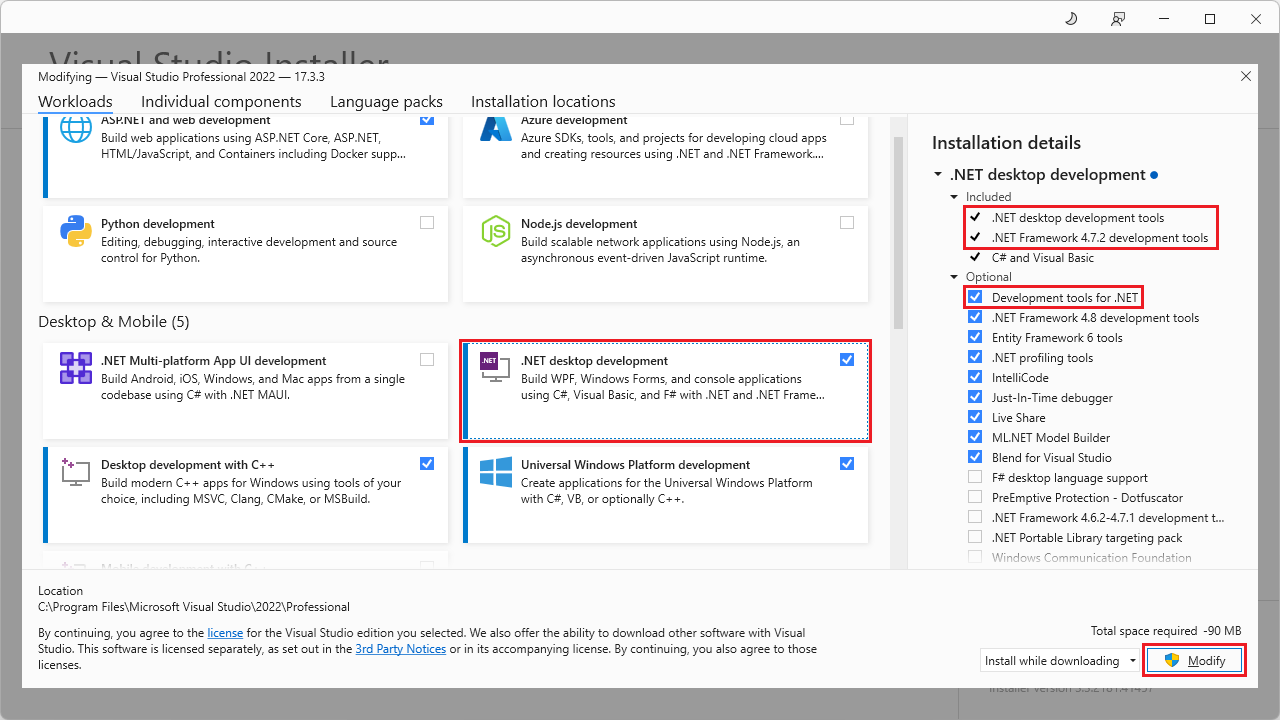
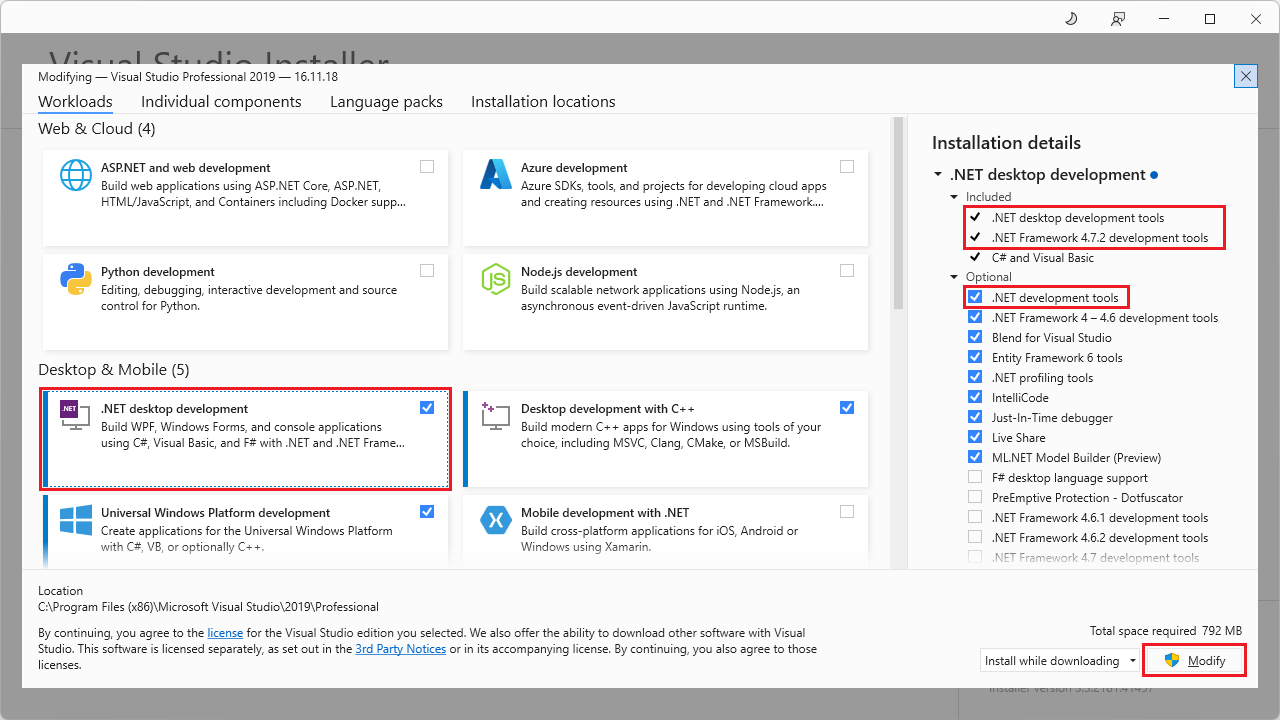
Visual Studio で、[ツール] > [ツールと機能の取得] を選択します。 Visual Studio インストーラー ウィンドウが開き、その上に [変更] ダイアログが開きます。
.NET デスクトップ開発ワークロードを選択して、チェックマークが表示されるようにします。
[インストールの詳細>.NET デスクトップ開発>右側に含まれているセクションで、.NET デスクトップ開発ツールと .NETFramework 4.7.2 開発ツールの横にチェックマークが表示されていることを確認します。
右側の [ インストールの詳細>.NET デスクトップ開発>オプション ] セクションで、次の手順を実行します。
- Visual Studio 2022 を使用している場合は、 .NET 用の開発ツール が選択されていることを確認します。

- Visual Studio 2019 を使用している場合は、 .NET 開発ツール が選択されていることを確認します。

[ 変更 ] ボタンをクリックします。
このチュートリアルは、Visual Studio 2017 でも機能します。 Visual Studio の古いダウンロードに関するページを参照してください。 .NET サポートをインストールして、上記の手順と同様に、必要なプロジェクト テンプレートを取得します。
手順 2 - 単一ウィンドウ WebView2 アプリを作成する
まず、1 つのメイン ウィンドウを含む基本的なデスクトップ プロジェクトを作成します。
.NET Core/5/6 プロジェクト (新しい) または WPF アプリ (.NET Framework) プロジェクト (古い) を作成するかどうかを決定します。 詳細については、以下を参照してください:
- .NET の履歴概要と概要。
- ウィキペディアの .NET 。
以下の該当するセクションに従ってください。
.NET Core/5/6 プロジェクトの作成
.NET Core/5/6 プロジェクトを作成する場合は、次の手順を実行します。 それ以外の場合は、「 WPF アプリ (.NET Framework) プロジェクトの作成」に進みます。
Visual Studio 2022 などの Microsoft Visual Studio を開きます。
開くパネルで、[ 新しいプロジェクトの作成] をクリックします。 または、Visual Studio のメイン ウィンドウで、[ファイル>New>Project] を選択します。 [ 新しいプロジェクトの作成 ] ダイアログが開きます。
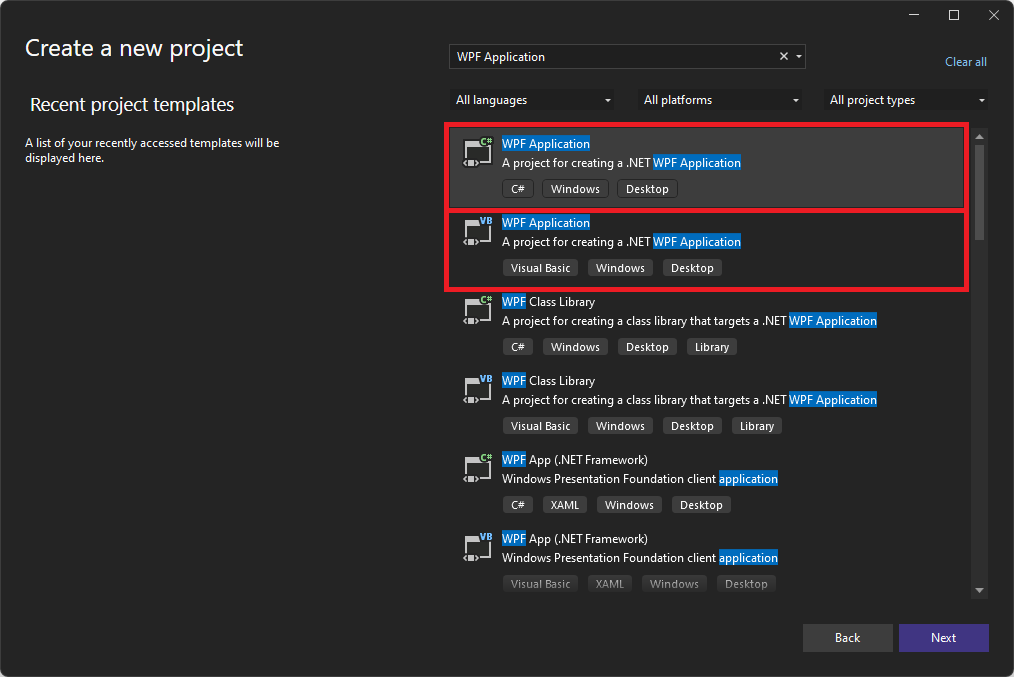
[ テンプレートの検索 ] テキスト ボックスに「
WPF Application」と入力します。 [ 新しいプロジェクトの作成 ] パネルには、入力したテキストに一致するインストール済みのプロジェクト テンプレートが表示されます。 この記事では、VB ダイアログではなく C# を示します。どちらの言語も WebView2 でサポートされています。Visual Studio 2022 を使用している場合は、 タイトル WPF アプリケーション と説明テキスト .NET WPF アプリケーションを作成するためのプロジェクトを含むプロジェクト テンプレートをクリックします。

Visual Studio 2019 を使用している場合は、タイトル WPF アプリケーション と説明テキスト .NET Core WPF アプリケーションを作成するためのプロジェクトがあるプロジェクト テンプレートをクリックします。
![2019 年の [新しいプロジェクトの作成] ダイアログでテンプレート 'WPF アプリケーション: .NET Core WPF アプリケーション' を選択する](wpf-images/wpf-getting-started-wpf-core.png)
上記のプロジェクト テンプレートが一覧にない場合は、「 手順 1 - 上記の .NET サポートを使用して Visual Studio をインストール する」を参照して、 .NET デスクトップ開発ツールをインストールします。
[ 次へ ] ボタンをクリックします。
[ 新しいプロジェクトの構成: WPF アプリケーション ] ダイアログが開きます。
![.NET Core/5/6 プロジェクトの [新しいプロジェクトの構成: WPF アプリケーション] ダイアログ](wpf-images/config-new-core-project-2022.png)
[ プロジェクト名 ] テキスト ボックスに、 MyWpfDotnetCoreWv2App などのプロジェクト名を入力します。
[ 場所 ] テキスト ボックスで、
C:\Users\myusername\Documents\MyProjectsなどのローカル ドライブのパスを選択し、[ 次へ ] ボタンをクリックします。[ 追加情報 ] ダイアログが表示され、[ ターゲット フレームワーク ] ドロップダウン リストが表示されます。
![[ターゲット フレームワーク] ドロップダウン リストを含む [追加情報] ダイアログ](wpf-images/wpf-getting-started-create-core-add-info.png)
.NET 6.0 など、.NET Core 3.1 以降を選択します。 ( .NET Core 3.0 を選択しないでください)。次に、[ 作成 ] ボタンをクリックします。
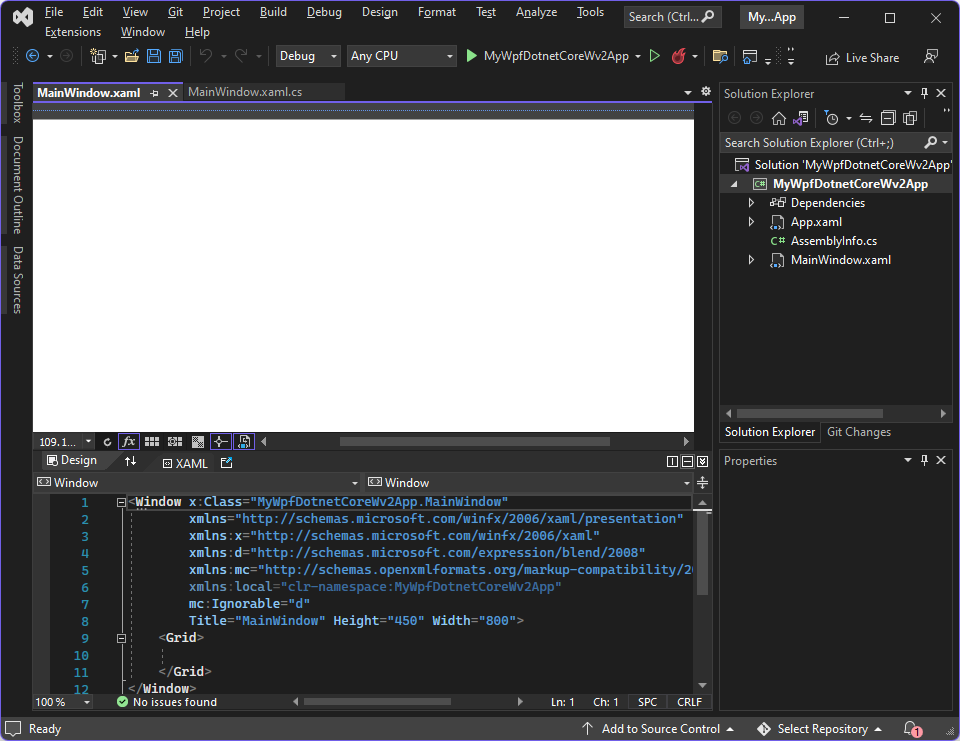
Visual Studio で最初の .NET Core WPF アプリケーション プロジェクトが開きます。

「手順 3 - WebView2 を使用せずに最初のプロジェクトをビルドして実行する」に進みます。
WPF アプリ (.NET Framework) プロジェクトの作成
WPF アプリ (.NET Framework) プロジェクトを作成する場合は、次の手順を実行します。 それ以外の場合は、「 手順 3 - WebView2 を使用せずに最初のプロジェクトをビルドして実行する」に進みます。
Visual Studio 2022 などの Microsoft Visual Studio を開きます。
開くパネルで、[ 新しいプロジェクトの作成] をクリックします。 または、Visual Studio のメイン ウィンドウで、[ファイル>New>Project] を選択します。 [ 新しいプロジェクトの作成 ] ダイアログが開きます。
[ テンプレートの検索 ] テキスト ボックスに「
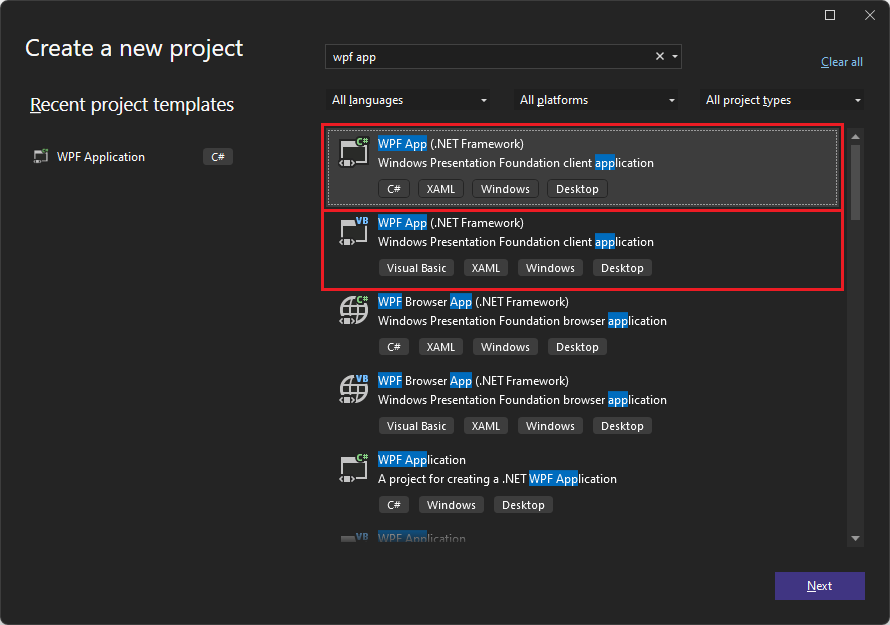
WPF App」と入力します。 [ 新しいプロジェクトの作成 ] パネルには、入力したテキストに一致するインストール済みのプロジェクト テンプレートが表示されます。 この記事では、VB ダイアログではなく C# を示します。どちらの言語も WebView2 でサポートされています。タイトル WPF App (.NET Framework) と説明テキスト Windows Presentation Foundation クライアント アプリケーションを含むプロジェクト テンプレートをクリックします。

上記のプロジェクト テンプレートが一覧にない場合は、「 手順 1 - 上記の .NET サポートを使用して Visual Studio をインストール する」を参照して、 .NET デスクトップ開発ツールをインストールします。
[ 次へ ] ボタンをクリックします。
[ 新しいプロジェクトの構成: WPF アプリ (.NET Framework)] ダイアログが開きます。
![[新しいプロジェクトの構成: WPF アプリ (.NET Framework)]ダイアログ](wpf-images/wpf-getting-started-create-fw.png)
[ プロジェクト名 ] テキスト ボックスに、 MyWpfDotnetFwkWv2App などのプロジェクト名を入力します。
[ 場所 ] テキスト ボックスで、ローカル ドライブのパス (
C:\Users\myusername\Documents\MyProjectsなど) を選択します。[ フレームワーク ] ドロップダウン リストで、[ .NET Framework 4.6.2 以降] を選択します。
[作成] ボタンをクリックします。
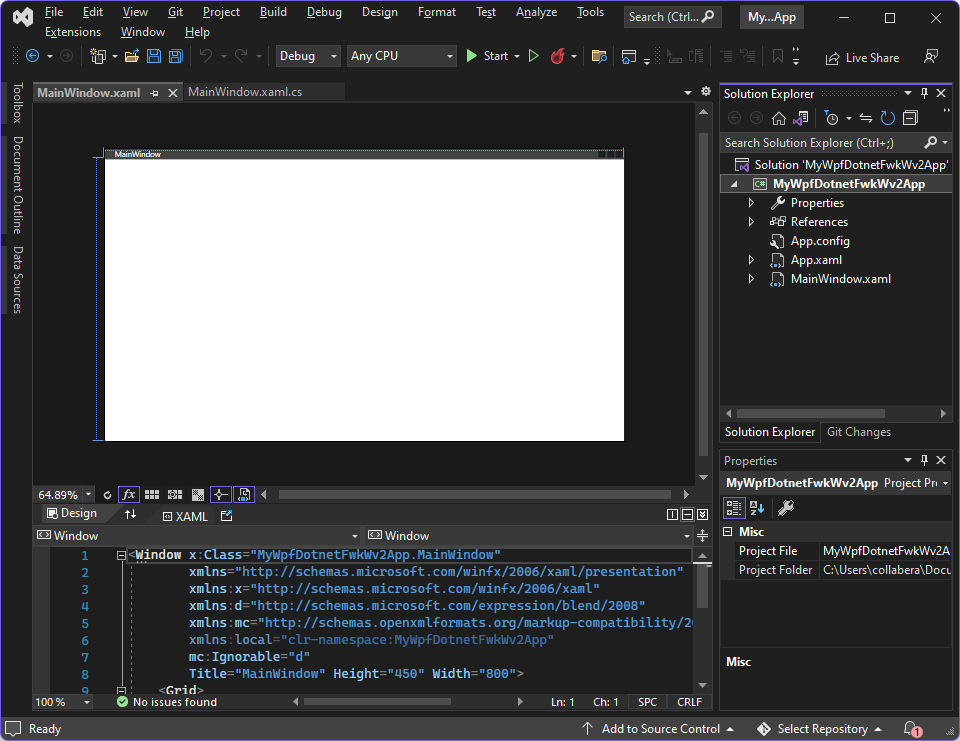
Visual Studio で最初の WPF アプリ (.NET Framework) プロジェクトが開きます。

手順 3 - WebView2 を使用せずに最初のプロジェクトをビルドして実行する
[ファイル] >[すべて保存] を選択してプロジェクトを保存します。
F5 キーを押して、プロジェクトをビルドして実行します。
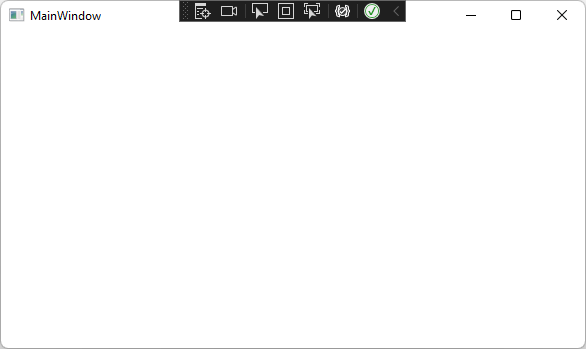
プロジェクトが実行され、空のウィンドウが表示されます。

選択した .NET Framework バージョンを次のようにインストールする必要がある場合があります。
アプリが開かない場合は、[デバッグ] >[デバッグなしで開始] を選択します。
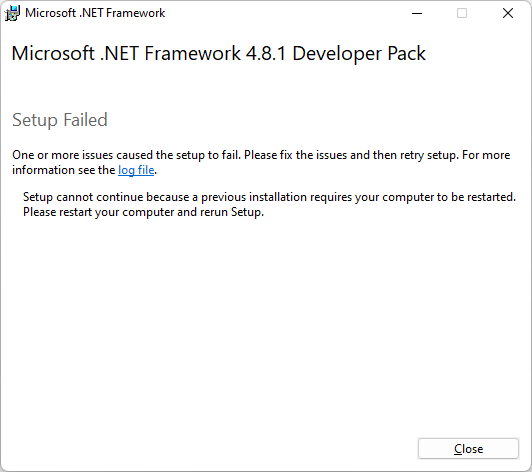
選択したバージョンの .NET Framework をインストールしていない場合は、"このアプリケーションを起動できませんでした。 アプリケーションには、次のいずれかのバージョンの .NET Framework が必要です。NETFramework、Version=v4.8.1 - この .NET Framework バージョンを今すぐインストールしますか?
このようなダイアログが表示された場合は、[ .NET Framework のダウンロード ] に移動し、必要なバージョンの 開発者パック ( ランタイムではなく) をダウンロードしてインストールします。 たとえば、
ndp481-devpack-enu.exeをダウンロードしてC:\Users\username\Downloadsし、ファイルをダブルクリックしてインストールします。メッセージが表示されたら、コンピューターを再起動します。

C:\Users\username\Downloadsのndp481-devpack-enu.exeなど、ダウンロードしたファイルに移動し、ダウンロードしたファイルをもう一度ダブルクリックして .NET Framework Developer Pack をインストールします。 [成功] ダイアログが表示されます。
メッセージが表示されたら、コンピューターをもう一度再起動します。
Visual Studio を開き、作成したソリューションを開きます。
F5 キーを押して、WebView2 SDK を含まない初期アプリ (上図) を実行します。
最初のアプリを閉じます。
手順 4 - WebView2 SDK をインストールする
Visual Studio で NuGet パッケージ マネージャーを使用して、次のように WebView2 SDK をプロジェクトに追加します。
ソリューション エクスプローラーで、(.NET (Core) プロジェクト テンプレートまたは .NET Framework プロジェクト テンプレートに基づいて) プロジェクト名を右クリックし、[NuGet パッケージの管理] を選択します。
![右クリック メニューの [NuGet パッケージの管理] コマンド](wpf-images/manage-nuget-packages-menuitem.png)
左上の [ 参照 ] タブをクリックします。検索バーに「
Microsoft.Web.WebView2」と入力し、 Microsoft.Web.WebView2 パッケージをクリックします。[NuGet パッケージ マネージャー] ダイアログには、 Microsoft.Web.WebView2 パッケージを含む検索結果が表示されます。 ダイアログにはバージョン番号と [インストール ] ボタンがあります。
![[NuGet パッケージ マネージャー] ダイアログに Microsoft.Web.WebView2 パッケージが表示されます](wpf-images/install-nuget.png)
既定のバージョンをそのまま使用し、[ インストール ] ボタンをクリックします。
[ 変更のプレビュー ] ダイアログで、[ OK ] ボタンをクリックします。
[ファイル] >[すべて保存] を選択してプロジェクトを保存します。
F5 キーを押して、プロジェクトをビルドして実行します。
プロジェクトが実行され、空のウィンドウが表示されます。 これにより、WebView2 がインストールされ、動作していることを確認しますが、WebView2 には表示するコンテンツがまだありません。

アプリを閉じます。
手順 5 - 単一の WebView2 コントロールを作成する
WebView2 コントロールをアプリに追加します。
MainWindow.xamlファイルで、WebView2 XAML 名前空間を追加するには、<Window/>タグ内に次の行を挿入します。xmlns:wv2="clr-namespace:Microsoft.Web.WebView2.Wpf;assembly=Microsoft.Web.WebView2.Wpf"MainWindow.xamlのコードが次のコードのようになります。<Window x:Class="WPF_Getting_Started.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:{YOUR PROJECT NAME}" xmlns:wv2="clr-namespace:Microsoft.Web.WebView2.Wpf;assembly=Microsoft.Web.WebView2.Wpf" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800" > <Grid> </Grid> </Window>WebView2 コントロールを追加するには、
<Grid>タグを次のコードに置き換えます。Sourceプロパティは、WebView2 コントロールに表示される初期 URI を設定します。<DockPanel> <wv2:WebView2 Name="webView" Source="https://www.microsoft.com" /> </DockPanel>[ファイル] >[すべて保存] を選択してプロジェクトを保存します。
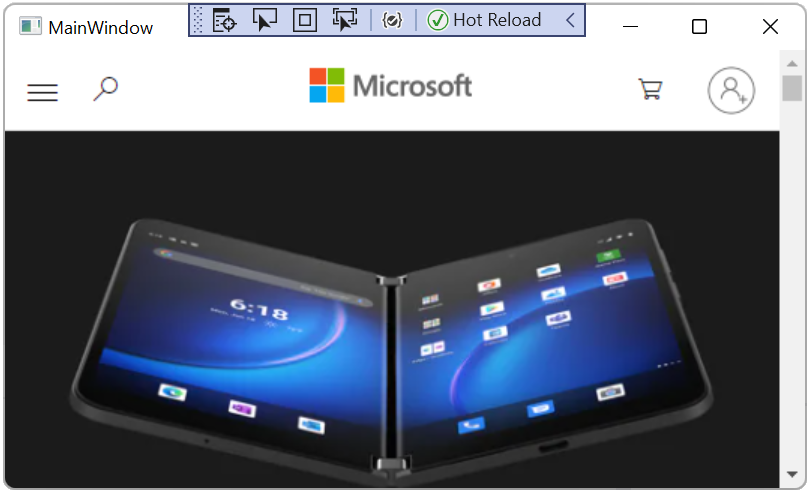
F5 キーを押して、プロジェクトをビルドして実行します。
WebView2 コントロールに次の https://www.microsoft.comが表示されていることを確認します。

手順 6 - ナビゲーション
ユーザーが WebView2 コントロールに表示される URL を変更できるようにするには、アドレス バーをアプリに追加します。
MainWindow.xamlファイルで、WebView2 コントロールを含む<DockPanel>内に次のコードをコピーして貼り付けてアドレス バーを追加します。 既存のコードを新しいスニペットの下に置きます。<DockPanel DockPanel.Dock="Top"> <Button x:Name="ButtonGo" DockPanel.Dock="Right" Click="ButtonGo_Click" Content="Go" /> <TextBox Name="addressBar"/> </DockPanel>MainWindow.xamlファイルの<DockPanel>セクションが次のコードと一致していることを確認します。<DockPanel> <DockPanel DockPanel.Dock="Top"> <Button x:Name="ButtonGo" DockPanel.Dock="Right" Click="ButtonGo_Click" Content="Go"/> <TextBox Name = "addressBar"/> </DockPanel> <wv2:WebView2 Name = "webView" Source = "https://www.microsoft.com" /> </DockPanel>MainWindow.xaml.csで、CoreWebView2名前空間を追加するには、ファイルの先頭に次のコードを挿入します。using Microsoft.Web.WebView2.Core;MainWindow.xaml.csファイルで、次のコードをコピーして、ButtonGo_Clickメソッドを作成します。 このコードは、WebView2 コントロールをアドレス バーに入力された URL に移動します。private void ButtonGo_Click(object sender, RoutedEventArgs e) { if (webView != null && webView.CoreWebView2 != null) { webView.CoreWebView2.Navigate(addressBar.Text); } }次のコードに示すように、
Public MainWIndow宣言の直後にコードを貼り付けます。namespace WpfApp1 { /// <summary> /// Interaction logic for MainWindow.xaml /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } void ButtonGo_Click(object sender, RoutedEventArgs e) { if (webView != null && webView.CoreWebView2 != null) { webView.CoreWebView2.Navigate(addressBar.Text); } } } }[ファイル] >[すべて保存] を選択してプロジェクトを保存します。
F5 キーを押して、プロジェクトをビルドして実行します。
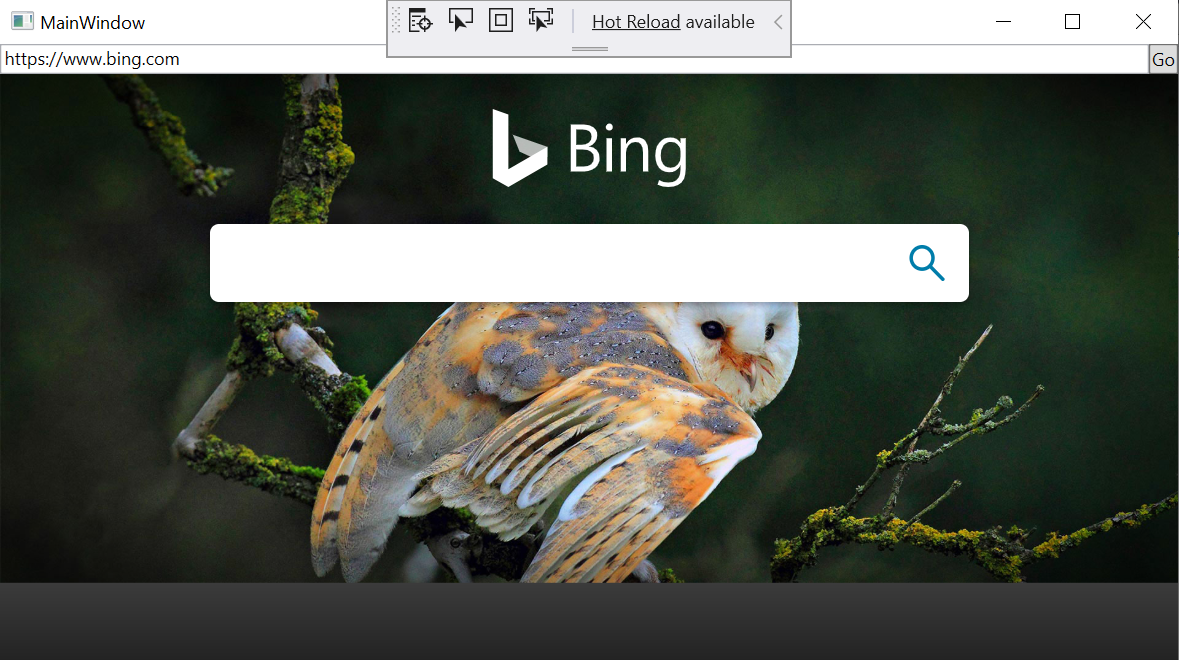
アドレス バーに新しい URL を入力し、[ Go] を選択します。 たとえば、「
https://www.bing.com」と入力します。入力した URL が WebView2 コントロールで開いていることを確認します。
アドレス バーに完全な URL を入力してください。 URL が
http://またはhttps://で始まらない場合、アプリはArgumentExceptionを生成します。サンプル アプリは、アドレス バーに URL
https://www.bing.comを含むBing Web サイトを表示します。
手順 7 - ナビゲーション イベント
Web ページのナビゲーション中に、WebView2 コントロールによってイベントが発生します。 WebView2 コントロールをホストするアプリは、次のイベントをリッスンします。
NavigationStartingSourceChangedContentLoadingHistoryChangedNavigationCompleted

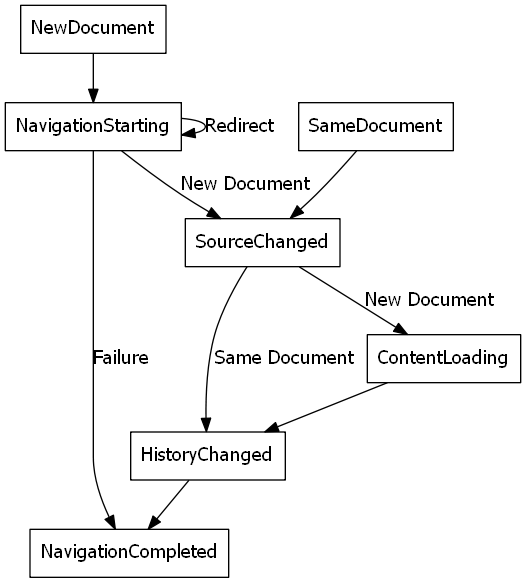
上の図は、イベント シーケンスを示しています。 ナビゲーション イベントは、新しいドキュメントから始まります。
成功パス
成功したパスには、イベントの完全なシーケンスが含まれます。
- ナビゲーションの開始。
- ソースが変更され、同じドキュメントからの入力が可能になりました。
- コンテンツの読み込み。
- 履歴の変更。
- ナビゲーションが完了しました。
詳細については、「 WebView2 アプリのナビゲーション イベント」を参照してください。
エラー パス
エラーが発生した場合、エラー パスはナビゲーションの開始からナビゲーション完了まで直接進み、介在するイベントはスキップされます。
エラーが発生すると、次のイベントが発生し、エラー Web ページへのナビゲーションに依存する場合があります。
SourceChangedContentLoadingHistoryChanged
リダイレクト
HTTP リダイレクトが発生した場合、1 行に複数の NavigationStarting イベントがあります。
ナビゲーション イベントのデモの例
イベントの使用方法を示すには、次のように、HTTPS 以外の要求を取り消す NavigationStarting のハンドラーを登録します。
MainWindow.xaml.csファイルで、次のコードの先頭部分と一致するようにコンストラクターを変更します。 コンストラクターの下に、EnsureHttps関数を追加します。public MainWindow() { InitializeComponent(); webView.NavigationStarting += EnsureHttps; } void EnsureHttps(object sender, CoreWebView2NavigationStartingEventArgs args) { String uri = args.Uri; if (!uri.StartsWith("https://")) { args.Cancel = true; } }コンストラクターでは、
EnsureHttpsは WebView2 コントロールのNavigationStartingイベントのイベント ハンドラーとして登録されます。[ファイル] >[すべて保存] を選択してプロジェクトを保存します。
F5 キーを押して、プロジェクトをビルドして実行します。
HTTP サイトを開こうとします。 WebView2 コントロールが変更されていないことを確認します。
HTTPS サイトを開こうとします。 WebView2 コントロールを使用すると、HTTPS サイトを開きます。
手順 8 - スクリプト
ホスト アプリを使用すると、実行時に JavaScript コードを WebView2 コントロールに挿入できます。 WebView2 をタスクして、任意の JavaScript を実行したり、初期化スクリプトを追加したりできます。 挿入された JavaScript は、JavaScript が削除されるまで、すべての新しい最上位ドキュメントと子フレームに適用されます。
挿入された JavaScript は、特定のタイミングで実行されます。
- グローバル オブジェクトの作成後に実行します。
- HTML ドキュメントに含まれる他のスクリプトが実行される前に実行します。
たとえば、次のように、ユーザーが HTTPS 以外のサイトに移動したときにアラートを送信するスクリプトを追加します。
EnsureHttps関数を変更して、ExecuteScriptAsync メソッドを使用する Web コンテンツにスクリプトを挿入します。void EnsureHttps(object sender, CoreWebView2NavigationStartingEventArgs args) { String uri = args.Uri; if (!uri.StartsWith("https://")) { webView.CoreWebView2.ExecuteScriptAsync($"alert('{uri} is not safe, try an https link')"); args.Cancel = true; } }[ファイル] >[すべて保存] を選択してプロジェクトを保存します。
F5 キーを押して、プロジェクトをビルドして実行します。
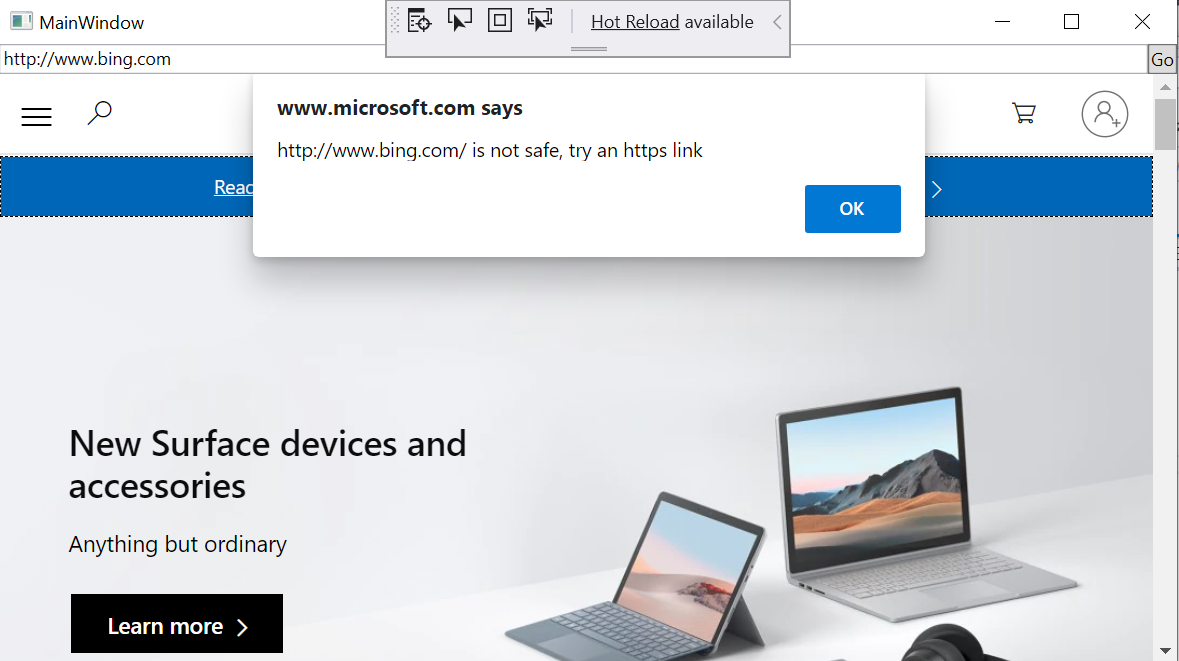
HTTPS を使用しない Web サイトに移動するときに、アプリにアラートが表示されることを確認します。

手順 9 - ホストと Web コンテンツの間の通信
ホストと Web コンテンツは、 postMessageを使用して次の方法で通信できます。
WebView2 コントロールの Web コンテンツは、
window.chrome.webview.postMessageを使用してホストにメッセージを投稿できます。 ホストは、ホスト上の登録済みWebMessageReceivedを使用してメッセージを処理します。CoreWebView2.PostWebMessageAsStringまたはCoreWebView2.PostWebMessageAsJSONを使用して、WebView2 コントロール内の Web コンテンツにメッセージを投稿します。 メッセージは、window.chrome.webview.addEventListenerに追加されたハンドラーによってキャッチされます。
通信メカニズムは、ネイティブ機能を使用して、Web コンテンツからホストにメッセージを渡します。
プロジェクトでは、WebView2 コントロールが URL に移動すると、アドレス バーに URL が表示され、WebView2 コントロールに表示される URL のユーザーにアラートが表示されます。
MainWindow.xaml.csで、コンストラクターを更新し、次のコードに一致するInitializeAsync関数を作成します。CoreWebView2の初期化は非同期であるため、InitializeAsync関数は EnsureCoreWebView2Async を待機します。public MainWindow() { InitializeComponent(); webView.NavigationStarting += EnsureHttps; InitializeAsync(); } async void InitializeAsync() { await webView.EnsureCoreWebView2Async(null); }CoreWebView2 が初期化されたら、
WebMessageReceivedに応答するイベント ハンドラーを登録します。MainWindow.xaml.csで、次のコードを使用してInitializeAsyncを更新し、UpdateAddressBarを追加します。async void InitializeAsync() { await webView.EnsureCoreWebView2Async(null); webView.CoreWebView2.WebMessageReceived += UpdateAddressBar; } void UpdateAddressBar(object sender, CoreWebView2WebMessageReceivedEventArgs args) { String uri = args.TryGetWebMessageAsString(); addressBar.Text = uri; webView.CoreWebView2.PostWebMessageAsString(uri); }WebView2 コントロールが Web メッセージを送信して応答するには、
CoreWebView2が初期化された後、ホストは次の処理を行います。- ホストからメッセージを出力するハンドラーを登録するスクリプトを Web コンテンツに挿入します。
- URL をホストに投稿するスクリプトを Web コンテンツに挿入します。
MainWindow.xaml.csで、次のコードに一致するようにInitializeAsyncを更新します。async void InitializeAsync() { await webView.EnsureCoreWebView2Async(null); webView.CoreWebView2.WebMessageReceived += UpdateAddressBar; await webView.CoreWebView2.AddScriptToExecuteOnDocumentCreatedAsync("window.chrome.webview.postMessage(window.document.URL);"); await webView.CoreWebView2.AddScriptToExecuteOnDocumentCreatedAsync("window.chrome.webview.addEventListener(\'message\', event => alert(event.data));"); }[ファイル] >[すべて保存] を選択してプロジェクトを保存します。
F5 キーを押して、プロジェクトをビルドして実行します。
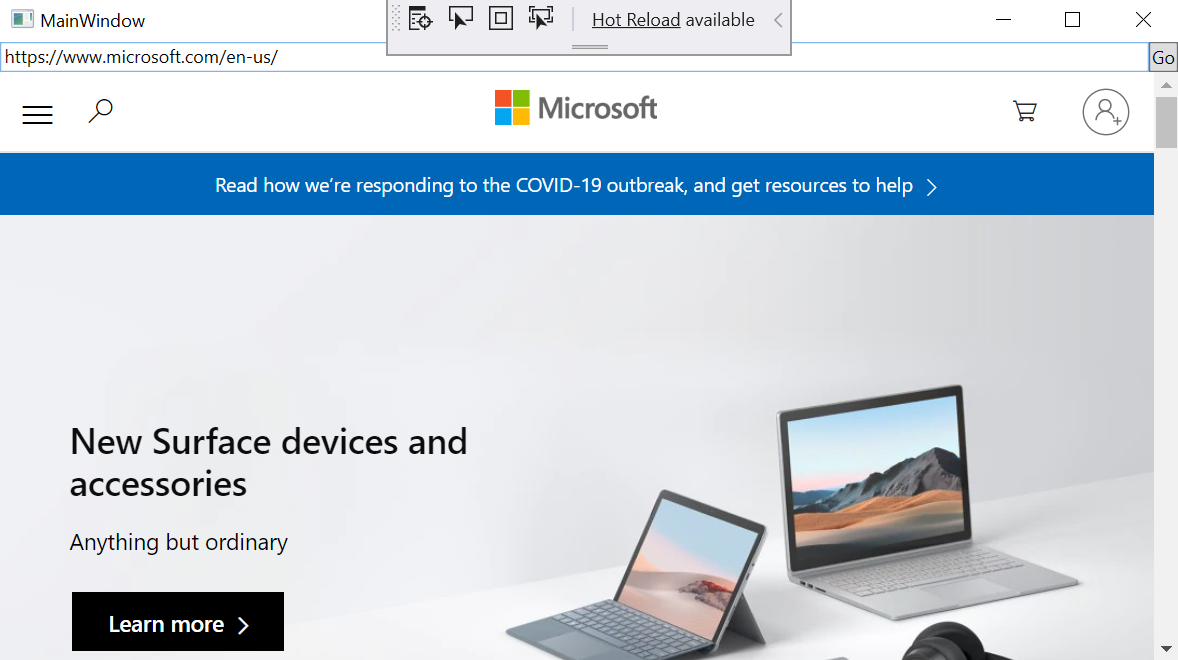
新しい URI を開くと、WebView2 コントロールによってアドレス バーに URI が表示されます。
サンプル アプリでは、アドレス バーと Microsoft Web サイトに URI が表示され、次の https://www.microsoft.com。

これで、初めての WebView2 アプリが作成されました。
関連項目
developer.microsoft.com:
- Microsoft Edge WebView2 - developer.microsoft.com での WebView2 機能の初期概要。
ローカル ページ:
- WPF サンプル アプリ
- ユーザー データ フォルダーを管理する
-
WebView2 のサンプル コード -
WebView2Samplesリポジトリのガイド。 - WebView2 アプリの開発のベスト プラクティス
GitHub: