対話型の通知ボットを構築する
対話型通知の場合、ボットは Teams チャネル、グループ チャット、または個人用チャットでメッセージを送信します。 カードやテキストなど、HTTP 要求を使用して対話型の通知ボットをトリガーできます。 タブ アプリからのプロアクティブ通知の場合は、 アクティビティ フィード通知を使用します。

このチュートリアルでは、次のいずれかの方法で対話型の通知ボット アプリについて説明します。
- GitHub Codespaces: codespace インスタンスを使用すると、Teams アプリを瞬時に体験できます。 Visual Studio Code (VS Code) が開き、Teams Toolkit 拡張機能、アプリのソース コード、およびすべての依存関係が事前にパッケージ化されます。
- ステップ バイ ステップ ガイド: 開発環境を設定し、最初から Teams アプリをビルドできます。
codespace を作成する前に、次の前提条件があることを確認してください。
- codespace インスタンスを作成するための GitHub アカウント
- カスタム アプリのアップロードアクセス許可を持つ Microsoft 365 アカウント
- Microsoft 365 テナント
ヒント
GitHub Codespaces では、1 か月あたりの使用量が固定された無料プランが提供されます。 空き領域を増やす必要がある場合は、 github.com/codespaces に移動し、不要になった codespace を削除します。
GitHub Codespaces を使用して対話型の Teams 通知ボットを作成するには、次の手順に従います。
次のボタンを選択して、GitHub Codespaces を開きます。
まだサインインしていない場合は、GitHub アカウントにサインインするように求められる場合があります。
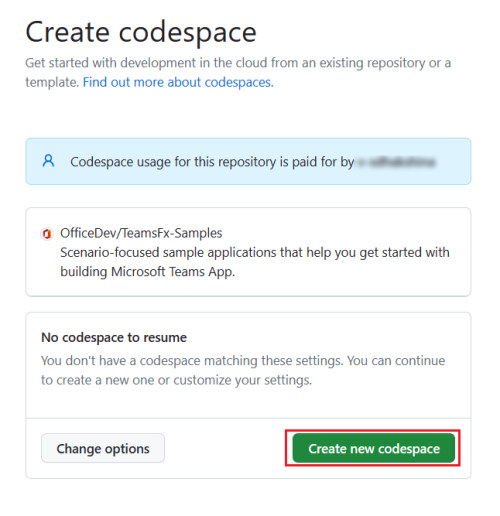
[ Create new codespace]\(新しい codespace の作成\) を選択します。

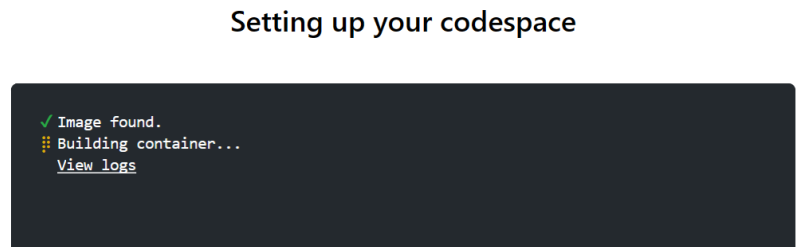
[ codespace のセットアップ] ページが表示されます。

Teams Toolkit は対話型の通知ボット プロジェクトを準備し、ブラウザーの VS Code で開きます。 VS Code のアクティビティ バーに Teams Toolkit アイコンが表示されます。
[ Microsoft 365 にサインイン] を選択し、[ Azure にサインイン] を 選択して Microsoft 365 アカウントでサインインします。
注:
アプリをビルドすると、GitHub Codespaces によって新しいタブで Teams クライアントに読み込まれます。ブラウザーでポップアップ タブまたはウィンドウがブロックされている場合は、アプリのポップアップを開くことを許可する必要があります。
[ プレビュー] [Teams アプリのプレビュー] (F5) を選択します。
GitHub Codespaces は、対話型の通知ボット アプリをビルドし、Teams クライアントに読み込み、別のブラウザー タブで開きます。
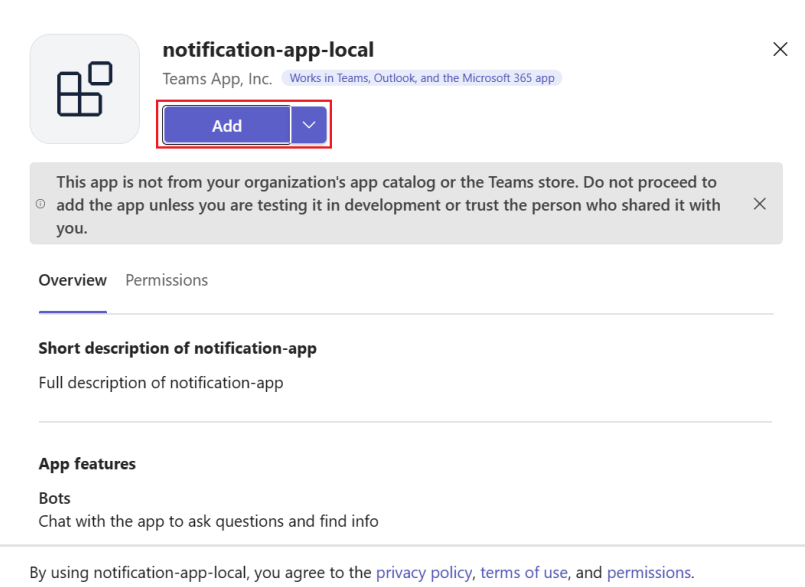
アプリ ダイアログが表示されたら、[ 追加 ] を選択して、Teams に対話型通知ボットをインストールします。

codespace で新しいターミナルを開き、次のコマンドを実行して、ボットに対話型通知を送信するためのイベントをトリガーします。
curl -X POST http://localhost:3978/api/notificationヒント
リアルタイムでは、通知ボットがユーザーに対話型の通知を送信する原因となるサード パーティ製 API など、外部ソースによってイベントがトリガーされます。 イベント トリガーをエミュレートするには、ターミナルで curl コマンドを使用してイベントを手動で送信します。
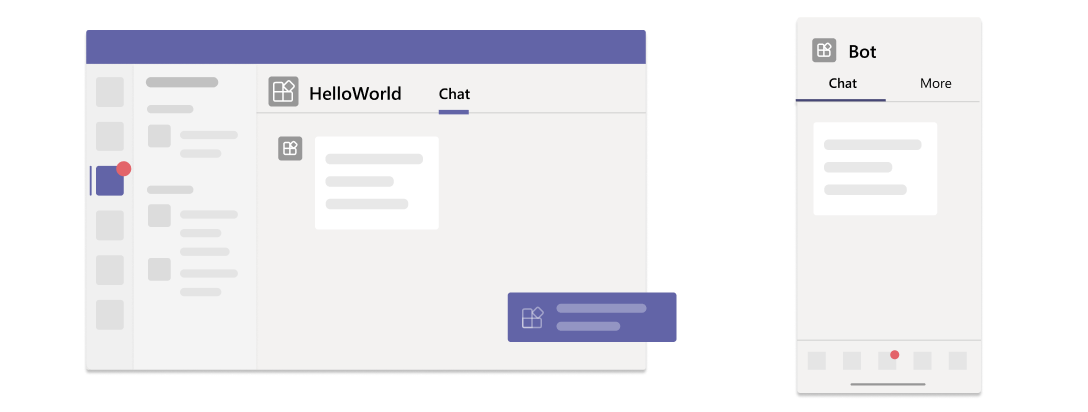
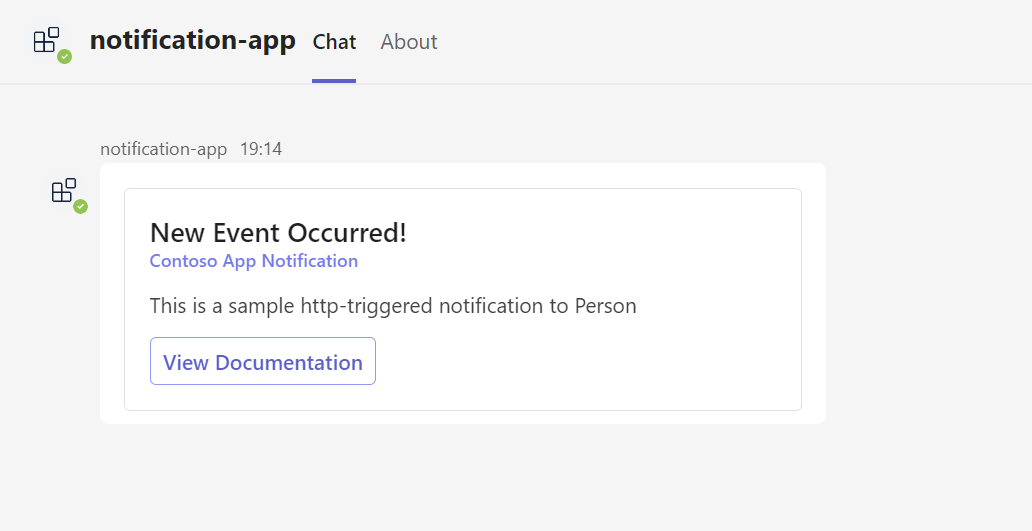
通知ボット アプリは、対話型の通知をアダプティブ カードとして Teams クライアントに送信します。

これで、対話型通知ボットが正常に作成され、Teams クライアントに読み込まれました。
メッセージ拡張機能をビルドする場合は、次の手順に進みます。
基本的なタブ アプリをビルドする場合は、次の手順に進みます。
Platform Docs
![サインインするブラウザーの [Teams ツールキット] ウィンドウを示すスクリーンショット。](../assets/images/get-started/toolkit-in-browser-sign-in.png)
![通知ボットを使用したブラウザーの [Teams ツールキット] ウィンドウを示すスクリーンショット。](../assets/images/get-started/toolkit-in-browser.png)