タブ アプリのアプリ キャッシュ
アプリ キャッシュを使用すると、アプリのリハイドレート時に使用できる一部のリソースと資産をメモリに保持できるため、Teams 内のアプリの以降の起動時間が短縮されます。
アプリ キャッシュは、次の目的でサポートされています。
| 範囲 | Desktop | iOS | Android |
|---|---|---|---|
| 個人用 | ✔️ キャッシュの有効期間: 30 分 | ✔️ | ❌ |
| チャット | ✔️ キャッシュの有効期間: 30 分 | ✔️ | ❌ |
| チャネル | ✔️ キャッシュの有効期間: 30 分 | ✔️ | ❌ |
| [会議] タブ | ✔️ キャッシュの有効期間: 30 分 | ✔️ | ❌ |
| 会議サイド パネルまたは会議内アプリ | ✔️ キャッシュの有効期間: 20 分 | ❌ | ❌ |
アプリのキャッシュを有効にする
アプリのキャッシュを有効にするには、次の手順に従います。
teamsCore.registerBeforeUnloadHandlerAPI とteamsCore.registerOnLoadHandlerAPI を呼び出します。読み込みハンドラーに渡された
contentUrlとentityIdを使用して、アプリ内の正しいページにルーティングし、notifySuccessまたはnotifyFailureを呼び出して、アプリの初期化フローが完了したことを Teams クライアントに通知します。- contentUrl: コンテンツ ページ URL を追加します。
- entityId: 一意の識別子を追加します。
リソースを破棄し、
beforeUnloadハンドラーで必要なクリーンアップを実行した後、readyToUnloadコールバックを呼び出して、アプリのアンロード フローが完了したことを Teams クライアントに通知します。
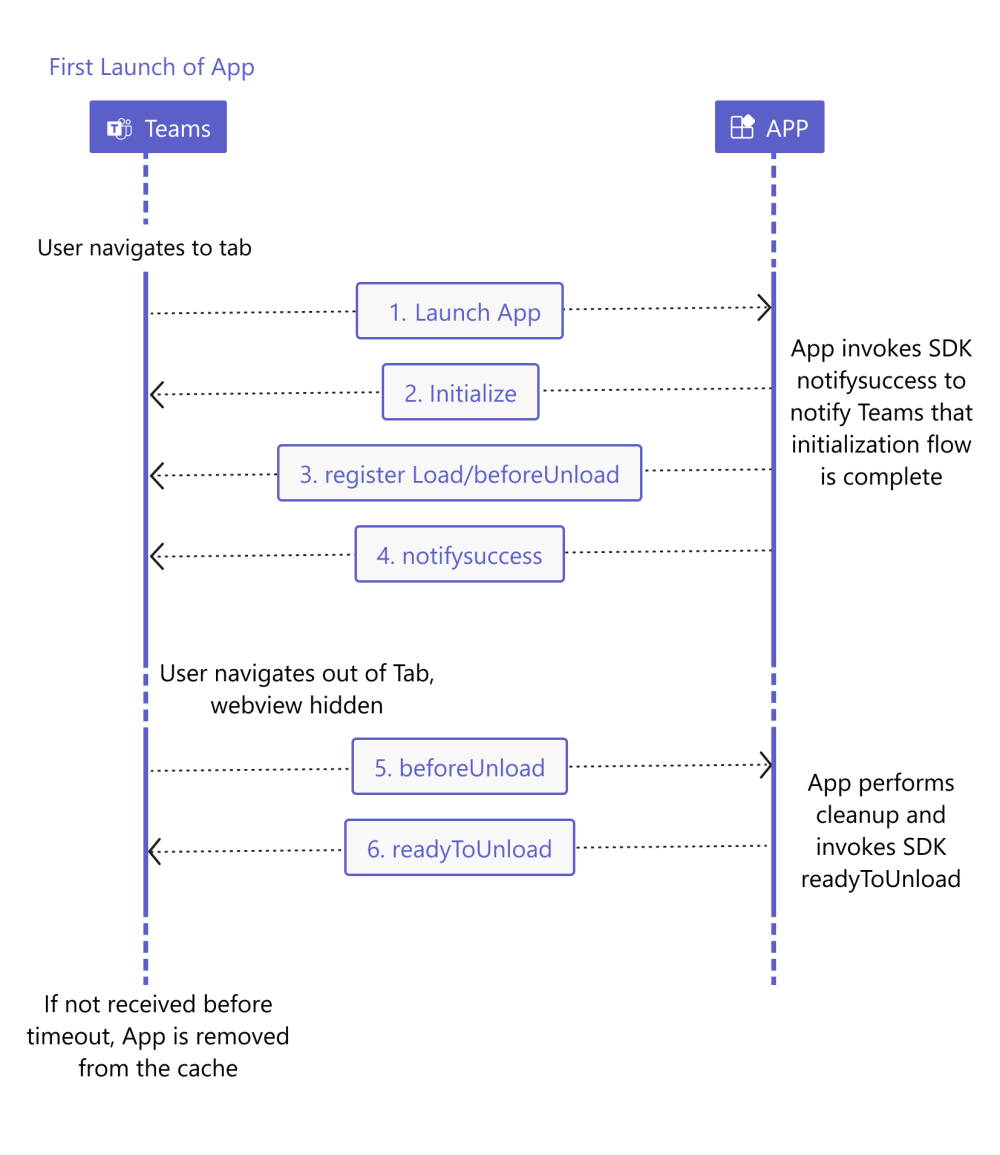
アプリのキャッシュをオプトインするアプリの最初の起動 (アプリの初回起動時に load または beforeUnload を登録する) のフロー図を次に示します。

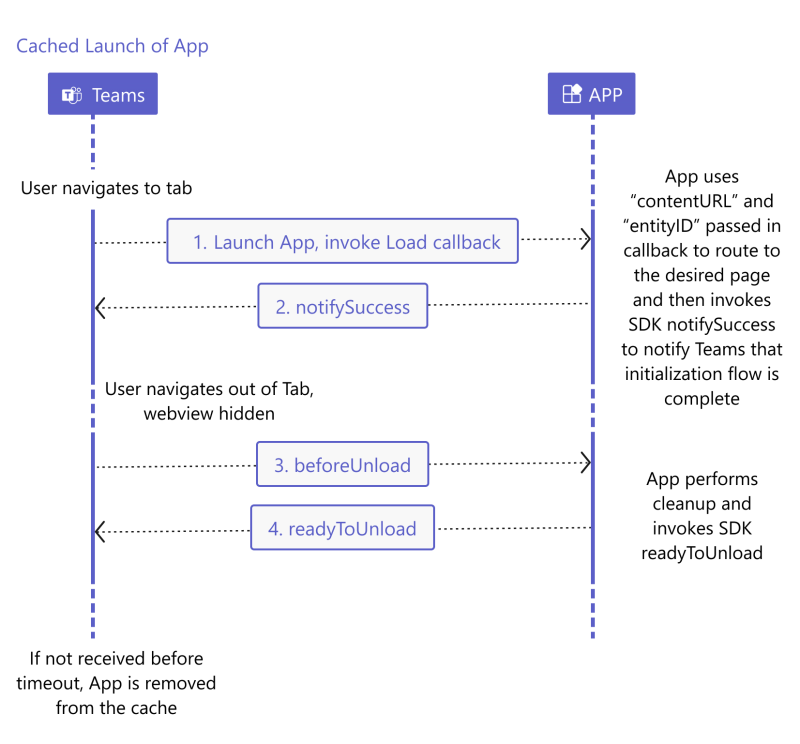
キャッシュされたアプリの起動のフロー図を次に示します。

アプリのキャッシュをオプトインすると、ユーザーがウィンドウ内のアプリのさまざまなインスタンスに移動するときに、埋め込みアプリのホストに使用される Web ビューが再利用されます。 アプリのホストに使用される Web ビューは、ユーザーがアプリを離れると非表示になり、ユーザーがアプリに戻ったときに表示されます。
注:
アプリのキャッシュが有効になっていない場合、ユーザーがアプリを起動するたびに Web ビューが再作成されます。
アプリがキャッシュされない理由や、アプリがキャッシュから削除される理由は複数あります。その理由の一部は次のとおりです (ここでの数値は変更される可能性があります)。
- システム メモリの負荷が高い場合、アプリはキャッシュから削除されます。
- キャッシュされたアプリの数が最大キャッシュ サイズを超える場合は、最も古いキャッシュされたアプリがキャッシュから削除されます。
- Teams が
beforeUnload通知を送信してから 30 秒以内にアプリからreadyToUnloadシグナルを受信しない場合、アプリはキャッシュされません。 - システム メモリが 4 GB 未満の場合、または使用可能なメモリが Windows の場合は 1 GB 未満、Mac では 512 MB の場合、アプリキャッシュは無効になります。
- サイド パネルは、会議でのアプリ キャッシュでサポートされている唯一の frameContext です。
- 招待されたユーザー数が 20 を超える会議では、アプリキャッシュはサポートされていません。
- アプリの読み込みに失敗した場合、アプリはキャッシュされません。
- iOS では、Teams アプリが終了すると、アプリはキャッシュから削除されます。
コード例
次のコード スニペットは、 teamsCore.registerOnLoadHandler API と teamsCore.registerBeforeUnloadHandler API の例です。
microsoftTeams.teamsCore.registerOnLoadHandler((data) => {
console.log("got load from TEAMS", data.contentUrl, data.entityId);
// use contentUrl to route to correct page
// invoke notifySuccess when ready
app.notifySuccess();
});
microsoftTeams.teamsCore.registerBeforeUnloadHandler((readyToUnload) => {
// dispose resources and then invoke readyToUnload
readyToUnload();
return true;
});
ベスト プラクティス
データまたは Web ビューを iOS と Android にローカルに格納するには、Web ストレージまたはサービス ワーカー機能を実装することをお勧めします。 これにより、以降の起動でアプリの読み込みが速くなります。
制限事項
アプリキャッシュの制限事項を次に示します。
ページ ナビゲーションにクライアント側ルーティングを使用する単一ページ アプリは、アプリのキャッシュのメリットを得ることができます。 アプリ起動のすべてのコンテキストで同じドメインを使用することをお勧めします。
アプリは、読み込みハンドラーで、
themeChange、focusEnterなどのイベントを再登録する必要があります。 Teams クライアントは、キャッシュされたときにアプリに通知を送信しません。 キャッシュされた場合でもアプリに通知が必要な場合は、キャッシュが適切なソリューションではない可能性があります。アプリキャッシュは、Teams デスクトップ クライアントでのみサポートされます。 Teams Web クライアントでは、アプリが読み込みハンドラーを登録した場合でも、
unloadシーケンスの完了後にアプリがキャッシュから削除されます。起動シーケンスの早い段階で
loadハンドラーとbeforeUnloadハンドラーを登録します。 ユーザーがアプリを離れる前に Teams クライアントにこれらの登録が表示されない場合、アプリはキャッシュされません。Teams クライアントは、アプリの
unloadシーケンスが完了した後にのみ、loadHandlerを呼び出します。 たとえば、ユーザーがアプリのタブ A を起動し、同じアプリのタブ B を起動した場合、タブ A がreadyToUnloadコールバックを呼び出すまで、タブ B は読み込みシグナルを取得しません。アプリはウィンドウごとにキャッシュされます。 アプリキャッシュは、同じウィンドウ内の (タブごとにではなく) アプリごとに行われます。
アプリキャッシュは、会議ステージまたはダイアログ (TeamsJS v1.x ではタスク モジュールと呼ばれます) コンテキストではサポートされていません。これは、タブの上で開くことができるため、同じ Web ビューを使用してタブとダイアログのコンテンツをレンダリングできないためです。
アプリがアプリキャッシュを必要としないが、状態を安全に保存する時間が必要な場合は、
beforeUnloadハンドラーのみを登録します (アプリを離れると、アプリのコンテンツがドキュメント オブジェクト モデル (DOM) から突然削除される可能性があるため)。 アプリがloadイベントに登録されていない場合、unloadフローが完了すると DOM から削除されます。このセクションのガイドラインに従って、Teams 会議でアプリをアプリ キャッシュにオンボードします。 会議でのみアプリ キャッシュのサポートを行う場合は、コンテキストが
sidePanelされている場合は、loadまたはbeforeUnloadハンドラーを登録します。アプリはキャッシュ時にスリープすることが予想されます (最小限のコンピューティングリソースまたはネットワーク リソースを使用し、SDK 要求を最小限に抑えます)。 アプリがキャッシュされると、すべての登録ハンドラーと次の SDK 要求が許可されます。
initializenotifyappLoadednotifySuccessnotifyFailurenotifyExpectedFailuregetContextgetAuthTokenreadyToUnloadgetConfig/getSettings
トラブルシューティング
アプリがキャッシュされていませんか? 後続のナビゲーションでロード ハンドラーが呼び出されないのはなぜですか?
システムと使用可能なメモリ制約が満たされているかどうかを確認します。
キャッシュ時のメモリ 占有領域を減らします。
beforeUnloadハンドラーを使用して、リソースを破棄します。たとえば、リリース参照や、キャッシュ時に不要な可能性があるイベント リスナーを削除します。
コード サンプル
| サンプルの名前 | 説明 | Node.js |
|---|---|---|
| アプリのキャッシュ | 会議のサイド パネルでアプリのキャッシュのしくみを示すサンプル アプリ。 | 表示 |
関連項目
Platform Docs