ボットでダイアログを使用する
Microsoft 365 グループのヒーロー、サムネイル、コネクタであるアダプティブ カードと Bot Framework カードのボタンを使用して、Microsoft Teams ボットからダイアログ (TeamsJS v1.x のタスク モジュールと呼ばれます) を呼び出します。 ダイアログは、多くの場合、複数の会話ステップよりも優れたユーザー エクスペリエンスです。 ボットの状態を追跡し、ユーザーがシーケンスを中断またはキャンセルできるようにします。
ダイアログを呼び出す方法は 2 つあります。
- 新しい呼び出しメッセージ
task/fetch: Bot Framework カードのinvokeカード アクション を使用するか、アダプティブ カードのAction.Submitカード アクション を使用して、HTML またはアダプティブ カードベースのダイアログがボットから動的にフェッチされます。task/fetch。 - ディープ リンク URL: ダイアログにディープ リンク構文を使用すると、Bot Framework カードの
openUrlカード アクション とアダプティブ カードのAction.OpenUrlカード アクション をそれぞれ使用できます。 ディープ リンク URL では、ダイアログ URL またはアダプティブ カード本文は、task/fetchに対するサーバーラウンド トリップを回避するために既に認識されています。
重要
各 url および fallbackUrl は、HTTPS 暗号化プロトコルを実装する必要があります。
を使用してダイアログを呼び出す task/fetch
invoke カード アクションまたは Action.Submit の value オブジェクトが初期化され、ユーザーがボタンを選択すると、invoke メッセージがボットに送信されます。
invoke メッセージに対する HTTP 応答には、ラッパー オブジェクトに TaskInfo オブジェクトが埋め込まれています。これは、Teams がダイアログを表示するために使用します (TeamsJS v1.x ではタスク モジュールと呼ばれます)。
警告
Teams、Outlook、Microsoft 365 ドメインの Web バージョンを含む Microsoft のクラウド サービスは、 *.cloud.microsoft ドメインに移行しています。 2024 年 9 月より前に次の手順を実行して、サポートされている Microsoft 365 Web クライアント ホストでアプリが引き続きレンダリングされるようにします。
TeamsJS ライブラリを v.2.19.0 以降に更新します。 TeamsJS の最新リリースの詳細については、「 Microsoft Teams JavaScript クライアント ライブラリ」を参照してください。
アプリの コンテンツ セキュリティ ポリシー (CSP) ヘッダーを定義している場合は、 frame-ancestors ディレクティブを更新して、
*.cloud.microsoftドメインを含めます。 移行中に下位互換性を確保するには、CSP ヘッダーに既存のframe-ancestors値を保持します。 この方法により、既存および将来の Microsoft 365 ホスト アプリケーションの両方でアプリが引き続き動作し、以降の変更の必要性が最小限に抑えられます。
アプリの CSP ヘッダーの frame-ancestors ディレクティブで次のドメインを更新します。
https://*.cloud.microsoft

次の手順では、 task/fetchを使用してダイアログ (TeamsJS v1.x のタスク モジュールと呼ばれます) を呼び出す方法について説明します。
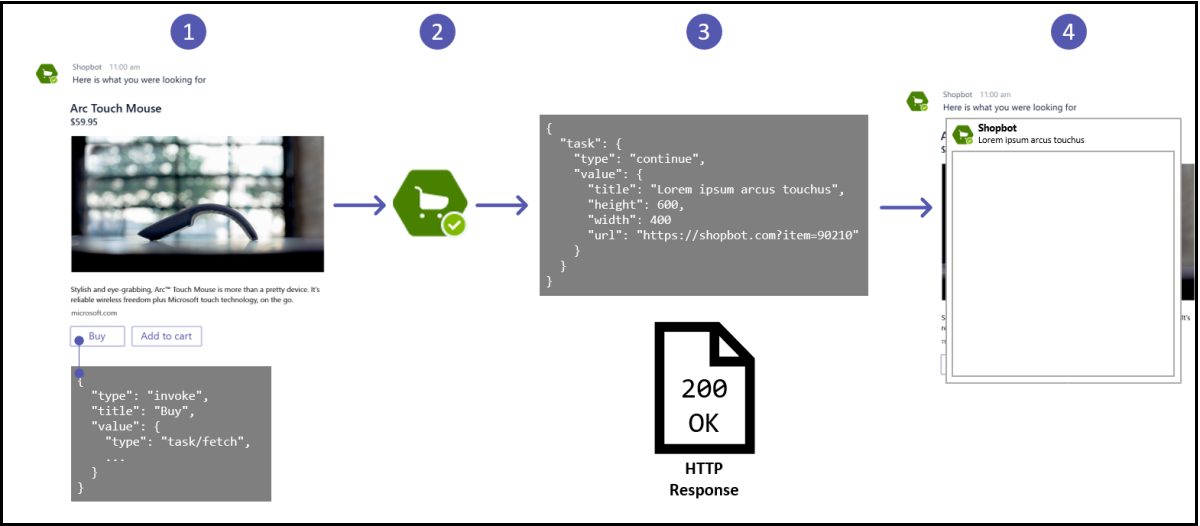
この画像は、 購入
invokeカード アクションを含む Bot Framework ヒーロー カードを示しています。typeプロパティの値はtask/fetchであり、残りのvalueオブジェクトを選択できます。ボットは
invokeHTTP POST メッセージを受信します。ボットは応答オブジェクトを作成し、それを HTTP 200 応答コードとともに POST 応答の本文に返します。 応答のスキーマの詳細については、 タスク/送信に関する説明を参照してください。 次のコードは、ラッパー オブジェクトに埋め込まれた TaskInfo オブジェクト を含む HTTP 応答の本文の例を示しています。
{ "task": { "type": "continue", "value": { "title": "Task module title", "height": 500, "width": "medium", "url": "https://contoso.com/msteams/taskmodules/newcustomer", "fallbackUrl": "https://contoso.com/msteams/taskmodules/newcustomer" } } }task/fetchイベントとそのボットの応答は、Microsoft Teams JavaScript クライアント ライブラリ (TeamsJS) のmicrosoftTeams.tasks.startTask()関数に似ています。Microsoft Teamsダイアログが表示されます。
次のセクションでは、ダイアログの結果を送信する方法の詳細を説明します。
ダイアログの結果を送信する
ユーザーがダイアログを終了すると、ボットに結果を送信し直す方法は、タブで動作する方法と似ています。 詳細については、「 ダイアログの結果を送信する例」を参照してください。 次のようないくつかの違いがあります。
-
TaskInfo.urlされた HTML または JavaScript: ユーザーが入力した内容を検証したら、読みやすくするために、以降submitTask()と呼ばれるmicrosoftTeams.tasks.submitTask()関数を呼び出します。 Teams でダイアログ (TeamsJS v1.x ではタスク モジュールと呼ばれます) を閉じる場合は、パラメーターなしでsubmitTask()を呼び出すことができますが、オブジェクトまたは文字列をsubmitHandlerに渡す必要があります。 最初のパラメーターresultとして渡します。. Teams はsubmitHandlerを呼び出し、errはnullであり、resultはsubmitTask()に渡したオブジェクトまたは文字列です。resultパラメータを使用してsubmitTask()を呼び出す場合は、appIdまたはappId文字列の配列を渡す必要があります。 このアクションにより、Teams は結果を送信するアプリが同じであることを検証し、ダイアログを呼び出すことができます。 ボットは、resultを含むtask/submitメッセージを受信します。 詳細については、 ペイロードのtask/fetchおよびtask/submitメッセージ を参照してください。 -
TaskInfo.cardであるアダプティブ カード: ユーザーが入力したアダプティブ カード本体は、ユーザーがAction.Submitボタンを選択すると、task/submitメッセージを介してボットに送信されます。
次のセクションでは、 task/submit メッセージに応答する方法について詳しく説明します。
task/submit メッセージに応答します
ボットから呼び出されたダイアログ (TeamsJS v1.x ではタスク モジュールと呼ばれます) でユーザーが終了すると、ボットは常に task/submit invoke メッセージを受け取ります。
task/submit メッセージに応答するときは、次のようにいくつかのオプションがあります。
| HTTP 本文の応答 | シナリオ |
|---|---|
task/submit メッセージを無視するものはありません |
最も単純な応答は、まったく応答がないことです。 ユーザーがダイアログで終了したときにボットが応答する必要はありません。 |
{ |
Teams は、ポップアップ メッセージ ボックスに value の値を表示します。 |
{ |
アダプティブ カードのシーケンスをウィザードまたはマルチステップ エクスペリエンスで連結できます。 |
注:
アダプティブ カードをシーケンスにチェーンすることは高度なシナリオです。 Node.js サンプル アプリはそれをサポートしています。 詳細については、「 ダイアログ Node.jsMicrosoft Teams」 を参照してください。
次のセクションでは、task/fetch および task/submit メッセージのペイロードについて詳しく説明します。
task/fetchメッセージとtask/submit メッセージのペイロード
このセクションでは、ボットが task/fetch または task/submit ボット フレームワーク Activity オブジェクトを受信したときに受信するもののスキーマを定義します。 次の表に、task/fetch および task/submit メッセージのペイロードのプロパティを示します。
| プロパティ | 説明 |
|---|---|
type |
常に invoke です。 |
name |
task/fetch または task/submit のいずれかです。 |
value |
開発者定義のペイロードです。
value オブジェクトの構造は、Teams から送信されるものと同じです。 ただし、この場合は異なります。
value であるボット フレームワークと data であるアダプティブ カード Action.Submit アクションの両方からの task/fetch である動的フェッチのサポートが必要です。
value または data に含まれているものに加えて、チーム context をボットに通信する方法が必要です。'value' と 'data' を親オブジェクトに結合します。 { |
次のセクションでは、Node.js で task/fetch および task/submit 呼び出しメッセージを受信して応答する例を示します。
次のタブでは、Node.js と C# の task/fetch と task/submit 呼び出しメッセージが表示されます。
handleTeamsTaskModuleFetch(context, taskModuleRequest) {
// Called when the user selects an options from the displayed HeroCard or
// AdaptiveCard. The result is the action to perform.
const cardTaskFetchValue = taskModuleRequest.data.data;
var taskInfo = {}; // TaskModuleTaskInfo
if (cardTaskFetchValue === TaskModuleIds.YouTube) {
// Display the YouTube.html page
taskInfo.url = taskInfo.fallbackUrl = this.baseUrl + '/' + TaskModuleIds.YouTube + '.html';
this.setTaskInfo(taskInfo, TaskModuleUIConstants.YouTube);
} else if (cardTaskFetchValue === TaskModuleIds.CustomForm) {
// Display the CustomForm.html page, and post the form data back via
// handleTeamsTaskModuleSubmit.
taskInfo.url = taskInfo.fallbackUrl = this.baseUrl + '/' + TaskModuleIds.CustomForm + '.html';
this.setTaskInfo(taskInfo, TaskModuleUIConstants.CustomForm);
} else if (cardTaskFetchValue === TaskModuleIds.AdaptiveCard) {
// Display an AdaptiveCard to prompt user for text, and post it back via
// handleTeamsTaskModuleSubmit.
taskInfo.card = this.createAdaptiveCardAttachment();
this.setTaskInfo(taskInfo, TaskModuleUIConstants.AdaptiveCard);
}
return TaskModuleResponseFactory.toTaskModuleResponse(taskInfo);
}
async handleTeamsTaskModuleSubmit(context, taskModuleRequest) {
// Called when data is being returned from the selected option (see `handleTeamsTaskModuleFetch').
// Echo the users input back. In a production bot, this is where you'd add behavior in
// response to the input.
await context.sendActivity(MessageFactory.text('handleTeamsTaskModuleSubmit: ' + JSON.stringify(taskModuleRequest.data)));
// Return TaskModuleResponse
return {
// TaskModuleMessageResponse
task: {
type: 'message',
value: 'Thanks!'
}
};
}
setTaskInfo(taskInfo, uiSettings) {
taskInfo.height = uiSettings.height;
taskInfo.width = uiSettings.width;
taskInfo.title = uiSettings.title;
}
Bot Framework カード アクションと Adaptive Card Action.Submit アクション
Bot Framework カード アクションのスキーマは、アダプティブ カード Action.Submit アクションとは異なり、ダイアログを呼び出す方法も異なります。
Action.Submitのdata オブジェクトにはmsteams オブジェクトが含まれているため、カード内の他のプロパティと干渉しません。 次の表は、各カード アクションの例を示しています。
| Bot Framework カード アクション | Adaptive Card Action.Submit アクション |
|---|---|
{ |
{ |
コード サンプル
| サンプルの名前 | 説明 | .NET | Node.js | マニフェスト |
|---|---|---|---|---|
| ダイアログ サンプル bots-V4 | このサンプルでは、Bot Framework v4 と Teams タブを使用してダイアログを作成する方法を示します。 | 表示 | 表示 | 表示 |
ステップ バイ ステップのガイド
Teams でダイアログ ボットを作成およびフェッチするには、 ステップバイステップ ガイド に従います。
関連項目
Platform Docs