Excel JavaScript API を使用して重複を削除する
この記事では、Excel JavaScript API を使用して範囲内の重複するエントリを削除するコード サンプルを提供します。 オブジェクトがサポートする Range プロパティとメソッドの完全な一覧については、「 Excel.Range クラス」を参照してください。
重複するエントリを含む行を削除する
Range.removeDuplicates メソッドは、指定された列に重複するエントリがある行を削除します。 メソッドは、最も低い値のインデックスから範囲内の最大値のインデックス (上から下まで) までの範囲の各行を通過します。 任意の行で、指定された 1 つまたは複数の列が範囲より前に表示されている場合、その行は削除されます。 範囲にある削除された行の下の行が上に移動します。 removeDuplicates は、範囲外にあるセルの位置には影響しません。
removeDuplicates は、どの重複をチェックするかを示す列インデックスを表す number[] を受け取ります。 この配列は、0 から始まり、ワークシートではなく範囲を基準にしています。 メソッドは、最初の行がヘッダーであるかどうかを指定するブール値パラメーターも受け取ります。 の場合 true、重複を考慮すると、先頭行は無視されます。 メソッドは removeDuplicates 、 RemoveDuplicatesResult 削除された行数と残りの一意の行数を指定する オブジェクトを返します。
範囲の removeDuplicates メソッドを使用する場合は、次の点に注意してください。
removeDuplicatesは、関数の結果ではなくセルの値を考慮します。 2 つの異なる関数が同じ結果として評価される場合、セルの値は重複と見なしません。- 空のセルは、
removeDuplicatesに無視されることはありません。 空のセルの値は、その他の値と同様に扱われます。 つまり、範囲に含まれる空の行はRemoveDuplicatesResultに含まれることになります。
次のコード サンプルは、最初の列の値が重複するエントリの削除を示しています。
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let range = sheet.getRange("B2:D11");
let deleteResult = range.removeDuplicates([0],true);
deleteResult.load();
await context.sync();
console.log(deleteResult.removed + " entries with duplicate names removed.");
console.log(deleteResult.uniqueRemaining + " entries with unique names remain in the range.");
});
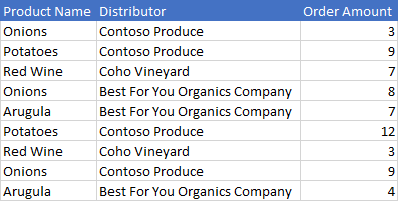
重複するエントリが削除される前のデータ

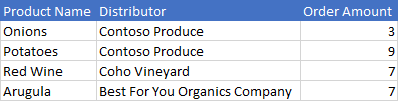
重複するエントリが削除された後のデータ

関連項目
Office Add-ins